Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questa esercitazione si ha familiarità con molti strumenti, finestre di dialogo e finestre di progettazione che è possibile usare quando si sviluppano applicazioni con Visual Studio. Si crea un'applicazione "Hello, World", si progetta l'interfaccia utente, si aggiungono codice ed errori di debug. Allo stesso tempo, si apprenderà come lavorare nell'ambiente di sviluppo integrato di Visual Studio (IDE).
- Configurare l'IDE
- Creare un progetto
- Progettare l'interfaccia utente
- Eseguire il debug e testare l'applicazione
Prerequisiti
- Se non hai Visual Studio, vai alla pagina download di Visual Studio per installarlo gratuitamente.
- Assicurarsi che sia installato il carico di lavoro sviluppo di applicazioni desktop .NET. È possibile verificare questa configurazione nel programma di installazione di Visual Studio.
- Per questa esercitazione è possibile usare .NET Framework o .NET Core. .NET Core è il framework più recente e più moderno. .NET Core richiede Visual Studio 2019 versione 16.3 o successiva.
Che cos'è Windows Presentation Foundation?
Windows Presentation Foundation (WPF) è un framework dell'interfaccia utente che crea applicazioni client desktop. La piattaforma di sviluppo WPF supporta un ampio set di funzionalità di sviluppo di applicazioni, tra cui un modello di applicazione, risorse, controlli, grafica, layout, data binding, documenti e sicurezza.
WPF fa parte di .NET. Se in precedenza sono state compilate applicazioni con .NET usando ASP.NET o Windows Form, l'esperienza di programmazione deve essere familiare. WPF usa extensible application markup language (XAML) per fornire un modello dichiarativo per la programmazione delle applicazioni. Per altre informazioni, vedere Desktop Guide (WPF .NET).
Configurare l'IDE
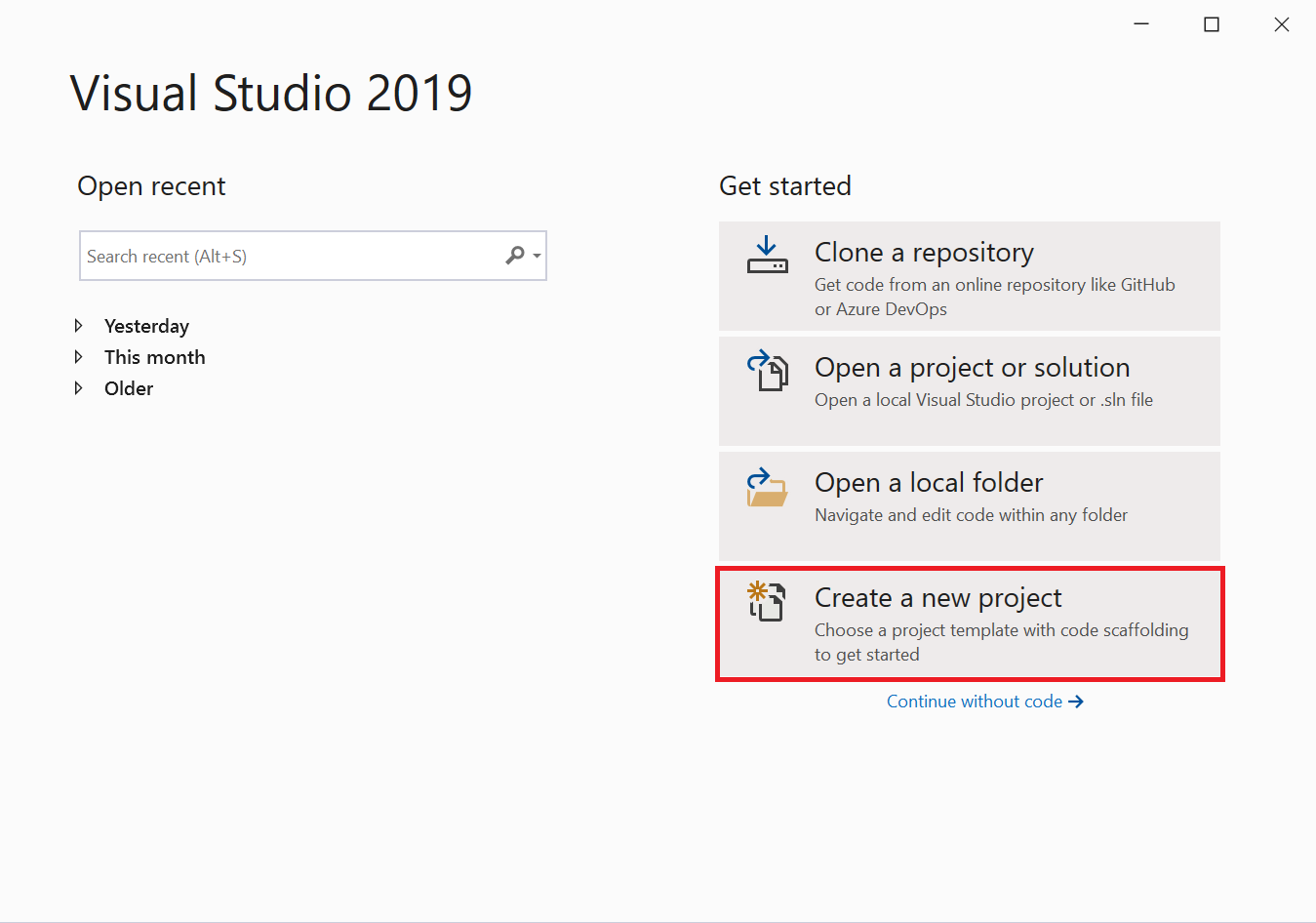
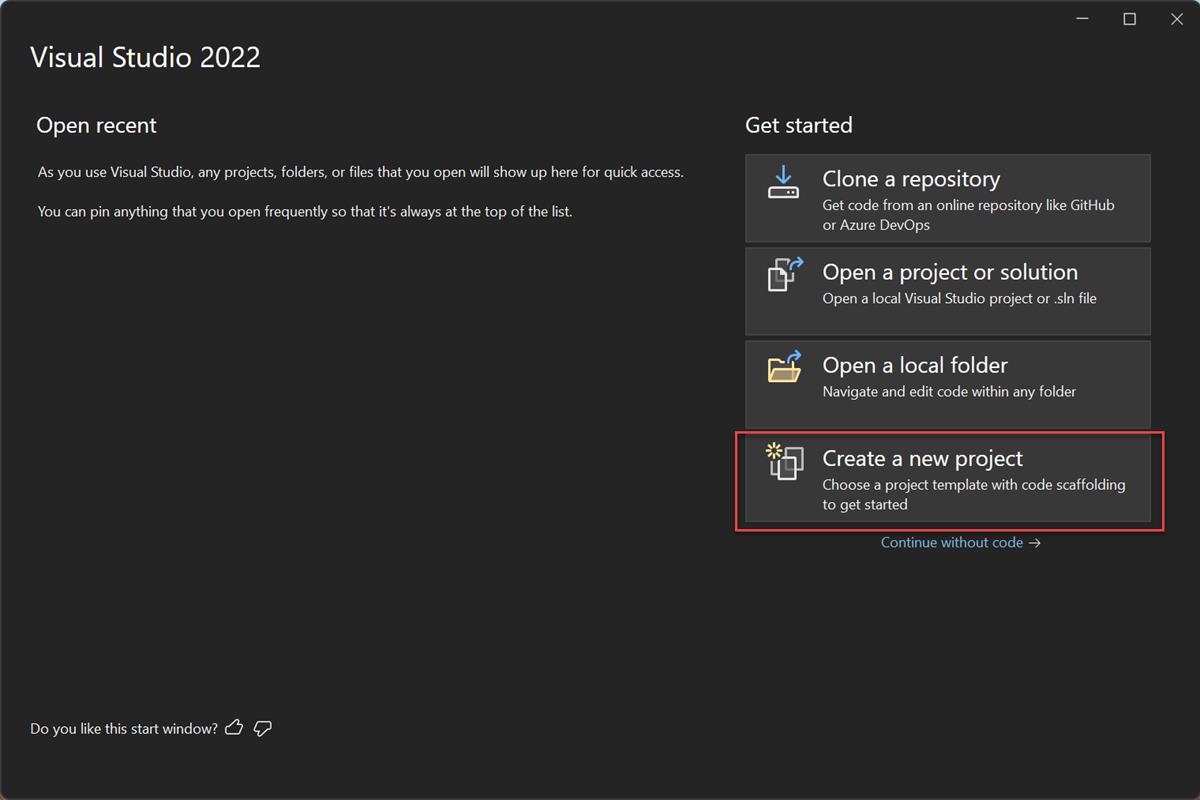
Quando si avvia Visual Studio, viene visualizzata la finestra iniziale. Selezionare Continua senza codice per aprire l'ambiente di sviluppo. Vengono visualizzate le finestre degli strumenti, i menu e le barre degli strumenti e lo spazio della finestra principale. Le finestre degli strumenti sono ancorate sui lati della finestra dell'applicazione. La casella di ricerca, la barra dei menu e la barra degli strumenti standard si trovano nella parte superiore. Quando si carica una soluzione o un progetto, gli editor e le finestre di progettazione vengono visualizzati nello spazio centrale della finestra dell'applicazione. Quando si sviluppa un'applicazione, si passa la maggior parte del tempo in questa area centrale.
