Eseguire il debug di app in un contenitore Docker locale
Visual Studio offre un modo coerente per sviluppare contenitori Docker e convalidare l'applicazione in locale. È possibile eseguire ed eseguire il debug delle app in contenitori Linux o Windows in esecuzione nel desktop di Windows locale con Docker installato e non è necessario riavviare il contenitore ogni volta che si apporta una modifica al codice.
Questo articolo illustra come usare Visual Studio per avviare un'app in un contenitore Docker locale, apportare modifiche e quindi aggiornare il browser per visualizzare le modifiche. Questo articolo illustra anche come impostare punti di interruzione per il debug per le app in contenitori. I tipi di progetto supportati includono app Web, app console e funzioni di Azure destinate a .NET Framework e .NET Core. Gli esempi presentati in questo articolo sono un progetto di tipo ASP.NET Core Web App e un progetto di tipo App console (.NET Framework).
Se si dispone già di un progetto di un tipo supportato, Visual Studio può creare un Dockerfile e configurare il progetto per l'esecuzione in un contenitore. Vedere Container Tools in Visual Studio.
Prerequisiti
Per eseguire il debug delle app in un contenitore Docker locale, è necessario installare gli strumenti seguenti:
- visual Studio 2019 con il carico di lavoro Sviluppo Web installato
- visual Studio 2022 con il carico di lavoro Sviluppo Web installato
Per eseguire i contenitori Docker in locale, è necessario disporre di un client Docker locale. È possibile usare Docker Desktop, che richiede Windows 10 o versione successiva.
Creare un'app Web
Se si ha un progetto ed è stato aggiunto il supporto docker come descritto nella panoramica , ignorare questa sezione.
Nella finestra iniziale di Visual Studio selezionare Crea un nuovo progetto.
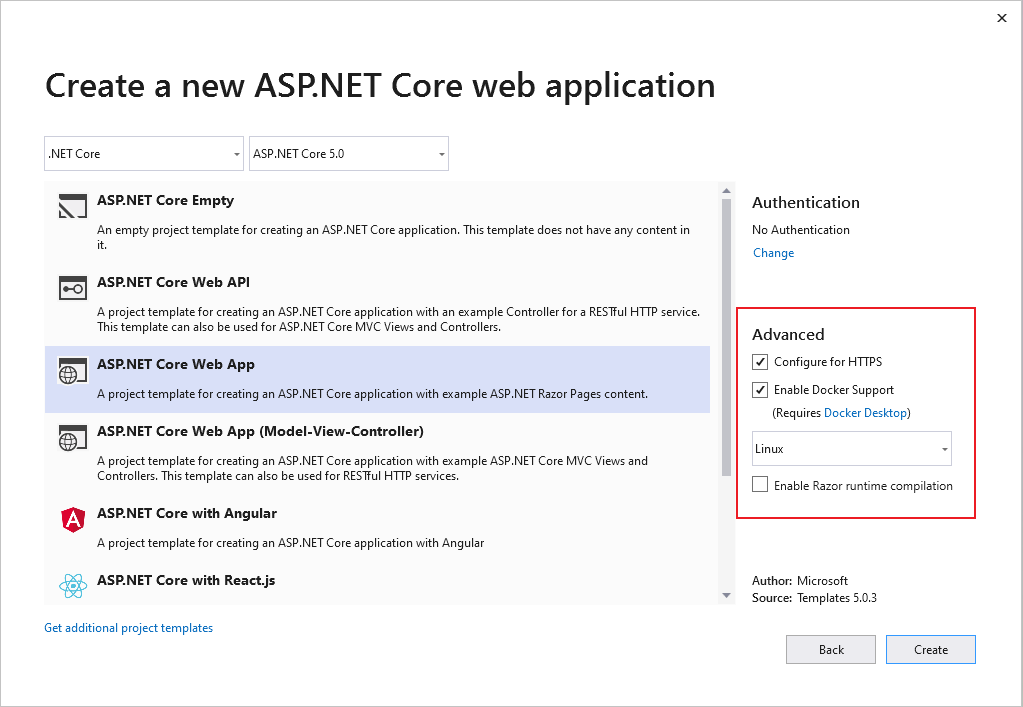
Selezionare ASP.NET Core Web Appe quindi selezionare Avanti.
Immettere un nome per la nuova applicazione (o usare il nome predefinito), specificare il percorso sul disco e quindi selezionare Avanti.
Selezionare la versione .NET di destinazione. Se non sei sicuro, scegli la versione LTS (supporto a lungo termine).

