Presentazione dell'IDE di Visual Studio
In questa introduzione di 5-10 minuti all'ambiente di sviluppo integrato (IDE) di Visual Studio viene fornita una panoramica di alcune finestre, menu e altre funzionalità dell'interfaccia utente.
Se Visual Studio non è stato installato, passare alla pagina dei download di Visual Studio per installarlo gratuitamente.
Finestra iniziale
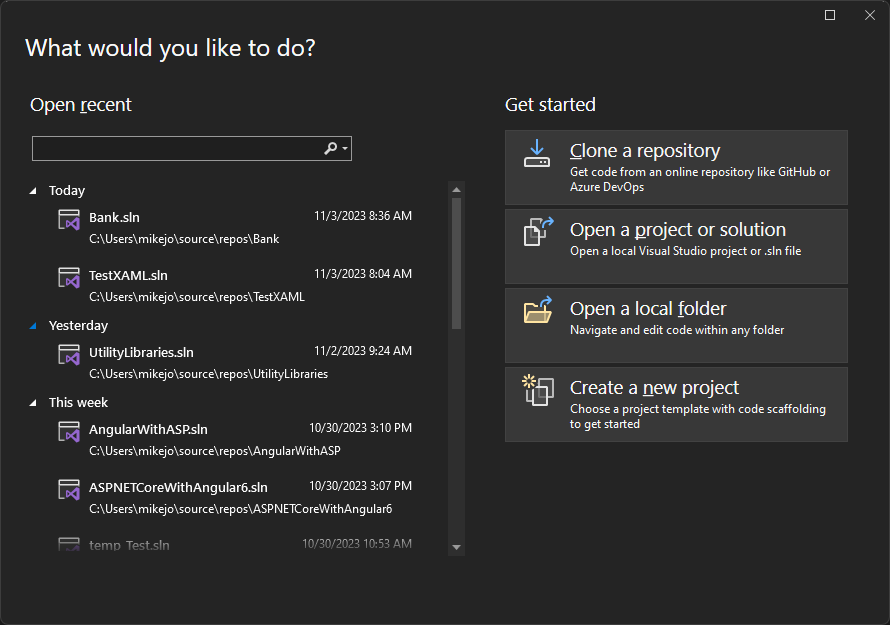
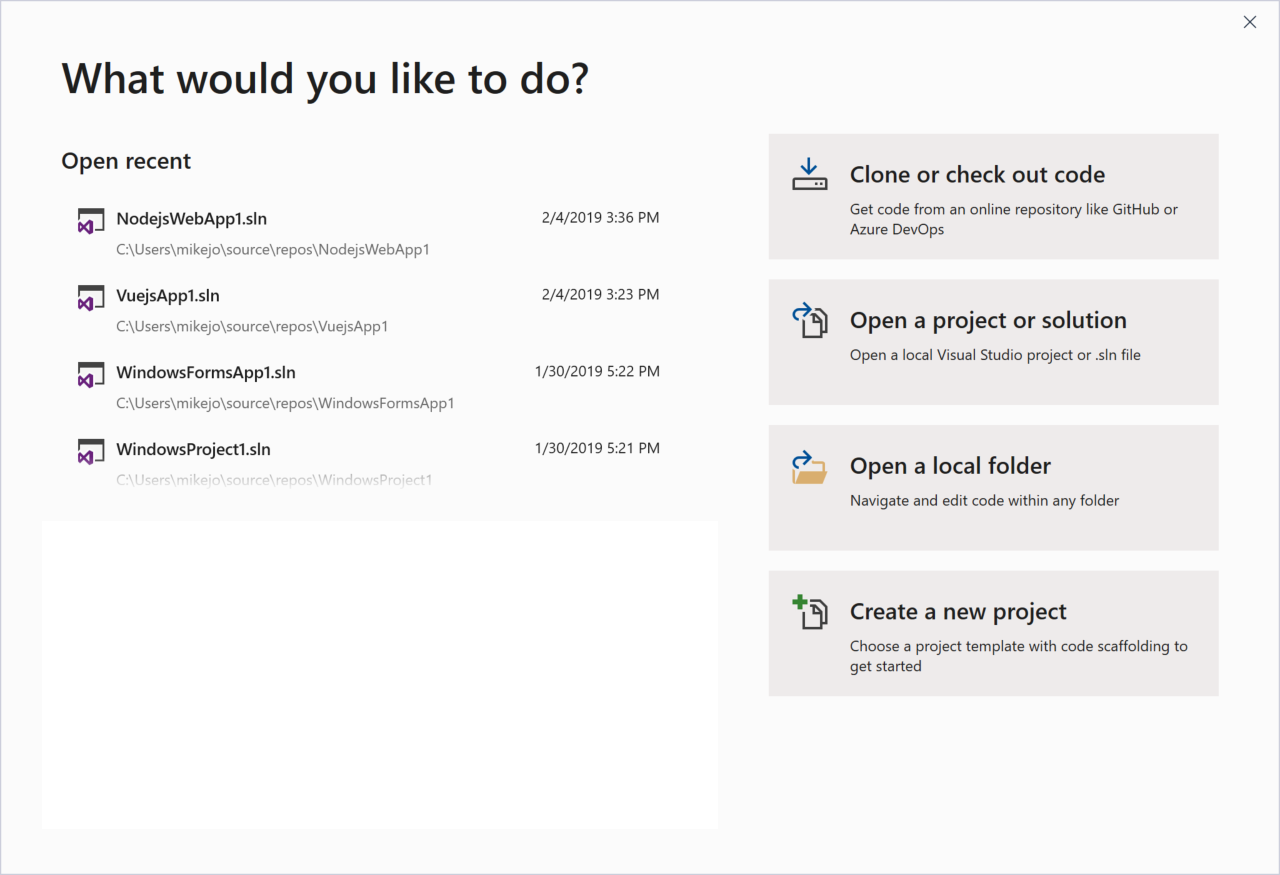
La prima cosa che viene visualizzata dopo l'avvio di Visual Studio è la finestra iniziale. La finestra iniziale consente di iniziare a lavorare con il codice più velocemente. Contiene opzioni per chiudere o estrarre il codice, aprire un progetto o una soluzione esistente, creare un nuovo progetto o semplicemente aprire una cartella contenente alcuni file di codice.


