Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Le mappe del codice in Visual Studio consentono di evitare di perdersi in codebase di grandi dimensioni, codice non familiare o codice legacy. Ad esempio, quando si esegue il debug, potrebbe essere necessario esaminare il codice in molti file e progetti. Usare le mappe del codice per esplorare parti di codice e comprendere le relazioni tra di esse. In questo modo, non è necessario tenere traccia di questo codice nella testa o disegnare un diagramma separato. Quindi, quando il lavoro viene interrotto, le mappe del codice consentono di aggiornare la memoria sul codice su cui si sta lavorando.

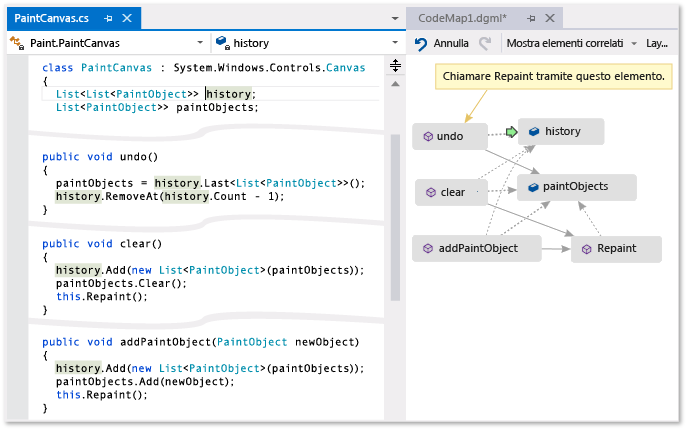
Una freccia verde mostra dove viene visualizzato il cursore nell'editor
Per informazioni dettagliate sui comandi e sulle azioni che è possibile usare quando si usano le mappe codice, vedere Esplorare e ridisporre le mappe del codice.
Altre informazioni sul debug in Visual Studio con lo strumento Debugger.
Annotazioni
Per creare e modificare mappe codice, è necessario Visual Studio Enterprise Edition. Nelle edizioni Community e Professional di Visual Studio è possibile aprire diagrammi generati nell'edizione Enterprise, ma non modificarli.
Informazioni sul problema
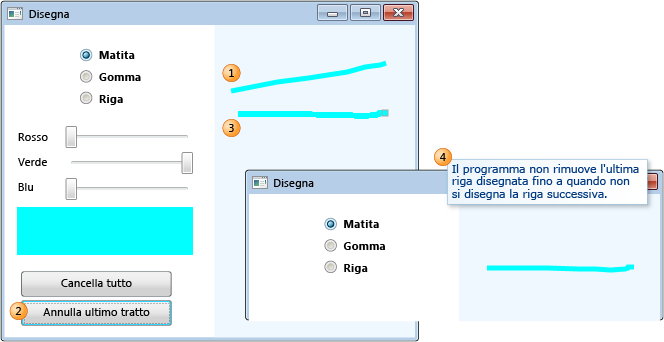
Si supponga di avere un bug in un programma di disegno su cui si sta lavorando. Per riprodurre il bug, aprire la soluzione in Visual Studio e premere F5 per avviare il debug.
Quando disegnare una linea e scegliere Annulla l'ultimo tratto, non succede nulla finché non si disegna la riga successiva.

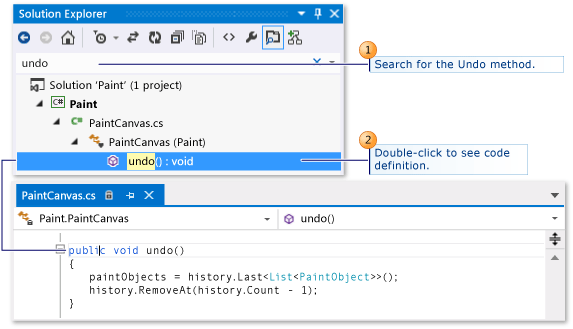
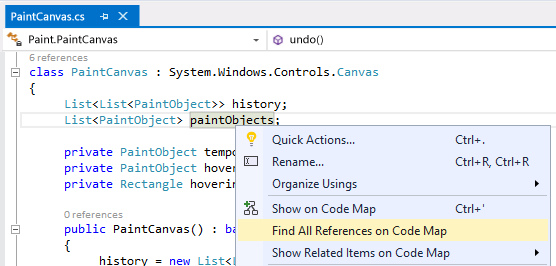
Per iniziare l'analisi, cercare il Undo metodo . Lo trovi nella PaintCanvas classe .

