Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questa introduzione all'ambiente di sviluppo integrato (IDE) di Visual Studio vengono illustrate alcune finestre, menu e altre funzionalità dell'interfaccia utente.
Per sviluppare qualsiasi tipo di app o imparare un linguaggio, si lavora nell'IDE (Integrated Development Environment) di Visual Studio. Oltre alla modifica del codice, l'IDE di Visual Studio riunisce finestre di progettazione grafiche, compilatori, strumenti di completamento del codice, controllo del codice sorgente, estensioni e molte altre funzionalità in un'unica posizione.
Scaricare e installare
Per iniziare, scaricare Visual Studio e installarlo nel sistema.
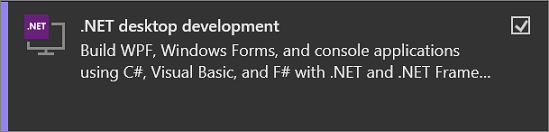
Nella Programma di installazione di Visual Studio è possibile scegliere e installare carichi di lavoro, che sono gruppi di funzionalità necessari per i linguaggi di programmazione o le piattaforme desiderati. Per seguire questa esercitazione, assicurarsi di selezionare il carico di lavoro Sviluppo di applicazioni desktop .NET durante l'installazione.

Se Visual Studio è già disponibile, è possibile aggiungere il carico di lavoro Sviluppo di applicazioni desktop .NET come indicato di seguito:
- Avviare il programma di installazione di Visual Studio.
- Se richiesto, consentire al programma di installazione di eseguire l'aggiornamento.
