Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Important
I metadati del dispositivo sono deprecati e verranno rimossi in una versione futura di Windows. Per informazioni sulla sostituzione di questa funzionalità, vedere Driver Package Container Metadata.For information about the replacement for this functionality, see Driver Package Container Metadata.
In Windows 8.1, le app per dispositivi UWP consentono ai produttori di dispositivi di personalizzare il riquadro a comparsa che visualizza altre opzioni della fotocamera in alcune app della fotocamera. This topic introduces the More options flyout that's displayed by the CameraCaptureUI API, and shows how the C# version of the UWP device app for camera sample replaces the default flyout with a custom flyout. Per ulteriori informazioni sulle app per dispositivi UWP in generale, consulta Scopri le app per dispositivi UWP.
Note
In Windows 8.1, the built-in camera app does not display a More options button and therefore can't display a UWP device app to show more camera options. However, the CameraCaptureUI class, that's available to all UWP apps, does have a More options button and can display UWP device apps from it.
La versione C# dell'app per dispositivi UWP per l'esempio fotocamera usa la pagina DeviceAppPage.xaml per illustrare l'interfaccia utente di un riquadro a comparsa personalizzato per altre opzioni della fotocamera. L'esempio applica anche gli effetti della fotocamera usando un driver della fotocamera MFT (trasformazione di base multimediale). Per altre info su questo aspetto, vedi Creazione di un driver della fotocamera MFT.
Note
Gli esempi di codice illustrati in questo argomento si basano sulla versione C# dell'app per dispositivi UWP per l'esempio di fotocamera . Questo esempio è disponibile anche in JavaScript e C++. Scaricare gli esempi per visualizzare le versioni più recenti del codice.
Altre opzioni per le fotocamere
The more camera options experience is the functionality that a UWP device app provides when another app, a UWP app, captures or previews video from the camera by using the CameraCaptureUI API. It is accessible through the More options link in the Camera options window. Non è a schermo intero, ma viene visualizzato all'interno di un riquadro a comparsa, ovvero un controllo per la visualizzazione di un'interfaccia utente contestuale leggera che viene ignorata quando un utente fa clic o tocca all'esterno di esso.
Questa esperienza può essere usata per evidenziare le caratteristiche differenziate per la fotocamera, ad esempio la possibilità di applicare effetti video personalizzati.
Quando un'app per dispositivi UWP non è installata per una fotocamera, Windows offre un'esperienza predefinita più opzioni per la fotocamera. Se Windows rileva che un'app per dispositivi UWP è installata per la fotocamera e che l'app ha acconsentito esplicitamente all'estensione windows.cameraSettings , l'app sostituisce l'esperienza predefinita fornita da Windows.
Per richiamare il riquadro a comparsa per altre opzioni della fotocamera:
Open a UWP app that uses the CameraCaptureUI API (the CameraCaptureUI sample, for example)
Tap the Options button in the UI
This opens a Camera options flyout that shows basic options for setting resolution and video stabilization
On the Camera options flyout, tap More options
The More options flyout opens
The default flyout appears when no UWP device app for the camera is installed
A custom flyout appears when a UWP device app for the camera is installed

Questa immagine mostra il riquadro a comparsa predefinito per altre opzioni della fotocamera accanto a un esempio di riquadro a comparsa personalizzato.
Prerequisites
Prima di iniziare:
Configurare il PC di sviluppo. See Getting started for info about downloading the tools and creating a developer account.
Associa la tua app allo store. Vedi Creare un'app per dispositivi UWP per informazioni su questo.
Crea i metadati del dispositivo per la stampante associandola alla tua app. Per altre informazioni, vedere Creare i metadati del dispositivo.
Compilare l'interfaccia utente per la pagina principale dell'app. Tutte le app per dispositivi UWP possono essere avviate dalla schermata Start, in cui verranno visualizzate a schermo intero. Usa l'esperienza Start per evidenziare il tuo prodotto o i tuoi servizi in modo che corrisponda alla personalizzazione e alle funzionalità specifiche dei tuoi dispositivi. Non esistono restrizioni speciali per il tipo di controlli dell'interfaccia utente che può usare. Per iniziare la progettazione per l'esperienza a schermo intero, vedere i principi di progettazione di Microsoft Store .
Passaggio 1: Registrare l'estensione
Affinché Windows riconosca che l'app può fornire un menu a tendina personalizzato per ulteriori opzioni della fotocamera, è necessario registrare l'estensione delle impostazioni della fotocamera. Questa estensione viene dichiarata in un elemento Extension, con un attributo Category impostato su un valore di windows.cameraSettings. Negli esempi C# e C++ l'attributo Executable è impostato su DeviceAppForWebcam.exe e l'attributo EntryPoint è impostato su DeviceAppForWebcam.App.
You can add the camera settings extension on the Declarations tab of the Manifest Designer in Microsoft Visual Studio. È anche possibile modificare manualmente il file XML del manifesto del pacchetto dell'app usando l'editor XML (testo). Right-click the Package.appxmanifest file in Solution Explorer for editing options.
This example shows the camera settings extension in the Extension element, as it appears in the app package manifest file, Package.appxmanifest.
<?xml version="1.0" encoding="utf-8"?>
<Package xmlns="http://schemas.microsoft.com/appx/2010/manifest">
<Identity Name="Microsoft.SDKSamples.DeviceAppForWebcam.CPP" Publisher="CN=Microsoft Corporation, O=Microsoft Corporation, L=Redmond, S=Washington, C=US" Version="1.0.0.0" />
<Properties>
<DisplayName>DeviceAppForWebcam CPP sample</DisplayName>
<PublisherDisplayName>Microsoft Corporation</PublisherDisplayName>
<Logo>Assets\storeLogo-sdk.png</Logo>
</Properties>
<Prerequisites>
<OSMinVersion>6.3.0</OSMinVersion>
<OSMaxVersionTested>6.3.0</OSMaxVersionTested>
</Prerequisites>
<Resources>
<Resource Language="x-generate" />
</Resources>
<Applications>
<Application Id="DeviceAppForWebcam.App" Executable="$targetnametoken$.exe" EntryPoint="DeviceAppForWebcam.App">
<VisualElements DisplayName="DeviceAppForWebcam CPP sample" Logo="Assets\squareTile-sdk.png" SmallLogo="Assets\smallTile-sdk.png" Description="DeviceAppForWebcam CPP sample" ForegroundText="light" BackgroundColor="#00b2f0">
<DefaultTile ShortName="DeviceApp CPP" ShowName="allLogos" />
<SplashScreen Image="Assets\splash-sdk.png" BackgroundColor="#00b2f0" />
</VisualElements>
<Extensions>
<Extension Category="windows.cameraSettings" Executable="DeviceAppForWebcam.exe" EntryPoint="DeviceAppForWebcam.App" />
</Extensions>
</Application>
</Applications>
</Package>
Passaggio 2: Compilare l'interfaccia utente
Prima di creare l'app, è necessario collaborare con i progettisti e il team di marketing per progettare l'esperienza utente. L'esperienza utente deve proiettare gli aspetti di personalizzazione dell'azienda e contribuire a creare una connessione con gli utenti.
Design guidelines
È importante esaminare le linee guida per il menu a comparsa dell'app UWP prima di progettare il menu a comparsa personalizzato. Le linee guida aiutano a garantire che il riquadro a comparsa fornisca un'esperienza intuitiva consistente con altre app UWP.
Per la pagina principale della tua app, tieni presente che Windows 8.1 può visualizzare più app in varie dimensioni in un singolo monitor. Vedere le linee guida seguenti per altre informazioni su come l'app può rielaborare correttamente le dimensioni dello schermo, le dimensioni della finestra e gli orientamenti.
linee guida sulle dimensioni delle finestre e il loro adattamento agli schermi
Linee guida per il ridimensionamento delle finestre in layout alti e stretti
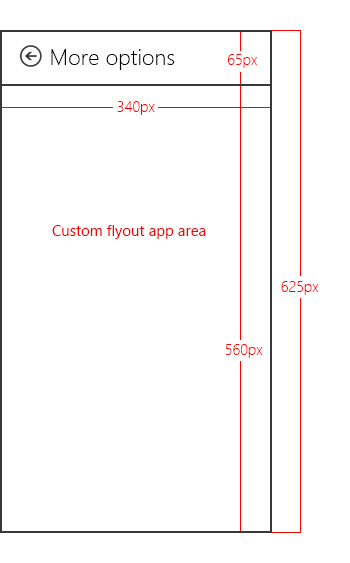
Flyout dimensions
Il riquadro a comparsa che visualizza ulteriori opzioni della videocamera è alto 625 pixel e largo 340 pixel. The area containing the More options text at the top is provided by Windows and is approximately 65 pixels high, leaving 560 pixels for the viewable area of the custom flyout. Un menu a comparsa personalizzato non deve superare i 340 pixel di larghezza.

Note
Se il riquadro a comparsa personalizzato è superiore a 560 pixel in altezza, l'utente può scorrere o scorrere per visualizzare parti del riquadro a comparsa che si trovano sopra o sotto l'area visualizzabile.
Suggested effects
Color effects. Ad esempio, scala di grigi, tono di seppia o solarizzazione dell'intera immagine.
Face-tracking effects. Dove un viso viene identificato nell'immagine e una sovrimpressione, ad esempio un cappello o un paio di occhiali, viene aggiunto sopra di esso.
Scene modes. Si tratta di modalità di esposizione e messa a fuoco preimpostate per diverse condizioni di illuminazione.
Suggested settings
Il riquadro a comparsa personalizzato dell'app per dispositivi UWP può fornire un'opzione per abilitare le impostazioni implementate dall'hardware, ad esempio combinazioni di correzioni dei colori fornite dal produttore.
Implementare proprietà di base che integrano le altre impostazioni esposte dall'app per dispositivi UWP. Ad esempio, molti dispositivi possono esporre controlli per regolare luminosità, contrasto, sfarfallio, stato attivo ed esposizione, ma un dispositivo che implementa TrueColor per regolare automaticamente la luminosità e il contrasto potrebbe non dover fornire queste impostazioni.
Restrictions
Non aprire il riquadro a comparsa personalizzato dell'app per dispositivi UWP dall'app principale (chiamando il metodo
CameraOptionsUI.Show) quando l'app non è in streaming o acquisizione.Non fornire un'anteprima o acquisire la proprietà del flusso video dall'interno del riquadro a comparsa personalizzato dell'app per dispositivi UWP. Il riquadro a comparsa personalizzato è progettato per funzionare come supporto per un'altra app che registra video. L'app di acquisizione ha la proprietà del flusso video. Non è consigliabile provare ad accedere al flusso video usando API di basso livello. Ciò può causare un comportamento imprevisto, in cui l'app di acquisizione perde l'accesso al flusso.
Non regolare la risoluzione nel riquadro a comparsa personalizzato.
Non tentare di visualizzare popup, notifiche o dialoghi all'esterno dell'area destinata al riquadro a comparsa personalizzato. Questi tipi di dialoghi non sono consentiti.
Non avviare l'acquisizione audio o video all'interno del riquadro a comparsa personalizzato. Il riquadro a comparsa personalizzato è progettato per estendere un'altra app che acquisisce video, anziché avviare l'acquisizione stessa. Inoltre, l'acquisizione di audio o video può attivare una finestra di dialogo di sistema e le finestre di dialogo popup non sono consentite all'interno del riquadro a comparsa personalizzato.
Passaggio 3: Gestire l'attivazione
Se l'app ha dichiarato l'estensione delle impostazioni della fotocamera, deve implementare un OnActivated metodo per gestire l'evento di attivazione dell'app. This event is triggered when a UWP app, using the CameraCaptureUI class, calls the CameraOptionsUI.Show method. L'attivazione dell'app è quando l'app può scegliere quale pagina verrà avviata all'avvio dell'app. Per le app che dichiarano l'estensione delle impostazioni della fotocamera, Windows passa il dispositivo video negli argomenti dell'evento Activated: Windows.ApplicationModel.Activation.IActivatedEventArgs.
A UWP device app can determine that the activation is intended for camera settings (that someone just tapped More options on the Camera options dialog) when the event argument's kind property is equal to Windows.ApplicationModel.Activation.ActivationKind.CameraSettings.
This example shows the activation event handler in the OnActivated method, as it appears in the App.xaml.cs file. The event arguments are then cast as Windows.ApplicationModel.Activation.CameraSettingsActivatedEventArgs and sent to the Initialize method of the custom flyout (DeviceAppPage.xaml.cs).
protected override void OnActivated(IActivatedEventArgs args)
{
if (args.Kind == ActivationKind.CameraSettings)
{
base.OnActivated(args);
DeviceAppPage page = new DeviceAppPage();
Window.Current.Content = page;
page.Initialize((CameraSettingsActivatedEventArgs)args);
Window.Current.Activate();
}
}
Passaggio 4: Controllare le impostazioni e gli effetti
When the Initialize method of the custom flyout (DeviceAppPage.xaml.cs) is called, the video device is passed to the flyout through the event arguments. Questi argomenti espongono le proprietà per controllare la fotocamera:
The args.VideoDeviceController property provides an object of type Windows.Media.Devices.VideoDeviceController. Questo oggetto fornisce metodi per regolare le impostazioni standard.