Inizia il mapping del codice
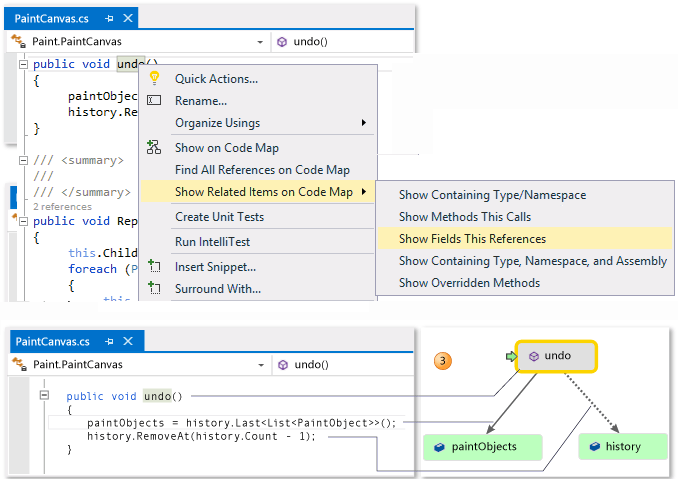
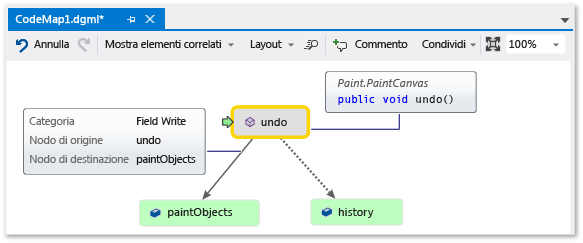
Avviare ora il mapping del undo metodo e delle relative relazioni. Dall'editor di codice, aggiungi il undo metodo e i campi a cui fa riferimento a una nuova mappa del codice. Quando si crea una nuova mappa, l'indicizzazione del codice potrebbe richiedere del tempo. In questo modo le operazioni successive vengono eseguite più velocemente.

Suggerimento
L'evidenziazione verde mostra gli ultimi elementi aggiunti alla mappa. La freccia verde mostra la posizione del cursore nel codice. Le frecce tra gli elementi rappresentano relazioni diverse. È possibile ottenere altre informazioni sugli elementi sulla mappa spostando il mouse su di essi ed esaminando le descrizioni comandi.