- Se è disponibile un aggiornamento per Visual Studio, viene visualizzato un pulsante Aggiorna. Selezionarlo per eseguire l'aggiornamento prima di modificare l'installazione.
- Trovare l'installazione di Visual Studio e selezionare il pulsante Modifica.
- Se non è già selezionata, selezionare il carico di lavoro Sviluppo desktop .NET e selezionare il pulsante Modifica. In caso contrario, chiudere semplicemente la finestra di dialogo.
Finestra iniziale
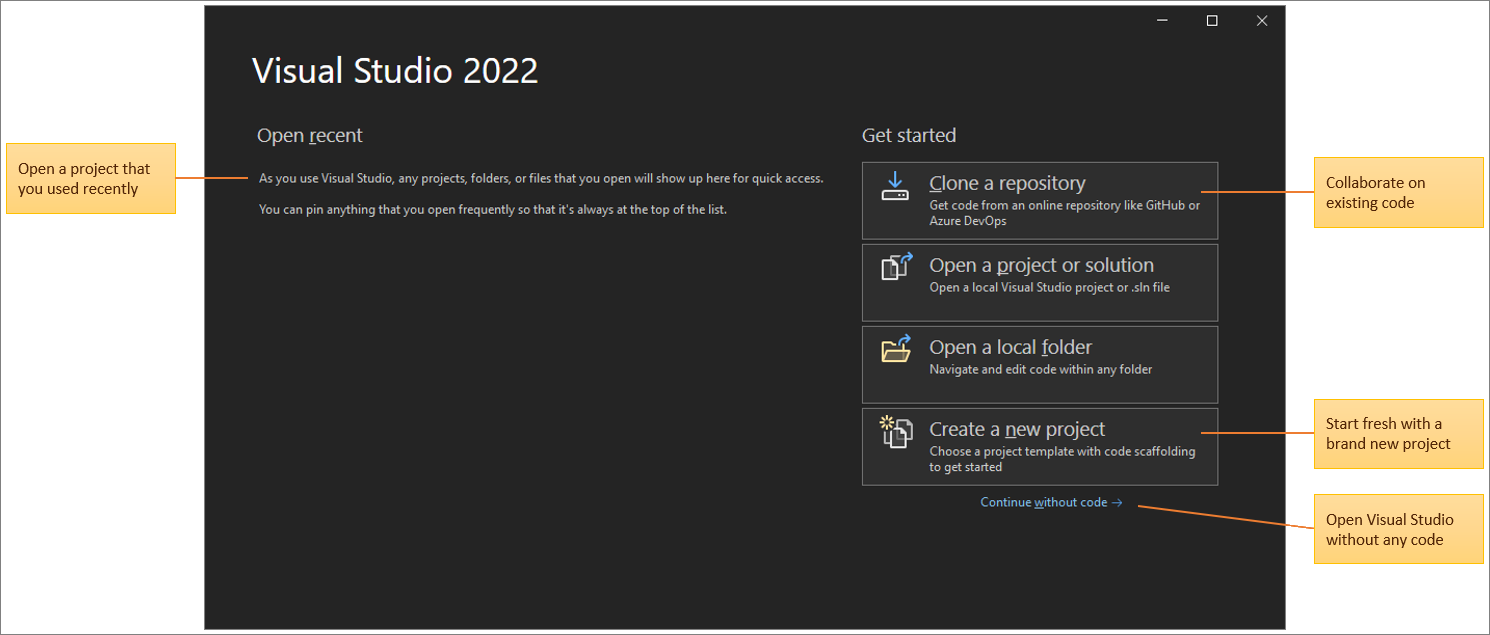
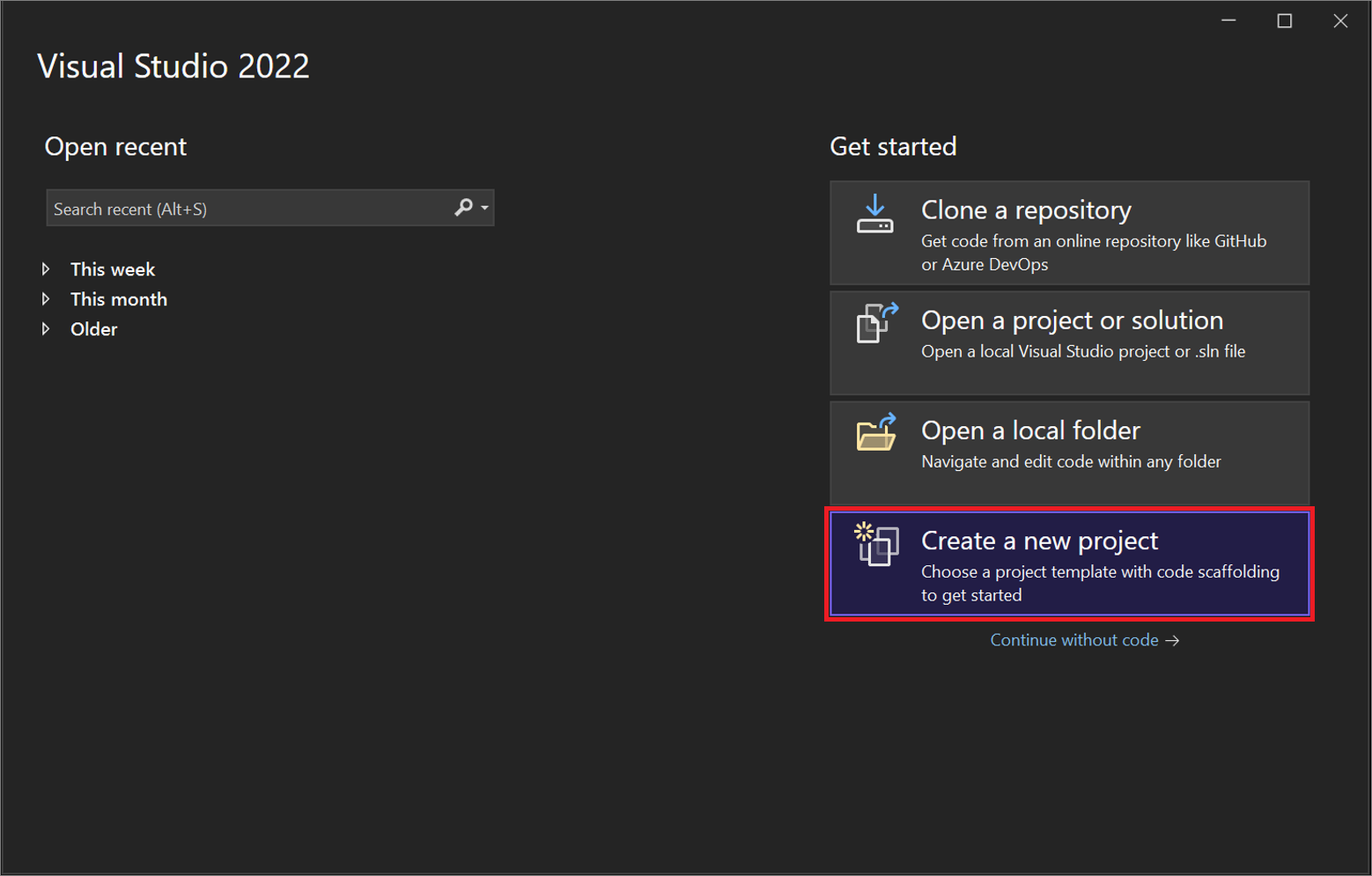
All'apertura di Visual Studio viene visualizzata la finestra iniziale. Contiene opzioni per clonare o estrarre il codice, aprire un progetto o una soluzione esistente, creare un nuovo progetto o semplicemente aprire una cartella contenente alcuni file di codice.
Se è la prima volta che si usa Visual Studio, l'elenco dei progetti recenti è vuoto.
Usare l'opzione Apri una cartella locale per aprire il codice in Visual Studio per sviluppare codice senza progetti o soluzioni. In caso contrario, è possibile creare un nuovo progetto o Clonare un repository da un provider di origine, ad esempio GitHub o Azure DevOps.
