Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
In questo articolo si apprenderà come creare un progetto ASP.NET Core per fungere da back-end API e un progetto React da usare come interfaccia utente.
Attualmente, Visual Studio include ASP.NET modelli di applicazione a pagina singola core (SPA) che supportano Angular e React. I modelli forniscono una cartella predefinita dell'app client nella soluzione ASP.NET Core che contiene i file e le cartelle di base di ogni framework.
È possibile usare il metodo descritto in questo articolo per creare applicazioni a pagina singola ASP.NET Core che:
- Inserire l'app client in un progetto separato, all'esterno del progetto ASP.NET Core
- Creare il progetto client in base al CLI del framework installato sul tuo computer
Nota
Questo articolo descrive il processo di creazione del progetto utilizzando il modello aggiornato in Visual Studio 2022 versione 17.11, che utilizza la Vite CLI. Vite determina la versione di React usando le dipendenze del progetto, ad esempio quelle configurate in package.json.
Prerequisiti
- Visual Studio 2022 versione 17.11 o successiva con il carico di lavoro ASP.NET e sviluppo Web installato. Vai alla pagina dei download di Visual Studio per installarlo gratuitamente. Se devi installare i carichi di lavoro e hai già Visual Studio, vai a Tools>Get Tools and Features..., che apre il programma di installazione di Visual Studio. Scegliere il carico di lavoro ASP.NET e sviluppo Web, quindi scegliere Modifica.
- npm (
https://www.npmjs.com/), che è incluso con Node.js
Creare l'app
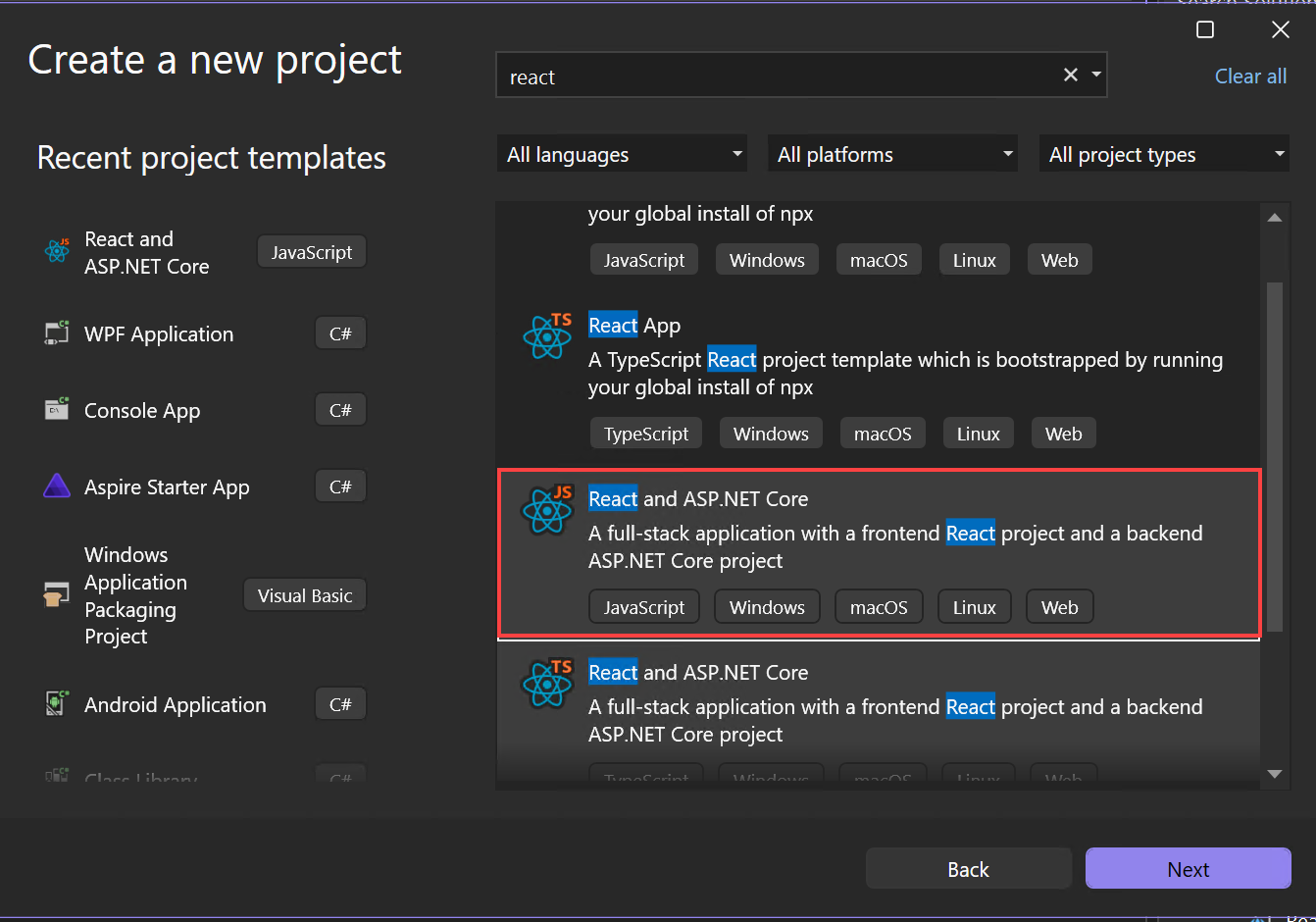
Nella finestra Start selezionare Crea un nuovo progetto.

Cercare React nella barra di ricerca nella parte superiore e quindi selezionare React e ASP.NET Core. Questo modello è un modello JavaScript.

Nella finestra Start selezionare Crea un nuovo progetto.

Cercare React nella barra di ricerca nella parte superiore e quindi selezionare React e ASP.NET Core. Questo modello è un modello JavaScript.

Denominare il progetto ReactWithASP e quindi selezionare Avanti.
Nella finestra di dialogo Informazioni aggiuntive verificare che sia abilitata Configura per HTTPS. Nella maggior parte degli scenari lasciare le altre impostazioni ai valori predefiniti.
Seleziona Crea.
Esplora soluzioni mostra le informazioni seguenti sul progetto:

Rispetto al modello React autonomo , vengono visualizzati alcuni file nuovi e modificati per l'integrazione con ASP.NET Core:
- vite.config.js
- App.jsx (modificato)
Selezionare un browser installato sulla barra degli strumenti Debug, ad esempio Chrome o Microsoft Edge.
Se il browser desiderato non è ancora installato, installare prima il browser e quindi selezionarlo.
Impostare le proprietà del progetto
In Esplora Soluzioni, fare clic con il pulsante destro del mouse sul progetto ReactWithASP.Server e scegliere Proprietà.

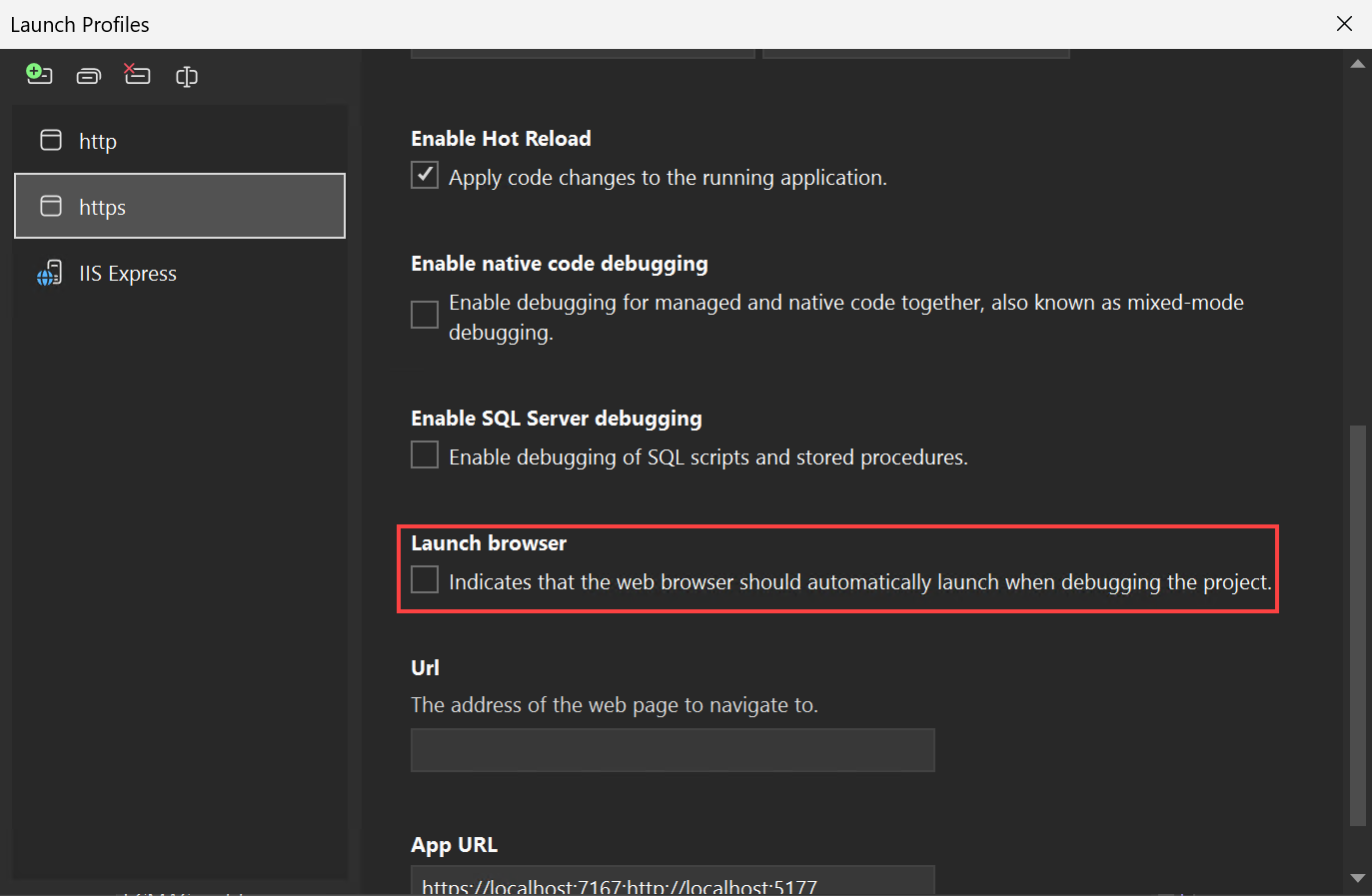
Nella pagina Proprietà, aprire la scheda Debug e selezionare l'opzione Apri profili di avvio debug. Deselezionare l'opzione Avvia Browser per il profilo https o per il profilo denominato come il progetto ASP.NET Core, se presente.