Esplorare ed esaminare il codice dalla mappa
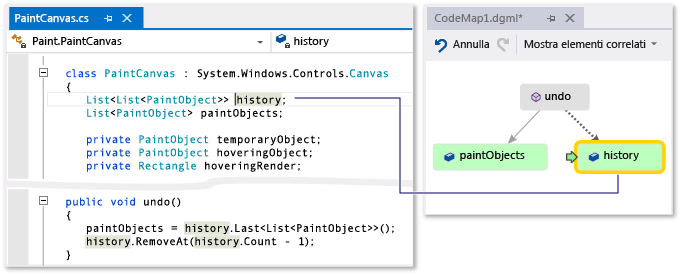
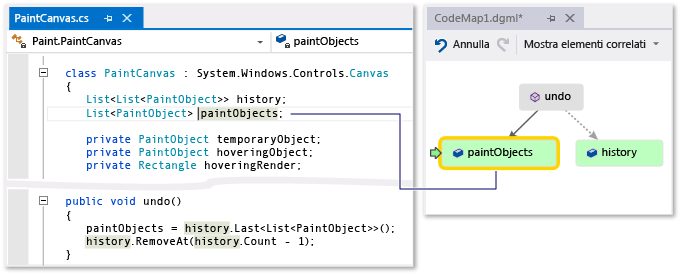
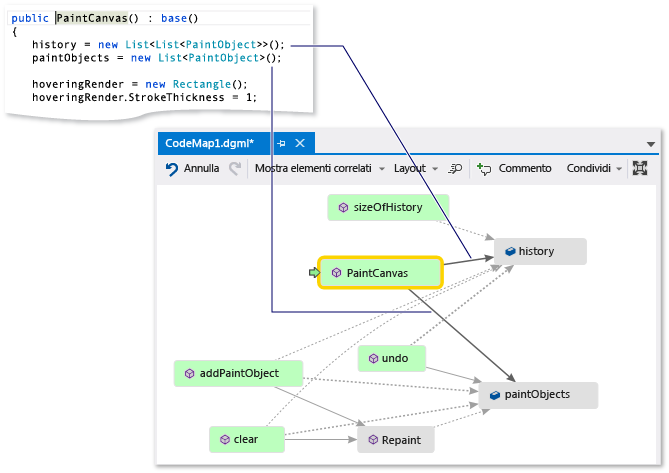
Per visualizzare la definizione del codice per ogni campo, fare doppio clic sul campo sulla mappa oppure selezionare il campo e premere F12. La freccia verde si sposta tra gli elementi sulla mappa. Anche il cursore nell'editor di codice viene spostato automaticamente.


Suggerimento
È anche possibile spostare la freccia verde sulla mappa spostando il cursore nell'editor di codice.
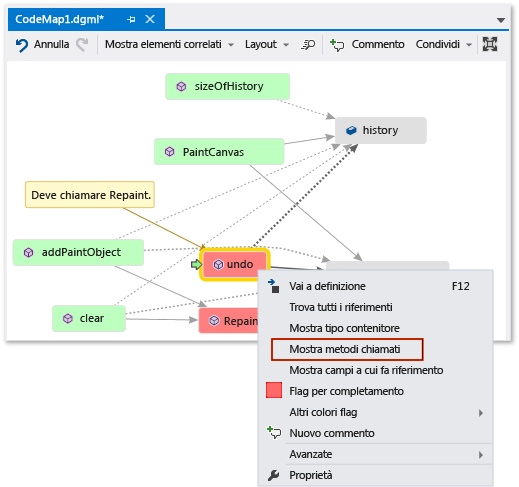
Comprendere le relazioni tra parti di codice
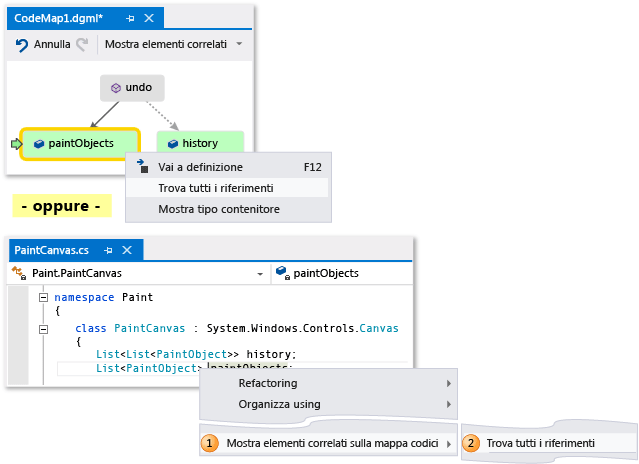
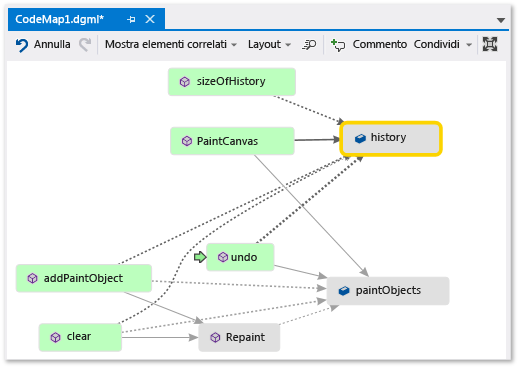
Ora si vuole sapere quale altro codice interagisce con i history campi e paintObjects . È possibile aggiungere tutti i metodi che fanno riferimento a questi campi alla mappa. È possibile eseguire questa operazione dalla mappa o dall'editor di codice.