Usare l'opzione Continua senza codice per aprire l'ambiente di sviluppo di Visual Studio senza alcun progetto o codice specifico caricato. Si può scegliere questa opzione per accedere a una sessione di Live Share o connettersi a un processo per il debug. È anche possibile premere ESC per chiudere la finestra iniziale e aprire l'IDE.
Finestra iniziale
All'apertura di Visual Studio viene visualizzata la finestra iniziale. Include opzioni per clonare o estrarne il codice, aprire un progetto o una soluzione esistente, creare un nuovo progetto o semplicemente aprire una cartella con alcuni file di codice.
Se è la prima volta che si usa Visual Studio, l'elenco dei progetti recenti è vuoto.
Usare l'opzione Apri una cartella locale per aprire il codice in Visual Studio per sviluppare codice senza progetti o soluzioni. In caso contrario, è possibile creare un nuovo progetto o Clonare un repository da un provider di origine, ad esempio GitHub o Azure DevOps.
Usare l'opzione Continua senza codice per aprire l'ambiente di sviluppo di Visual Studio senza alcun progetto o codice specifico caricato. Si può scegliere questa opzione per accedere a una sessione di Live Share o connettersi a un processo per il debug. È anche possibile premere ESC per chiudere la finestra iniziale e aprire l'IDE.
Creare il progetto
Per esplorare le funzionalità di Visual Studio, creare un nuovo progetto.
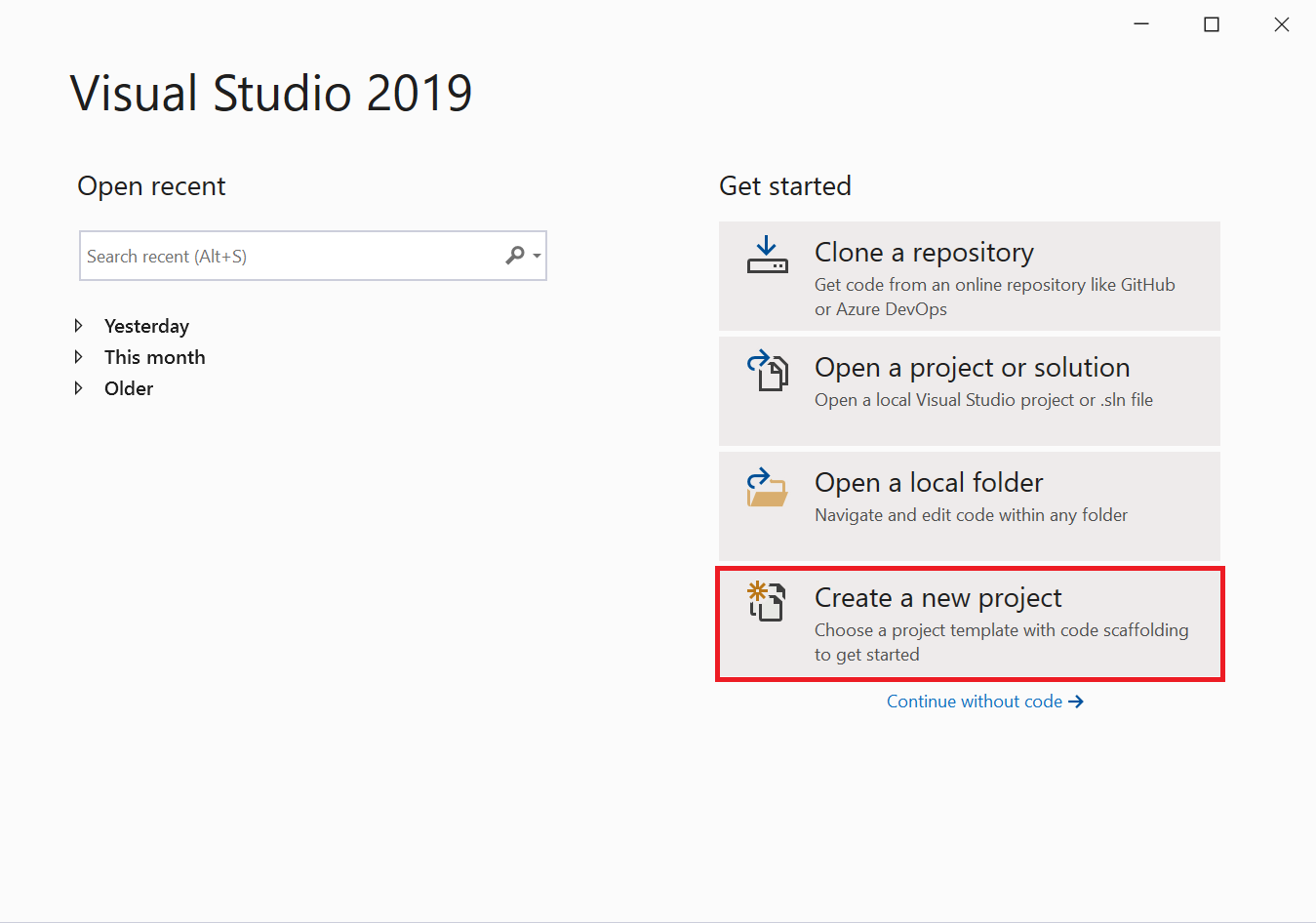
Avviare Visual Studio e selezionare Crea un nuovo progetto.

