ItemsControl.ItemContainerStyle Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta lo stile utilizzato per il rendering dei contenitori di elementi per itemsControl.
public:
property Style ^ ItemContainerStyle { Style ^ get(); void set(Style ^ value); };Style ItemContainerStyle();
void ItemContainerStyle(Style value);public Style ItemContainerStyle { get; set; }var style = itemsControl.itemContainerStyle;
itemsControl.itemContainerStyle = style;Public Property ItemContainerStyle As Style<ItemsControl>
<ItemsControl.ItemContainerStyle>
inlineStyle
</ItemsControl.ItemContainerStyle>
</ItemsControl>
- or -
<ItemsControl ItemContainerStyle="resourceReferenceToStyle"/>
Valore della proprietà
Stile applicato ai contenitori di elementi. Il valore predefinito è Null.
Esempio
In questo esempio viene illustrato come creare un controllo ListView contenente un elenco di String oggetti . Con l'uso della ItemContainerStyle classe, gli String oggetti hanno il proprio bordo e lo stile, mentre gli ListViewItem oggetti hanno un proprio set di stili e proprietà. Si noti che il tipo di contenitore di elementi in un controllo ListView è un oggetto ListViewItem e quindi viene usato come TargetType dello stile.
<ListView ItemsSource="{x:Bind tempList}" Height="500">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Border BorderBrush="Crimson" BorderThickness="2" CornerRadius="25" Margin="10">
<TextBlock Text="{x:Bind}"
FontSize="24"
FontFamily="Arial"
FontWeight="Bold"
Foreground="Crimson"
Margin="10"
Padding="5"/>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Margin" Value="15"/>
<Setter Property="BorderBrush" Value="CornflowerBlue"/>
<Setter Property="BorderThickness" Value="5"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
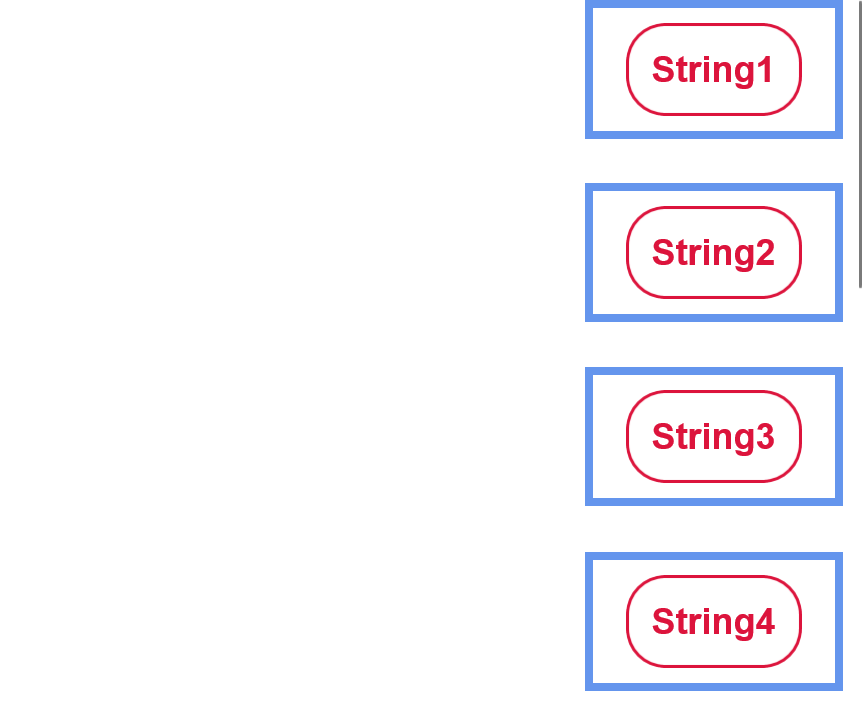
Il codice precedente produce quanto segue: 
Come si può notare nell'esempio precedente, gli oggetti dati (stringhe) hanno uno stile personalizzato fornito in un Oggetto DataTemplate . Questo stile include il bordo cremson arrotondato, il colore del carattere cremson, le dimensioni del carattere e il margine degli elementi esterni.
Ogni elemento generato da ListView (ogni ListViewItem) è allineato orizzontalmente a destra, ha un bordo blu spesso e un margine grande per separarlo dagli altri elementi. Anche se gli oggetti dati all'interno di ListViewItems sono centrati, gli elementi stessi possono essere allineati a destra. Anche se gli oggetti dati (stringhe) hanno solo una piccola quantità di spazio che li separa da altri elementi, ogni elemento ListViewItem può essere separato da una grande quantità di spazio.
Queste personalizzazioni vengono eseguite creando uno ListViewItem stile, come illustrato in precedenza. L'elemento style è destinato ListViewItem agli elementi di tipo e verrà applicato a tutti gli elementi del tipo all'interno dell'ambito in cui è definito lo stile, in questo caso solo l'oggetto ListView visualizzato. I setter vengono quindi usati per assegnare a ogni proprietà di stile un valore, ovvero impostare su HorizontalAlignmentRight. Queste proprietà e valori influiscono sull'elemento esterno ListViewItem .
In questo esempio viene illustrato come utilizzare la proprietà ItemContainerStyle in un oggetto ItemsControl semplice. Si noti che in questo caso il tipo di contenitore di elementi è ContentPresenter.
<ItemsControl>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="FontSize" Value="42" />
</Style>
</ItemsControl.ItemContainerStyle>
<x:String>Hello</x:String>
<x:String>World</x:String>
</ItemsControl>
Commenti
Le classi derivate di ItemsControl includono Selector e MenuFlyoutPresenter. Le classi derivate da Selector includono ComboBox, FlipView, ListBox e ListViewBase (da cui ListView e GridView sono derivati). ItemContainerStyle La classe può quindi essere usata per modificare lo stile di un ListViewItemoggetto , GridViewIteme così via.
Per ogni elemento in un ItemsControloggetto , viene usato un elemento contenitore di elementi per visualizzare l'elemento. Per impostazione predefinita, il contenitore di elementi è ContentPresenter. Tuttavia, le sottoclassi di ItemsControl possono eseguire l'override di questo, ad esempio il tipo di contenitore in un controllo ListView è un oggetto ListViewItem. Il valore di ItemContainerStyle viene impostato come proprietà FrameworkElement.Style del contenitore.
ItemContainerStyle può quindi essere usato per modificare lo stile di ogni elemento generato da itemsControl e offre una grande flessibilità e opzioni di personalizzazione in quell'area. Anche se molte opzioni di stile sono disponibili all'interno della ItemContainerStyle classe, è più utile quando si tenta di modificare il modo in cui gli elementi contenenti i dati vengono visualizzati rispetto l'uno all'altro, modificandone la spaziatura, l'allineamento orizzontale e così via. Per modificare la visualizzazione degli oggetti dati stessi, ad esempio il colore di sfondo o le dimensioni del carattere, usare un ItemTemplate. Per modificare il layout complessivo o l'orientamento degli elementi ItemsControl/relativi elementi, esaminare la modifica di ItemsPanel.
Si applica a
Vedi anche
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per