Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Usare il pacchetto NuGet TypeScript per aggiungere il supporto TypeScript ai progetti ASP.NET Core. A partire da Visual Studio 2019, è consigliabile usare il pacchetto NuGet anziché TypeScript SDK. Il pacchetto NuGet TypeScript offre maggiore portabilità tra piattaforme e ambienti diversi.
Per ASP.NET progetti Core, un uso comune per il pacchetto NuGet consiste nel compilare TypeScript usando l'interfaccia della riga di comando di .NET Core. Negli scenari .NET il pacchetto NuGet è l'opzione preferita ed è l'unico modo per abilitare la compilazione TypeScript usando i comandi dell'interfaccia della riga di comando di .NET Core, ad esempio dotnet build e dotnet publish. Inoltre, per l'integrazione di MSBuild con ASP.NET Core e TypeScript, scegliere il pacchetto NuGet.
Importante
Per i progetti basati sul JavaScript Project System (JSPS) , o i progetti con estensione .esproj , utilizzare il pacchetto npm anziché NuGet per aggiungere il supporto TypeScript.
Aggiungere il supporto di TypeScript con NuGet
Il pacchetto NuGet TypeScript aggiunge il supporto TypeScript. Quando il pacchetto NuGet per TypeScript 3.2 o versione successiva viene installato nel progetto, la versione corrispondente del servizio di linguaggio TypeScript viene caricata nell'editor.
Se Visual Studio è installato, node.exe fornito in dotazione verrà rilevato automaticamente da Visual Studio. Se non è installato Node.js, è consigliabile installare la versione LTS dal sito Web Node.js.
Aprire il progetto ASP.NET Core in Visual Studio.
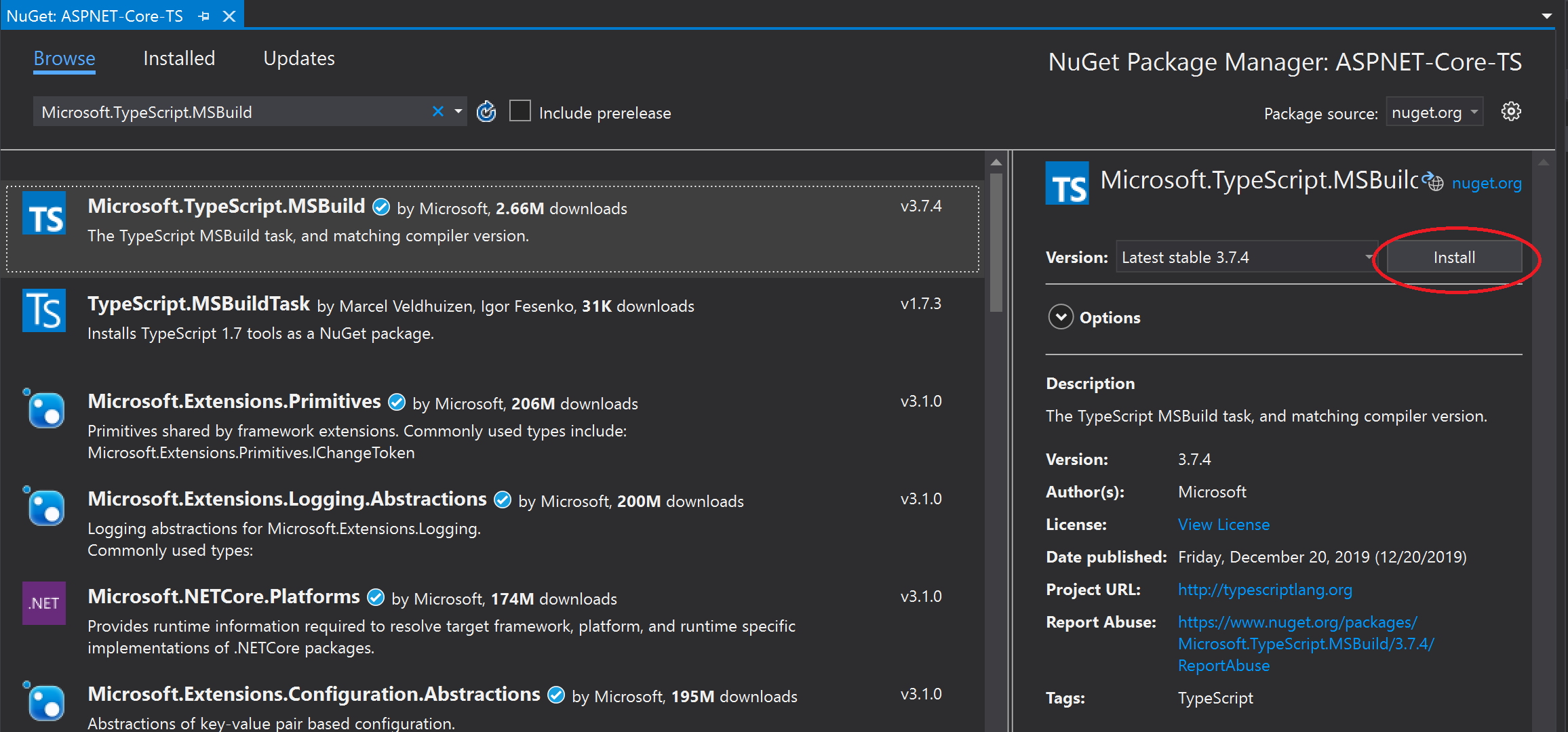
In Esplora soluzioni (riquadro destro). Fare clic con il pulsante destro del mouse sul nodo del progetto e scegliere Gestisci pacchetti NuGet. Nella scheda Sfoglia cercare Microsoft.TypeScript.MSBuilde quindi fare clic su Installa per installare il pacchetto.