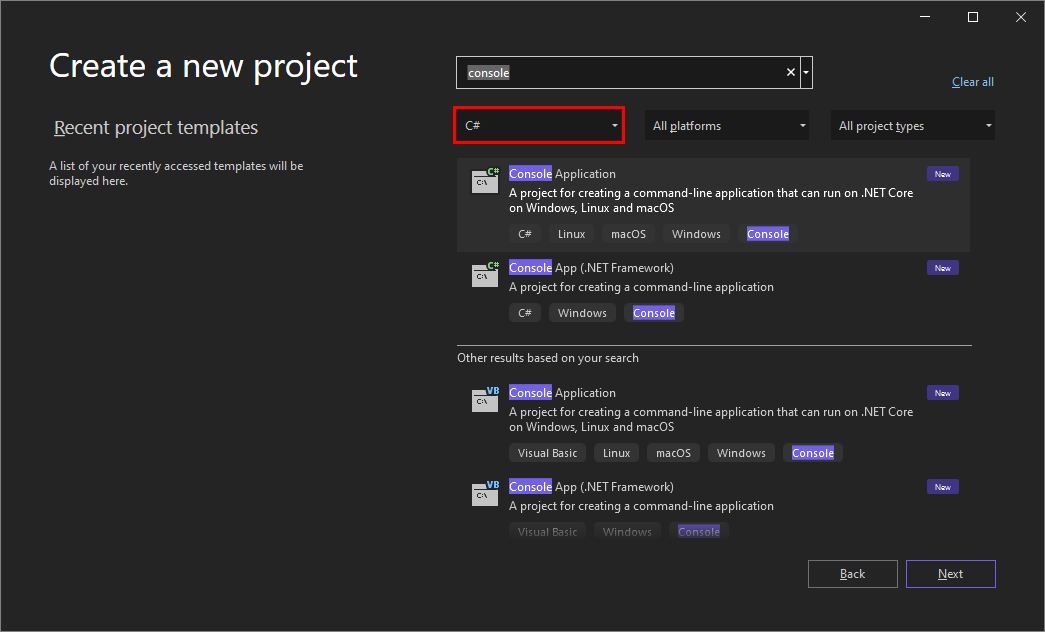
Viene visualizzata la finestra Crea un nuovo progetto, che mostra diversi modelli di progetto. Un modello contiene i file e le impostazioni di base necessari per un determinato tipo di progetto.
Nella finestra è possibile cercare, filtrare e selezionare un modello di progetto. La finestra include anche un elenco dei modelli di progetto usati di recente.
Nella finestra Crea un nuovo progetto digitare console nella casella di ricerca per filtrare l'elenco dei tipi di progetto. Perfezionare ulteriormente i risultati della ricerca selezionando C# (o un altro linguaggio preferito) dall'elenco a discesa Tutti i linguaggi .

