Introduzione a WinUI 2
WinUI 2.8 è la versione stabile più recente di WinUI che può essere usata per la compilazione di applicazioni UWP di produzione (e applicazioni desktop che usano XAML Islands).
La libreria è disponibile come pacchetto NuGet che può essere aggiunto a un progetto di Visual Studio nuovo o esistente.
Nota
Per maggiori informazioni sulla creazione di app desktop di Windows con la versione più recente di WinUI 3, vedere WinUI 3.
Scaricare e installare WinUI
Scaricare Visual Studio 2022 e accertarsi di scegliere il carico di lavoro Sviluppo di app per la piattaforma UWP (Universal Windows Platform) nel programma di installazione di Visual Studio.
Apri un progetto esistente oppure crea un nuovo progetto usando il modello App vuota in Visual C# -> Windows -> Universale o il modello appropriato per la proiezione di linguaggio.
Importante
Per usare WinUI 2.8, è necessario impostare TargetPlatformVersion >= 10.0.18362.0 e TargetPlatformMinVersion >= 10.0.17763.0 nelle proprietà del progetto.
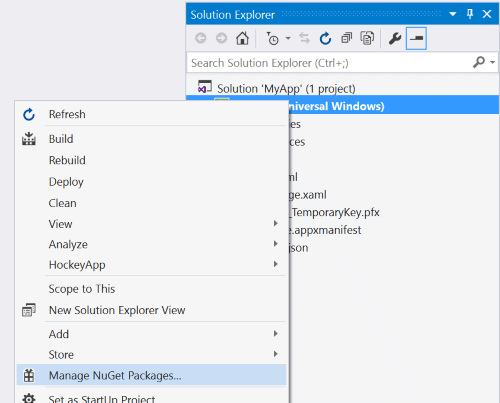
Nel pannello Esplora soluzioni fai clic con il pulsante destro del mouse sul progetto e scegli Gestisci pacchetti NuGet.

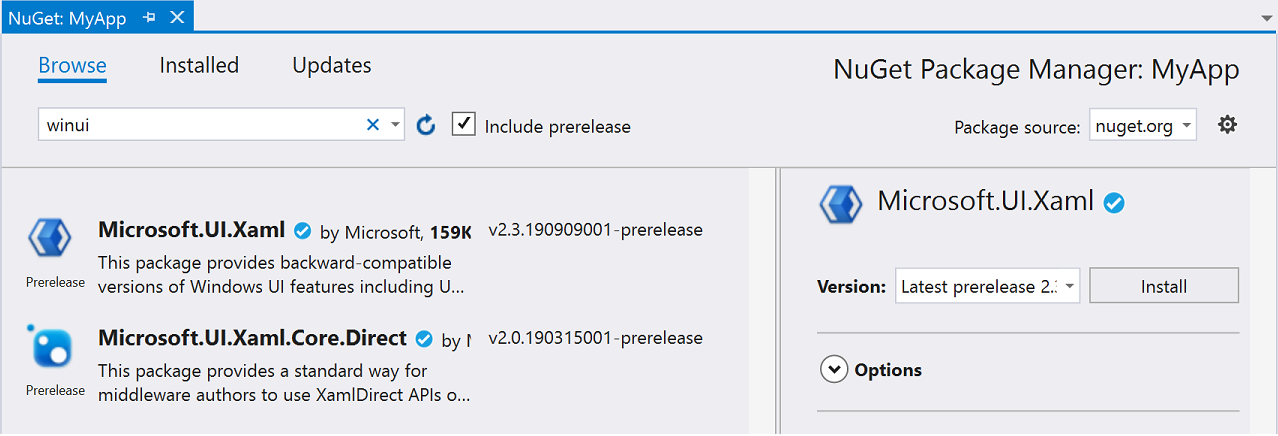
Pannello Esplora soluzioni con il progetto su cui è stato fatto clic con il pulsante destro del mouse e l'opzione Gestisci pacchetti NuGet evidenziata.Nella Gestione pacchetti NuGet, selezionare la scheda Sfoglia e cerca Microsoft.UI.Xaml o WinUI. Selezionare i pacchetti NuGet di WinUI da usare (il pacchetto Microsoft.UI.Xaml contiene controlli e funzionalità Fluent adatti a tutte le app). Fare clic su Installa.
Selezionare la casella di controllo "Includi versione preliminare" per visualizzare le versioni preliminari più recenti che includono nuove funzionalità sperimentali.

Finestra di dialogo Gestione pacchetti NuGet che mostra la scheda Sfoglia con winui nel campo di ricerca e Includi versione non definitiva selezionata.Aggiungere le risorse del tema di WinUI al file di App.xaml.
Esistono due modi per eseguire questa operazione, a seconda della disponibilità di altre risorse dell'applicazione.
a. Se non sono necessarie altre risorse dell'applicazione, aggiungere l'elemento risorse WinUI
<XamlControlsResourcescome illustrato nell'esempio seguente:<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" RequestedTheme="Light"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources> </Application>b. Se si dispone di altre risorse, è consigliabile aggiungerle a
XamlControlsResources.MergedDictionaries. Funziona con il sistema di risorse della piattaforma per consentire le sostituzioni delle risorseXamlControlsResources.<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="using:Microsoft.UI.Xaml.Controls" RequestedTheme="Light"> <Application.Resources> <controls:XamlControlsResources> <controls:XamlControlsResources.MergedDictionaries> <ResourceDictionary Source="/Styles/Styles.xaml"/> <!-- Other app resources here --> </controls:XamlControlsResources.MergedDictionaries> </controls:XamlControlsResources> </Application.Resources> </Application>Aggiungere un riferimento al pacchetto WinUI alle pagine XAML e alle pagine code-behind.
Nella pagina XAML aggiungi un riferimento nella parte superiore della pagina
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"Nel codice (se vuoi usare i nomi dei tipi senza qualificarli), puoi aggiungere una direttiva using.
using MUXC = Microsoft.UI.Xaml.Controls;
Passaggi aggiuntivi per un progetto C++/WinRT
Quando aggiungi un pacchetto NuGet a un progetto C++/WinRT, gli strumenti generano un set di intestazioni di proiezione nella cartella \Generated Files\winrt del progetto. Per inserire i file delle intestazioni nel progetto, in modo che i riferimenti a questi nuovi tipi vengano risolti, puoi passare al file di intestazione precompilata (che in genere è pch.h) e includerli. Di seguito è riportato un esempio che include i file di intestazione generati per il pacchetto Microsoft.UI.Xaml.
// pch.h
...
#include <winrt/Microsoft.UI.Xaml.Automation.Peers.h>
#include <winrt/Microsoft.UI.Xaml.Controls.Primitives.h>
#include <winrt/Microsoft.UI.Xaml.Media.h>
#include <winrt/Microsoft.UI.Xaml.XamlTypeInfo.h>
...
Per una procedura dettagliata completa relativa all'aggiunta del supporto semplice per la libreria dell'interfaccia utente di Windows a un C++progetto/WinRT, vedi Semplice esempio di WinUI in C++/WinRT.
Contributi a WinUI
Nel repository microsoft-ui-xaml su GitHub saremo lieti di ricevere report di bug, richieste di funzionalità e contributi di codice da parte della community.
Altre risorse
Se non hai familiarità con la piattaforma UWP, ti consigliamo di visitare le pagine Introduzione allo sviluppo per la piattaforma UWP nel portale per sviluppatori.