Creare il progetto
Quando si crea un'applicazione in Visual Studio, creare prima un progetto e una soluzione. Per questo esempio, si crea un progetto Windows Presentation Foundation (WPF).
Apri Visual Studio.
Nella finestra iniziale scegliere Crea un nuovo progetto.
Nella schermata Crea un nuovo progetto cercare WPF. Scegliere applicazione WPFe quindi scegliere Avanti.
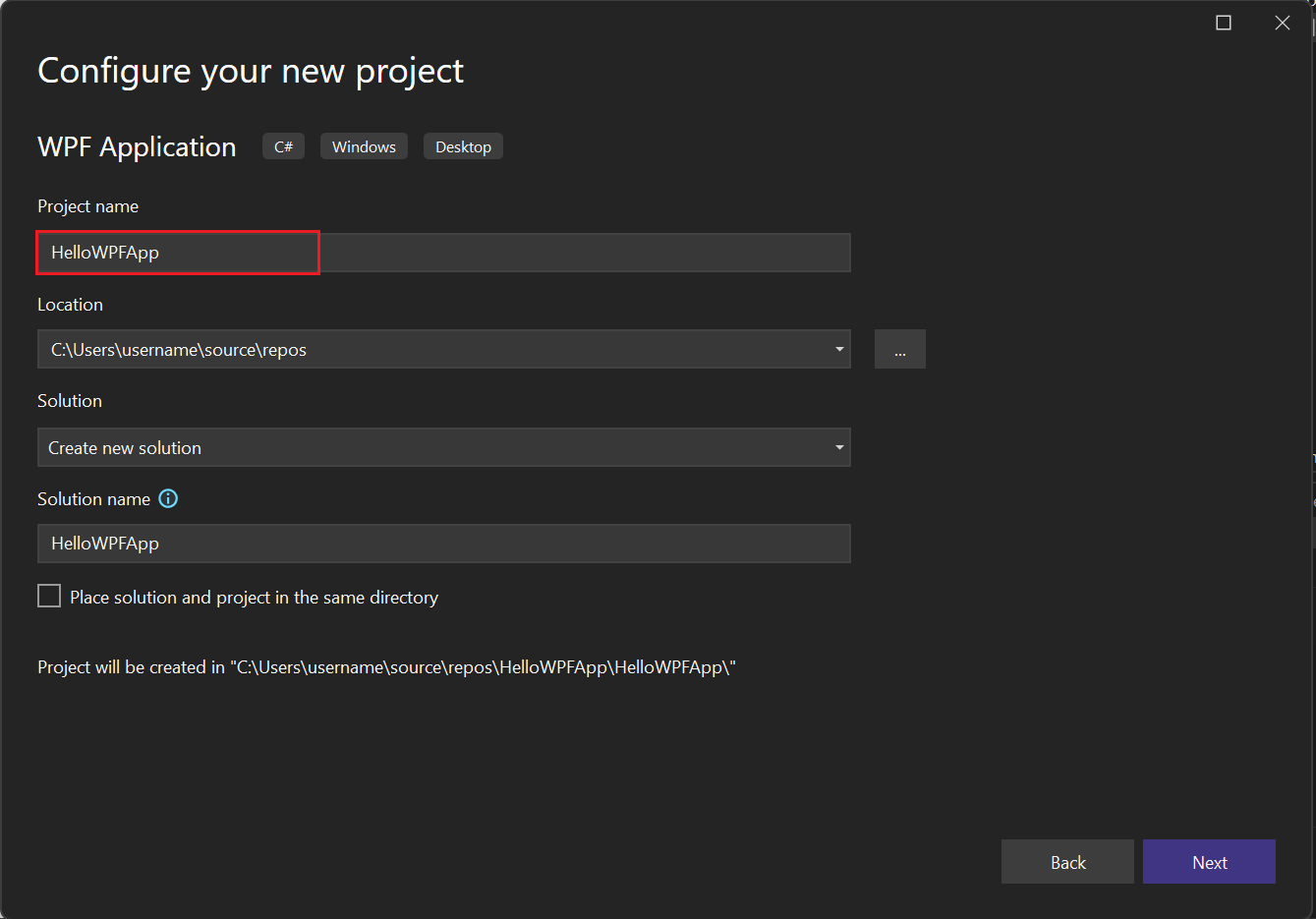
Nella schermata successiva assegnare un nome al progetto, HelloWPFAppe scegliere Avanti.
Nella finestra Informazioni aggiuntive, .NET Core 3.1 dovrebbe essere già selezionato per il framework di destinazione. In caso contrario, selezionare .NET Core 3.1. Scegliere quindi Crea.
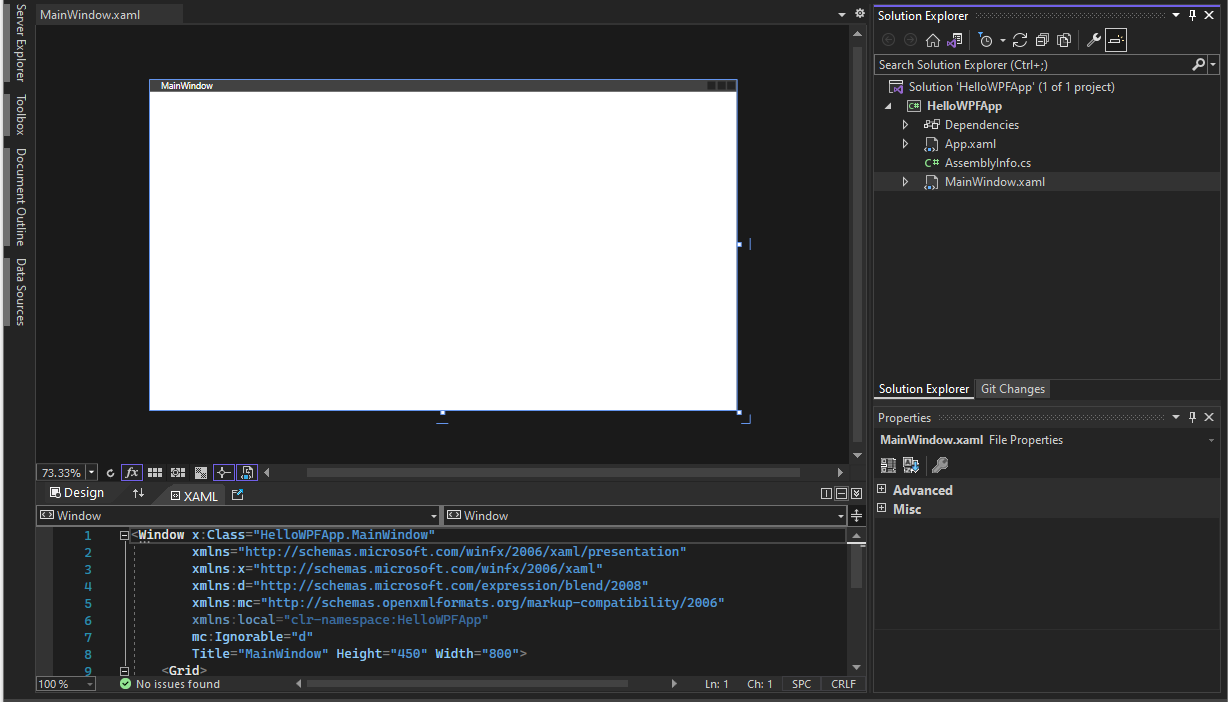
Visual Studio crea il progetto e la soluzione HelloWPFApp.
esplora soluzioni mostra i vari file. Il designer WPF mostra una vista progettazione e una vista XAML di MainWindow.xaml in una vista suddivisa. È possibile far scorrere il separatore per visualizzare più o meno una delle due visualizzazioni. Puoi scegliere di visualizzare solo la visualizzazione visiva o solo la visualizzazione XAML.