Se è stato selezionato C#, selezionare il modello Applicazione console e quindi selezionare Avanti. Se è stata selezionata una lingua diversa, è sufficiente selezionare qualsiasi modello. L'interfaccia utente è simile per tutti i linguaggi di programmazione.
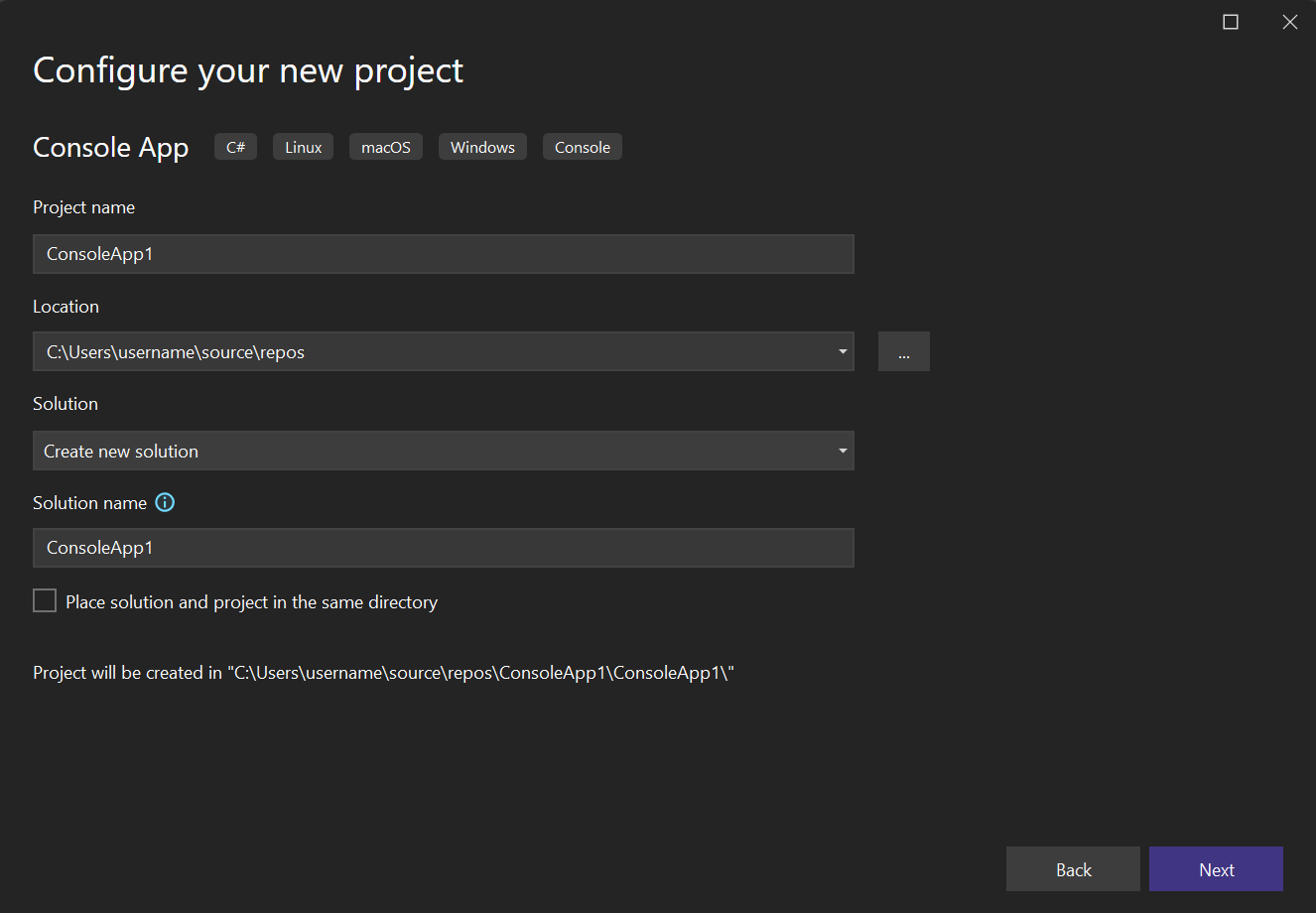
Nella finestra Configura il nuovo progetto accettare il nome e il percorso predefiniti del progetto e quindi selezionare Avanti.