Se è la prima volta che si usa Visual Studio, l'elenco dei progetti recenti sarà vuoto.
Se si usano codebase non basate su MSBuild, usare l'opzione Apri una cartella locale per aprire il codice in Visual Studio. Per altre informazioni, vedere Sviluppare codice in Visual Studio senza progetti o soluzioni. Oppure è possibile creare un nuovo progetto o clonarne uno da un provider di origine, ad esempio GitHub o Azure DevOps.
L'opzione Continua senza codice apre semplicemente l'ambiente di sviluppo di Visual Studio senza caricare alcun progetto o codice specifico. Si può scegliere questa opzione per accedere a una sessione di Live Share o connettersi a un processo per il debug. È anche possibile premere ESC per chiudere la finestra iniziale e aprire l'IDE.
Creare un progetto
Per continuare a esplorare le funzionalità di Visual Studio si procederà a creare un nuovo progetto.
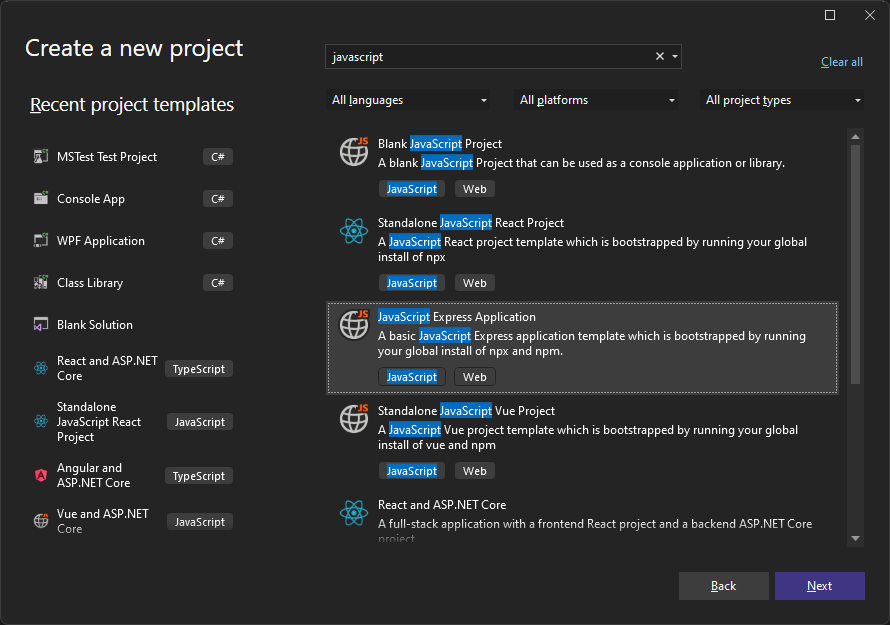
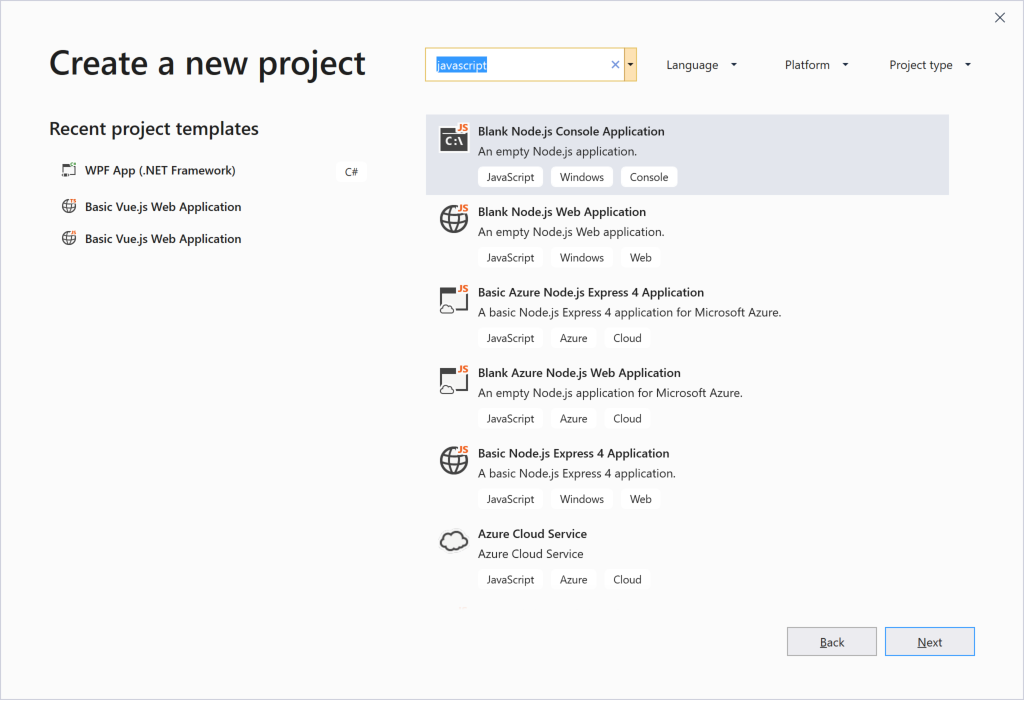
Nella finestra iniziale selezionare Crea un nuovo progetto e quindi nella casella di ricerca digitare javascript o typescript per filtrare l'elenco dei tipi di progetto in base a quelli che contengono "javascript" o "typescript" nel nome o nel tipo di linguaggio.
Visual Studio mette a disposizione diversi tipi di modelli di progetto che consentono di iniziare a scrivere codice rapidamente.


