Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
npm consente di installare e gestire pacchetti da usare sia nelle applicazioni Node.js che in ASP.NET Core. Visual Studio semplifica l'interazione con npm ed esegue comandi npm tramite l'interfaccia utente o direttamente. Se non si ha familiarità con npm e si vuole ottenere altre informazioni, vedere la documentazione di npm.
L'integrazione di Visual Studio con npm è diversa a seconda del tipo di progetto.
Importante
npm prevede la cartella node_modules e package.json nella radice del progetto. Se la struttura delle cartelle dell'app è diversa, è necessario modificare la struttura di cartelle se si vogliono gestire pacchetti npm usando Visual Studio.
Progetto basato sull'interfaccia della riga di comando (con estensione esproj)
A partire da Visual Studio 2022, la gestione pacchetti npm è disponibile per i progetti basati sull'interfaccia della riga di comando, quindi è ora possibile scaricare moduli npm in modo analogo al modo in cui si scaricano pacchetti NuGet per i progetti ASP.NET Core. È quindi possibile usare package.json per modificare ed eliminare pacchetti.
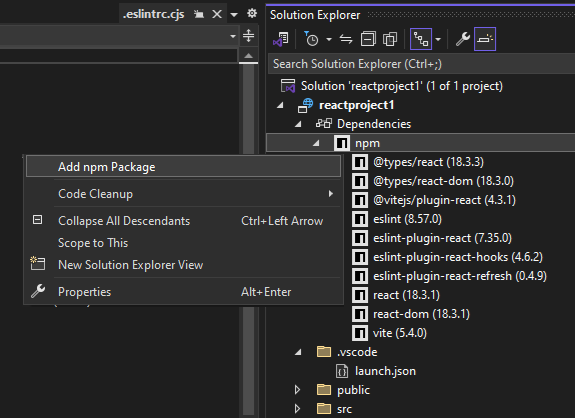
Per aprire Gestione pacchetti, in Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo npm nel progetto e scegliere Aggiungi pacchetto npm.

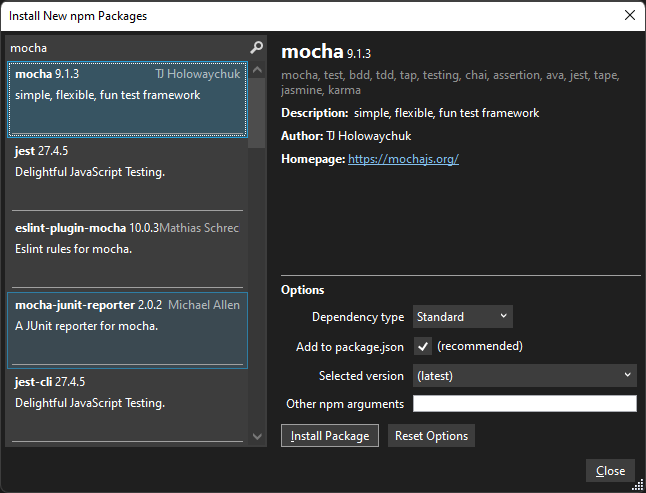
Successivamente, è possibile cercare pacchetti npm, selezionare uno e installarli selezionando Installa pacchetto.

progetti Node.js
Per i progetti Node.js (.njsproj), è possibile eseguire le attività seguenti:
- Installare pacchetti da Esplora soluzioni
- Gestire i pacchetti installati da Esplora soluzioni
-
Usare il
.npmcomando nella finestra interattiva Node.js
Queste funzionalità interagiscono e si sincronizzano con il sistema di progetto e il file package.json nel progetto.
Prerequisiti
È necessario il carico di lavoro di sviluppoNode.js e il runtime di Node.js installato per aggiungere il supporto npm al progetto. Per i passaggi dettagliati, vedere Creare un'app Node.js ed Express.
Annotazioni
Per i progetti di Node.js esistenti, usare il modello di soluzione da codice Node.js esistente o il tipo di progetto Apri cartella (Node.js) per abilitare npm nel progetto.
Installare pacchetti da Esplora soluzioni (Node.js)
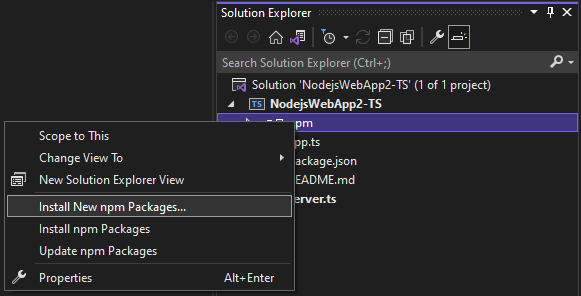
Per Node.js progetti, il modo più semplice per installare pacchetti npm è tramite la finestra di installazione del pacchetto npm. Per accedere a questa finestra, fare clic con il pulsante destro del mouse sul nodo npm nel progetto e scegliere Installa nuovi pacchetti npm.