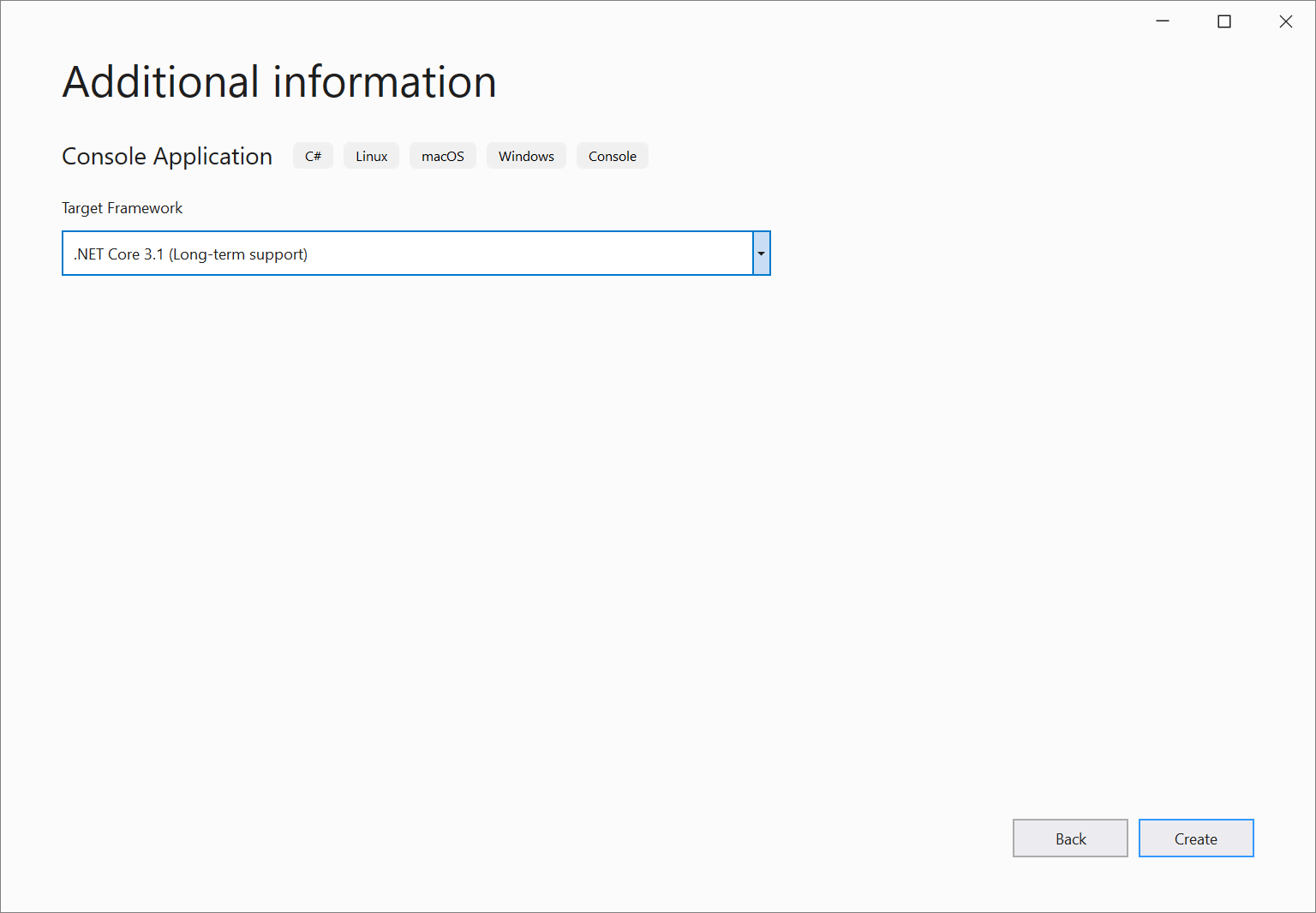
Nella finestra Informazioni aggiuntive verificare che .NET Core 3.1 sia visualizzato nel menu a discesa Framework di destinazione e quindi selezionare Crea.