Annotazioni
Se aggiungi elementi da un progetto condiviso tra più app, ad esempio Windows Phone o Windows Store, tali elementi vengono sempre visualizzati con il progetto di app attualmente attivo sulla mappa. Pertanto, se si modifica il contesto in un altro progetto di app, il contesto sulla mappa cambia anche per tutti gli elementi appena aggiunti dal progetto condiviso. Le operazioni eseguite con un elemento sulla mappa si applicano solo agli elementi che condividono lo stesso contesto.
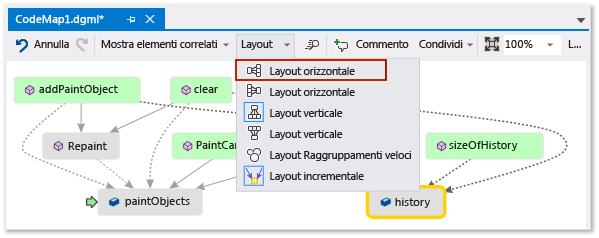
Modificare il layout per riorganizzare il flusso delle relazioni e semplificare la lettura della mappa. È anche possibile spostare gli elementi intorno alla mappa trascinandoli.

Suggerimento
Per impostazione predefinita, il layout incrementale è attivato. In questo modo la mappa viene riorganizzata il meno possibile quando si aggiungono nuovi elementi. Per riorganizzare l'intera mappa ogni volta che si aggiungono nuovi elementi, disattivare Layout incrementale.

Esaminiamo questi metodi. Sulla mappa fare doppio clic sul metodo PaintCanvas oppure selezionare questo metodo e premere F12. Si apprenderà che questo metodo crea history e paintObjects come elenchi vuoti.

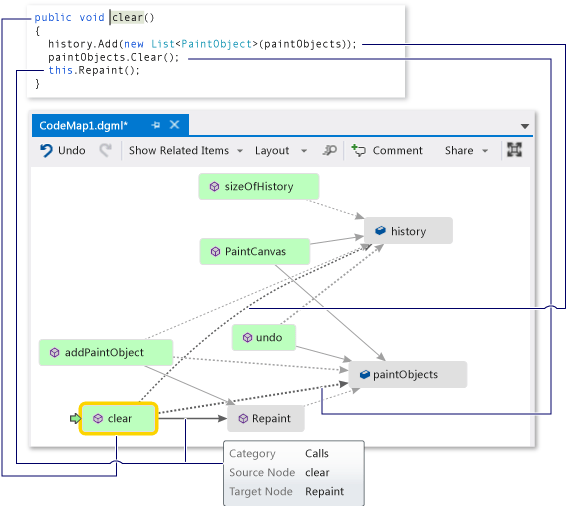
Ripetere ora gli stessi passaggi per esaminare la definizione del clear metodo. Si apprenderà che clear esegue alcune attività con paintObjects e history. Chiama quindi il Repaint metodo .

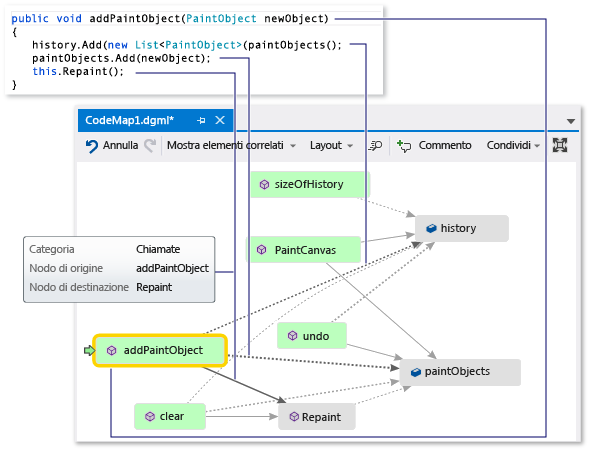
Esaminare ora la definizione del addPaintObject metodo. Esegue anche alcune attività con history e paintObjects. Chiama anche Repaint.

Individuare il problema esaminando la mappa
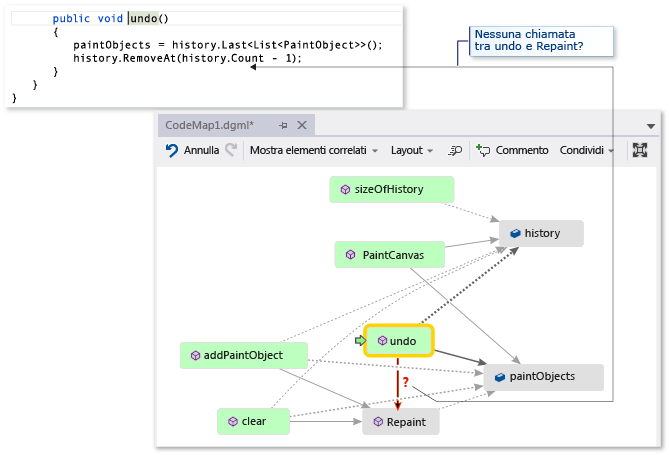
Sembra che tutti i metodi che modificano history e paintObjects chiamano Repaint. Tuttavia, il undo metodo non chiama Repaint, anche se undo modifica gli stessi campi. Pertanto, si ritiene di poter risolvere questo problema chiamando Repaint da undo.

Se non si dispone di una mappa per mostrare questa chiamata mancante, potrebbe essere stato più difficile trovare questo problema, soprattutto con codice più complesso.
Condividere l'individuazione e i passaggi successivi
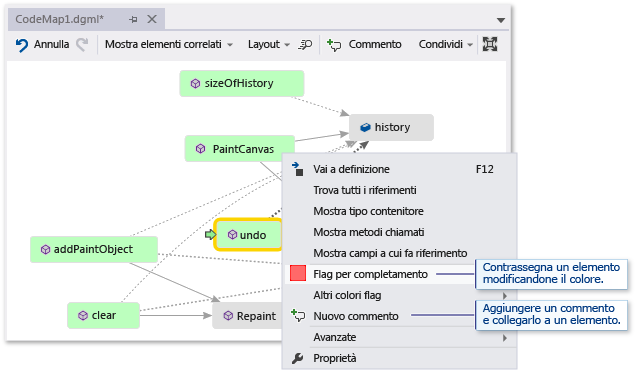
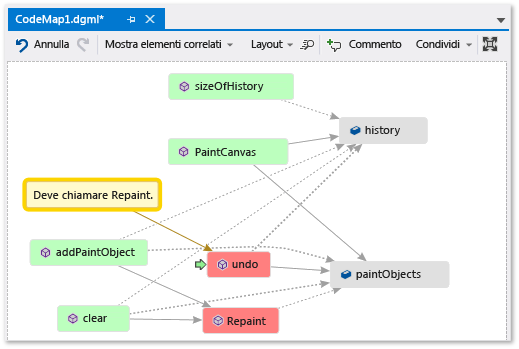
Prima di correggere questo bug, è possibile prendere note sulla mappa sul problema e su come risolverlo.

Ad esempio, è possibile aggiungere commenti agli elementi della mappa e contrassegnare usando colori.