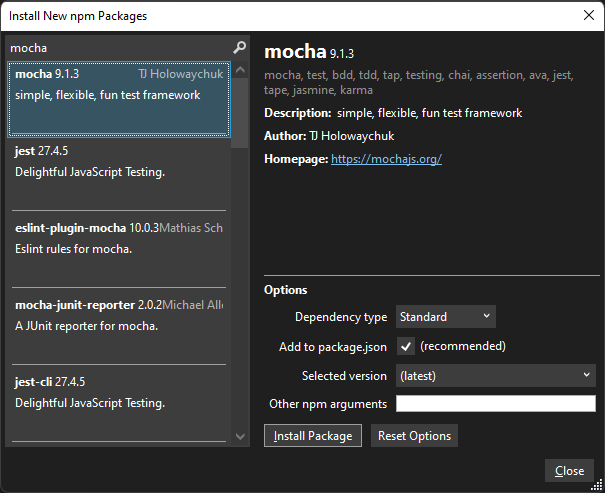
In questa finestra è possibile cercare un pacchetto, specificare le opzioni e installare.

- Tipo di dipendenza : scegliere tra pacchetti standard, di sviluppo e facoltativi . Standard specifica che il pacchetto è una dipendenza di runtime, mentre Development specifica che il pacchetto è necessario solo durante lo sviluppo.
- Aggiungi a package.json - Consigliato. Questa opzione configurabile è deprecata.
- Versione selezionata : selezionare la versione del pacchetto da installare.
-
Altri argomenti npm : specificare altri argomenti npm standard. Ad esempio, è possibile immettere un valore di versione,
@~0.8ad esempio per installare una versione specifica non disponibile nell'elenco delle versioni.
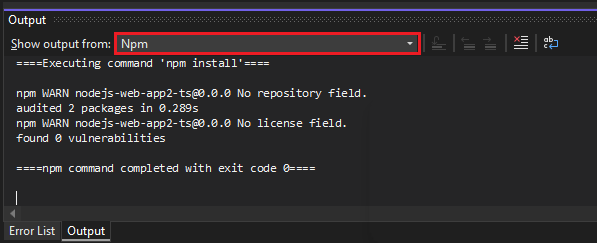
È possibile visualizzare lo stato di avanzamento dell'installazione nell'output npm nella finestra Output (per aprire la finestra, scegliere Visualizza>output o premere CTRL + ALT + O). Questo potrebbe richiedere del tempo.

Suggerimento
È possibile cercare pacchetti con ambito anteponendo la query di ricerca con l'ambito a cui si è interessati, ad esempio, digitare per cercare i file di @types/mocha definizione TypeScript per mocha. Inoltre, quando si installano definizioni di tipo per TypeScript, è possibile specificare la versione typeScript di destinazione specificando una versione, ad esempio @ts2.6, nel campo dell'argomento npm.
Gestire i pacchetti installati in Esplora soluzioni (Node.js)
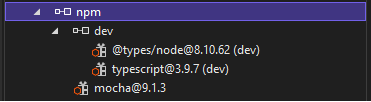
I pacchetti npm vengono visualizzati in Esplora soluzioni. Le voci nel nodo npm simulano le dipendenze nel file package.json .