Questo valore impedisce l'apertura della pagina Web con i dati meteo di origine.
Nota
In Visual Studio
launch.jsonarchivia le impostazioni di avvio associate al pulsante start nella barra degli strumenti Debug. Attualmente,launch.jsondeve trovarsi nella cartella.vscode.Fare clic con il pulsante destro del mouse sulla soluzione in Esplora soluzioni e selezionare proprietà . Verificare che le impostazioni del progetto di Startup siano impostate su Più progettie che l'azione per entrambi i progetti sia impostata su Avvia.
Avviare il progetto
Premere F5 o selezionare il pulsante start nella parte superiore della finestra per avviare l'app. Vengono visualizzati due prompt dei comandi:
Progetto API core ASP.NET in esecuzione
Il Vite CLI mostra un messaggio come
VITE v4.4.9 ready in 780 msNota
Verificare l'output della console per i messaggi. Ad esempio, potrebbe essere presente un messaggio per aggiornare Node.js.
L'app React viene visualizzata e viene popolata tramite l'API (la porta localhost può variare rispetto allo screenshot).

Se i dati delle previsioni meteo non vengono visualizzati nel browser, vedere Risoluzione dei problemi.
Pubblicare il progetto
In Esplora soluzioni, fare clic con il pulsante destro del mouse sul progetto di ReactWithASP.Server e selezionare Aggiungi riferimento al progetto>.
Assicurarsi che sia selezionato il progetto reactwithasp.client.
Scegliere OK.
Fare di nuovo clic con il pulsante destro del mouse sul progetto ASP.NET Core e selezionare Modifica file di progetto.
Questo apre il file
.csprojper il progetto.Nel file
.csprojassicurarsi che il riferimento al progetto includa un elemento<ReferenceOutputAssembly>con il valore impostato sufalse.Questo riferimento dovrebbe essere simile al seguente.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Fare clic con il pulsante destro del mouse sul progetto ASP.NET Core e scegliere Ricarica progetto se tale opzione è disponibile.
In Program.csverificare che sia presente il codice seguente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Fare clic con il pulsante destro del mouse sul progetto ASP.NET Core, scegliere Pubblica e selezionare le opzioni in base allo scenario di pubblicazione desiderato, ad esempio Azure, pubblica in una cartella e così via.
Dopo aver creato il profilo di pubblicazione, scegliere Pubblica nella scheda Pubblica per pubblicare il progetto.
Il processo di pubblicazione richiede più tempo rispetto a quanto avviene solo per un progetto ASP.NET Core, poiché il comando
npm run buildviene richiamato durante la pubblicazione. Il comando di costruzione viene eseguitonpm run buildper impostazione predefinita.Se si pubblica in una cartella, vedere struttura di directory di ASP.NET Core per ulteriori informazioni sui file aggiunti alla cartella di pubblicazione .
Risoluzione dei problemi
Errore del proxy
È possibile che venga visualizzato l'errore seguente:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Se viene visualizzato questo problema, è probabile che il front-end sia stato avviato prima del back-end.