- Scegliere un modello di progetto Applicazione Express JavaScript e fare clic su Avanti.
- Scegliere un modello di progetto Applicazione Web Node.js vuota e fare clic su Avanti.
Nella finestra di dialogo Configura il nuovo progetto visualizzata accettare il nome di progetto predefinito e scegliere Crea.
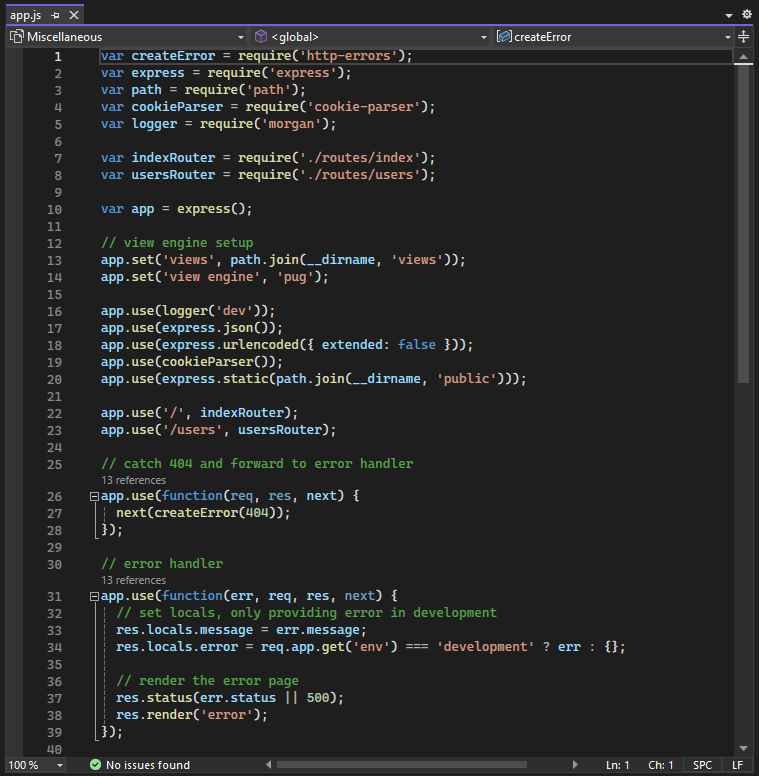
Il progetto è creato. Nel riquadro destro selezionare app.js per aprire il file nella finestra Editor . L'editor mostra il contenuto dei file ed è la posizione in cui si esegue la maggior parte del lavoro di scrittura del codice in Visual Studio.