Stato del pacchetto
-
 : installato ed elencato in package.json
: installato ed elencato in package.json -
 : installato, ma non elencato in modo esplicito in package.json
: installato, ma non elencato in modo esplicito in package.json -
 : non installato, ma elencato in package.json
: non installato, ma elencato in package.json
Fare clic con il pulsante destro del mouse sul nodo npm per eseguire una delle azioni seguenti:
- Installare nuovi pacchetti npm Apre l'interfaccia utente per installare nuovi pacchetti.
-
Installare pacchetti npm Esegue il comando npm install per installare tutti i pacchetti elencati in package.json. (Esegue
npm install.) -
Aggiornare i pacchetti npm Aggiorna i pacchetti alle versioni più recenti, in base all'intervallo di controllo delle versioni semantico (SemVer) specificato in package.json. (Esegue
npm update --save.). Gli intervalli SemVer vengono in genere specificati usando "~" o "^". Per altre informazioni, package.json configurazione.
Fare clic con il pulsante destro del mouse su un nodo del pacchetto per eseguire una delle azioni seguenti:
-
Installare i pacchetti npm Esegue il comando npm install per installare la versione del pacchetto elencata in package.json. (Esegue
npm install.) -
Aggiornare i pacchetti npm Aggiorna il pacchetto alla versione più recente, in base all'intervallo SemVer specificato in package.json. (Eseguire
npm update --save.) Gli intervalli SemVer vengono in genere specificati usando "~" o "^". -
Disinstallare i pacchetti npm Disinstalla il pacchetto e lo rimuove da package.json (esegue
npm uninstall --save.)
Annotazioni
Per informazioni sulla risoluzione dei problemi relativi ai pacchetti npm, vedere Risoluzione dei problemi.
Usare il comando .npm nella finestra interattiva Node.js (Node.js)
È anche possibile usare il .npm comando nella finestra interattiva Node.js per eseguire i comandi npm. Per aprire la finestra, fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni e scegliere Apri finestra interattiva Node.js oppure premere CTRL + K, N.
Nella finestra è possibile usare comandi come il seguente per installare un pacchetto:
.npm install azure@4.2.3
Suggerimento
Per impostazione predefinita, npm verrà eseguito nella home directory del progetto. Se nella soluzione sono presenti più progetti, specificare il nome o il percorso del progetto tra parentesi quadre.
.npm [MyProjectNameOrPath] install azure@4.2.3
Suggerimento
Se il progetto non contiene un file package.json, usare .npm init -y per creare un nuovo file di package.json con voci predefinite.
progetti di base ASP.NET
Per progetti come ASP.NET progetti Core, è possibile aggiungere il supporto npm nel progetto e usare npm per installare i pacchetti.
Annotazioni
Per ASP.NET progetti Core, è anche possibile usare Library Manager o yarn anziché npm per installare file JavaScript e CSS sul lato client. Una di queste opzioni potrebbe essere necessaria se è necessaria l'integrazione con MSBuild o l'interfaccia della riga di comando dotnet per la gestione dei pacchetti, non fornita da npm.
Se il progetto non include già un filepackage.json , è possibile aggiungerne uno per abilitare il supporto npm aggiungendo un filepackage.json al progetto.
Per aggiungere il file package.json , fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni e scegliere Aggiungi>nuovo elemento (o premere CTRL + MAIUSC + A). Usare la casella di ricerca per trovare il file npm, scegliere il file di configurazione npm, usare il nome predefinito e fare clic su Aggiungi.
Includere uno o più pacchetti npm nella
dependenciessezione odevDependenciesdi package.json. Ad esempio, è possibile aggiungere quanto segue al file:"devDependencies": { "gulp": "4.0.2", "@types/jquery": "3.5.29" }Quando si salva il file, Visual Studio aggiunge il pacchetto nel nodo Dipendenze/npm in Esplora soluzioni. Se il nodo non viene visualizzato, fare clic con il pulsante destro del mouse package.json e scegliere Ripristina pacchetti. Per visualizzare lo stato di installazione del pacchetto, selezionare npm output nella finestra Output.
Annotazioni
Il nodo npm è disponibile per la maggior parte dei tipi di progetto core ASP.NET, incluso Blazor. Per i progetti MAUI Blazor, è necessario usare la riga di comando npm perché in Esplora soluzioni non sarà presente alcun nodo npm.
È possibile configurare pacchetti npm usando
package.json. Aprirepackage.jsondirettamente oppure fare clic con il pulsante destro del mouse sul nodo npm in Esplora soluzioni e scegliere Apri package.json.
Risoluzione dei problemi relativi ai pacchetti npm
Se vengono visualizzati errori durante la compilazione dell'app o la transpilazione del codice TypeScript, verificare la presenza di incompatibilità del pacchetto npm come potenziale origine di errori. Per identificare gli errori, controllare la finestra output npm durante l'installazione dei pacchetti, come descritto in precedenza in questo articolo. Ad esempio, se una o più versioni del pacchetto npm sono state deprecate e genera un errore, potrebbe essere necessario installare una versione più recente per correggere gli errori. Per informazioni sull'uso dipackage.json per controllare le versioni dei pacchetti npm, vedere package.json configurazione.
In alcuni scenari di ASP.NET Core, Esplora soluzioni potrebbe non mostrare lo stato corretto per i pacchetti npm installati a causa di un problema noto descritto qui. Ad esempio, il pacchetto potrebbe apparire come non installato anche quando lo è. Nella maggior parte dei casi, è possibile aggiornare Esplora soluzioni eliminando package.json, riavviando Visual Studio e aggiungendo nuovamente il file package.json come descritto in precedenza in questo articolo. In alternativa, quando si installano pacchetti, è possibile usare la finestra di output npm per verificare lo stato di installazione.
In alcuni scenari di ASP.NET Core, il nodo npm in Esplora soluzioni potrebbe non essere visibile dopo la compilazione del progetto. Per rendere nuovamente visibile il nodo, fare clic con il pulsante destro del mouse sul nodo del progetto e scegliere Scarica progetto. Fare quindi clic con il pulsante destro del mouse sul nodo del progetto e scegliere Ricarica progetto.
- Per i progetti Node.js, è necessario che sia installato il carico di lavoro di sviluppoNode.js per il supporto di npm. npm richiede Node.js. Se non è installato Node.js, è consigliabile installare la versione LTS dal sito Web Node.js per garantire la migliore compatibilità con framework e librerie esterni.