- Dopo aver visualizzato la console dei comandi del backend in esecuzione, è sufficiente aggiornare l'app React nel browser.
- Verificare inoltre che il back-end sia configurato per l'avvio prima del front-end. Per verificare, selezionare la soluzione in Esplora soluzioni, scegliere Proprietà dal menu Progetto. Selezionare quindi Configura progetti di avvio e assicurarsi che il progetto ASP.NET Core back-end sia il primo nell'elenco. In caso contrario, selezionare il progetto e usare il pulsante freccia SU per impostarlo come primo progetto nell'elenco di avvio.
Verificare le porte
Se i dati meteo non vengono caricati correttamente, potrebbe anche essere necessario verificare che le porte siano corrette.
Assicurarsi che i numeri di porta corrispondano. Passare al file
launchSettings.jsonnel progetto ASP.NET Core ReactWithASP.Server (nella cartella Proprietà). Ottieni il numero di porta dalla proprietàapplicationUrl.Se sono presenti più proprietà
applicationUrl, cercarne una usando un endpointhttps. È simile ahttps://localhost:7183.Aprire il file
vite.config.jsper il progetto React. Aggiornare la proprietàtargetin modo che corrisponda alla proprietàapplicationUrlin launchSettings.json. Il valore aggiornato è simile al seguente:target: 'https://localhost:7183/',
Errore di privacy
È possibile che venga visualizzato l'errore di certificato seguente:
Your connection isn't private
Provare a eliminare i certificati React da %appdata%\local\asp.net\https o %appdata%\roaming\asp.net\httpse quindi riprovare.
Docker
Se si crea il progetto con supporto Docker abilitato, seguire questa procedura:
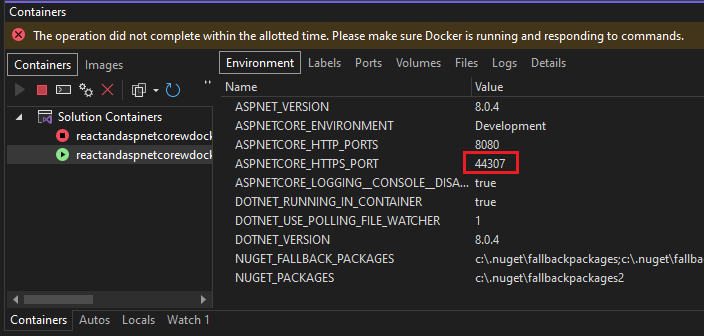
Dopo il caricamento dell'app, ottieni la porta HTTPS Docker usando la finestra Contenitori in Visual Studio. Controllare la scheda Environment o Ports.


Nota
Se il nome ASPNETCORE_HTTPS_PORTdell'ambiente non viene visualizzato, aggiungerlo manualmente usando il file launchSettings.json . Nella sezione Container (Dockerfile) e dopo la voce "useSSL": trueaggiungere "sslPort": <any port>. In questo esempio usare quanto segue: "sslPort": 44307
Aprire il file
vite.config.jsper il progetto React. Aggiornare la variabiletargetin modo che corrisponda alla porta HTTPS nella finestra Contenitori. Ad esempio, nel codice seguente:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';modificare
https://localhost:7143alla porta HTTPS corrispondente (in questo esempiohttps://localhost:44307).Riavviare l'app.
Passaggi successivi
Per altre informazioni sulle applicazioni SPA in ASP.NET Core, vedere la sezione React in Sviluppo di app a pagina singola. L'articolo collegato fornisce contesto aggiuntivo per i file di progetto, ad esempio aspnetcore-https.js, anche se i dettagli dell'implementazione sono diversi in base alle differenze del modello. Ad esempio, anziché una cartella ClientApp, i file React sono contenuti in un progetto separato.
Per informazioni su MSBuild specifiche del progetto client, vedere proprietà MSBuild per JSPS.