Il tuo progetto viene creato e caricato in Visual Studio.
Layout di base
Esaminare il contenuto del progetto usando Esplora soluzioni, che mostra una rappresentazione grafica della gerarchia di file e cartelle nel progetto, nella soluzione o nella cartella del codice.
È possibile esplorare la gerarchia e selezionare un file per aprirlo nell'editor. Verrà aperto un file denominato Program.cs nella finestra Editor . L'editor mostra il contenuto dei file ed è la posizione in cui si esegue la maggior parte del lavoro di scrittura del codice in Visual Studio.

La barra dei menu nella parte superiore di Visual Studio raggruppa i comandi in categorie. Ad esempio, il menu Progetto contiene i comandi correlati al progetto in uso. Dal menu Strumenti è possibile personalizzare Visual Studio selezionando Opzioni oppure aggiungere funzionalità all'installazione selezionando Ottieni strumenti e funzionalità.

Ottenere informazioni contestuali premendo F1 mentre il cursore del mouse si trova su una parola chiave o dopo aver selezionato una parola chiave. Ad esempio, selezionare la console e premere F1 per passare alla documentazione nella classe console.
Visual Studio offre un'eccellente accessibilità tramite tastiera. Supporta una matrice di tasti di scelta rapida predefiniti per eseguire rapidamente le azioni. Usare informazioni di riferimento sui tasti di scelta rapida della Guida > per visualizzare l'elenco dei tasti di scelta rapida.
L'elenco errori mostra errori, avvisi e messaggi sullo stato corrente del codice. Se sono presenti errori (ad esempio una parentesi graffa o un punto e virgola mancante) nel file o in qualsiasi punto del progetto, vengono elencati qui. Per aprire la finestra Elenco errori, scegliere il menu Visualizza e quindi selezionare Elenco errori.

La casella di ricerca (CTRL+Q) nella parte superiore è un modo semplice e rapido per trovare qualsiasi elemento in Visual Studio. È possibile immettere un testo correlato a ciò che si vuole fare e viene visualizzato un elenco di opzioni rilevanti per il testo. Ad esempio, per aprire una finestra del terminale , è sufficiente cercarla e aprirla dai risultati della ricerca. Il terminale predefinito viene aperto ed è pronto per i comandi.

Se si verificano problemi durante l'uso di Visual Studio o se si hanno suggerimenti su come migliorare il prodotto, è possibile segnalarlo scegliendo il pulsante Invia commenti e suggerimenti nell'angolo superiore destro dell'IDE.

Avviare Visual Studio e selezionare Crea un nuovo progetto.

Viene visualizzata la finestra Crea un nuovo progetto, che mostra diversi modelli di progetto. Un modello contiene i file e le impostazioni di base necessari per un determinato tipo di progetto.
Nella finestra è possibile cercare, filtrare e selezionare un modello di progetto. La finestra Crea un nuovo progetto mostra anche un elenco dei modelli di progetto usati di recente.
Nella finestra Crea un nuovo progetto digitare console nella casella di ricerca per filtrare l'elenco dei tipi di progetto. Perfezionare ulteriormente i risultati della ricerca selezionando C# (o un altro linguaggio preferito) dall'elenco a discesa Tutti i linguaggi .

Se è stato selezionato C#, selezionare il modello App console e quindi selezionare Avanti. Se è stata selezionata una lingua diversa, è sufficiente selezionare qualsiasi modello.
Nella finestra Configura il nuovo progetto accettare il nome e il percorso predefiniti del progetto e quindi selezionare Avanti.
Nella finestra Informazioni aggiuntive verificare che .NET 8.0 sia visualizzato nel menu a discesa Framework e quindi selezionare Crea.
Il progetto viene creato e caricato in Visual Studio.
Layout di base
Esaminare il contenuto del progetto usando Esplora soluzioni, che mostra una rappresentazione grafica della gerarchia di file e cartelle nel progetto, nella soluzione o nella cartella del codice.
È possibile esplorare la gerarchia e selezionare un file per aprirlo nell'editor. Il file Program.cs viene aperto nella finestra Editor . L'editor mostra il contenuto dei file ed è la posizione in cui si esegue la maggior parte del lavoro di scrittura del codice in Visual Studio.

La barra dei menu nella parte superiore di Visual Studio raggruppa i comandi in categorie. Ad esempio, il menu Progetto contiene i comandi correlati al progetto in uso. Dal menu Strumenti è possibile personalizzare Visual Studio selezionando Opzioni oppure aggiungere funzionalità all'installazione selezionando Ottieni strumenti e funzionalità. È possibile personalizzare le impostazioni dell'IDE di Visual Studio in vari modi per supportare al meglio lo stile di sviluppo e i requisiti.

