UIElement.Transform3D Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta l'effetto trasformazione 3D da applicare durante il rendering di questo elemento.
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3DValore della proprietà
Effetto trasformazione 3D da applicare durante il rendering di questo elemento. Il valore predefinito è Null.
Commenti
Utilizzare la proprietà Transform3D per applicare una matrice di trasformazione 3D a un elemento XAML. In questo modo è possibile creare effetti in cui l'interfaccia utente bidimensionale appare nello spazio 3D relativo all'utente. Transform3D si comporta molto come RenderTransform, ma consente trasformazioni in spazio tridimensionale e non solo due dimensioni.
PerspectiveTransform3D e CompositeTransform3D
Esistono due sottoclassi di Transform3D che è possibile usare per popolare la proprietà Transform3D . È consigliabile usare sempre queste sottoclassi insieme per creare una scena 3D. In termini molto semplici, si applica un elemento PerspectiveTransform3D all'elemento radice della scena per fornire un riquadro di visualizzazione comune per tutti gli elementi in esso contenuti. Si applica quindi un oggetto CompositeTransform3D ai singoli elementi della scena per ruotare, ridimensionare e spostarli in relazione al viewport comune.
PerspectiveTransform3D rappresenta una matrice di trasformazione di prospettiva 3D e crea una cornice di riferimento e viewport per una scena 3D. In un effetto di prospettiva, gli elementi più lontani dall'utente sembrano compattarsi verso un punto di vanizzamento comune, come se fossero effettivamente visualizzati nello spazio tridimensionale. Poiché l'effetto di prospettiva deve essere applicato a tutti gli elementi in una scena 3D condivisa, viene in genere applicato alla radice del contenuto 3D, ad esempio l'elemento Page . L'effetto viene ereditato dagli elementi figlio di questo elemento. PerspectiveTransform3D mantiene le coordinate nel piano Z=0, dove gli elementi dell'interfaccia utente risiedono per impostazione predefinita. Pertanto, PerspectiveTransform3D (ereditato dall'elemento radice) influisce sull'aspetto di un elemento solo se l'elemento viene trasformato anche da un CompositeTransform3D, che lo sposta fuori dal piano Z=0.
CompositeTransform3D rappresenta un gruppo di trasformazioni affine 3D in un elemento, tra cui rotazione, scalabilità e traduzione. Questa classe viene usata per posizionare gli elementi nello spazio 3D.
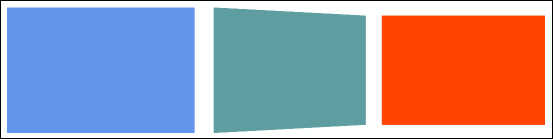
Ecco un esempio di uso delle sottoclassi Transform3D per ottenere un effetto 3D per l'interfaccia utente:
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

In questo esempio un oggetto PerspectiveTransform3D è collegato alla radice StackPanel e fornisce un riquadro di visualizzazione di prospettiva condiviso per gli elementi figlio del pannello.
- Il rettangolo a sinistra non ha alcuna trasformazione, quindi appare come normale.
- Il rettangolo al centro è ruotato -30 gradi sull'asse centrale e ha tradotto indietro 75 pixel, causando che il bordo destro abbia una coordinata Z di -150 pixel.
- Il rettangolo a destra viene tradotto indietro di 150 pixel.
I bordi dei tre rettangoli sembrano essere contigui perché condividono una prospettiva comune.
Animazione di CompositeTransform3D
È possibile animare ogni proprietà di un CompositeTransform3D in modo indipendente. Per altre informazioni sulle animazioni, vedere Animazioni storyboard e animazionicon fotogrammi chiave e animazione delle funzioni.
In questo esempio, le animazioni vengono applicate alle proprietà RotationY e TranslateZ per rendere il rettangolo intermedio a discesa. Il risultato finale quando le animazioni sono state arrestate è uguale all'esempio precedente.
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D e PlaneProjection
Prima di Windows 10, l'unico modo per creare effetti 3D era quello di impostare la proprietà Projection. Quando si usa Proiezione, le trasformazioni 3D non vengono ereditate dall'albero XAML. Pertanto, La proiezione è adatta solo per applicare gli effetti in cui gli elementi vengono trasformati in coordinate locali, non relative a un viewport di prospettiva condiviso. Questo stesso effetto può essere ottenuto impostando PerspectiveTransform3D su un elemento locale. Per questo motivo, è consigliabile usare Transform3D per tutti gli effetti più semplici da 3D e ogni volta che è necessaria una prospettiva condivisa.
Nota
Transform3D non influisce sull'ordine in cui vengono disegnati gli elementi. Gli elementi più lontani dal visualizzatore lungo l'asse Z potrebbero comunque essere sottoposti a rendering sopra gli elementi più vicini. È possibile usare la proprietà associata Canvas.ZIndex e la posizione degli elementi nell'albero visivo XAML per gestire l'ordine di disegno degli elementi nell'interfaccia utente.