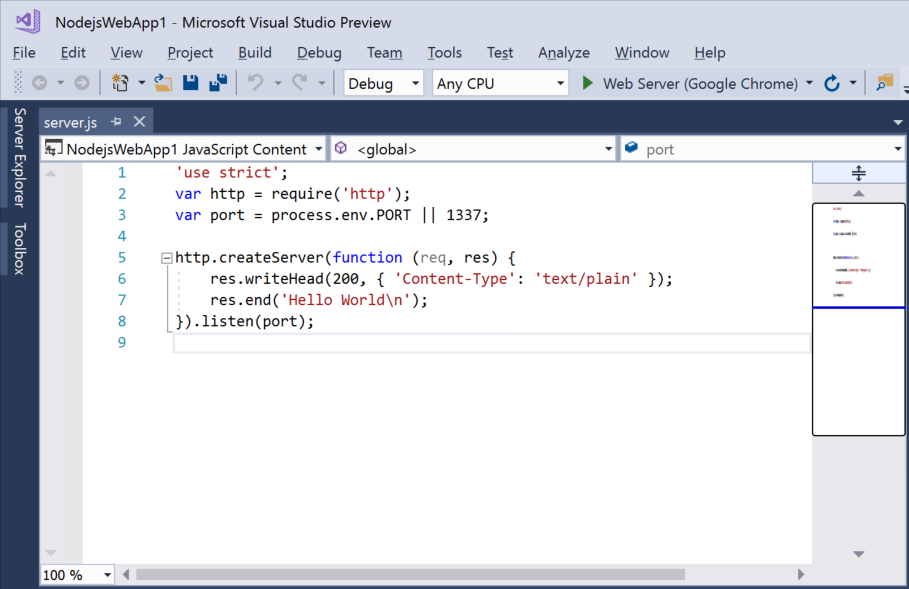
Il progetto viene creato e viene aperto un file denominato server.js nella finestra Editor . L'editor mostra il contenuto dei file ed è la posizione in cui si esegue la maggior parte del lavoro di scrittura del codice in Visual Studio.

