Testing unità di codice JavaScript e TypeScript in Visual Studio
È possibile scrivere ed eseguire unit test in Visual Studio usando alcuni dei framework JavaScript più diffusi senza dover passare a un prompt dei comandi. Sono supportati entrambi i progetti Node.js e ASP.NET Core.
I framework supportati sono:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
Se un framework non è supportato, vedere Aggiungere il supporto per un framework di unit test per informazioni sull'aggiunta del supporto.
Scrivere unit test per un progetto basato sull'interfaccia della riga di comando (con estensione esproj)
I progetti basati sull'interfaccia della riga di comando supportati in Visual Studio 2022 funzionano con Esplora test. Jest è il framework di test predefinito per i progetti React e Vue e Karma e Jasmine viene usato per i progetti Angular. Per impostazione predefinita, sarà possibile eseguire i test predefiniti forniti da ogni framework, nonché eventuali test aggiuntivi scritti. È sufficiente premere il pulsante Esegui in Esplora test. Se Esplora test non è già aperto, è possibile trovarlo selezionando Esplora test> nella barra dei menu.
Per eseguire unit test dalla riga di comando, fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni, scegliere Apri nel terminale ed eseguire il comando specifico per il tipo di test.
Per informazioni sulla configurazione degli unit test, vedere quanto segue:
Di seguito è riportato un semplice esempio. Tuttavia, usare i collegamenti precedenti per informazioni complete.
Aggiungere uno unit test (con estensione esproj)
L'esempio seguente si basa sul modello di progetto React TypeScript fornito in Visual Studio 2022 versione 17.8 o successiva, ovvero il modello di progetto React TypeScript autonomo. Per Vue e Angular, i passaggi sono simili.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto React e scegliere Modifica file di progetto.
Assicurarsi che nel file con estensione esproj siano presenti le proprietà seguenti con i valori visualizzati.
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> </PropertyGroup>Questo esempio specifica Jest come framework di test. In alternativa, è possibile specificare Mocha, Tape o Jasmine.
L'elemento
JavaScriptTestRootspecifica che gli unit test si troveranno nella cartella src della radice del progetto.In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo npm e scegliere Installa nuovi pacchetti npm.
Usare la finestra di dialogo di installazione del pacchetto npm per installare i pacchetti npm seguenti:
- jest
- jest-editor-support
Questi pacchetti vengono aggiunti al file package.json in dipendenze.
In package.json aggiungere la
testsezione alla fine dellascriptssezione:"scripts": { ... "test": "jest" },In Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella src e scegliere Aggiungi>nuovo elemento e quindi aggiungere un nuovo file denominato App.test.tsx.
Verrà aggiunto il nuovo file nella cartella src.
Aggiungere il codice seguente a App.test.tsx.
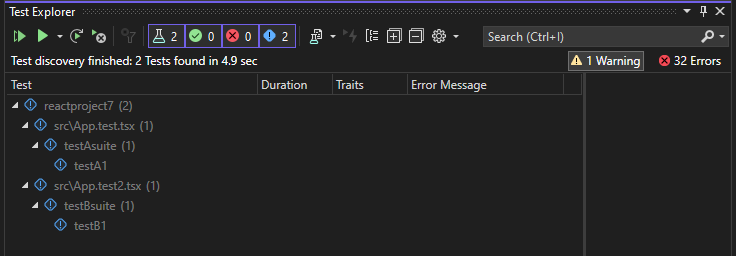
describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });Aprire Esplora test (scegliere Esplora>test) e Visual Studio individua e visualizza i test. Se inizialmente i test non vengono visualizzati, ricompilare il progetto per aggiornare l'elenco.

Nota
Per TypeScript, non usare l'opzione
outfilein tsconfig.json, perché Esplora test non sarà in grado di trovare gli unit test. È possibile usare l'opzioneoutdir, ma assicurarsi che i file di configurazione comepackage.jsonetsconfig.jsonsi trovino nella radice del progetto.