Scegliere se si vuole il supporto SSL selezionando o deselezionando la casella di controllo Configura per HTTPS.
Selezionare la casella di controllo Abilita supporto Docker.
Usare l'elenco a discesa per selezionare il tipo di contenitore desiderato: Windows o Linux.
Selezionare Crea per completare il processo.
Nella finestra iniziale di Visual Studio selezionare Crea un nuovo progetto.
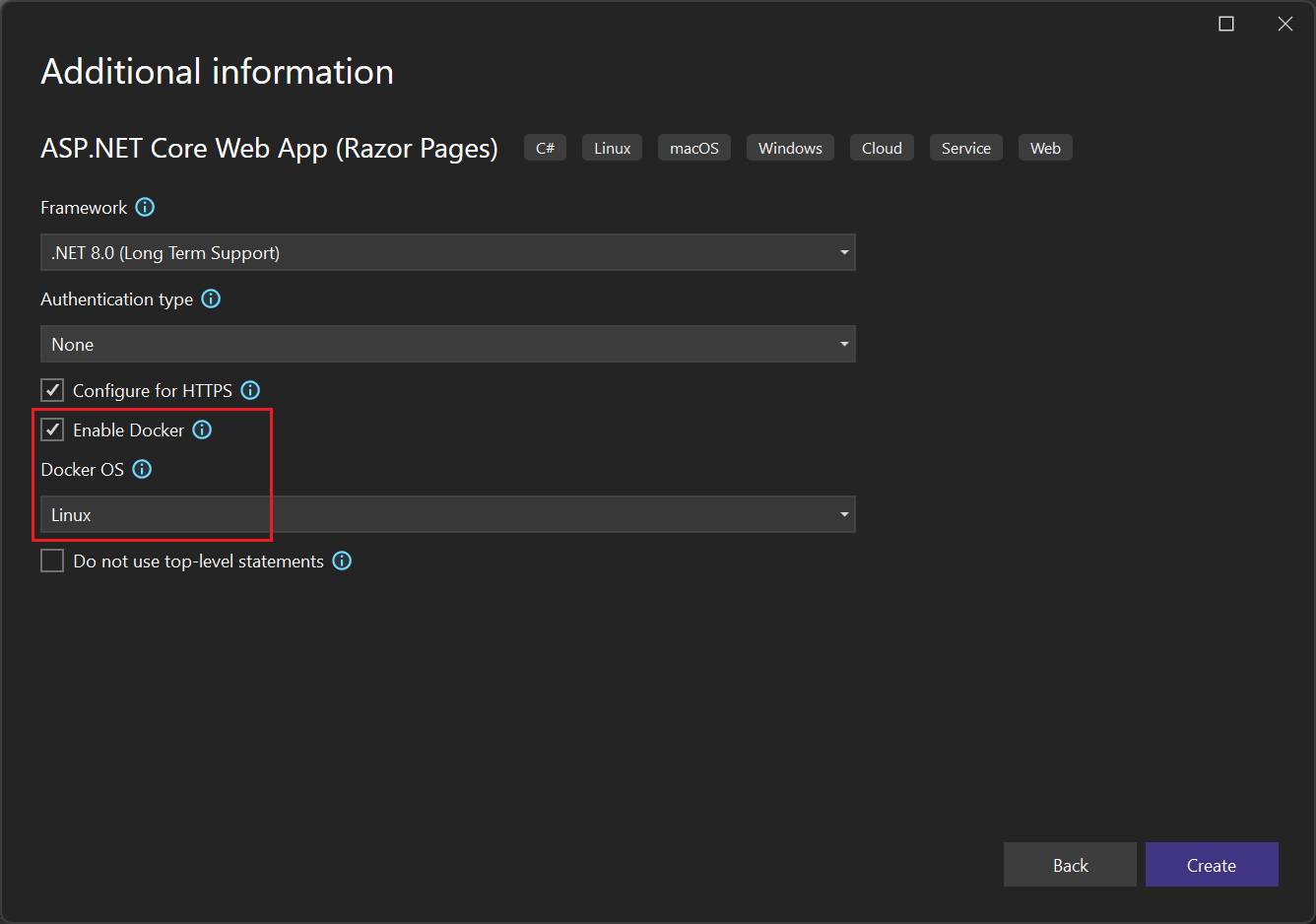
Selezionare ASP.NET Core Web Appe quindi selezionare Avanti.
Immettere un nome per la nuova applicazione (o usare il nome predefinito), specificare il percorso sul disco e quindi selezionare Avanti.
Selezionare la versione .NET di destinazione. Se non sei sicuro, scegli la versione LTS (supporto a lungo termine).