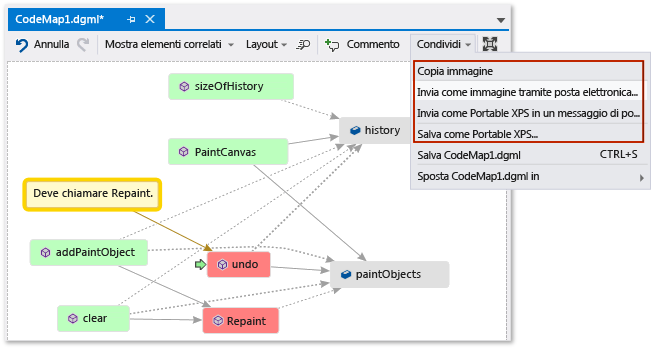
Se è installato Microsoft Outlook, è possibile inviare tramite posta elettronica la mappa ad altri utenti. È anche possibile esportare la mappa come immagine o un altro formato.

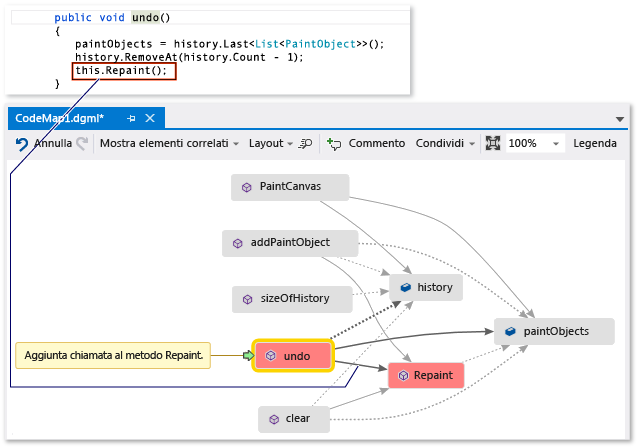
Risolvere il problema e mostrare ciò che è stato fatto
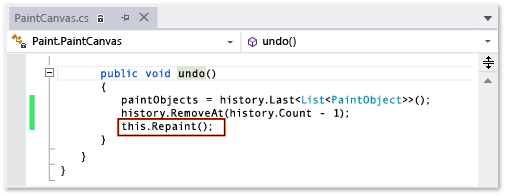
Per correggere questo bug, aggiungere la chiamata a Repaint a undo.

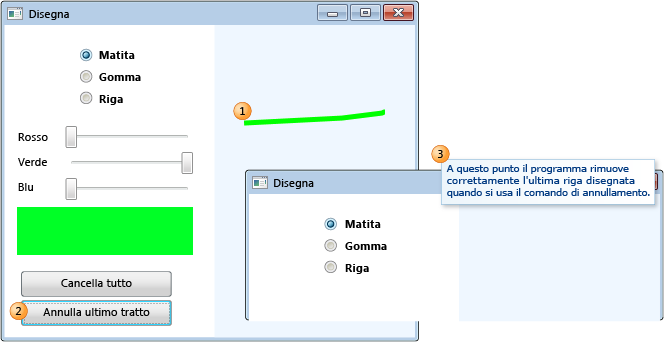
Per confermare la correzione, riavviare la sessione di debug e provare a riprodurre il bug. Ora, quando scegli Annulla l'ultimo tratto, tutto funziona come previsto e conferma che hai fatto la correzione giusta.

È possibile aggiornare la mappa per visualizzare la correzione apportata.

La mappa mostra ora un collegamento tra annulla e Repaint.

Annotazioni
Quando si aggiorna la mappa, potrebbe essere visualizzato un messaggio che indica che l'indice di codice usato per creare la mappa è stato aggiornato. Ciò significa che un utente ha modificato il codice, che fa sì che la mappa non corrisponda al codice corrente. Ciò non impedisce l'aggiornamento della mappa, ma potrebbe essere necessario ricreare la mappa per verificare che corrisponda al codice.
Ora hai finito con l'indagine. È stato rilevato e risolto il problema eseguendo il mapping del codice. Si dispone anche di una mappa che consente di spostarsi intorno al codice, ricordare ciò che si è appreso e mostra i passaggi impiegato per risolvere il problema.