Visual Studio aggiunge il pacchetto NuGet nel nodo Dipendenze in Esplora soluzioni. Il riferimento al pacchetto seguente viene aggiunto al file *.csproj.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="5.8.3"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Fare clic con il pulsante destro del mouse sul nodo del progetto e scegliere Aggiungi > Nuovo elemento. Scegliere File di configurazione JSON TypeScripte quindi fare clic su Aggiungi.
Se non vengono visualizzati tutti i modelli di elemento, scegliere Mostra tutti i modellie quindi scegliere il modello di elemento.
Visual Studio aggiunge il file tsconfig.json alla radice del progetto. È possibile usare questo file per configurare le opzioni per il compilatore TypeScript.
Aprire tsconfig.json e aggiornare per impostare le opzioni del compilatore desiderate.
Utilizzare il seguente esempio, che mostra un semplice file tsconfig.json.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }In questo esempio:
- includere indica al compilatore dove trovare file TypeScript (*.ts).
- L'opzione outDir specifica la cartella di output per i file JavaScript non modificati trasfilati dal compilatore TypeScript.
- opzione sourceMap indica se il compilatore genera file sourceMap.
La configurazione precedente fornisce solo un'introduzione di base alla configurazione di TypeScript. Per informazioni su altre opzioni, vedere tsconfig.json.
Compilare l'applicazione
Aggiungere file TypeScript (.ts) o TypeScript JSX (.tsx) al progetto e quindi aggiungere il codice TypeScript. Per un semplice esempio di TypeScript, usare il codice seguente:
let message: string = 'Hello World'; console.log(message);Se si usa un progetto di stile non SDK meno recente, seguire le istruzioni in Rimuovere le importazioni predefinite prima della compilazione.
Scegliere Compila > Compila soluzione.
Anche se l'app viene compilata automaticamente quando viene eseguita, è necessario esaminare un aspetto che si verifica durante il processo di compilazione:
Se sono state generate mappe di origine, aprire la cartella specificata nell'opzione outDir e trovare i file *.js generati insieme ai file *js.map generati.