Scegliere se si vuole il supporto SSL selezionando o deselezionando la casella di controllo Configura per HTTPS.
Selezionare la casella di controllo Abilita Docker.
Usare l'elenco a discesa del sistema operativo Docker per selezionare il tipo di contenitore desiderato: Windows o Linux.
Selezionare Crea per completare il processo.
Modifica le pagine Razor e aggiorna
Per eseguire rapidamente l'iterazione delle modifiche nelle pagine Razor, è possibile avviare l'applicazione in un contenitore. Continuare quindi a apportare modifiche, visualizzandoli come si farebbe con Internet Information Services (IIS) Express.
Assicurarsi che Docker sia configurato per usare il tipo di contenitore (Linux o Windows) in uso. Fare clic con il pulsante destro del mouse sull'icona Docker sulla barra delle applicazioni e scegliere Passa a contenitori Linux o Passare ai contenitori di Windows in base alle esigenze.
La modifica del codice e l'aggiornamento del sito in esecuzione come descritto in questa sezione non è abilitata nei modelli predefiniti in .NET Core e .NET 5 e versioni successive. Per abilitarlo, aggiungere il pacchetto NuGet Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation. Aggiungere una chiamata al metodo di estensione AddRazorRuntimeCompilation al codice nel metodo
Startup.ConfigureServices. Questa opzione è abilitata solo in modalità DEBUG, quindi eseguirne il codice come indicato di seguito nel metodoMain:// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endifPer altre informazioni, vedere compilazione di file Razor in ASP.NET Core. Il codice esatto può variare, a seconda del framework di destinazione e del modello di progetto usato.
Impostare la configurazione della soluzione su Debug . Premere quindi CTRL+F5 per compilare l'immagine Docker ed eseguirla in locale.
Quando l'immagine del contenitore viene compilata ed eseguita in un contenitore Docker, Visual Studio avvia l'app Web nel browser predefinito.
Vai alla pagina indice . In questa pagina verranno apportate modifiche.
Tornare a Visual Studio e aprire Index.cshtml.
Aggiungere il contenuto HTML seguente alla fine del file e quindi salvare le modifiche.
<h1>Hello from a Docker container!</h1>Nella finestra di output, al termine della compilazione .NET e quando vedi le righe seguenti, torna al browser e aggiorna la pagina.
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
Le modifiche sono state applicate.
Eseguire il debug con punti di interruzione
Spesso, le modifiche richiedono un'ulteriore ispezione. È possibile usare le funzionalità di debug di Visual Studio per questa attività.
In Visual Studio, apri Index.cshtml.cs.
Sostituire il contenuto del metodo
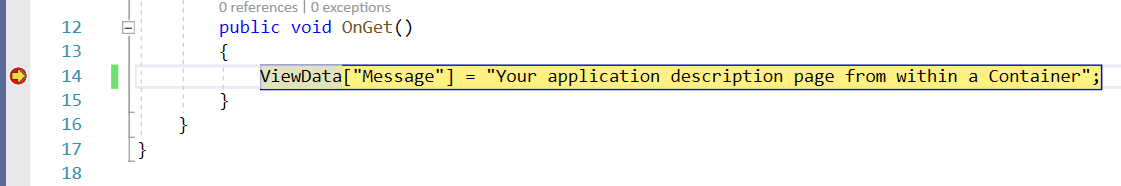
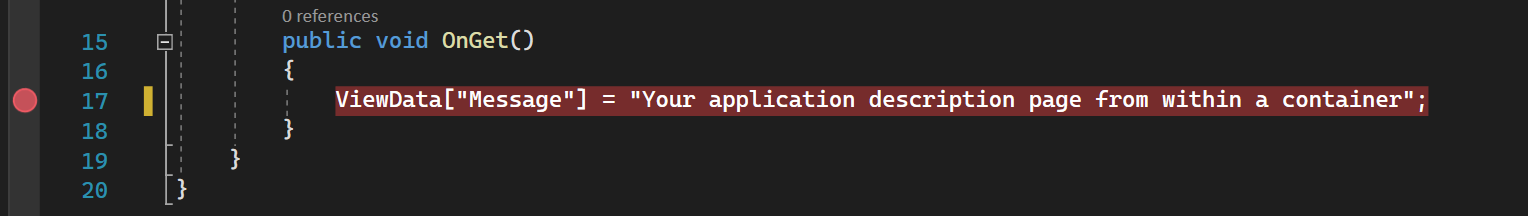
OnGetcon il codice seguente:ViewData["Message"] = "Your application description page from within a container";A sinistra della riga di codice impostare un punto di interruzione.
Per avviare il debug e premere il punto di interruzione, premere F5.
Passare a Visual Studio per visualizzare il punto di interruzione. Esaminare i valori.


Ricaricamento rapido
Inoltre, in Visual Studio 17.10 e versioni successive, Hot Reload è supportato nei contenitori, anche se è importante tenere presente che in un contenitore è necessario aggiornare la pagina per visualizzare le modifiche. Se la modifica è in un file CSS, è necessario aggiornare di nuovo la pagina per visualizzare tali modifiche. Si noti anche che gli aggiornamenti ai file CSS con ambito (file.razor.css, vedere ASP.NET Core Blazor con isolamento CSS ) non sono supportati come parte del ciclo di ricaricamento rapido.
Creare un'applicazione console di .NET Framework
Questa sezione illustra come eseguire il debug di un progetto di app console .NET Framework in un contenitore Docker locale illustrando innanzitutto come aggiungere il supporto Docker al progetto. È importante riconoscere che i diversi tipi di progetto hanno livelli diversi di supporto per Docker. Esistono anche diversi livelli di supporto docker per i progetti di app console .NET Core (inclusi .NET 5 e versioni successive) rispetto ai progetti di app console .NET Framework.
Quando viene creato un progetto di app console .NET Framework, non è possibile abilitare il supporto Docker. Dopo aver creato un progetto di questo tipo, non è possibile aggiungere in modo esplicito il supporto docker al progetto. Per un progetto di app console .NET Framework, è possibile aggiungere il supporto per l'orchestrazione dei contenitori. Un effetto collaterale dell'aggiunta del supporto dell'orchestrazione al progetto di app console .NET Framework è l'aggiunta del supporto Docker al progetto.
La procedura seguente illustra come aggiungere il supporto dell'orchestrazione a un progetto di app console .NET Framework, che successivamente aggiunge il supporto Docker al progetto e consente il debug del progetto in un contenitore Docker locale.
- Creare un nuovo progetto di app console .NET Framework.
- In Esplora soluzioni, fai clic con il pulsante destro del mouse sul nodo del progetto e quindi seleziona Aggiungi supporto orchestrazione contenitori>. Nella finestra di dialogo visualizzata selezionare Docker Compose. Un Dockerfile viene aggiunto al progetto e viene aggiunto un progetto Docker Compose con i file di supporto associati.
Debug con punti di interruzione
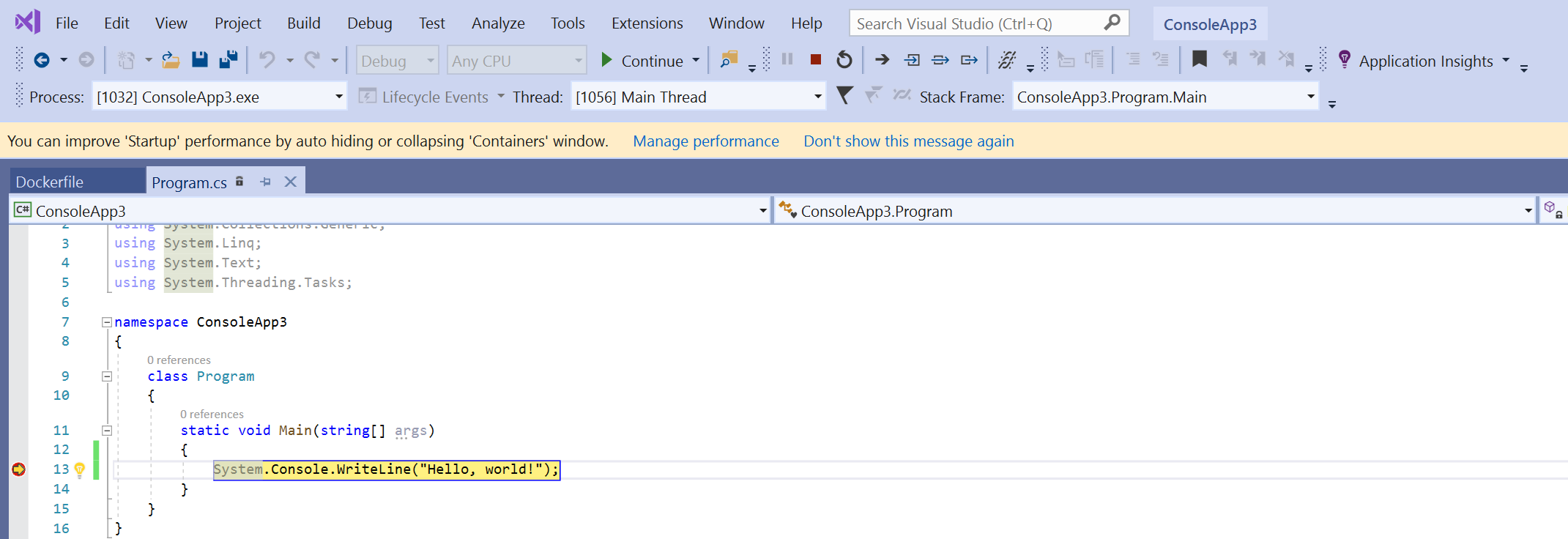
In Esplora Soluzioni, apri Program.cs.