Eseguire test (con estensione esproj)
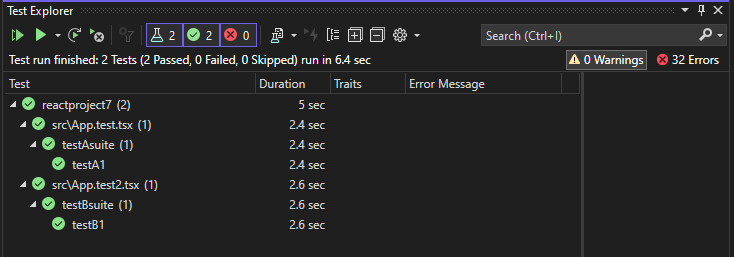
È possibile eseguire i test facendo clic sul collegamento Esegui tutti in Esplora test. In alternativa, è possibile eseguire test selezionando uno o più test o gruppi, facendo clic con il pulsante destro del mouse e scegliendo Esegui dal menu di scelta rapida. I test vengono eseguiti in background ed Esplora test aggiorna e visualizza automaticamente i risultati. È anche possibile eseguire il debug dei test selezionati facendo clic con il pulsante destro del mouse e selezionando Debug.
La figura seguente mostra l'esempio con un secondo unit test aggiunto.

Per alcuni framework di unit test, gli unit test vengono in genere eseguiti sul codice JavaScript generato.
Nota
Nella maggior parte degli scenari TypeScript è possibile eseguire il debug di uno unit test impostando un punto di interruzione nel codice TypeScript, facendo clic con il pulsante destro del mouse su un test in Esplora test e scegliendo Debug. In scenari più complessi, ad esempio alcuni scenari che usano mappe di origine, potrebbe essere difficile raggiungere i punti di interruzione nel codice TypeScript. Come soluzione alternativa, provare a usare la debugger parola chiave .
Nota
I test di profilatura e il code coverage non sono attualmente supportati.
Scrivere unit test per ASP.NET Core
Per aggiungere il supporto per unit test di JavaScript e TypeScript in un progetto ASP.NET Core, è necessario aggiungere il supporto di TypeScript, Npm e unit testing al progetto includendo i pacchetti NuGet necessari.
Aggiungere uno unit test (ASP.NET Core)
L'esempio seguente si basa sul modello di progetto ASP.NET Core Model-View-Controller e include l'aggiunta di uno unit test Jest o Mocha.
Creare un progetto ASP.NET Core Model-View-Controller.
Per un progetto di esempio, vedere Aggiungere TypeScript a un'app ASP.NET Core esistente. Per il supporto degli unit test, è consigliabile iniziare con un modello di progetto standard ASP.NET Core.
In Esplora soluzioni (riquadro destro) fare clic con il pulsante destro del mouse sul nodo del progetto ASP.NET Core e scegliere Gestisci pacchetti NuGet per soluzioni.
Nella scheda Sfoglia cercare i pacchetti seguenti e installarli:
Usare il pacchetto NuGet per aggiungere il supporto TypeScript anziché il pacchetto TypeScript npm.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo del progetto e scegliere Modifica file di progetto.
Il file con estensione csproj viene aperto in Visual Studio.
Aggiungere gli elementi seguenti al file con estensione csproj nell'elemento
PropertyGroup.Questo esempio specifica Jest o Mocha come framework di test. In alternativa, è possibile specificare Tape o Jasmine.
L'elemento
JavaScriptTestRootspecifica che gli unit test si troveranno nella cartella test della radice del progetto.<PropertyGroup> ... <JavaScriptTestRoot>tests\</JavaScriptTestRoot> <JavaScriptTestFramework>Jest</JavaScriptTestFramework> <GenerateProgramFile>false</GenerateProgramFile> </PropertyGroup>In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo del progetto ASP.NET Core e scegliere Aggiungi > nuovo elemento. Scegliere Il file di configurazione JSON TypeScript e quindi selezionare Aggiungi.
Se non vengono visualizzati tutti i modelli di elemento, selezionare Mostra tutti i modelli e quindi scegliere il modello di elemento.
Visual Studio aggiunge il file tsconfig.json alla radice del progetto. È possibile usare questo file per configurare le opzioni per il compilatore TypeScript.
Aprire tsconfig.json e sostituire il codice predefinito con il codice seguente:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Per Jest, se si vogliono compilare test TypeScript in JavaScript, rimuovere la cartella test dalla sezione exclude .
La cartella scripts consente di inserire il codice TypeScript per l'app. Per un progetto di esempio che aggiunge codice, vedere Aggiungere TypeScript a un'app ASP.NET Core esistente.
Fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni e scegliere Aggiungi>nuovo elemento (oppure premere CTRL + MAIUSC + A). Usare la casella di ricerca per trovare il file npm, scegliere il file di configurazione npm, usare il nome predefinito e fare clic su Aggiungi.
Un file package.json viene aggiunto alla radice del progetto.
In Esplora soluzioni fare clic con il pulsante destro del mouse sul nodo npm in Dipendenze e scegliere Installa nuovi pacchetti npm.
Nota
In alcuni scenari, Esplora soluzioni potrebbe non visualizzare il nodo npm a causa di un problema noto descritto qui. Se è necessario visualizzare il nodo npm, è possibile scaricare il progetto (fare clic con il pulsante destro del mouse sul progetto e scegliere Scarica progetto) e quindi ricaricare il progetto per visualizzare nuovamente il nodo npm. In alternativa, è possibile aggiungere le voci del pacchetto a package.json e installarle compilando il progetto.
Usare la finestra di dialogo di installazione del pacchetto npm per installare i pacchetti npm seguenti:
In package.json aggiungere la
testsezione alla fine dellascriptssezione:In Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella di test e scegliere Aggiungi>nuovo elemento, quindi aggiungere un nuovo file denominato App.test.tsx.
Verrà aggiunto il nuovo file nella cartella di test .
Aggiungere il codice seguente a App.test.tsx.
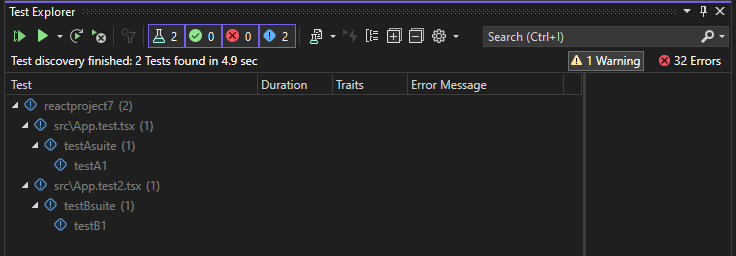
Aprire Esplora test (scegliere Esplora>test di Windows>) e Visual Studio individua e visualizza i test. Se inizialmente i test non vengono visualizzati, ricompilare il progetto per aggiornare l'elenco. La figura seguente mostra l'esempio Jest, con due file di unit test diversi.

Nota
Per TypeScript, non usare l'opzione
outfilein tsconfig.json, perché Esplora test non sarà in grado di trovare gli unit test. È possibile usare l'opzioneoutdir, ma assicurarsi che i file di configurazione comepackage.jsonetsconfig.jsonsi trovino nella radice del progetto.
Eseguire test (ASP.NET Core)
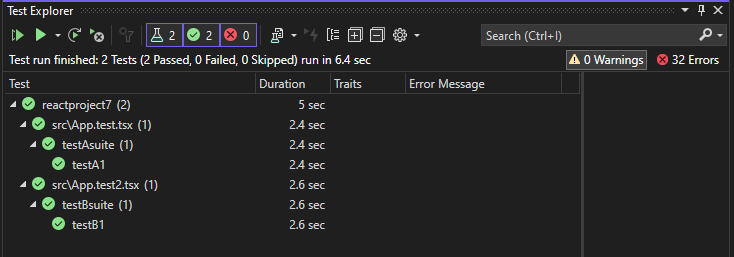
È possibile eseguire i test facendo clic sul collegamento Esegui tutti in Esplora test. In alternativa, è possibile eseguire test selezionando uno o più test o gruppi, facendo clic con il pulsante destro del mouse e scegliendo Esegui dal menu di scelta rapida. I test vengono eseguiti in background ed Esplora test aggiorna e visualizza automaticamente i risultati. È anche possibile eseguire il debug dei test selezionati facendo clic con il pulsante destro del mouse e selezionando Debug.
La figura seguente mostra l'esempio Jest, con un secondo unit test aggiunto.

Per alcuni framework di unit test, gli unit test vengono in genere eseguiti sul codice JavaScript generato.
Nota
Nella maggior parte degli scenari TypeScript è possibile eseguire il debug di uno unit test impostando un punto di interruzione nel codice TypeScript, facendo clic con il pulsante destro del mouse su un test in Esplora test e scegliendo Debug. In scenari più complessi, ad esempio alcuni scenari che usano mappe di origine, potrebbe essere difficile raggiungere i punti di interruzione nel codice TypeScript. Come soluzione alternativa, provare a usare la debugger parola chiave .
Nota
I test di profilatura e il code coverage non sono attualmente supportati.
Aggiungere il supporto per un framework di unit test
È possibile aggiungere il supporto per altri framework di test implementando la logica di individuazione ed esecuzione tramite JavaScript.
Nota
Per ASP.NET Core, aggiungere il pacchetto NuGet Microsoft.JavaScript.UnitTest al progetto per aggiungere il supporto.
A questo scopo, aggiungere una cartella con il nome del framework di test in:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
Se la cartella non viene visualizzata NodeJsTools in un progetto ASP.NET Core, aggiungere il carico di lavoro di sviluppo Node.js usando il Programma di installazione di Visual Studio. Questo carico di lavoro include il supporto per il testing unità javaScript e TypeScript.
Questa cartella deve contenere un file JavaScript con lo stesso nome che esporta le due funzioni seguenti:
find_testsrun_tests
Per un buon esempio delle find_tests implementazioni e run_tests , vedere l'implementazione per il framework di unit testing Mocha in:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
L'individuazione dei framework di test disponibili avviene all'avvio di Visual Studio. Se un framework viene aggiunto mentre Visual Studio è in esecuzione, riavviare Visual Studio per rilevare il framework. Il riavvio non è tuttavia necessario quando si apportano modifiche all'implementazione.
Unit test in .NET Framework
Non ci si limita alla scrittura di unit test solo nei progetti Node.js e ASP.NET Core. Quando si aggiungono le proprietà TestFramework e TestRoot a un qualsiasi progetto C# o Visual Basic, questi test vengono enumerati e possono essere eseguiti tramite la finestra Esplora Test.
A tale scopo, fare clic con il pulsante destro del mouse sul nodo del progetto in Esplora soluzioni, scegliere Scarica progetto, quindi scegliere Edit Project (Modifica progetto). Nel file di progetto aggiungere i due elementi seguenti a un gruppo di proprietà.
Importante
Assicurarsi che il gruppo di proprietà al quale vengono aggiunti gli elementi non abbia una condizione specifica, che potrebbe causare comportamenti inaspettati.
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
Successivamente, aggiungere i test alla cartella radice di test specificata. A questo punto i test saranno disponibili per essere eseguiti nella finestra Esplora test. Se inizialmente non vengono visualizzati, potrebbe essere necessario ricompilare il progetto.
Unit test .NET Core e .NET Standard
Oltre alle proprietà precedenti descritte per .NET Framework, è anche necessario installare il pacchetto NuGet Microsoft.JavaScript.UnitTest e impostare la proprietà :
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
Alcuni framework di test potrebbero richiedere pacchetti npm aggiuntivi per il rilevamento dei test. Ad esempio, jest richiede il pacchetto npm jest-editor-support. Se necessario, controllare la documentazione relativa al framework specifico.
Scrivere unit test in un progetto Node.js (.njsproj)
Per i progetti Node.js, prima di aggiungere unit test al progetto, assicurarsi che il framework da usare sia installato localmente nel progetto. La finestra di installazione del pacchetto npm semplifica questa operazione.
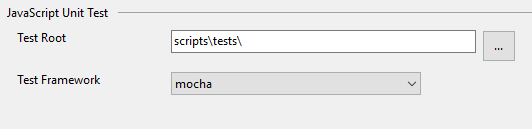
Il modo migliore per aggiungere unit test a un progetto consiste nel creare una cartella tests nel progetto e impostarla come radice del test nelle proprietà del progetto. È anche necessario selezionare il framework di test da usare.