Nota
Per ulteriori informazioni su XAML, consulta la pagina Panoramica di XAML per WPF.
Dopo aver creato il progetto, è possibile personalizzarlo. A tale scopo, scegliere Finestra Proprietà dal Menu Visualizza oppure premere F4. È possibile visualizzare e modificare le opzioni per elementi, controlli e altri elementi del progetto in un'applicazione.

Apri Visual Studio.
Nella finestra iniziale scegliere Crea un nuovo progetto.
Nella schermata Crea un nuovo progetto cercare WPF. Scegliere applicazione WPFe quindi scegliere Avanti.
Nella schermata successiva assegnare un nome al progetto, HelloWPFAppe scegliere Avanti.
Nella finestra Informazioni aggiuntive verificare che .NET 8.0 sia selezionato per il framework di destinazione. Scegliere quindi Crea.
Visual Studio crea il progetto e la soluzione HelloWPFApp.
esplora soluzioni mostra i vari file. Il designer WPF mostra una vista progettazione e una vista XAML di MainWindow.xaml in una vista suddivisa. È possibile far scorrere il separatore per visualizzare più o meno una delle due visualizzazioni. Puoi scegliere di visualizzare solo la visualizzazione visiva o solo la visualizzazione XAML.
Nota
** Per ulteriori informazioni su Extensible Application Markup Language (XAML), vedere la panoramica di XAML per WPF.
Dopo aver creato il progetto, è possibile personalizzarlo. A tale scopo, scegliere Finestra Proprietà dal Menu Visualizza oppure premere F4. È quindi possibile visualizzare e modificare le opzioni per elementi, controlli e altri elementi del progetto in un'applicazione.