Esplora soluzioni
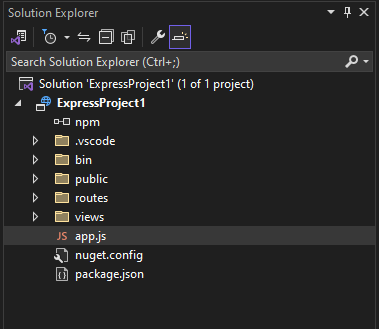
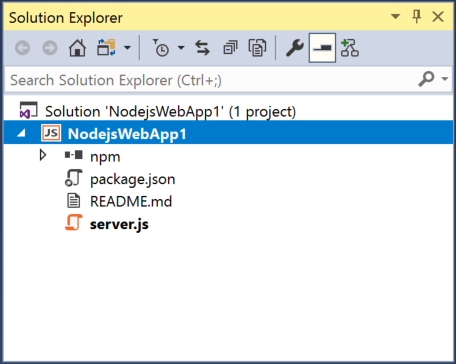
Esplora soluzioni, generalmente sul lato destro di Visual Studio, mostra una rappresentazione grafica della gerarchia di file e cartelle nella cartella del progetto, della soluzione o del codice. È possibile esplorare la gerarchia e passare a un file in Esplora soluzioni.


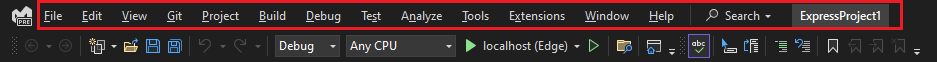
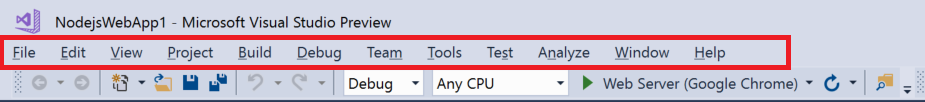
Menu
La barra dei menu nella parte superiore di Visual Studio raggruppa i comandi in categorie. Ad esempio, il menu Progetto contiene i comandi correlati al progetto in uso. Dal menu Strumenti è possibile personalizzare Visual Studio selezionando Opzioni oppure aggiungere funzionalità all'installazione selezionando Ottieni strumenti e funzionalità.


Aprire la finestra Elenco errori scegliendo Elenco errori dal menu Visualizza.
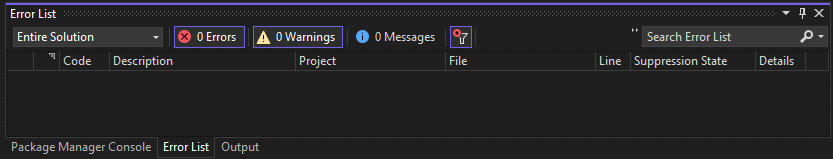
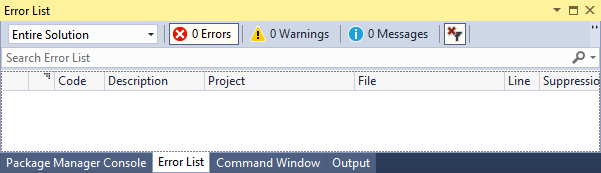
Elenco degli errori
Nell'Elenco errori sono visualizzati gli errori, gli avvisi e i messaggi riguardanti lo stato corrente del codice. Se il file o il progetto in uso contiene errori, ad esempio una parentesi o un punto e virgola mancante, verranno elencati in questa posizione.


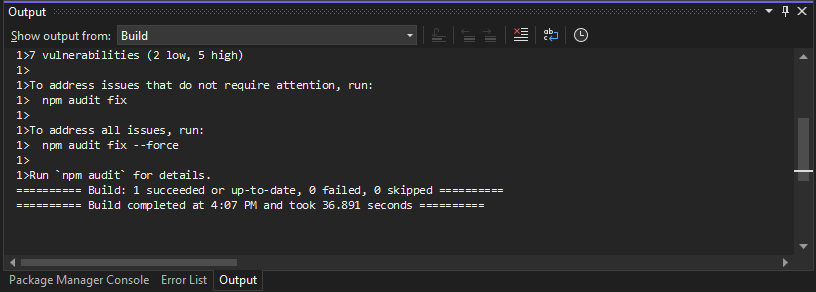
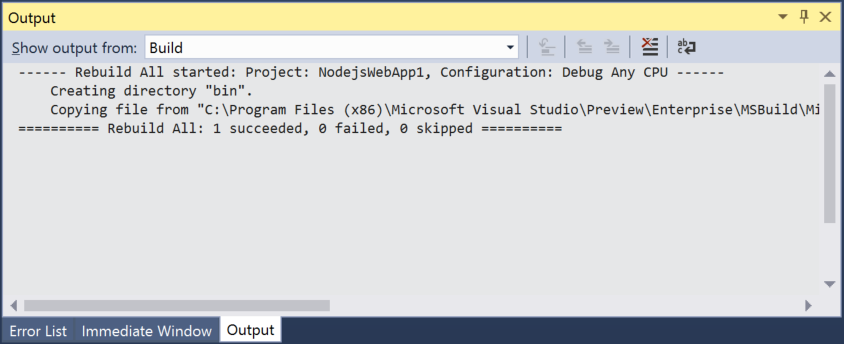
Finestra Output
Nella finestra Output vengono visualizzati i messaggi di output generati dalla compilazione del progetto e dal provider di controllo del codice sorgente.
Ora si procederà alla compilazione del progetto per esaminare alcuni elementi di output della compilazione. Scegliere Compila soluzione dal menu Compila. La finestra di Output ottiene automaticamente lo stato attivo e visualizza un messaggio di completamento della compilazione.