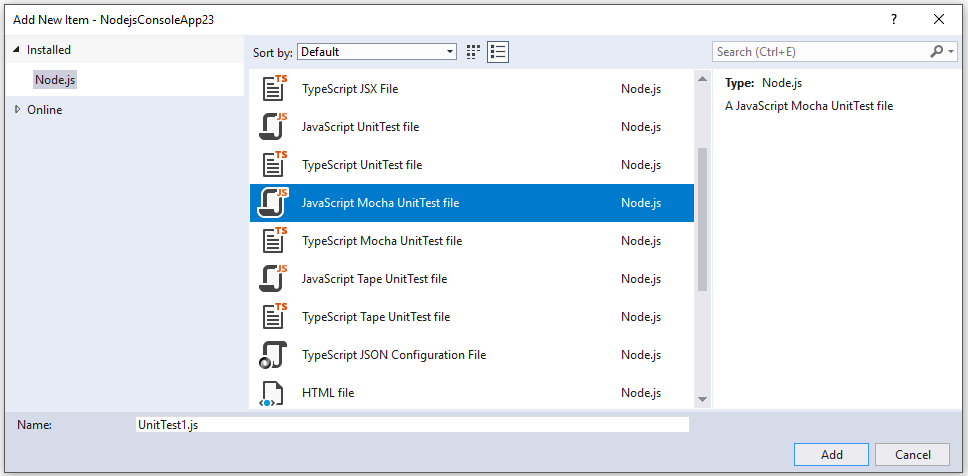
La finestra di dialogo Aggiungi nuovo elemento consente di aggiungere semplici test vuoti al progetto. Nello stesso progetto sono supportati sia JavaScript che TypeScript.

Per uno unit test Mocha, usare il codice seguente:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
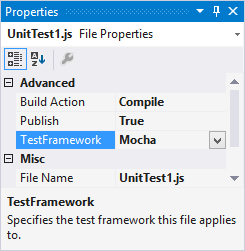
Se le opzioni di unit test non sono state impostate nelle proprietà del progetto, è necessario verificare che la proprietà Framework di test nella finestra Proprietà sia impostata sul framework di test corretto per i file dello unit test. Questa operazione viene eseguita automaticamente dai modelli di file di unit test.

Nota
Le opzioni di unit test prevalgono sulle impostazioni selezionate per i singoli file.
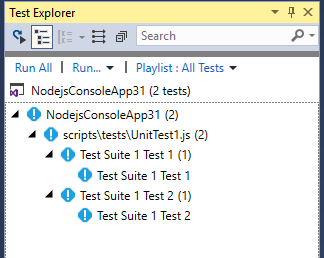
Dopo aver aperto Esplora test (scegliere Test>Finestre>Esplora test), Visual Studio rileva e visualizza i test. Se inizialmente i test non vengono visualizzati, ricompilare il progetto per aggiornare l'elenco.

Nota
Per TypeScript, non usare l'opzione outdir o outfile in tsconfig.json, perché Esplora test non sarà in grado di trovare gli unit test.
Eseguire test (Node.js)
È possibile eseguire test in Visual Studio o dalla riga di comando.
Eseguire test in Visual Studio
È possibile eseguire i test facendo clic sul collegamento Esegui tutti in Esplora test. In alternativa, è possibile eseguire test selezionando uno o più test o gruppi, facendo clic con il pulsante destro del mouse e scegliendo Esegui dal menu di scelta rapida. I test vengono eseguiti in background ed Esplora test aggiorna e visualizza automaticamente i risultati. È anche possibile eseguire il debug dei test selezionati facendo clic con il pulsante destro del mouse e selezionando Debug.
Per TypeScript, gli unit test vengono eseguiti sul codice JavaScript generato.
Nota
Nella maggior parte degli scenari TypeScript è possibile eseguire il debug di uno unit test impostando un punto di interruzione nel codice TypeScript, facendo clic con il pulsante destro del mouse su un test in Esplora test e scegliendo Debug. In scenari più complessi, ad esempio alcuni scenari che usano mappe di origine, potrebbe essere difficile raggiungere i punti di interruzione nel codice TypeScript. Come soluzione alternativa, provare a usare la debugger parola chiave .
Nota
Test di profilatura o code coverage non sono attualmente supportati.
Eseguire i test dalla riga di comando
È possibile eseguire i test dal prompt dei comandi per gli sviluppatori per Visual Studio usando il comando seguente:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
Questo comando ha un output simile al seguente:
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
Nota
Se si verifica un errore che indica che è impossibile trovare vstest.console.exe, verificare di aver aperto il prompt dei comandi per gli sviluppatori e non un prompt dei comandi normale.
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per