Ottenere assistenza per l'intelligenza artificiale con GitHub Copilot direttamente nell'editor con completamento del codice compatibile con il contesto, suggerimenti, spiegazioni del codice e altro ancora. Ad esempio, è possibile ricevere suggerimenti di codice scrivendo un commento in linguaggio naturale che descrive ciò che si vuole fare il codice.
Altre informazioni sullo sviluppo assistito dall'intelligenza artificiale in Visual Studio.
Ottenere informazioni contestuali premendo F1 mentre il cursore del mouse si trova su una parola chiave o dopo aver selezionato una parola chiave. Ad esempio, selezionare la console e premere F1 per passare alla documentazione nella classe console.
Visual Studio offre un'eccellente accessibilità tramite tastiera. Supporta una matrice di tasti di scelta rapida predefiniti per eseguire rapidamente le azioni. Usare informazioni di riferimento sui tasti di scelta rapida della Guida > per visualizzare l'elenco dei tasti di scelta rapida.
L'elenco errori mostra errori, avvisi e messaggi sullo stato corrente del codice. Se sono presenti errori (ad esempio una parentesi graffa o un punto e virgola mancante) nel file o in qualsiasi punto del progetto, vengono elencati qui. Per aprire la finestra Elenco errori, scegliere il menu Visualizza e quindi selezionare Elenco errori.

La casella di ricerca (CTRL+Q) nella parte superiore è un modo semplice e rapido per trovare qualsiasi elemento in Visual Studio. È possibile immettere un testo correlato a ciò che si vuole fare e viene visualizzato un elenco di opzioni rilevanti per il testo. Ad esempio, per aprire una finestra del terminale , è sufficiente cercarla e aprirla dai risultati della ricerca. Il terminale predefinito viene aperto ed è pronto per i comandi.

Se si verificano problemi durante l'uso di Visual Studio o se si hanno suggerimenti su come migliorare il prodotto, è possibile segnalarlo scegliendo il pulsante Invia commenti e suggerimenti nell'angolo superiore destro dell'IDE.

Compilare l'app
Ora si procederà alla compilazione del progetto per esaminare alcuni elementi di output della compilazione. La finestra Output mostra i messaggi di output dalla compilazione del progetto e dal provider di controllo del codice sorgente.
Scegliere Compila soluzione dal menu Compila. La finestra Output ottiene automaticamente lo stato attivo e visualizza un messaggio di compilazione riuscito.

Eseguire l'app
Selezionare il pulsante Avvia debug (freccia verde) sulla barra degli strumenti o premere F5 per eseguire l'app.

Visual Studio compila l'app e viene visualizzata una finestra della console con il messaggio Hello, World!. Ed ecco un'app in esecuzione.
Per chiudere la finestra della console, premere un tasto qualsiasi.
Selezionare il pulsante Avvia debug (freccia verde) sulla barra degli strumenti o premere F5 per eseguire l'app.

Visual Studio compila l'app e viene visualizzata una finestra della console con il messaggio Hello, World!. Ed ecco un'app in esecuzione.
Per chiudere la finestra della console, premere un tasto qualsiasi.
Eseguire il debug dell'app
Visual Studio offre molte funzionalità di debug predefinite. Impostare un punto di interruzione in qualsiasi punto di interesse nel codice per sospendere l'esecuzione del codice o per eseguire il debug dettagliato. Vedere la finestra Variabili locali, Auto e Espressioni di controllo per la risoluzione dei problemi del codice esaminando i valori in ogni fase.
Aggiungere altro codice all'app. Aggiungere il codice C# seguente prima della riga
Console.WriteLine("Hello World!");:Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();Selezionare il pulsante Avvia debug (freccia verde) nella barra degli strumenti di debug in Visual Studio per eseguire l'app.

È possibile arrestare l'app in qualsiasi momento facendo clic sul pulsante Arresta sulla barra degli strumenti.
Aggiungere altro codice all'app. Aggiungere il codice C# seguente prima della riga
Console.WriteLine("Hello World!");:Console.WriteLine("\nWhat is your name?"); var name = Console.ReadLine();Selezionare il pulsante Avvia debug (freccia verde) nella barra degli strumenti di debug in Visual Studio per eseguire l'app.

Usare Ricaricamento rapido per risolvere i problemi o apportare modifiche al codice in tempo reale e visualizzare i risultati senza riavviare l'app.

È possibile arrestare l'app in qualsiasi momento selezionando il pulsante Arresta sulla barra degli strumenti.

Contenuto correlato
Sono state esaminate solo alcune delle funzionalità di Visual Studio per acquisire familiarità con l'interfaccia utente. Per esplorare ulteriormente: