Che cos'è Ricaricamento rapido XAML?
Con Ricaricamento rapido XAML, puoi compilare e testare in modo incrementale il codice XAML per le app .NET MAUI, WPF, UWP e WinUI 3. È possibile farlo con il vantaggio del contesto dati dell'app in esecuzione, dello stato di autenticazione e di altre complessità reali difficili da simulare durante la fase di progettazione.
Suggerimento
Se sei arrivato qui tramite XAML Ricaricamento rapido interfaccia utente, benvenuto! Sei nel posto giusto per saperne di più sul Ricaricamento rapido XAML.
Tuttavia, se sei qui per informazioni sulla risoluzione dei problemi relativi alle Ricaricamento rapido XAML, vedi Risoluzione dei problemi Ricaricamento rapido XAML.
Dove ottenere Ricaricamento rapido XAML
Il Ricaricamento rapido XAML di Visual Studio è attualmente supportato solo quando si esegue un'applicazione in Visual Studio oppure Blend per Visual Studio (se supportato dal framework) con il debugger collegato (F5 o Avvia debug).
Non è possibile abilitare questa esperienza usando Collega a processo , a meno che non si imposti manualmente una variabile di ambiente.
Applicazioni per Ricaricamento rapido XAML
I Ricaricamento rapido XAML sono particolarmente utili in questi scenari:
Correzione dei problemi dell'interfaccia utente rilevati nel codice XAML dopo l'avvio dell'app in modalità di debug.
Creazione di un nuovo componente dell'interfaccia utente per un'app in fase di sviluppo, sfruttando al contempo il contesto di runtime dell'app.
Sistema operativo supportato
| Tipi di applicazione supportati | Sistema operativo e strumenti |
|---|---|
| .NET MAUI | .NET 6+ |
| WPF (Windows Presentation Foundation) | .NET Framework 4.6+, .NET Core e .NET 5+ Windows 7 e versioni successive |
| App UWP (Universal Windows Apps) | Windows 10 e versioni successive, con Windows 10 SDK 14393+ e versioni successive |
| WinUI 3 | Windows 10, versione 1809 e successive, con il SDK per app di Windows |
Se usi .NET MAUI, vedi RICARICAMENTO RAPIDO XAML per .NET MAUI per altri dettagli.
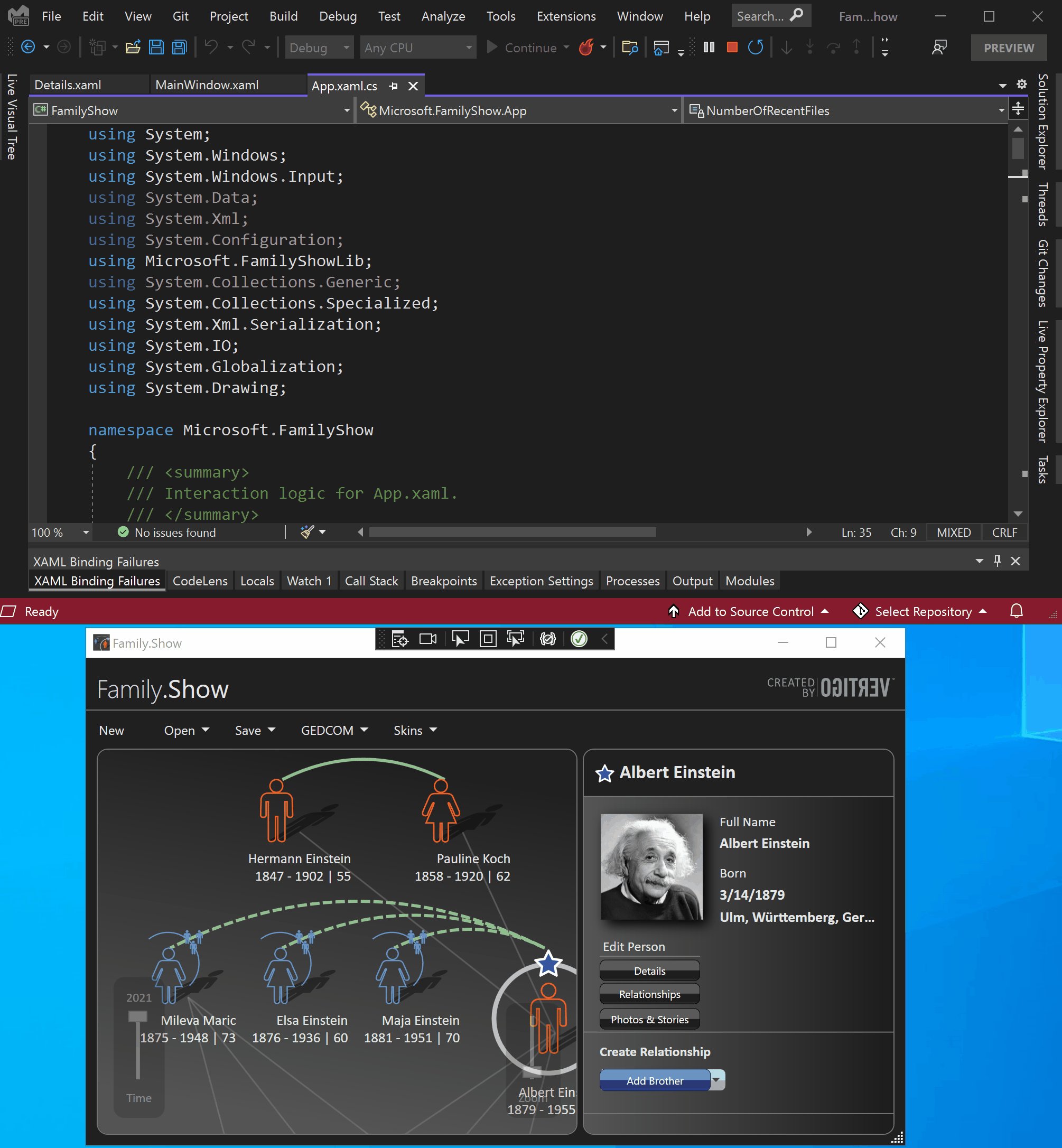
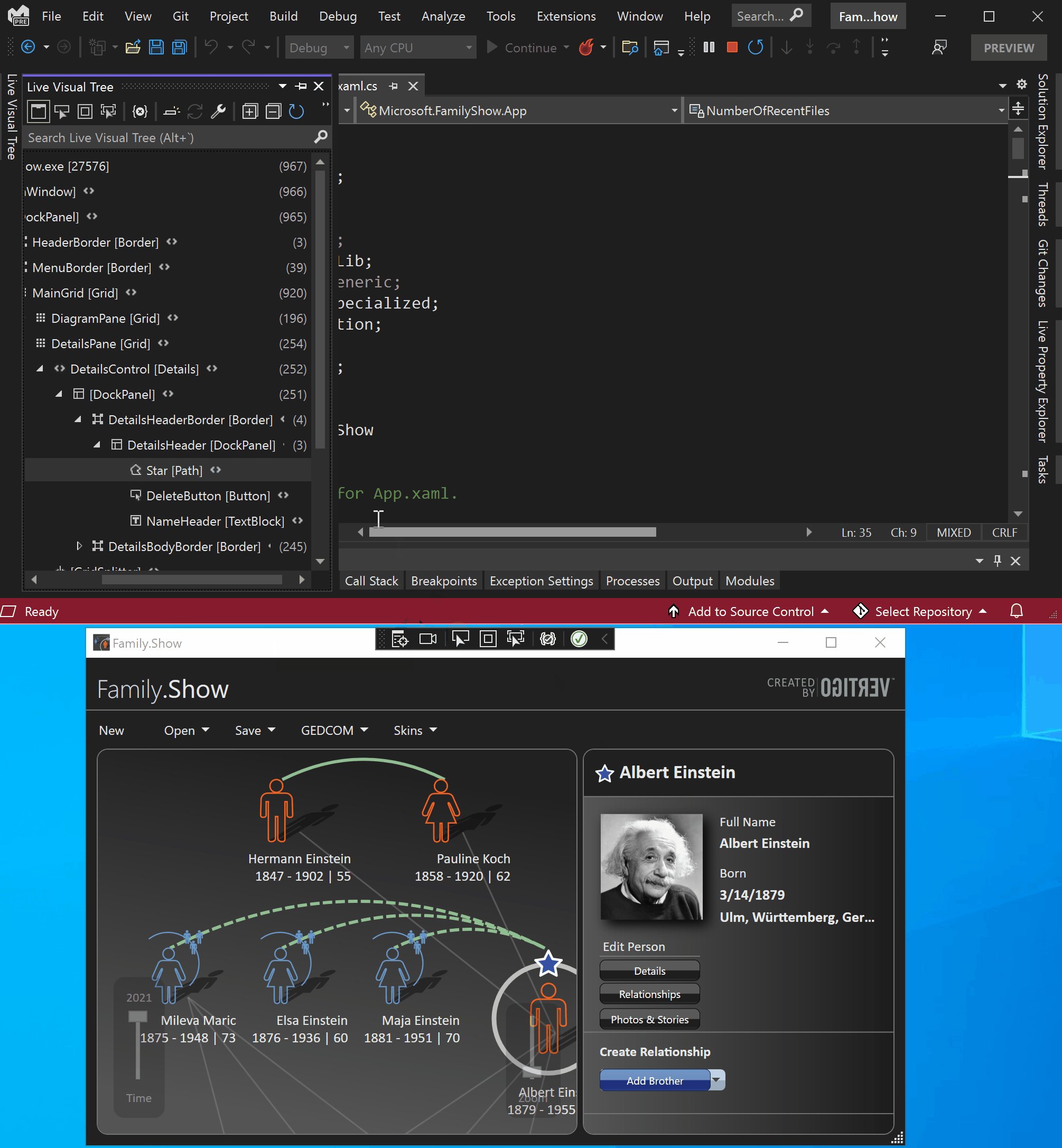
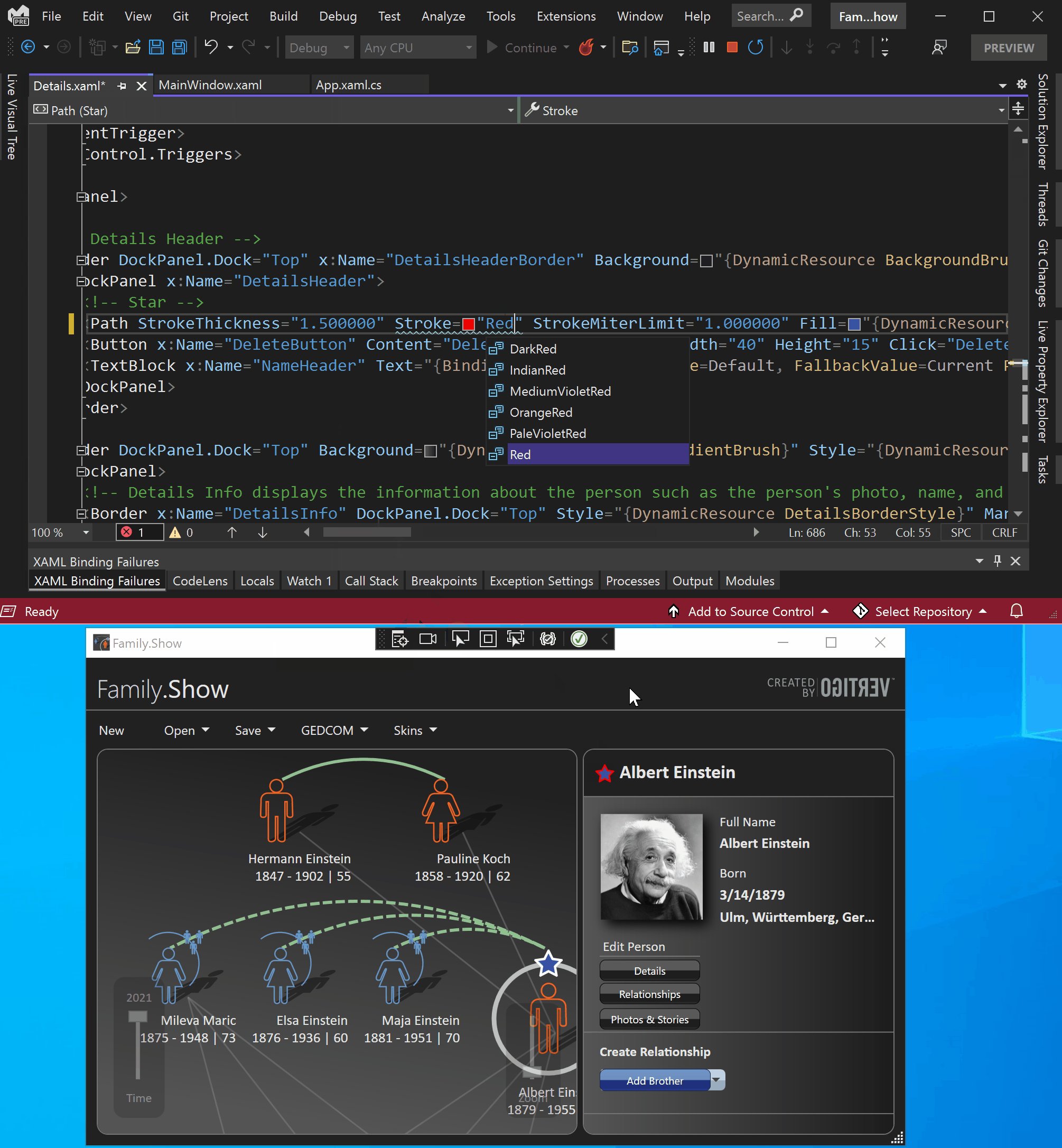
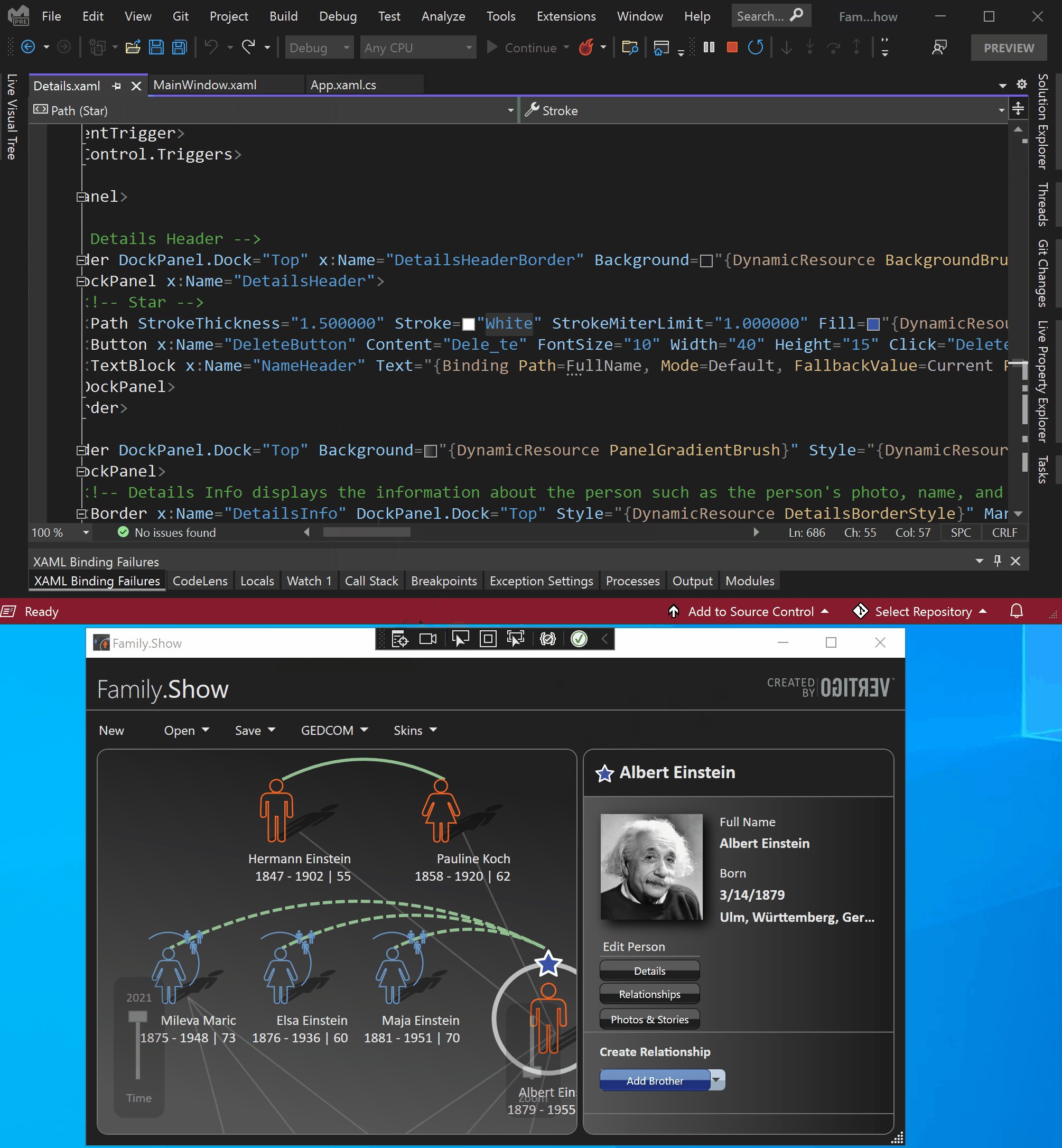
Esempio
L'animazione seguente mostra un'istanza dell'uso della struttura ad albero visuale attiva per aprire codice sorgente e quindi usare xaml Ricaricamento rapido per modificare il testo e il colore di un pulsante.