Sostituire il contenuto del metodo
Maincon il codice seguente:System.Console.WriteLine("Hello, world!");Impostare un punto di interruzione a sinistra della riga di codice.
Premere F5 per avviare il debug e raggiungere il punto di interruzione.
Passare a Visual Studio per visualizzare il punto di interruzione e controllare i valori.

Autenticazione ai servizi di Azure tramite il proxy del token
Quando si usano i servizi di Azure da un contenitore, è possibile usare DefaultAzureCredential (con il VisualStudioCredential abilitato) per eseguire l'autenticazione con i servizi di Azure con l'account Microsoft Entra senza alcuna configurazione aggiuntiva nel contenitore. Per abilitare questa operazione, vedere Come configurare Visual Studio Container Tools. È anche necessario configurare l'autenticazione di Azure in Visual Studio seguendo le istruzioni riportate in Autenticare Visual Studio con Azure. Il supporto per VisualStudioCredential in un contenitore è disponibile in Visual Studio versione 17.6 e successive.
Funzioni di Azure
Se si esegue il debug di un progetto integrato di Funzioni di Azure e si usa il proxy di token nel contenitore per gestire l'autenticazione nei servizi di Azure, è necessario copiare il runtime .NET nel contenitore per l'esecuzione del proxy del token. Se si esegue il debug di un progetto di Funzioni di Azure isolato, ha già il runtime .NET, quindi non è necessario questo passaggio aggiuntivo.
Per assicurarsi che il runtime .NET sia disponibile per il proxy del token, aggiungere o modificare il livello debug nel Dockerfile che copia il runtime .NET nell'immagine del contenitore. Per i contenitori Linux, è possibile aggiungere il codice seguente al Dockerfile:
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
Inoltre, nel progetto di Visual Studio è necessario apportare alcune modifiche per specificarlo come livello da usare durante il debug in modalità rapida. Per una spiegazione della modalità rapida, vedere Personalizzare i contenitori Docker in Visual Studio. Per gli scenari a contenitore singolo (non Docker Compose), impostare la proprietà MSBuild DockerfileFastModeStage su debug per usare tale livello per il debug. Per Docker Compose, modificare il docker-compose.vs.debug.yml come indicato di seguito:
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
Per un esempio di codice di autenticazione con Funzioni di Azure, inclusi scenari integrati e isolati, vedere VisualStudioCredentialExample.
Riutilizzo del contenitore
Quando si usa modalità rapida, che Visual Studio usa normalmente per la configurazione di debug, Visual Studio ricompila solo le immagini del contenitore e il contenitore stesso quando si modifica il Dockerfile. Se non si modifica il Dockerfile, Visual Studio riutilizza il contenitore da un'esecuzione precedente.
Se il contenitore è stato modificato manualmente e si vuole riavviare con un'immagine del contenitore pulita, usare il comando Compila>Pulisci in Visual Studio e quindi compilare come di consueto.
Quando non si usa la modalità rapida, che è tipica per la configurazione release, Visual Studio ricompila il contenitore ogni volta che viene compilato il progetto.
È possibile configurare quando viene usata la modalità veloce; vedere Come configurare Visual Studio Container Tools.
Risolvere
Informazioni su come risolvere i problemi di sviluppo di Visual Studio Docker.
Contenuto correlato
Per altre informazioni, leggere Come Visual Studio compila app in contenitori.
Altre informazioni su Docker con Visual Studio, Windows e Azure
- Altre informazioni sullo sviluppo di contenitori con Visual Studio.
- Per compilare e distribuire un contenitore Docker, consulta l'integrazione di Docker per Azure Pipelines.
- Per un indice degli articoli di Windows Server e Nano Server, vedere informazioni sui contenitori di Windows.
- Scopri di più sul servizio Azure Kubernetes ed esamina la documentazione del servizio Azure Kubernetes .