Progettare l'interfaccia utente
Se la finestra di progettazione non è aperta, selezionare MainWindow.xaml e selezionare MAIUSC+ F7 per aprire la finestra di progettazione.
In questa esercitazione vengono aggiunti tre tipi di controlli all'applicazione: un controllo TextBlock, due controlli RadioButton e un controllo Button.
Aggiungere un controllo TextBlock
Segui questi passaggi per aggiungere un TextBlock.
Selezionare CTRL+Q per attivare la casella di ricerca e digitare Casella degli strumenti. Scegli Visualizza > Strumenti dall'elenco dei risultati.
Nella Toolbox, espandere il nodo Common WPF Controls per visualizzare il controllo TextBlock.

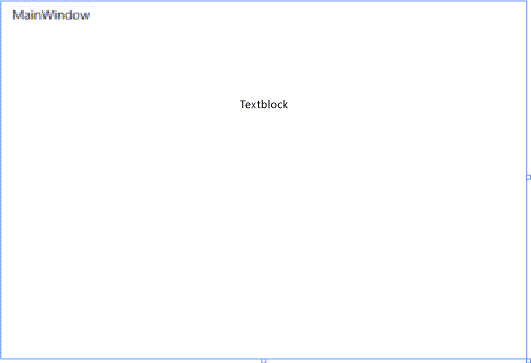
Aggiungere un controllo TextBlock all'area di progettazione. Scegliere l'elemento TextBlock e trascinarlo nella finestra nell'area di progettazione. Centrare il controllo nella parte superiore della finestra. In Visual Studio 2019 e versioni successive è possibile usare le linee guida per centrare il controllo.
La finestra dovrebbe essere simile alla figura seguente:

Il markup XAML dovrebbe essere simile all'esempio seguente:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Selezionare CTRL+Q per attivare la casella di ricerca e digitare Casella degli strumenti. Scegli Visualizza > Strumenti dall'elenco dei risultati.
Nella Toolbox, espandere il nodo Common WPF Controls per visualizzare il controllo TextBlock.

Aggiungere un controllo TextBlock all'area di progettazione. Scegliere l'elemento TextBlock e trascinarlo nella finestra nell'area di progettazione. Centrare il controllo nella parte superiore della finestra. È possibile usare le linee guida per centrare il controllo.
La finestra dovrebbe essere simile a questa immagine:

Il markup XAML dovrebbe essere simile all'esempio seguente:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Personalizzare il testo nel blocco di testo
È possibile modificare il testo visualizzato da TextBlock.
Nella visualizzazione XAML, individuare il markup per TextBlock e modificare l'attributo Text da
TextBlockaSelect a message option and then choose the Display button.Il markup XAML dovrebbe essere simile all'esempio seguente:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Centra di nuovo il controllo TextBlock, quindi salva le modifiche selezionando Ctrl+ S o usando la voce di menu File.
Aggiungere pulsanti di opzione
Aggiungere quindi due controlli RadioButton al modulo.
Nella Toolbox , individuare il controllo RadioButton .