I file di mapping di origine sono necessari per il debug.
Per compilare ogni volta che si salva il progetto, usare l'opzione compileOnSave in tsconfig.json.
{ "compileOnSave": true, "compilerOptions": { } }
Per un esempio di uso di gulp con Task Runner per compilare l'app, vedere ASP.NET Core e TypeScript.
Se si verificano problemi in cui Visual Studio usa una versione di Node.js o uno strumento di terze parti diverso da quello previsto, potrebbe essere necessario impostare il percorso da usare per Visual Studio. Scegliere Strumenti>Opzioni. In progetti e soluzioni, scegliere Gestione dei pacchetti web>Strumenti web esterni.
Eseguire l'applicazione
Premere F5 o selezionare il pulsante Start nella parte superiore della finestra.
Dettagli della struttura del pacchetto NuGet
Microsoft.TypeScript.MSBuild.nupkg contiene due cartelle principali:
cartella di compilazione
Due file si trovano in questa cartella. Entrambi sono punti di ingresso: rispettivamente per il file di destinazione TypeScript principale e il file props.
Microsoft.TypeScript.MSBuild.targets
Questo file imposta le variabili che specificano la piattaforma di runtime, ad esempio un percorso di TypeScript.Tasks.dll, prima di importare Microsoft.TypeScript.targets dalla cartella degli strumenti di .
Microsoft.TypeScript.MSBuild.props
Questo file importa Microsoft.TypeScript.Default.props dalla cartella degli strumenti di e imposta le proprietà che indicano che la compilazione è stata avviata tramite NuGet.
strumenti cartella
Le versioni dei pacchetti precedenti alla 2.3 contengono solo una cartella tsc. Microsoft.TypeScript.targets e TypeScript.Tasks.dll si trovano al livello della radice.
Nelle versioni del pacchetto 2.3 e successive il livello radice contiene
Microsoft.TypeScript.targetseMicrosoft.TypeScript.Default.props. Per ulteriori dettagli su questi file, vedere Configurazione di MSBuild.Inoltre, la cartella contiene tre sottocartelle:
net45
Questa cartella contiene
TypeScript.Tasks.dlle altre DLL da cui dipende. Quando si compila un progetto in una piattaforma Windows, MSBuild usa le DLL di questa cartella.netstandard1.3
Questa cartella contiene un'altra versione di
TypeScript.Tasks.dll, che viene usata durante la compilazione di progetti in un computer non Windows.tsc
Questa cartella contiene
tsc.js,tsserver.jse tutti i file di dipendenza necessari per eseguirli come script del nodo.Nota
Se Visual Studio è installato, il pacchetto NuGet preleva automaticamente la versione di node.exe in bundle con Visual Studio. In caso contrario, Node.js deve essere installato nel computer.
Le versioni precedenti alla 3.1 contenevano un file eseguibile
tsc.exeper avviare la compilazione. Nella versione 3.1 il file eseguibile è stato rimosso a favore dell'uso dinode.exe.
Rimuovere le importazioni predefinite
Nei progetti core ASP.NET precedenti che usano il formato non SDK , potrebbe essere necessario rimuovere alcuni elementi del file di progetto.
Se si usa il pacchetto NuGet per il supporto di MSBuild per un progetto, il file di progetto non deve importare Microsoft.TypeScript.Default.props o Microsoft.TypeScript.targets. I file vengono importati dal pacchetto NuGet, quindi includerli separatamente possono causare comportamenti imprevisti.
Fare clic con il pulsante destro del mouse sul progetto e scegliere Scarica progetto.
Fare clic con il pulsante destro del mouse sul progetto e scegliere Modifica nome file di progetto <>.
Verrà aperto il file di progetto.
Rimuovere i riferimenti a
Microsoft.TypeScript.Default.propseMicrosoft.TypeScript.targets.Le importazioni da rimuovere hanno un aspetto simile al codice XML seguente:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />