Guida introduttiva: Usare Docker con un'applicazione a pagina singola React in Visual Studio
Con Visual Studio è possibile compilare, eseguire facilmente il debug ed eseguire app core in contenitori ASP.NET, incluse quelle con JavaScript sul lato client, ad esempio React.js'applicazione a pagina singola e pubblicarle in Registro Azure Container, Hub Docker, app Azure Service o nel proprio Registro Container. In questo articolo viene pubblicato in Registro Azure Container.
Prerequisiti
- Docker Desktop
- Visual Studio 2019 con il carico di lavoro Sviluppo Web, Strumenti di Azure e/o Sviluppo multipiattaforma .NET Core installato
- Strumenti di sviluppo .NET Core 3.1 per lo sviluppo con .NET Core 3.1.
- Per pubblicare in Registro Azure Container, una sottoscrizione di Azure. registrarsi per la versione di prova gratuita.
- Node.js
- Per i contenitori Windows, Windows 10 versione 1809 o successiva, per usare le immagini Docker a cui si fa riferimento in questo articolo.
- Docker Desktop
- Visual Studio 2022 con il carico di lavoro Sviluppo Web, Strumenti di Azure e/o .NET Core multipiattaforma installato
- Per pubblicare in Registro Azure Container, una sottoscrizione di Azure. registrarsi per la versione di prova gratuita.
- Node.js
- Per i contenitori Windows, Windows 10 versione 1809 o successiva, per usare le immagini Docker a cui si fa riferimento in questo articolo.
Installazione e configurazione
Per l'installazione di Docker, esaminare prima di tutto le informazioni in Docker Desktop per Windows: Cosa sapere prima di eseguire l'installazione. Installare Docker Desktop.
Creare un progetto e aggiungere il supporto di Docker
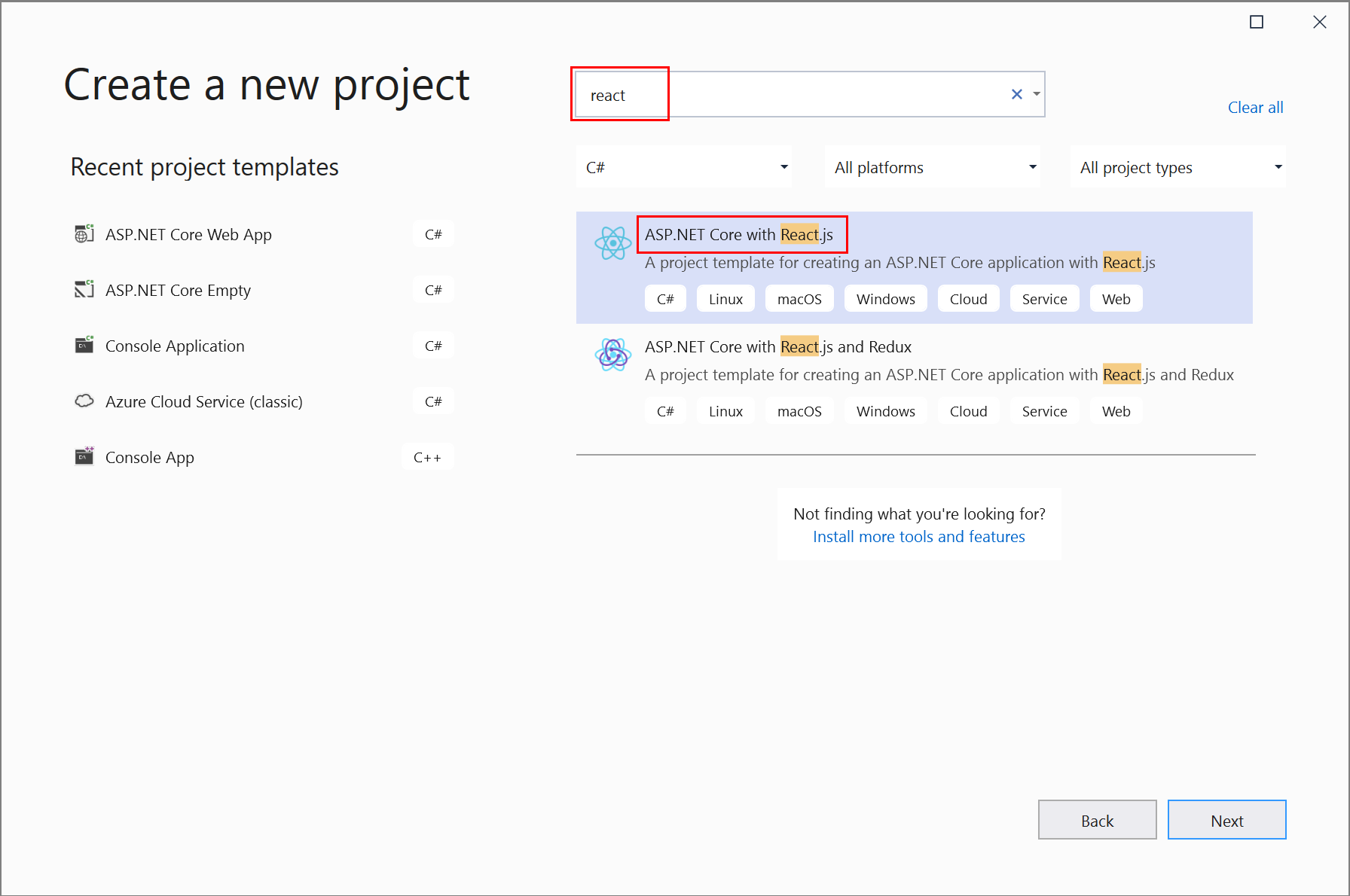
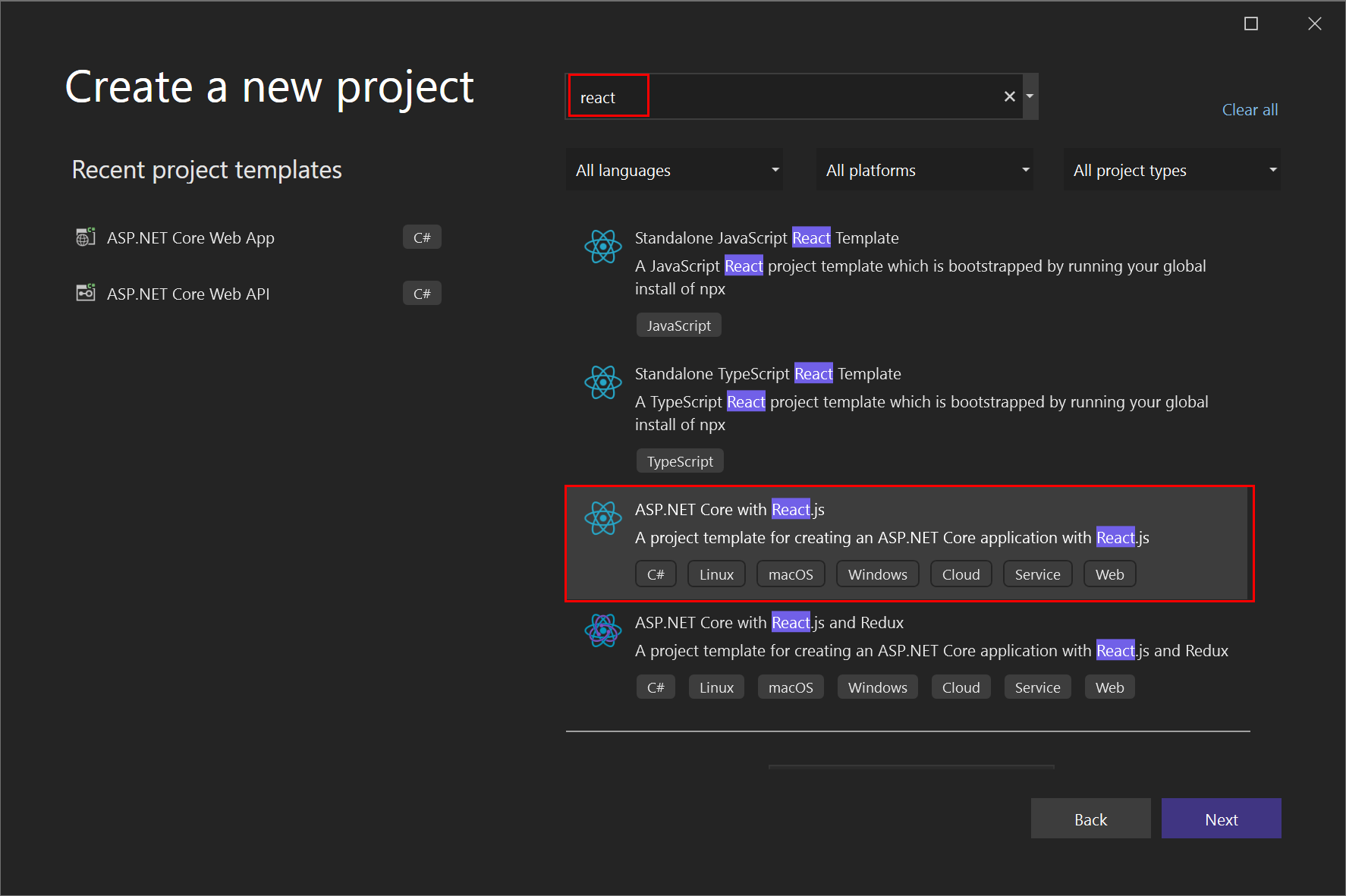
Creare un nuovo progetto usando il modello ASP.NET Core con React.js .

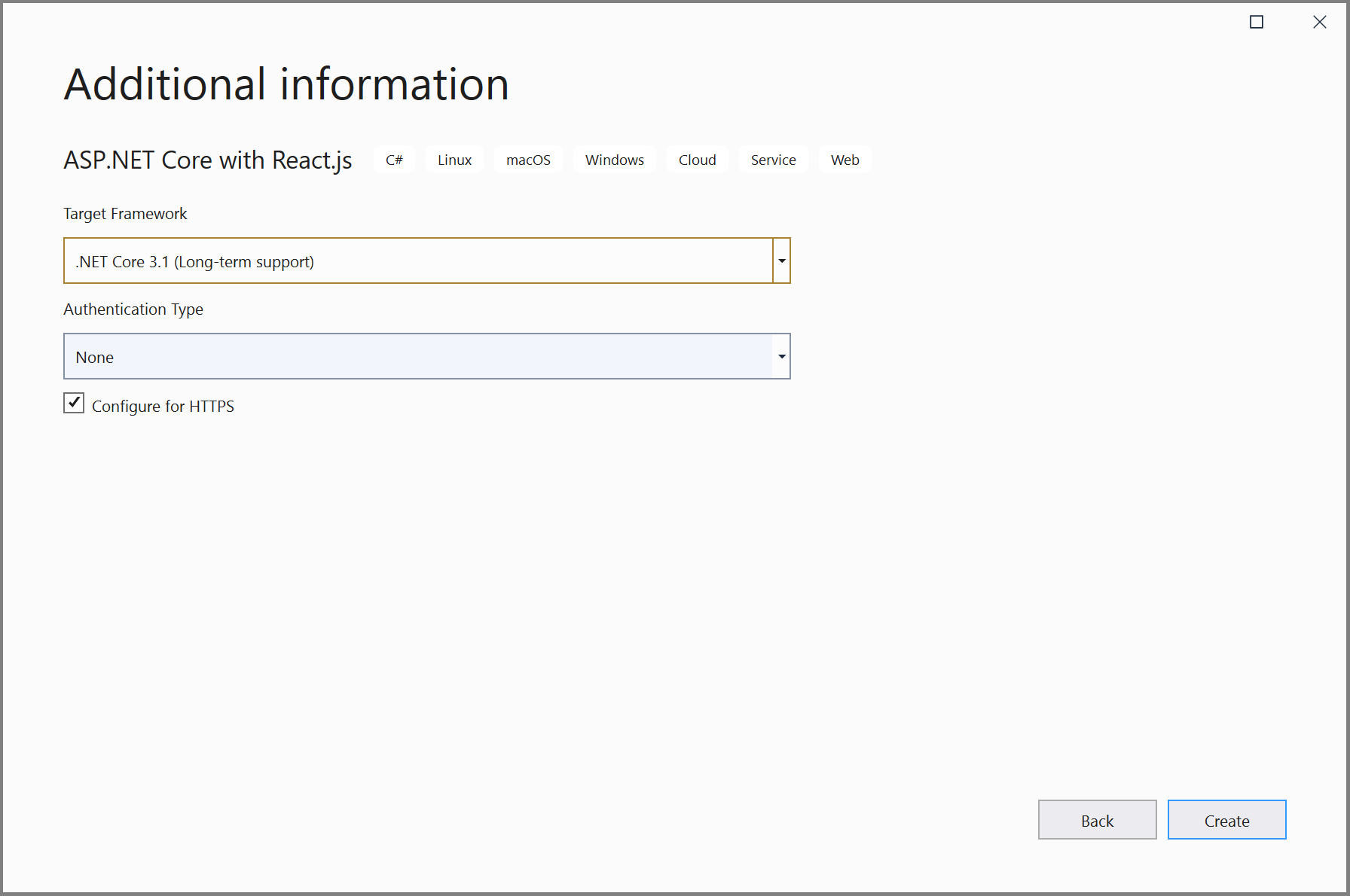
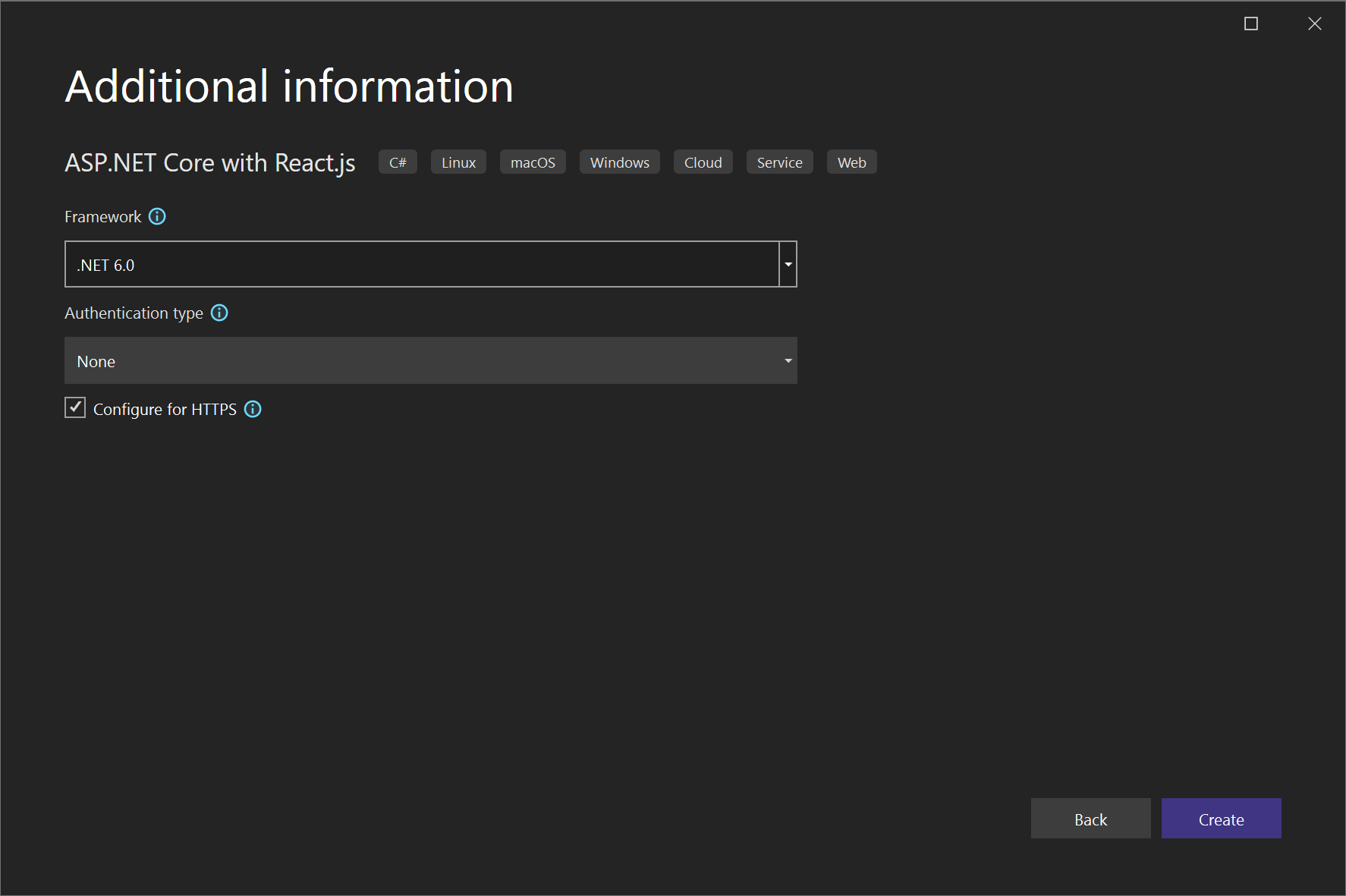
Nella schermata Informazioni aggiuntive non è possibile selezionare Abilita supporto Docker, ma non preoccuparsi, è possibile aggiungere tale supporto in un secondo momento.

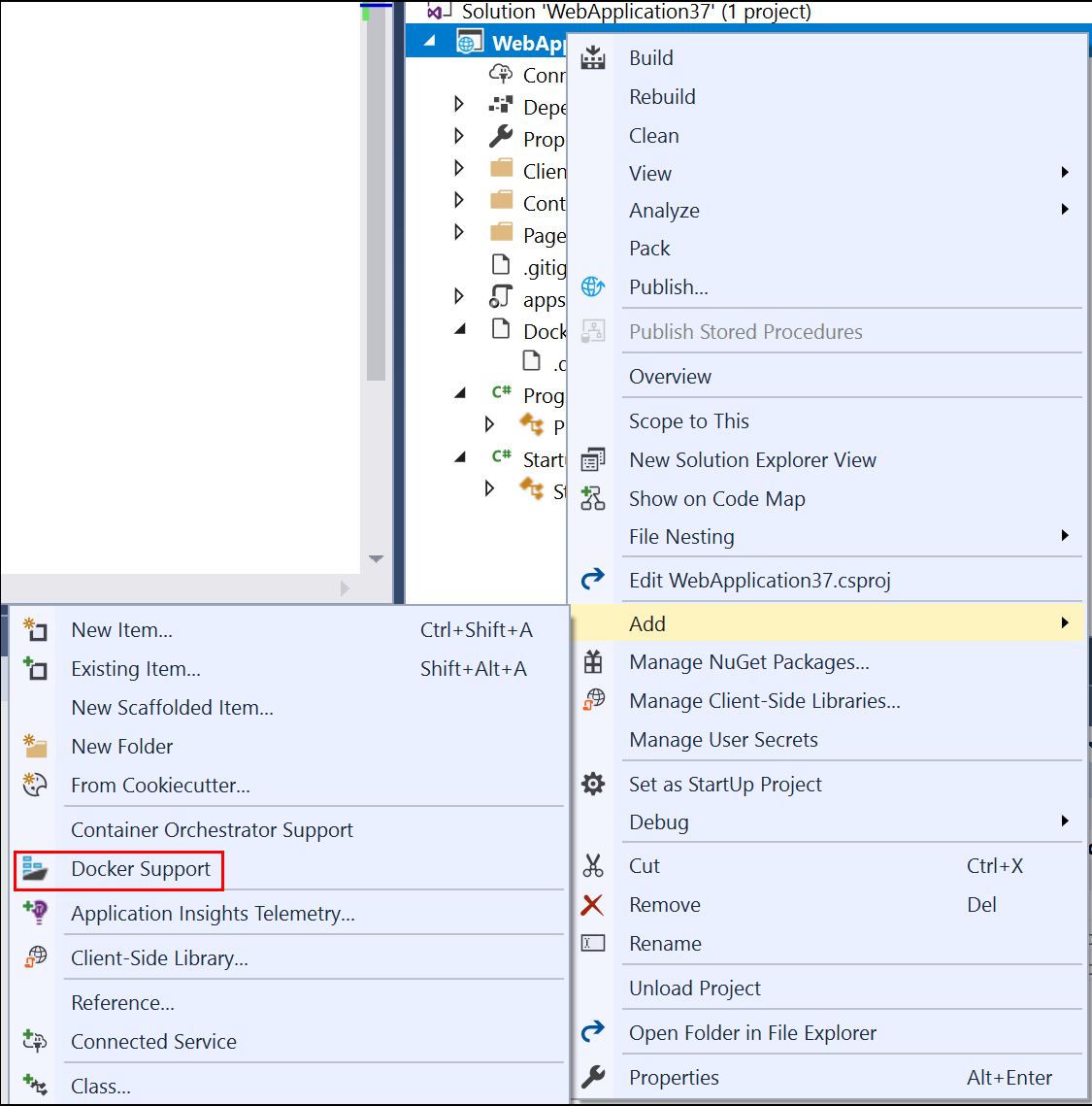
Fare clic con il pulsante destro del mouse sul nodo del progetto e scegliere Aggiungi>Supporto Docker per aggiungere un Dockerfile al progetto.

Selezionare il tipo di contenitore.
Il passaggio successivo è diverso a seconda che si usino contenitori Linux o contenitori Windows.
Nota
Se si usano i modelli di progetto più recenti in Visual Studio 2022 o versione successiva, non è necessario modificare il Dockerfile.
Modificare il Dockerfile (contenitori Linux)
Nel progetto viene creato un Dockerfile, il file recipe per la creazione di un'immagine Docker finale. Vedere le informazioni di riferimento su Dockerfile per conoscere i comandi inclusi.
Il Dockerfile predefinito usa un'immagine di base per eseguire il contenitore, ma quando si vuole anche poter eseguire un'applicazione Node.js su di essa, è necessario installare Node.js, ovvero aggiungere alcuni comandi di installazione in un paio di posizioni nel Dockerfile. I comandi di installazione richiedono autorizzazioni elevate, poiché le modifiche influiscono sui file e le cartelle di sistema con privilegi del contenitore.
Quando viene selezionata la casella di controllo Configura per HTTPS della finestra di dialogo del nuovo progetto, il Dockerfile espone due porte. Una porta viene usata per il traffico HTTP e l'altra viene usata per il traffico HTTPS. Se la casella di controllo non è selezionata, viene esposta una singola porta (80) per il traffico HTTP.
Se si usa .NET 8 o versione successiva, il Dockerfile predefinito creato da Visual Studio usando il normale account utente (cercare la riga USER app), ma tale account non dispone delle autorizzazioni elevate necessarie per installare Node.js. Per tenere conto di questa situazione, eseguire le operazioni seguenti:
- Nel Dockerfile eliminare la riga
USER app. - Modificare le porte esposte nella prima sezione del Dockerfile sulla porta 80 per le richieste HTTP e (se si sceglie di supportare HTTPS quando è stato creato il progetto) 443 per le richieste HTTPS.
- Modificare
launchSettings.jsonper modificare i riferimenti alla porta in 80 e 443. Sostituire 8080 con 80 per HTTP e 8081 con 443 per HTTPS.
Per tutte le versioni di .NET, seguire questa procedura per aggiornare il Dockerfile per installare Node.js:
- Aggiungere le righe seguenti per installare curl, Node.js 14.x e alcune librerie Node necessarie nel contenitore. Assicurarsi di aggiungere queste righe sia nella prima sezione, per aggiungere l'installazione di Gestione pacchetti
npm.exeNode all'immagine di base, sia nellabuildsezione .
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
Il Dockerfile dovrebbe ora essere simile al seguente:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
WORKDIR /src
COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"]
RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj"
COPY . .
WORKDIR "/src/ProjectSPA1"
RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]
Il Dockerfile precedente si basa sull'immagine mcr.microsoft.com/dotnet/aspnet e include istruzioni per modificare l'immagine di base compilando il progetto e aggiungendolo al contenitore.
Modificare il Dockerfile (contenitori di Windows)
Aprire il file di progetto facendo doppio clic sul nodo del progetto e aggiornando il file di progetto (*.csproj) aggiungendo la proprietà seguente come figlio dell'elemento <PropertyGroup> :
<DockerfileFastModeStage>base</DockerfileFastModeStage>
Nota
La modifica a DockerfileFastModeStage è obbligatoria, perché in questo caso il Dockerfile aggiunge una fase all'inizio del Dockerfile. Per ottimizzare le prestazioni, Visual Studio usa la modalità Veloce, ma funziona solo se viene usata la fase corretta. Il valore predefinito è la prima fase del Dockerfile, che in questo esempio viene modificata da base a qualcos'altro per scaricare Node.js. Per altre informazioni sulla modalità Rapida, vedere Personalizzare i contenitori Docker in Visual Studio.
Aggiornare il Dockerfile aggiungendo le righe seguenti. Queste righe copiano Node e 'npm'' nel contenitore.
Aggiungere
# escape=`alla prima riga del DockerfileAggiungere le righe seguenti prima
FROM ... baseFROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; ` Expand-Archive nodejs.zip -DestinationPath C:\; ` Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejsAggiungere la riga seguente prima e dopo
FROM ... buildCOPY --from=downloadnodejs C:\nodejs\ C:\Windows\system32\Il Dockerfile completo dovrebbe ora essere simile al seguente:
# escape=` #Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed. #For more information, please see https://aka.ms/containercompat FROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; \ Expand-Archive nodejs.zip -DestinationPath C:\; \ Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejs FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS base WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 WORKDIR /src COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"] RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj" COPY . . WORKDIR "/src/ProjectSPA1" RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]Aggiornare il
.dockerignorefile rimuovendo .**/bin
Seguire questa procedura se si usa Visual Studio 2022 versione 17.8 o successiva:
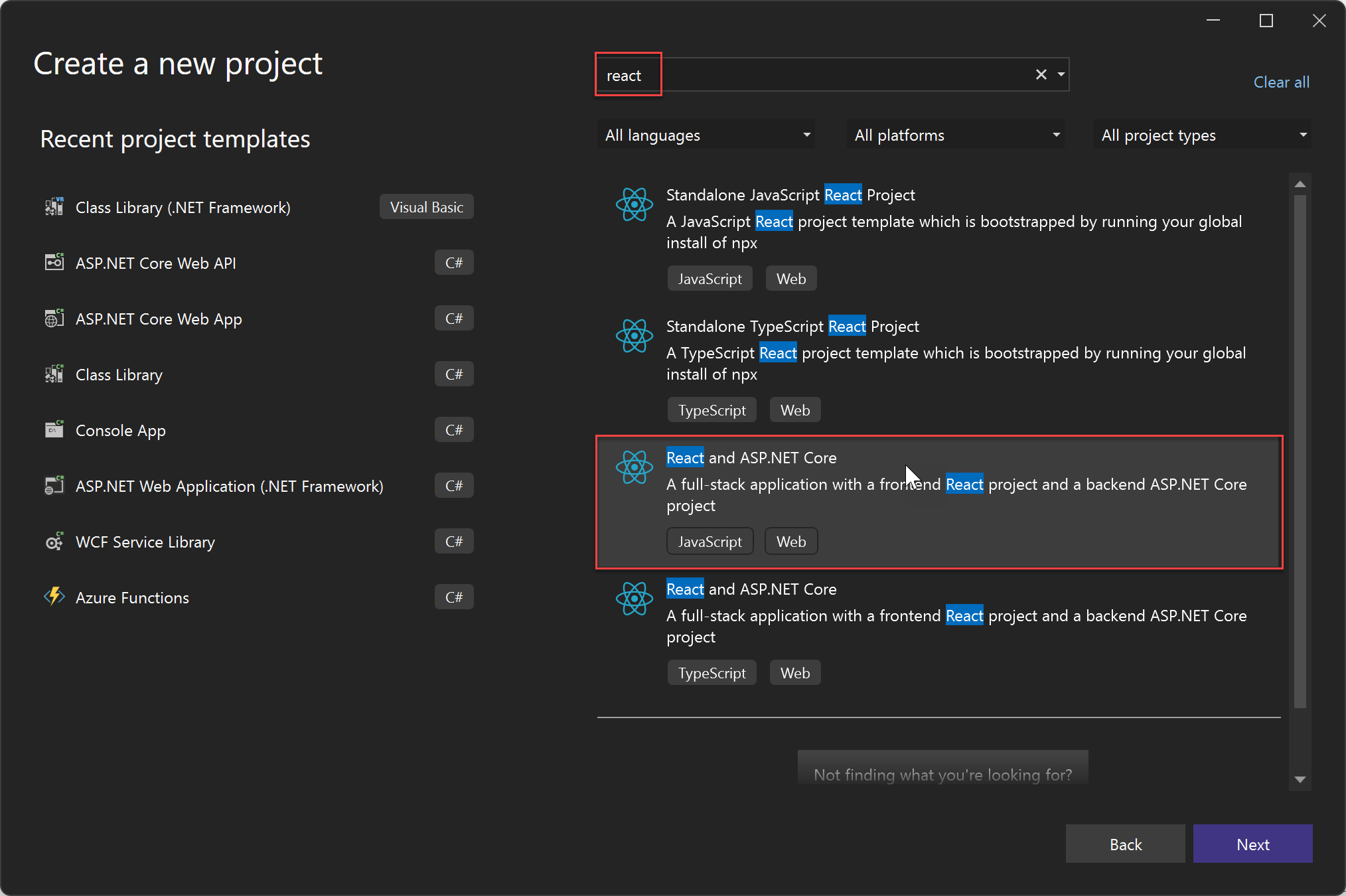
Creare un nuovo progetto usando il modello React e ASP.NET Core .
Nella schermata Informazioni aggiuntive selezionare Abilita supporto contenitori. Assicurarsi di selezionare l'opzione Dockerfile , perché sarà necessario apportare manualmente modifiche a tale file.
Nota
In alcune versioni di Visual Studio 2022 questa opzione non è abilitata, ma è possibile aggiungere tale supporto in un secondo momento.
Visual Studio crea due progetti, uno per il codice client JavaScript React e un altro per il codice server C# ASP.NET Core.
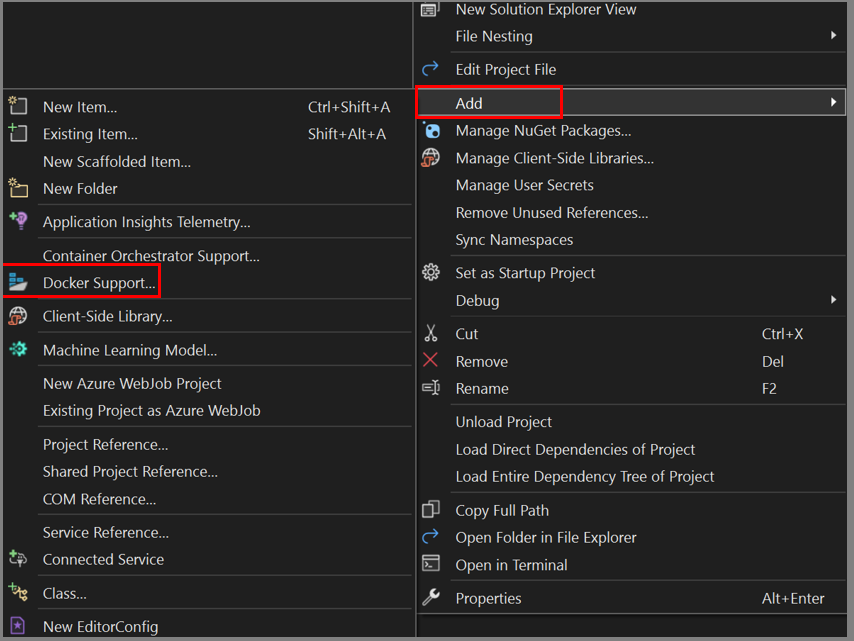
Se non è stato aggiunto il supporto del contenitore Docker durante la creazione del progetto, fare clic con il pulsante destro del mouse sul nodo del progetto server e scegliere Aggiungi>supporto Docker e assicurarsi di scegliere l'opzione Dockerfile per creare un Dockerfile.
Selezionare il tipo di contenitore.
Seguire questa procedura per Visual Studio 2022 versione 17.0 e 17.7:
Creare un nuovo progetto usando il modello ASP.NET Core con React.js .

Nella schermata Informazioni aggiuntive non è possibile selezionare Abilita supporto Docker, ma non preoccuparsi, è possibile aggiungere tale supporto in un secondo momento.

Fare clic con il pulsante destro del mouse sul nodo del progetto e scegliere Aggiungi>Supporto Docker per aggiungere un Dockerfile al progetto.

Selezionare il tipo di contenitore.
Debug
Con Visual Studio 2022 versione 17.9 o successiva e il modello React e ASP.NET Core che usa vite.js, i progetti sono già configurati per avviare sia i progetti client che server con il supporto per il debug, ma è necessario configurare la porta corretta per il proxy dell'applicazione a pagina singola (SPA) da usare per accedere al server ASP.NET Core in esecuzione nel contenitore. È possibile ottenere la porta host dalla finestra Contenitori in Visual Studio e impostarla nel progetto React come descritto in Creare un'app React - Docker.
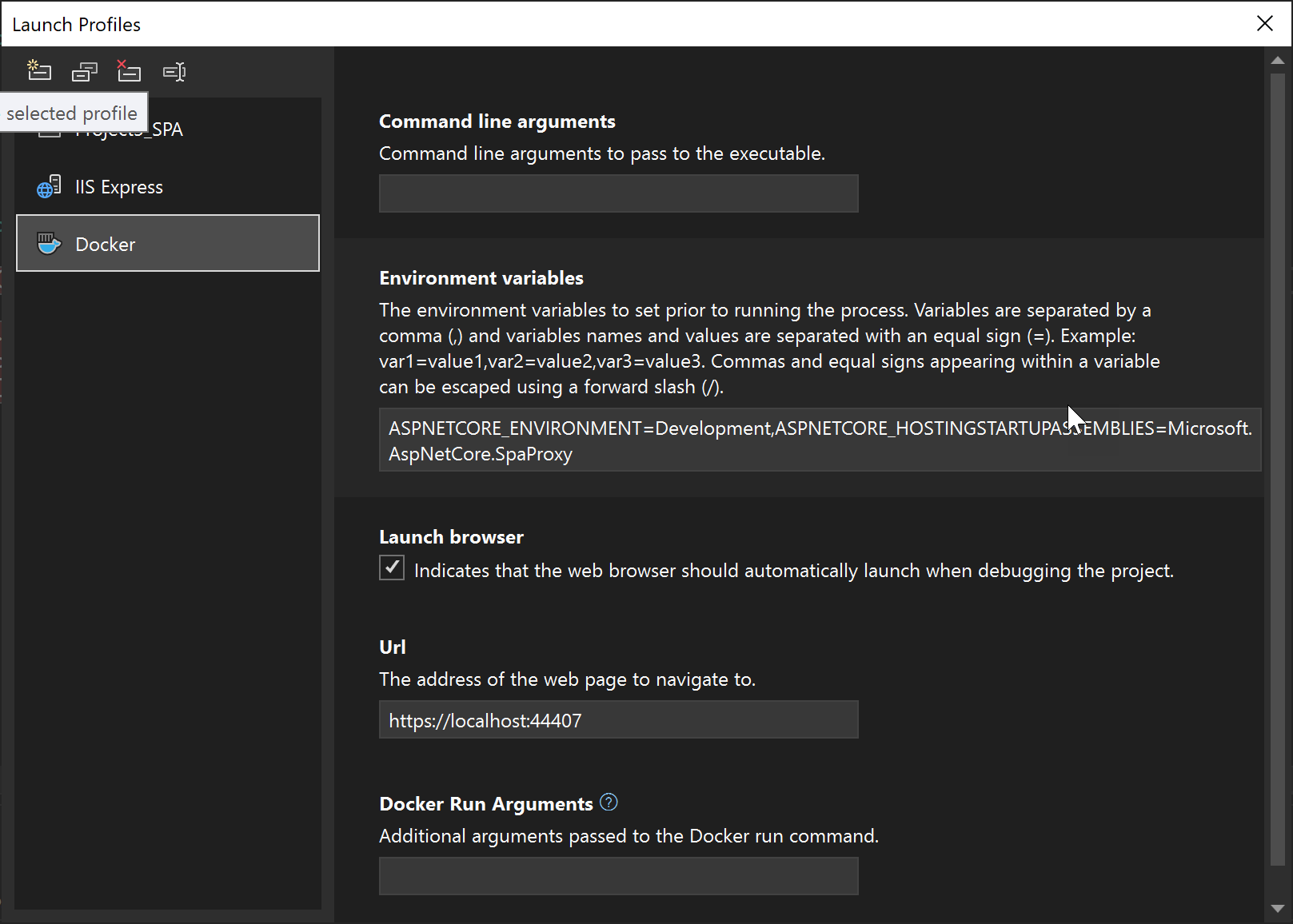
È anche possibile disabilitare l'avvio nel browser per il server, configurato per l'apertura con Swagger, che non è necessario per questo scenario. Per disabilitare l'avvio del browser, aprire proprietà (ALT+INVIO), passare alla scheda Debug e fare clic sul collegamento Apri interfaccia utente profili di avvio debug e deselezionare la casella di controllo Avvia browser.
Se si usa una versione precedente di Visual Studio 2022, continuare a leggere per configurare il debug con il server proxy applicazione a pagina singola.If you're using an earlier version of Visual Studio 2022, continue reading to set up debugging with the single-page application (SPA) proxy server.
Il progetto usa il proxy spa durante il debug. Vedi Modelli di app a pagina singola migliorati. Durante il debug, il client JavaScript viene eseguito nel computer host, ma il codice del server core ASP.NET viene eseguito nel contenitore. Quando viene pubblicato, il proxy non viene eseguito e il codice client viene eseguito nello stesso server del codice ASP.NET Core. È già disponibile un profilo di debug *Docker che è possibile usare per eseguire il debug del codice del server. Per eseguire il debug del codice client JavaScript, è possibile creare un profilo di debug aggiuntivo. È anche necessario avviare manualmente il proxy da un prompt dei comandi durante il debug di JavaScript. È possibile lasciarlo in esecuzione tramite più sessioni di debug.
Compilare il progetto, se non è già stato compilato.
Aprire un prompt dei comandi per sviluppatori di Visual Studio, passare alla cartella ClientApp nel progetto e quindi assegnare il comando .
npm run startL'output dovrebbe essere simile al seguente:Compiled successfully! You can now view project3_spa in the browser. Local: https://localhost:44407 On Your Network: https://192.168.1.5:44407 Note that the development build isn't optimized. To create a production build, use npm run build. webpack compiled successfullyNota
Prendere nota dell'URL locale. È necessario specificarlo in un profilo di avvio di debug archiviato nel
launchSettings.jsonfile.Aprire l'elenco a discesa contenente i profili di debug (accanto all'icona del triangolo verde o al pulsante Start ) e scegliere {ProjectName} Proprietà di debug e scegliere il profilo Docker .
Controllare la sezione Variabili di ambiente e aggiungere le variabili di ambiente seguenti, se non sono già presenti:
ASPNETCORE_ENVIRONMENT=Development,ASPNETCORE_HOSTINGSTARTUPASSEMBLIES=Microsoft.AspNetCore.SpaProxyImpostare l'URL su
https://localhost:{proxy-port}dove{proxy-port}è la porta dal server proxy (dal passaggio 1).
Questa azione modifica la voce Docker nel
launchSettings.jsonfile e avvia l'URL corretto per il proxy locale in esecuzione nell'host. Trovare illaunchSettings.jsonfile in Esplora soluzioni in Proprietà.Verrà visualizzato un codice simile al seguente:
"profiles": { "Docker": { "commandName": "Docker", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development", "ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy" }, "launchUrl": "https://localhost:44407", "useSSL": true } }Importante
Non impostare l'opzione
publishAllPortsimpostazioni di avvio sutruese si usa un proxy. Questa opzione pubblica tutte le porte esposte in una porta casuale, che non funzionerà quando si imposta una porta specifica nel proxy SPA.Aprire il file ClientApp/src/setupProxy.js e modificare la riga che imposta la destinazione in modo da usare l'indirizzo
localhoste la porta nel contenitore. È possibile trovare la porta nella scheda Porte della finestra Contenitori .const target = 'https://localhost:{container-port}';Se si usa HTTPS, assicurarsi di scegliere la porta corretta per HTTPS, ovvero 443 in questa esercitazione.
Avviare l'app con debug (F5).

Se si verifica un errore di compilazione che tenta di scrivere gli assembly di output, potrebbe essere necessario arrestare un contenitore in esecuzione in precedenza per sbloccare i file.
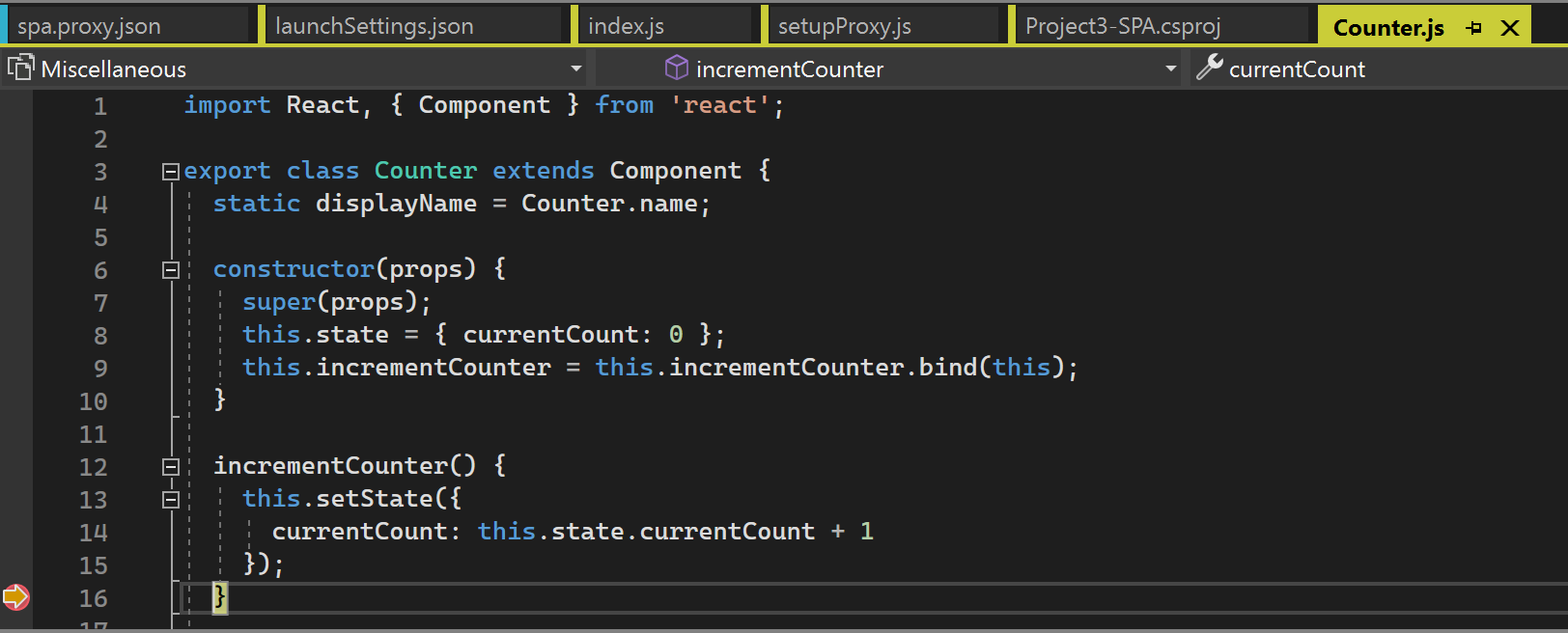
Verificare che sia possibile raggiungere un punto di interruzione nel codice JavaScript sul lato client impostando un punto di interruzione in ClientApp/src/components/Counter.js nella funzione incrementCounter e quindi provare a raggiungere il punto di interruzione facendo clic sul pulsante Increment nella pagina Contatori.

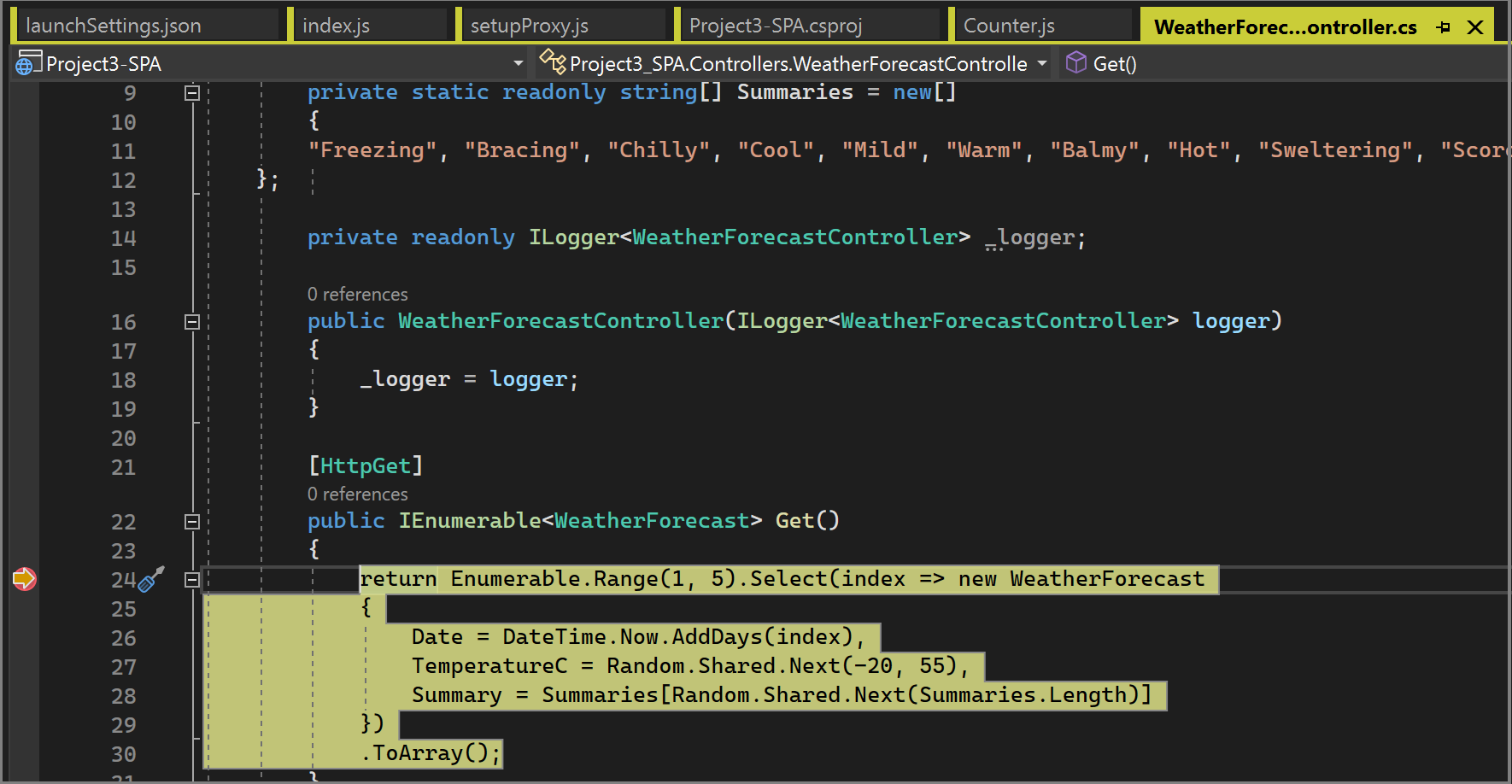
Provare quindi a raggiungere un punto di interruzione nel codice core ASP.NET lato server. Impostare un punto di interruzione in
WeatherController.csnelGetmetodo e provare ad accodare/weatherforecastall'URL della baselocalhoste della porta per attivare tale codice.
Se la porta del contenitore cambia, che può verificarsi se si apporta una modifica significativa, ad esempio l'aggiornamento o l'aggiornamento
launchSettings.jsondel profilo di avvio del debug nell'IDE, è necessario aggiornare la porta insetupProxy.jse riavviare anche il proxy. Terminare il proxy corrente (CTRL+C nella finestra di comando in cui è in esecuzione) e quindi riavviarlo usando lo stesso comandonpm run start.
Selezionare Docker dall'elenco a discesa debug nella barra degli strumenti e avviare il debug dell'app. È possibile che venga visualizzato un messaggio in cui viene richiesto di considerare attendibile un certificato; scegliere di considerare attendibile il certificato per continuare. La prima volta che si compila, Docker scarica le immagini di base, quindi potrebbe richiedere più tempo.
L'opzione Strumenti contenitore nella finestra Output mostra le azioni in corso. Si dovrebbero vedere i passaggi di installazione associati a npm.exe.
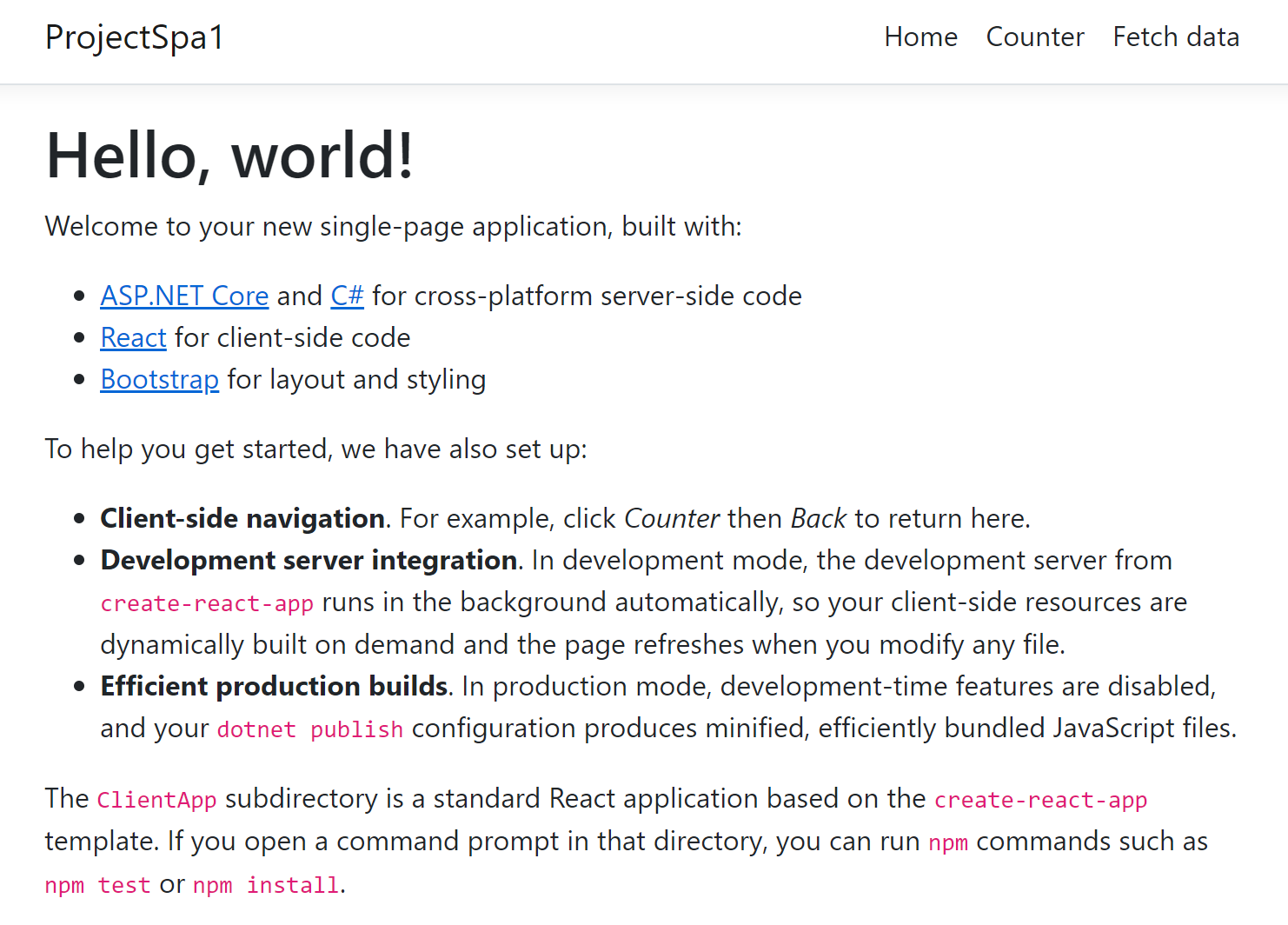
Il browser visualizza la home page dell'app.

Finestra Contenitori
Aprire la finestra degli strumenti Contenitori . È possibile trovarlo nel menu in Visualizza>altri contenitori di Windows>oppure premere CTRL+Q e iniziare a digitare containers nella casella di ricerca, quindi scegliere La finestra Contenitori dai risultati. Quando viene visualizzata la finestra, ancorarla nella parte inferiore sotto il riquadro dell'editor.
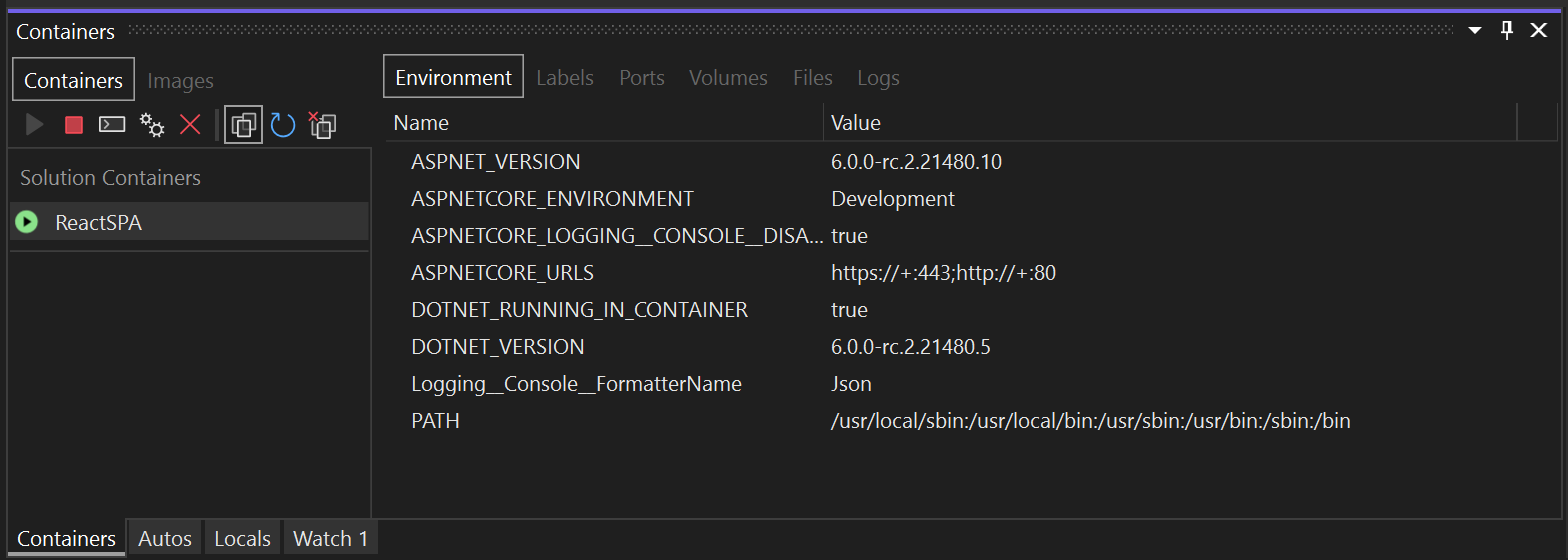
La finestra Contenitori mostra i contenitori in esecuzione e consente di visualizzare informazioni su di esse. È possibile visualizzare le variabili di ambiente, le etichette, le porte, i volumi, il file system e i log. I pulsanti della barra degli strumenti consentono di creare un terminale (prompt della shell) all'interno del contenitore, collegare il debugger o eliminare i contenitori inutilizzati. Vedere Usare la finestra Contenitori.

Fare clic sulla scheda File ed espandere la app cartella per visualizzare i file dell'applicazione pubblicati.
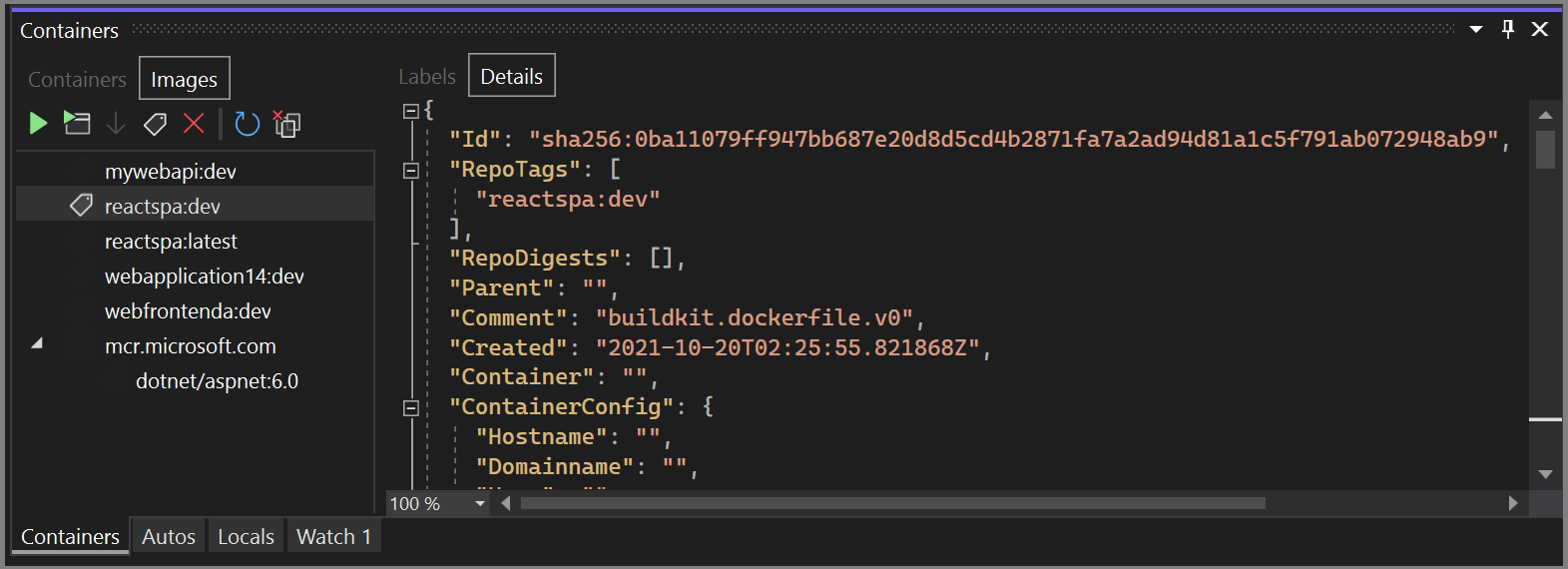
È anche possibile visualizzare le immagini e controllare le informazioni su di esse. Scegliere la scheda Immagini , individuare quella per il progetto e quindi scegliere la scheda Dettagli per visualizzare un file JSON contenente informazioni su un'immagine.

Nota
L'immagine dev non contiene i file binari e altri contenuti dell'app poiché le configurazioni Debug usano il montaggio volumi per offrire l'esperienza interattiva di modifica e debug. Per creare un'immagine di produzione che contiene tutti i contenuti, usare la configurazione Rilascio.
Pubblicare immagini Docker
Al termine del ciclo di sviluppo e debug dell'app, è possibile creare un'immagine di produzione dell'app.
Modificare l'elenco a discesa della configurazione in Rilascio e compilare l'app.
Fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni e scegliere Pubblica.
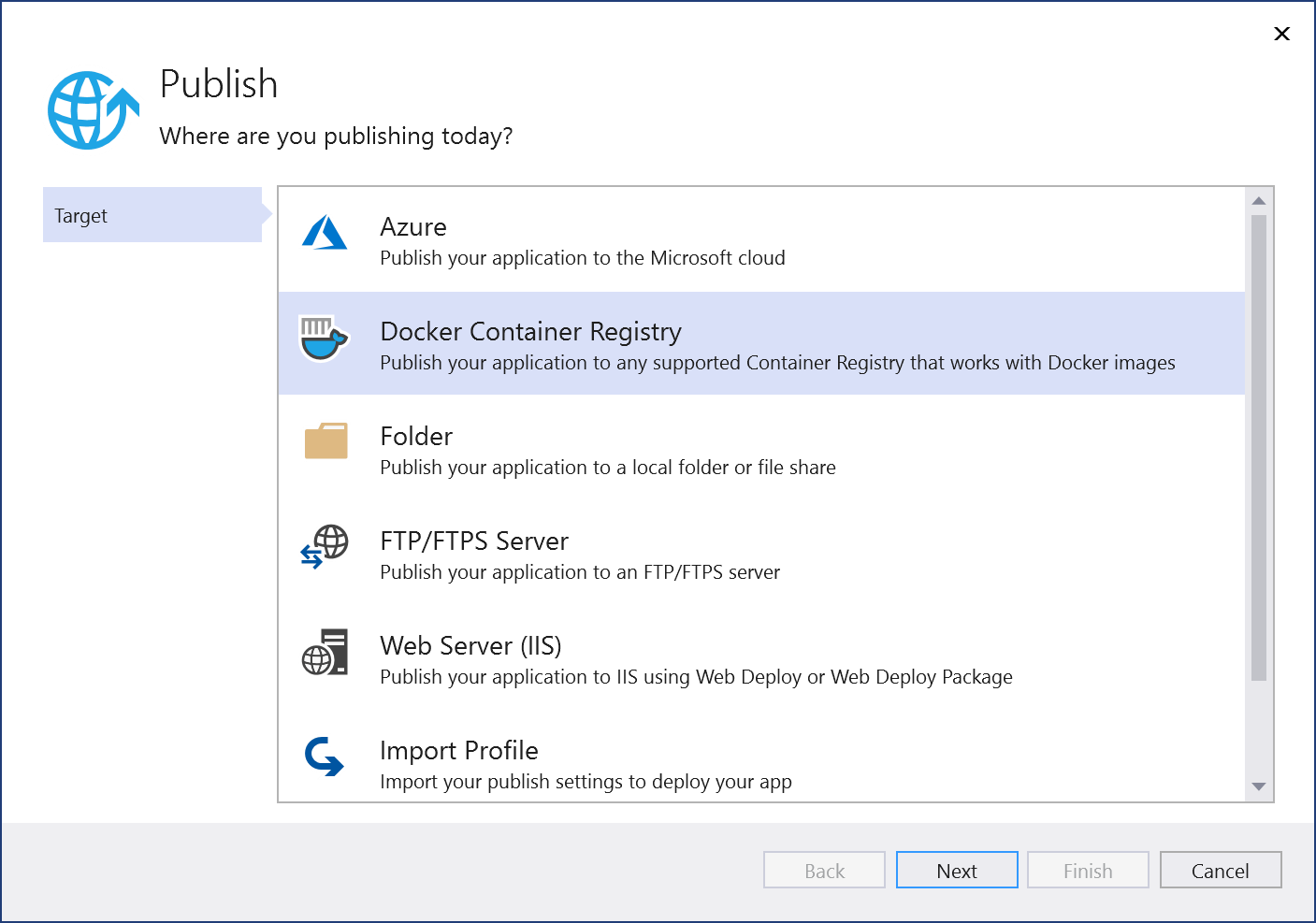
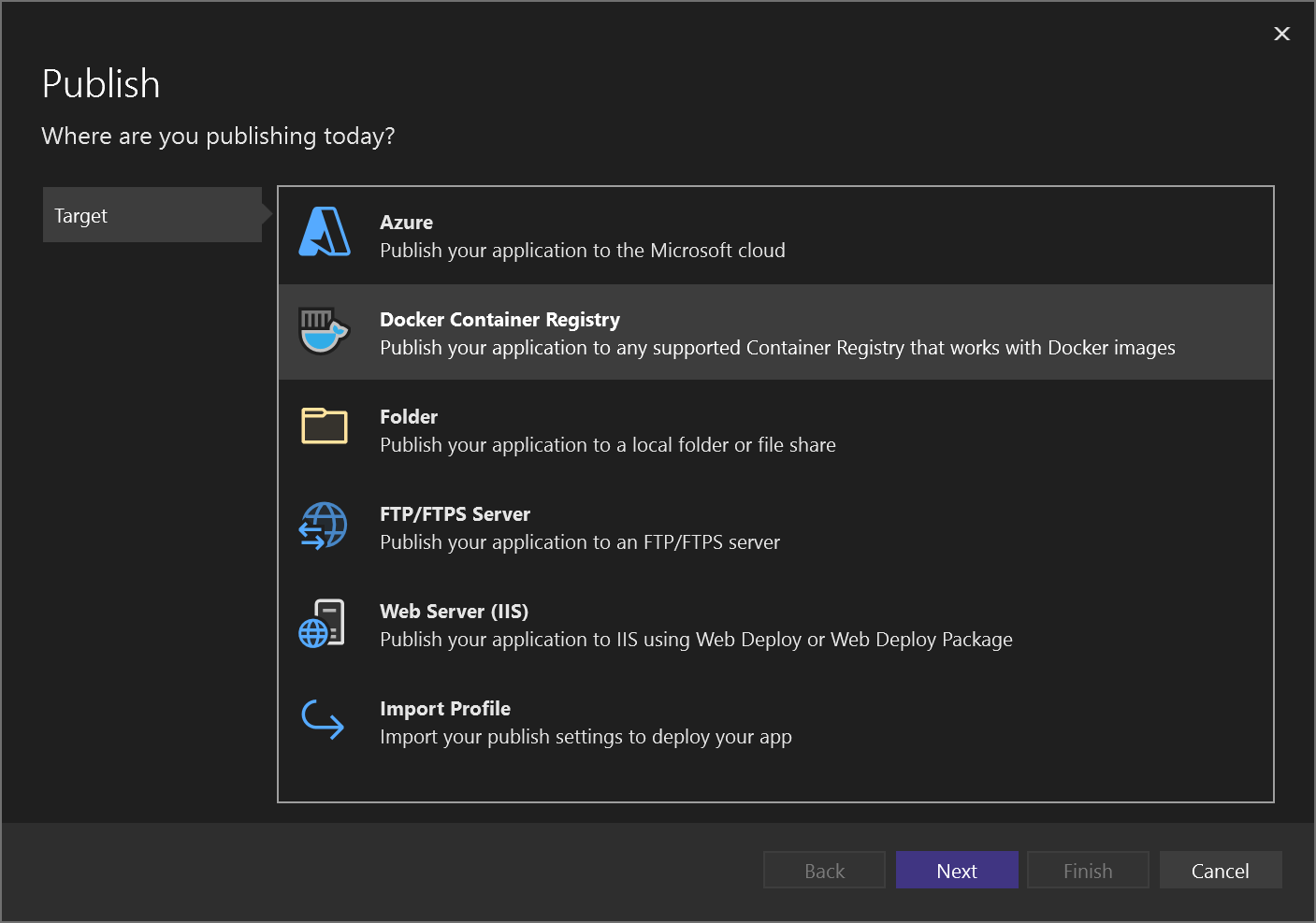
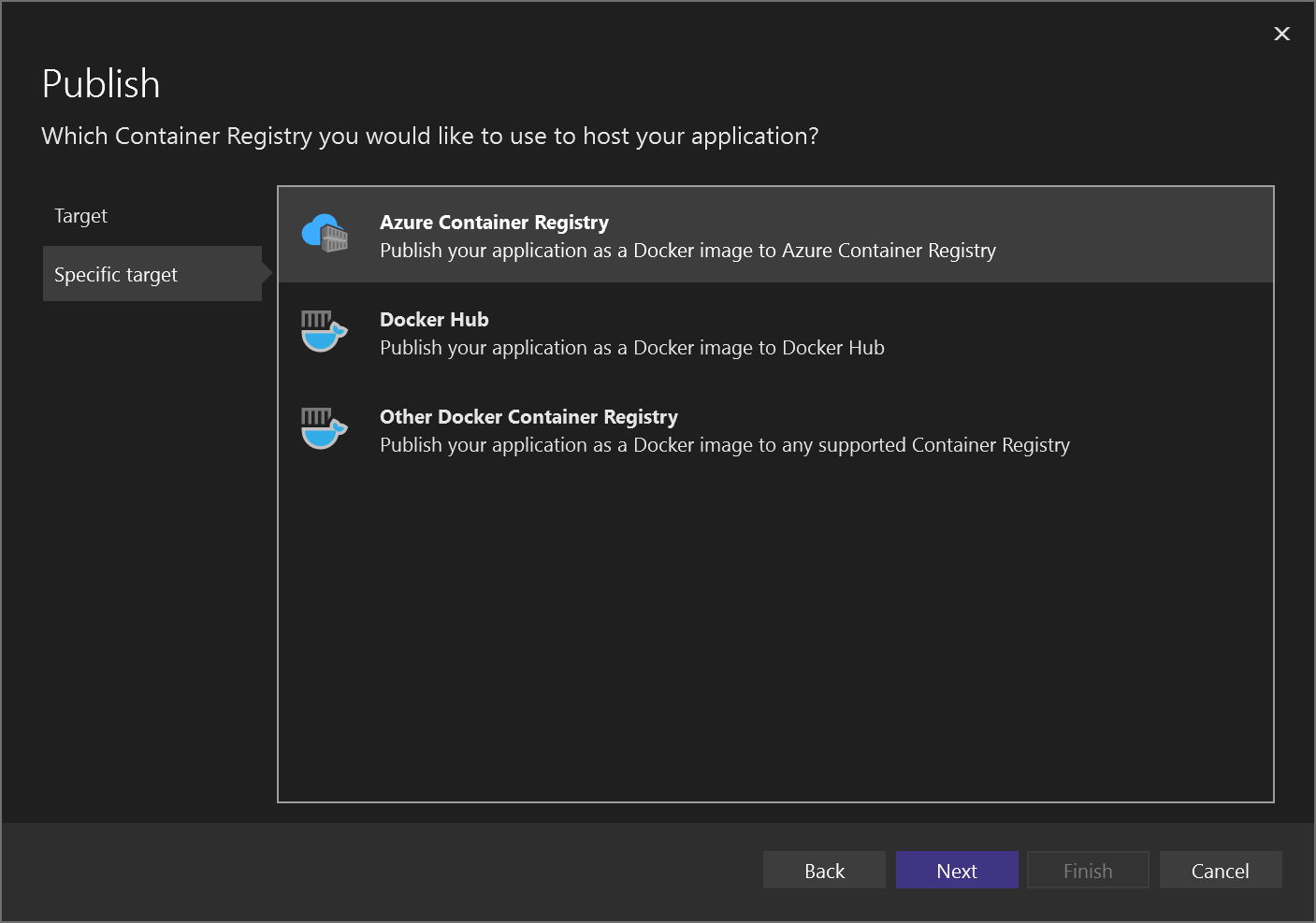
Nella finestra di dialogo Pubblica destinazione selezionare Registro Contenitori Docker.

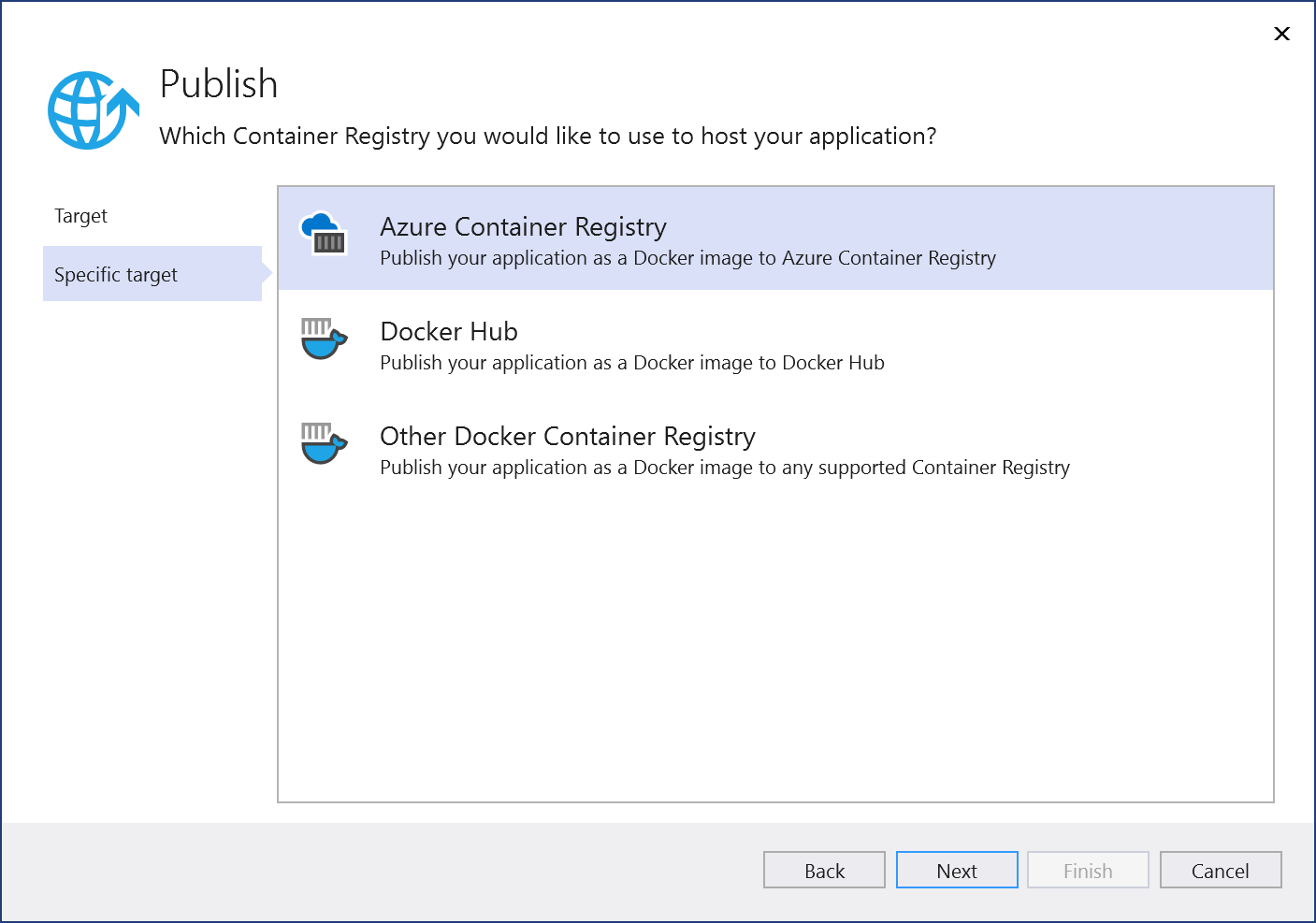
Scegliere quindi Registro Azure Container.

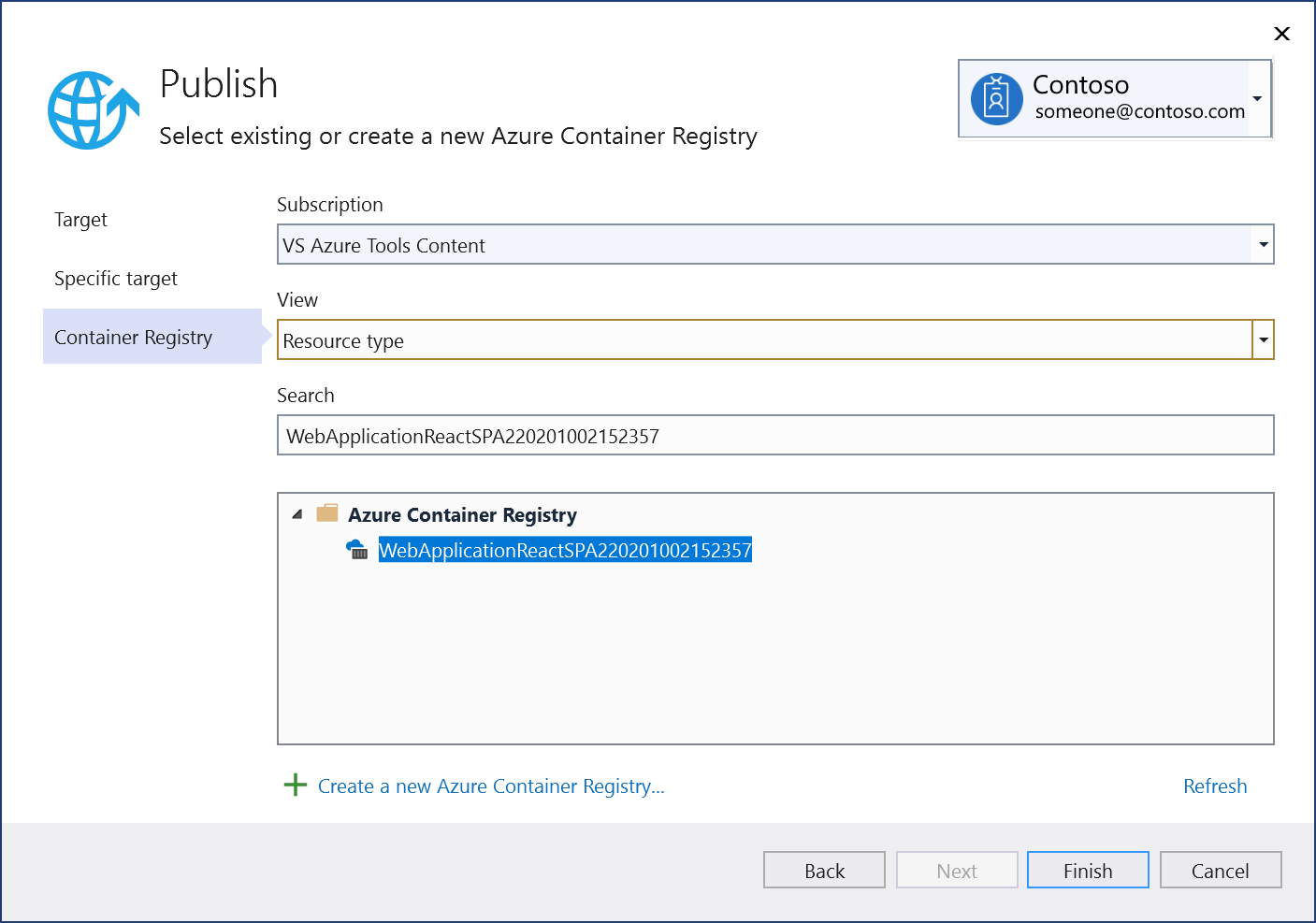
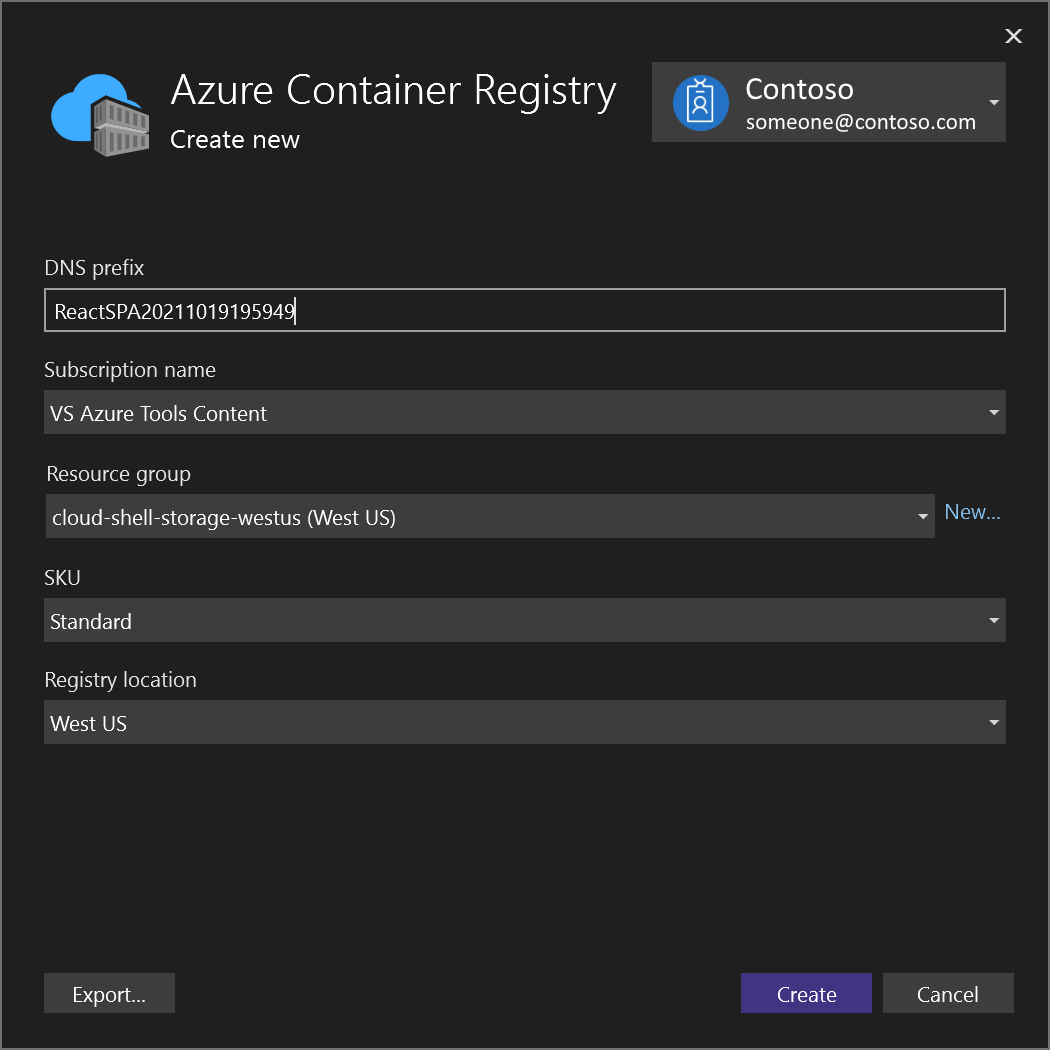
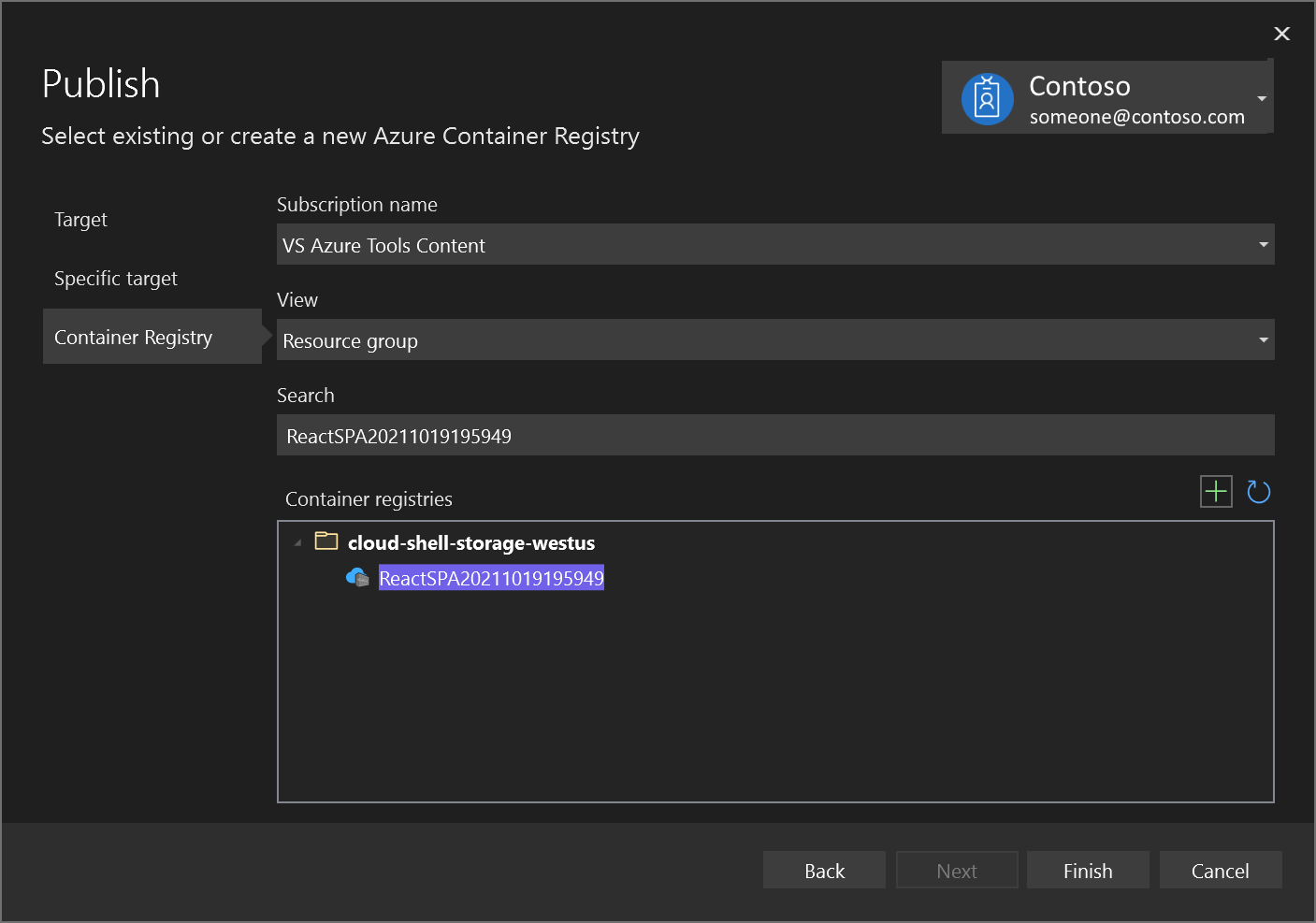
Scegliere Crea una nuova Registro Azure Container.
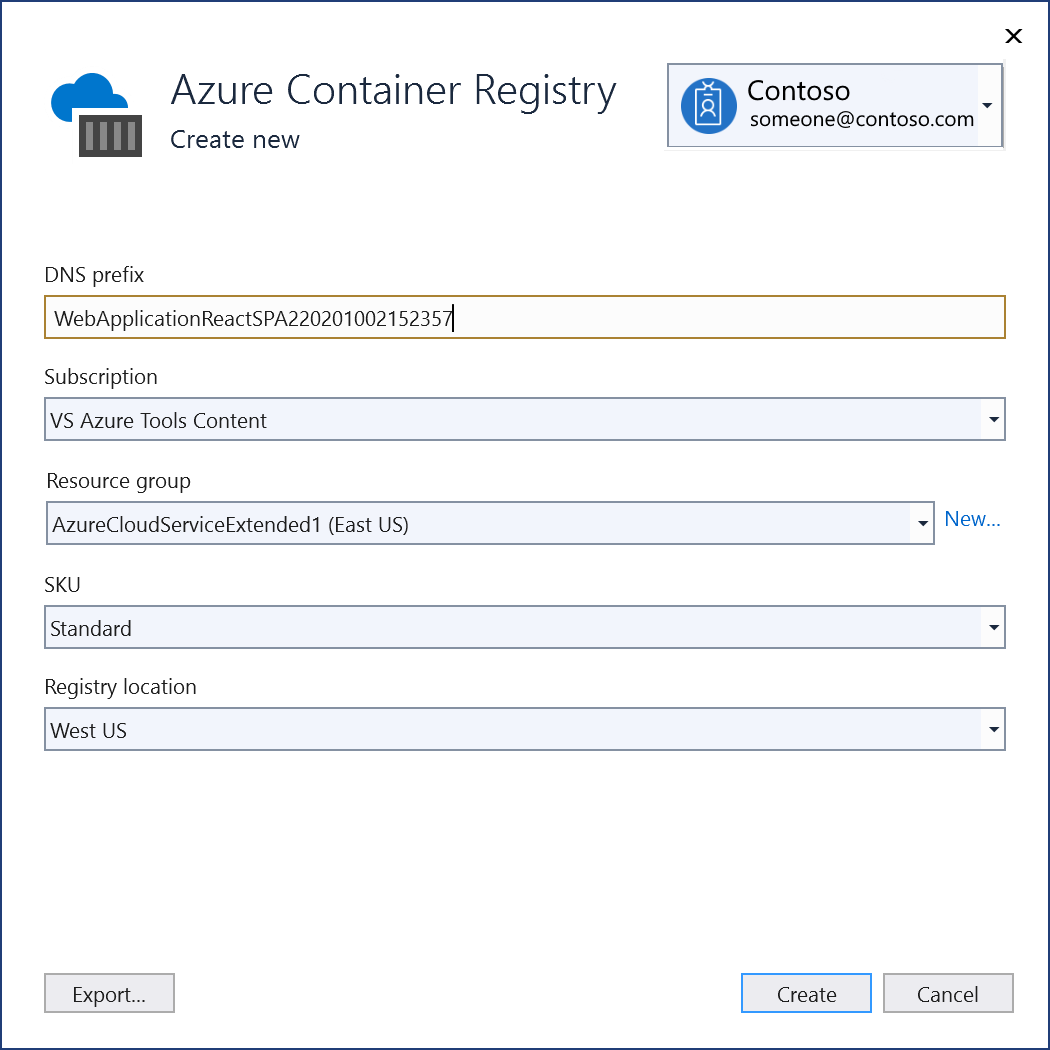
Compilare i valori desiderati nella schermata Crea nuovo Registro Azure Container.
Impostazione Valore suggerito Descrizione Prefisso DNS Nome globalmente univoco Nome che identifica in modo univoco il registro contenitori. Abbonamento Scegliere la sottoscrizione in uso Sottoscrizione di Azure da usare. Gruppo di risorse myResourceGroup Nome del gruppo di risorse in cui creare il registro contenitori. Per creare un nuovo gruppo di risorse scegliere Nuovo. SKU Standard Livello di servizio del registro contenitori Percorso del registro Un percorso vicino Scegliere un percorso in un'area vicina o vicino ad altri servizi che usano il registro contenitori. 
Selezionare Crea e quindi Fine.

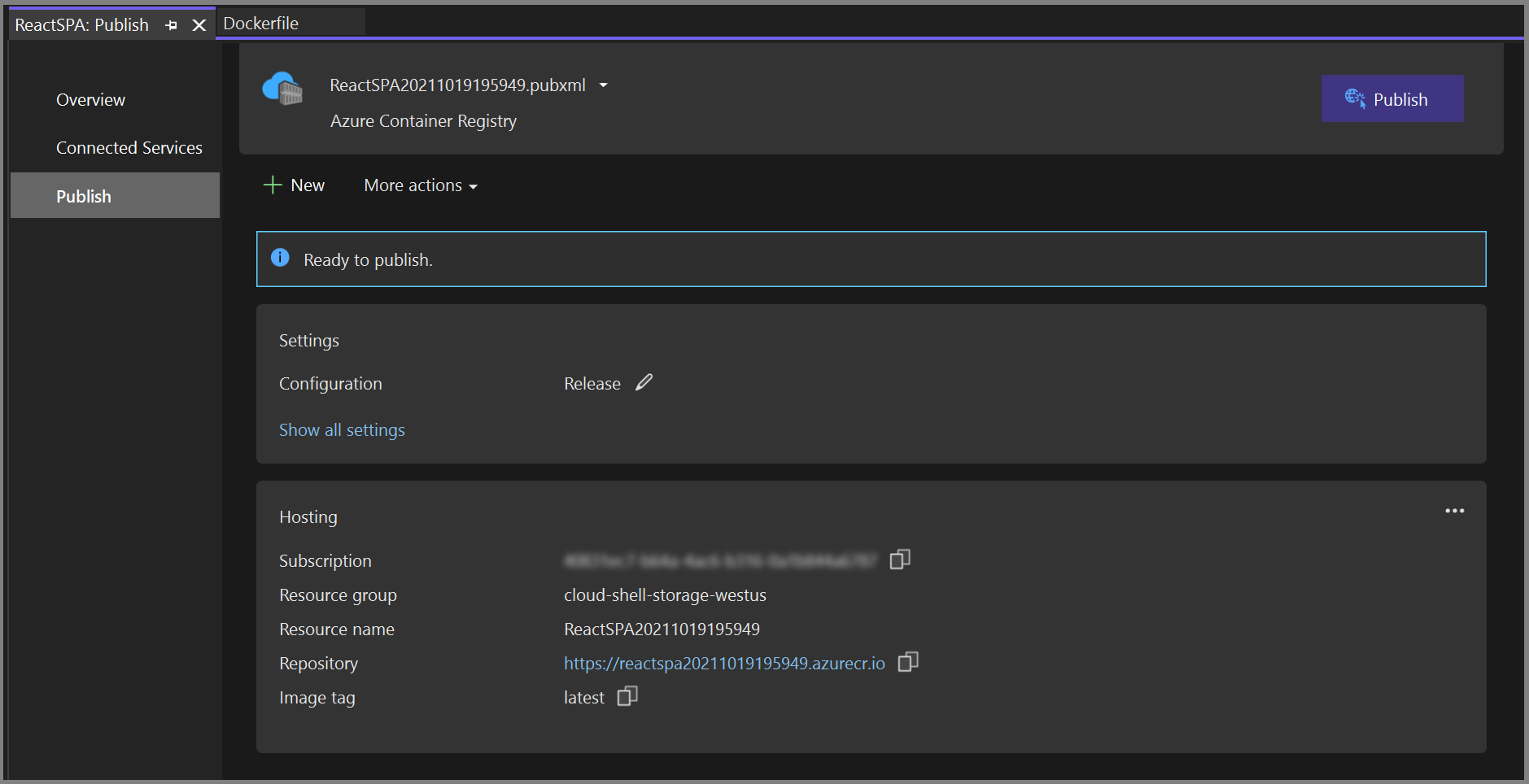
Al termine del processo di pubblicazione, è possibile esaminare le impostazioni di pubblicazione e modificarle, quando necessario, o pubblicare nuovamente l'immagine usando il pulsante Pubblica .

Per ricominciare a usare la finestra di dialogo Pubblica , eliminare il profilo di pubblicazione usando il collegamento Elimina in questa pagina e quindi scegliere di nuovo Pubblica .
Modificare l'elenco a discesa della configurazione in Rilascio e compilare l'app.
Fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni e scegliere Pubblica.
Nella finestra di dialogo Pubblica destinazione selezionare Registro Contenitori Docker.

Scegliere quindi Registro Azure Container.

Scegliere Crea una nuova Registro Azure Container.
Compilare i valori desiderati nella schermata Crea nuovo Registro Azure Container.
Impostazione Valore suggerito Descrizione Prefisso DNS Nome globalmente univoco Nome che identifica in modo univoco il registro contenitori. Abbonamento Scegliere la sottoscrizione in uso Sottoscrizione di Azure da usare. Gruppo di risorse myResourceGroup Nome del gruppo di risorse in cui creare il registro contenitori. Per creare un nuovo gruppo di risorse scegliere Nuovo. SKU Standard Livello di servizio del registro contenitori Percorso del registro Un percorso vicino Scegliere un percorso in un'area vicina o vicino ad altri servizi che usano il registro contenitori. 
Selezionare Crea e quindi Fine.

Al termine del processo di pubblicazione, è possibile esaminare le impostazioni di pubblicazione e modificarle, quando necessario, o pubblicare nuovamente l'immagine usando il pulsante Pubblica .
Per ricominciare a usare la finestra di dialogo Pubblica , eliminare il profilo di pubblicazione usando il collegamento Elimina in questa pagina e quindi scegliere di nuovo Pubblica .
Passaggi successivi
È possibile ora eseguire il pull del contenitore dal registro a qualsiasi host in grado di eseguire immagini Docker, ad esempio Istanze di Azure Container .