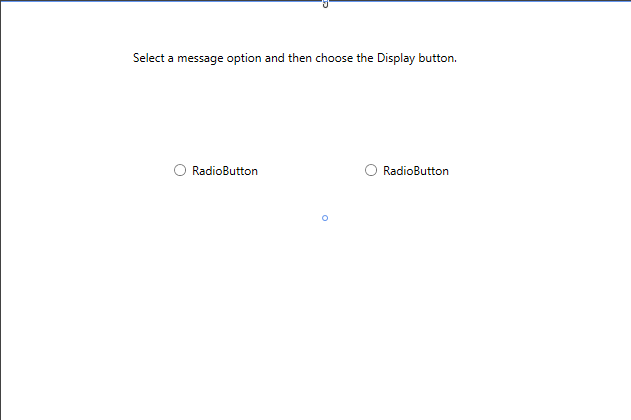
Aggiungere due controlli RadioButton all'area di progettazione. Scegliere l'elemento RadioButton e trascinarlo nella finestra sulla superficie di progettazione. Spostare i pulsanti selezionandoli e usando i tasti di direzione. Disponili in modo che i pulsanti vengano visualizzati affiancati sotto il controllo TextBlock. Usare le linee guida per allineare i controlli.
La finestra dovrebbe essere simile alla seguente:

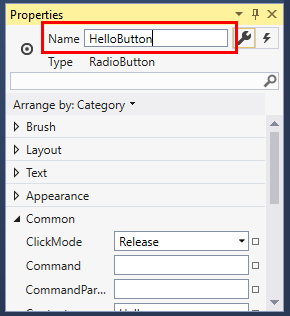
Nella finestra Proprietà, in alto, per il controllo RadioButton a sinistra, modificare la proprietà nome in
HelloButton.
Nella finestra Proprietà per il controllo del RadioButton destro, modificare la proprietà Nome a
GoodbyeButtone quindi salvare le modifiche.
Nella Toolbox , individuare il controllo RadioButton .

Aggiungere due controlli RadioButton all'area di progettazione. Scegliere l'elemento RadioButton e trascinarlo nella finestra sulla superficie di progettazione. Spostare i pulsanti selezionandoli e usando i tasti di direzione. Disponili in modo che i pulsanti vengano visualizzati affiancati sotto il controllo TextBlock. È possibile usare le linee guida per allineare i controlli.
La finestra dovrebbe essere simile alla seguente:

Nella finestra Proprietà, in alto, per il controllo RadioButton a sinistra, modificare la proprietà nome in
HelloButton.
Nella finestra Proprietà per il controllo del RadioButton destro, modificare la proprietà Nome a
GoodbyeButtone quindi salvare le modifiche.
Aggiungi testo visualizzato per ogni pulsante di opzione
Aggiungere quindi il testo di visualizzazione per ogni controllo RadioButton. La procedura seguente aggiorna la proprietà Content per un controllo RadioButton.
Aggiornare l'attributo content per i due pulsanti di opzione
HelloButtoneGoodbyeButtona"Hello"e"Goodbye"nel codice XAML. Il markup XAML dovrebbe ora essere simile a questo esempio:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Impostare un pulsante di opzione da controllare per impostazione predefinita
In questo passaggio, impostare HelloButton come selezionato di default in modo che uno dei due pulsanti di scelta sia sempre selezionato.
Nella visualizzazione XAML individuare il markup per HelloButton.
Aggiungere un attributo IsChecked e impostarlo su True. In particolare, aggiungere
IsChecked="True".Il markup XAML dovrebbe ora essere simile a questo esempio:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Aggiungere il controllo del pulsante
L'ultimo elemento dell'interfaccia utente che aggiungi è un controllo pulsante Button.
Nella casella degli strumenti , trovare il controllo pulsante . Aggiungilo all'area di progettazione sotto i controlli RadioButton trascinandolo nel form nella visualizzazione di progettazione. Una linea guida consente di centrare il controllo.
Nella visualizzazione XAML modificare il valore di Content per il controllo Button da
Content="Button"aContent="Display"e quindi salvare le modifiche.La finestra dovrebbe essere simile a questa illustrazione.