Casella di ricerca
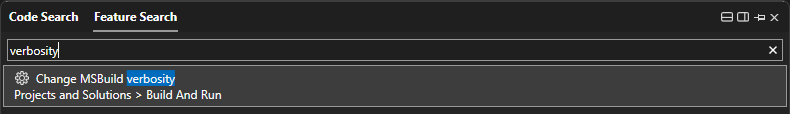
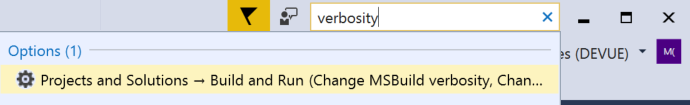
La casella di ricerca è un modo rapido e semplice per eseguire pressoché qualsiasi operazione in Visual Studio. È possibile immettere testo correlato all'operazione che si vuole eseguire e verrà visualizzato un elenco di opzioni pertinenti. Ad esempio, si supponga di voler aumentare il livello di dettaglio dell'output di compilazione per visualizzare più informazioni sulle operazioni eseguite esattamente dalla compilazione. Ecco come si può fare:
Se la casella di ricerca non viene visualizzata, premere CTRL+Q per aprirla.
Digitare livello di dettaglio nella casella di ricerca. Nei risultati visualizzati scegliere Progetti e soluzioni -> Compila ed esegui.


Si apre la pagina delle opzioni Compila ed esegui della finestra di dialogo Opzioni.
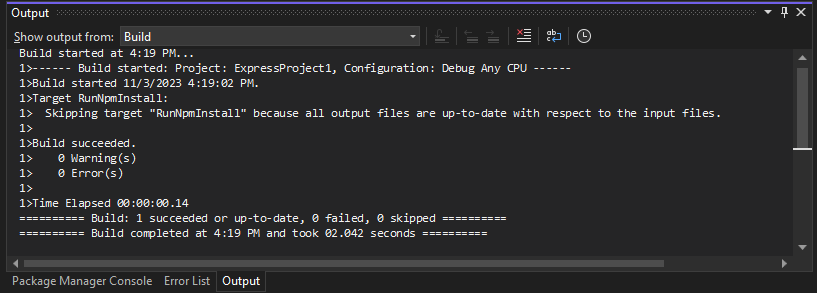
In Livello di dettaglio output in compilazione progetto MSBuild scegliere Normale e quindi fare clic su OK.
Compilare di nuovo il progetto facendo clic con il pulsante destro del mouse sul progetto in Esplora soluzioni e scegliendo Ricompila dal menu di scelta rapida.
Questa volta la finestra Output mostra una registrazione più dettagliata dal processo di compilazione.


Menu Invia commenti e suggerimenti
Se si verificano problemi durante l'uso di Visual Studio o se si hanno suggerimenti su come migliorare il prodotto, è possibile usare il menu Invia commenti e suggerimenti nella parte superiore della finestra di Visual Studio.


Passaggi successivi
Sono state presentate solo alcune delle funzionalità di Visual Studio per iniziare ad acquisire familiarità con l'interfaccia utente. Per esplorare ulteriormente:
Vedi anche
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per