The args.VideoDeviceExtension property is a pointer to the camera driver MFT. Questa proprietà sarà nulla se non viene esposta nessuna interfaccia MFT del driver. Per ulteriori informazioni sui driver MFT della fotocamera, vedi Creazione di un MFT del driver della fotocamera.
This example shows a portion of the Initialize method, as it appears in the DeviceAppPage.xaml.cs file. In questo caso vengono creati il controller del dispositivo video (oggetto videoDevController) e il driver della fotocamera MFT (oggetto lcWrapper) e il riquadro a comparsa viene popolato con le impostazioni correnti della fotocamera.
public void Initialize(CameraSettingsActivatedEventArgs args)
{
videoDevController = (VideoDeviceController)args.VideoDeviceController;
if (args.VideoDeviceExtension != null)
{
lcWrapper = new WinRTComponent();
lcWrapper.Initialize(args.VideoDeviceExtension);
}
bool bAuto = false;
double value = 0.0;
if (videoDevController.Brightness.Capabilities.Step != 0)
{
slBrt.Minimum = videoDevController.Brightness.Capabilities.Min;
slBrt.Maximum = videoDevController.Brightness.Capabilities.Max;
slBrt.StepFrequency = videoDevController.Brightness.Capabilities.Step;
videoDevController.Brightness.TryGetValue(out value);
slBrt.Value = value;
}
else
{
slBrt.IsEnabled = false;
}
if (videoDevController.Brightness.Capabilities.AutoModeSupported)
{
videoDevController.Brightness.TryGetAuto(out bAuto);
tsBrtAuto.IsOn = bAuto;
}
else
{
tsBrtAuto.IsOn = false;
tsBrtAuto.IsEnabled = false;
}
if (videoDevController.Contrast.Capabilities.Step != 0)
{
slCrt.Minimum = videoDevController.Contrast.Capabilities.Min;
slCrt.Maximum = videoDevController.Contrast.Capabilities.Max;
slCrt.StepFrequency = videoDevController.Contrast.Capabilities.Step;
videoDevController.Contrast.TryGetValue(out value);
slCrt.Value = value;
}
else
{
slCrt.IsEnabled = false;
}
// . . .
// . . .
// . . .
The camera driver MFT is demonstrated in the Driver MFT sample. Per ulteriori informazioni sui driver MFT della fotocamera, vedi Creazione di un MFT del driver della fotocamera.
Passaggio 5: Applicare le modifiche
Quando vengono apportate modifiche ai controlli nel riquadro a comparsa, l'evento Changed del rispettivo controllo viene utilizzato per applicare le modifiche al controller del dispositivo video (oggetto videoDevController) e al driver MFT della fotocamera (oggetto lcWrapper).
This example shows the Changed methods that apply changes to the video device controller and the camera driver MFT, as they appear in the DeviceAppPage.xaml.cs file.
protected void OnBrtAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Brightness.TrySetAuto(tsBrtAuto.IsOn);
slBrt.IsEnabled = !tsBrtAuto.IsOn;
}
protected void OnBrtSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Brightness.TrySetValue(slBrt.Value);
}
protected void OnCrtAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Contrast.TrySetAuto(tsCrtAuto.IsOn);
slCrt.IsEnabled = !tsCrtAuto.IsOn;
}
protected void OnCrtSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Contrast.TrySetValue(slCrt.Value);
}
protected void OnFocusAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Focus.TrySetAuto(tsFocusAuto.IsOn);
slFocus.IsEnabled = !tsFocusAuto.IsOn;
}
protected void OnFocusSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Focus.TrySetValue(slFocus.Value);
}
protected void OnExpAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Exposure.TrySetAuto(tsExpAuto.IsOn);
slExp.IsEnabled = !tsExpAuto.IsOn;
}
protected void OnExpSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Exposure.TrySetValue(slExp.Value);
}
protected void OnEffectEnabledToggleChanged(object sender, RoutedEventArgs e)
{
if (tsEffectEnabled.IsOn)
{
lcWrapper.Enable();
}
else
{
lcWrapper.Disable();
}
slEffect.IsEnabled = tsEffectEnabled.IsOn;
}
protected void OnEffectSliderValueChanged(object sender, RoutedEventArgs e)
{
lcWrapper.UpdateDsp(Convert.ToInt32(slEffect.Value));
}
Test dell'app
This section describes how to install a UWP device app that provides a custom flyout for More options of a camera, as demonstrated in the UWP device app for camera sample.
Prima di poter testare l'app per dispositivi UWP, deve essere collegata alla fotocamera usando i metadati del dispositivo.
- È necessaria una copia del pacchetto di metadati del dispositivo per la stampante per aggiungere le informazioni sull'app del dispositivo. Se non hai metadati del dispositivo, puoi compilarlo usando la creazione guidata metadati del dispositivo come descritto nell'argomento Creare metadati del dispositivo per l'app per dispositivi UWP.
Note
Per utilizzare la Creazione guidata metadati dispositivo, è necessario installare Microsoft Visual Studio Professional, Microsoft Visual Studio Ultimate o il SDK autonomo per Windows 8.1 prima di completare i passaggi indicati in questo argomento. L'installazione di Microsoft Visual Studio Express per Windows installa una versione dell'SDK che non include la procedura guidata.
La procedura seguente consente di compilare l'app e installare i metadati del dispositivo.
Abilitare la firma di test.
Avvia Creazione Guidata Metadati Dispositivo da %ProgramFiles(x86)%\Windows Kits\8.1\bin\x86 facendo doppio clic su DeviceMetadataWizard.exe
From the Tools menu, select Enable Test Signing.
Riavviare il computer
Compilare la soluzione aprendo il file della soluzione (.sln). Premere F7 o passare a Build->Build Solution (Compila soluzione) dal menu in alto dopo il caricamento dell'esempio.
Disconnettere e disinstallare la stampante. Questo passaggio è obbligatorio in modo che Windows leggerà i metadati aggiornati del dispositivo alla successiva individuazione del dispositivo.
Modificare e salvare i metadati del dispositivo. Per collegare l'applicazione al tuo dispositivo, devi associarla correttamente al dispositivo stesso.
Note
Se non hai ancora creato i metadati del dispositivo, vedi Creare metadati del dispositivo per l'app per dispositivi UWP.
Se il Device Metadata Authoring Wizard non è ancora aperto, avviarlo da %ProgramFiles(x86)%\Windows Kits\8.1\bin\x86, facendo doppio clic su DeviceMetadataWizard.exe.
Fare clic su Modifica i metadati del dispositivo. In questo modo sarà possibile modificare il pacchetto di metadati del dispositivo esistente.
In the Open dialog box, locate the device metadata package associated with your UWP device app. (It has a devicemetadata-ms file extension.)
Nella pagina Specificare le informazioni sull'app per dispositivi UWP, immettere le informazioni sull'app di Microsoft Store nella casella app per dispositivi UWP. Fare clic su Importa file manifesto dell'app UWP per immettere automaticamente il nome del pacchetto , il nome dell'editore e l'ID app UWP .
When you're done, click Next until you get to the Finish page.
Nella pagina Esaminare il pacchetto di metadati del dispositivo, verificare che tutte le impostazioni siano corrette e selezionare la casella di controllo Copia il pacchetto di metadati del dispositivo nell'archivio metadati nel computer locale. Then click Save.
Riconnettere il dispositivo in modo che Windows legga i metadati del dispositivo aggiornati quando il dispositivo è connesso.
Se si dispone di una fotocamera esterna, è sufficiente collegare la fotocamera.
Se si dispone di una fotocamera interna, aggiornare il PC nella cartella Dispositivi e stampanti. Usare Gestione dispositivi per analizzare le modifiche hardware. Windows deve leggere i metadati aggiornati quando viene rilevato il dispositivo.
Note
Per informazioni sull'installazione di un driver della fotocamera MFT, vedi la sezione Test in Creazione di un driver della fotocamera MFT.
Test degli esempi
Per testare l'esperienza delle opzioni della fotocamera, scaricare prima di tutto questi esempi:
- App UWP per dispositivi per esempio di fotocamera
- Esempio di interfaccia utente per l'acquisizione di immagini
- Esempio di driver MFT
Seguire quindi le istruzioni di test di esempio fornite nella pagina di esempio driver MFT .