Il markup XAML dovrebbe ora essere simile a questo esempio:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Nella casella degli strumenti , trovare il controllo pulsante . Aggiungilo all'area di progettazione sotto i controlli RadioButton trascinandolo nel form nella visualizzazione di progettazione. Le linee guida consentono di centrare il controllo.
Nella visualizzazione XAML modificare il valore di Content per il controllo Button da
Content="Button"aContent="Display"e quindi salvare le modifiche.La finestra dovrebbe essere simile a questa schermata:
Il markup XAML dovrebbe ora essere simile a questo esempio:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Aggiungere codice al pulsante di visualizzazione
Quando l'applicazione viene eseguita, viene visualizzata una casella di messaggio dopo che un utente sceglie un pulsante di opzione e poi sceglie il pulsante Visualizza. Viene visualizzata una finestra di messaggio per Hello e un'altra viene visualizzata per Goodbye. Per creare questo comportamento, aggiungere codice all'evento Button_Click in MainWindow.xaml.cs.
Nell'area di progettazione, fare doppio clic sul pulsante Display.
MainWindow.xaml.cs si apre, con il cursore nell'evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }All'interno delle parentesi graffe aggiungere il codice seguente:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Salvare l'applicazione.
Quando l'applicazione viene eseguita, viene visualizzata una casella di messaggio dopo che un utente sceglie un pulsante di opzione e poi sceglie il pulsante Visualizza. Viene visualizzata una finestra di messaggio per Hello e un'altra viene visualizzata per Goodbye. Per creare questo comportamento, aggiungere codice all'evento Button_Click in MainWindow.xaml.cs.
Nell'area di progettazione, fare doppio clic sul pulsante Display.
MainWindow.xaml.cs si apre, con il cursore nell'evento
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Quando fai doppio clic sul pulsante Visualizza,
Click="Button_Click"viene aggiunto al codice XAML.Il markup XAML dovrebbe ora essere simile a questo esempio:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>All'interno delle parentesi graffe
Button_Clickaggiungere il codice seguente:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Salvare l'applicazione.
Eseguire il debug e testare l'applicazione
Eseguire quindi il debug dell'applicazione per cercare gli errori e verificare che entrambe le finestre di messaggio vengano visualizzate correttamente. Le istruzioni seguenti illustrano come compilare e avviare il debugger. Per altre informazioni, vedere Creare un'applicazione WPF (WPF) e Debug wpf.
Modificare il nome di MainWindow.xaml
Assegnare a MainWindow un nome più specifico. In Esplora soluzioni , fare clic con il tasto destro su MainWindow.xaml e scegliere Rinomina. Rinominare il file in Greetings.xaml. In questo esempio questa modifica crea un errore usato in un secondo momento per illustrare il debug.
Trovare e correggere gli errori
In questo passaggio viene rilevato l'errore causato in precedenza modificando il nome del file MainWindow.xaml.
Avviare il debug e trovare l'errore
Avviare il debugger selezionando F5 o selezionando Debug, quindi Avvia debug.
Viene visualizzata una finestra modalità di interruzione. La finestra Output indica che si è verificata un'eccezione IOException: Impossibile individuare la risorsa mainwindow.xaml.

Arrestare il debugger scegliendo Debug>Interrompi il debug.
Hai rinominato MainWindow.xaml in Greetings.xaml, ma il codice fa ancora riferimento a MainWindow.xaml come URI di avvio per l'applicazione, in modo che il progetto non possa iniziare.
Avviare il debugger selezionando F5 o selezionando Debug, quindi Avvia debug.
Viene visualizzata una finestra modalità interruzione e la finestra Output indica che si è verificata un'eccezione IOException: Impossibile individuare la risorsa mainwindow.xaml.

Arrestare il debugger scegliendo Debug>Interrompi il debug.
È stato rinominato MainWindow.xaml in Greetings.xaml, ma il codice fa ancora riferimento a MainWindow.xaml come URI di avvio per l'applicazione, quindi il progetto non può iniziare.
Specificare Greetings.xaml come URI di avvio
In Esplora soluzioni, apri il file
App.xaml.Modificare
StartupUri="MainWindow.xaml"inStartupUri="Greetings.xaml"e salvare le modifiche.
Come passaggio facoltativo, evita confusione per modificare il titolo della finestra dell'applicazione in modo che corrisponda a questo nuovo nome.
In Esplora soluzioni aprire il file
Greetings.xamlappena rinominato.Modificare il valore della proprietà Window.Title da
Title="MainWindow"aTitle="Greetings"e salvare le modifiche.
Avviare di nuovo il debugger (premere F5). Dovresti ora vedere la finestra Greetings della tua applicazione.

Per arrestare il debug, chiudere la finestra dell'applicazione
Eseguire il debug con punti di interruzione
È possibile testare il codice durante il debug aggiungendo alcuni punti di interruzione. È possibile aggiungere punti di interruzione scegliendo Debug>Attiva/Disattiva punto di interruzione, facendo clic sul margine sinistro dell'editor accanto alla riga di codice in cui si desidera che si verifichi l'interruzione oppure premendo F9.
Aggiungere punti di interruzione
Aprire Greetings.xaml.cse selezionare questa riga:
MessageBox.Show("Hello.")Aggiungere un punto di interruzione dal menu selezionando debug, quindi attiva/disattiva punto di interruzione.
Accanto alla riga di codice viene visualizzato un cerchio rosso nel margine sinistro della finestra dell'editor.
Selezionare questa riga:
MessageBox.Show("Goodbye.").Premere il tasto F9 per aggiungere un punto di interruzione e quindi selezionare F5 per avviare il debug.
Nella finestra Greetings, selezionare il pulsante di opzione Hello, poi fare clic sul pulsante Mostra.
La linea
MessageBox.Show("Hello.")è evidenziata in giallo. Nella parte inferiore dell'IDE, le finestre Automatiche, Variabili locali e Osservazione sono ancorate insieme sul lato sinistro. Gli stack di chiamate , punti di interruzione, le impostazioni delle eccezioni , comando, immediatee le finestre output vengono ancorate insieme sul lato destro.Nella barra dei menu scegliere Debug>Uscire.
L'applicazione riprende l'esecuzione e viene visualizzata una finestra di messaggio con la parola "Hello".
Scegliere OK nella finestra di messaggio per chiuderla.
Nella finestra Greetings, scegliere il pulsante di opzione Goodbye e quindi scegliere il pulsante Display.
La linea
MessageBox.Show("Goodbye.")è evidenziata in giallo.Scegliere la chiave di F5 per continuare il debug. Quando viene visualizzata la finestra di messaggio, scegliere OK nella finestra di messaggio per chiuderla.
Per arrestare il debug, chiudere la finestra dell'applicazione.
Nella barra dei menu scegliere Debug>Disabilita tutti i punti di interruzione.
Aprire Greetings.xaml.cse selezionare questa riga:
MessageBox.Show("Hello.")Aggiungere un punto di interruzione dal menu selezionando debug, quindi attiva/disattiva punto di interruzione.
Accanto alla riga di codice viene visualizzato un cerchio rosso nel margine sinistro della finestra dell'editor.
Selezionare questa riga:
MessageBox.Show("Goodbye.").Premere il tasto F9 per aggiungere un punto di interruzione e quindi selezionare F5 per avviare il debug.
Nella finestra Greetings, selezionare il pulsante di opzione Hello, poi fare clic sul pulsante Mostra.
La linea
MessageBox.Show("Hello.")è evidenziata in giallo. Nella parte inferiore dell'IDE, le finestre Automatiche, Variabili locali e Osservazione sono ancorate insieme sul lato sinistro. Gli stack di chiamate , punti di interruzione, le impostazioni delle eccezioni , comando, immediatee le finestre output vengono ancorate insieme sul lato destro.Nella barra dei menu scegliere Debug>Uscire.
L'applicazione riprende l'esecuzione e viene visualizzata una finestra di messaggio con la parola "Hello".
Scegliere OK nella finestra di messaggio per chiuderla.
Nella finestra Greetings, scegliere il pulsante di opzione Goodbye e quindi scegliere il pulsante Display.
La linea
MessageBox.Show("Goodbye.")è evidenziata in giallo.Scegliere la chiave di F5 per continuare il debug. Quando viene visualizzata la finestra di messaggio, scegliere OK nella finestra di messaggio per chiuderla.
Per arrestare il debug, chiudere la finestra dell'applicazione.
Nella barra dei menu scegliere Debug>Disabilita tutti i punti di interruzione.
Visualizzare una rappresentazione degli elementi dell'interfaccia utente
Nell'app in esecuzione dovrebbe essere visualizzato un widget visualizzato nella parte superiore della finestra. Il widget è un helper di runtime che fornisce accesso rapido ad alcune funzionalità di debug utili. Selezionare il primo pulsante Vai alla struttura ad albero visuale attiva. Verrà visualizzata una finestra con una struttura ad albero contenente tutti gli elementi visivi della pagina. Espandere i nodi per trovare i pulsanti aggiunti.


Compilare una versione di rilascio dell'applicazione
Dopo aver verificato che tutto funzioni, è possibile preparare una build di versione dell'applicazione.
Nel menu principale selezionare Compila>Pulisci soluzione per eliminare i file intermedi e i file di output creati durante le compilazioni precedenti. Questo passaggio non è obbligatorio, ma pulisce gli output della compilazione di debug.
Modificare la configurazione di compilazione per HelloWPFApp da Debug a Release usando il controllo a discesa sulla barra degli strumenti. Indica Debug attualmente.
Compila la soluzione scegliendo Compila>Compila soluzione.
Congratulazioni per aver completato questa esercitazione. È possibile trovare le .exe compilate nella directory della soluzione e del progetto (...\HelloWPFApp\HelloWPFApp\bin\Release).
Contenuto correlato
Passaggio successivo
Congratulazioni per aver completato questa esercitazione. Per altre informazioni, continuare con le esercitazioni seguenti.