Uso di un tema Web dell'esperienza utente Microsoft Entra in Active Directory Federation Services
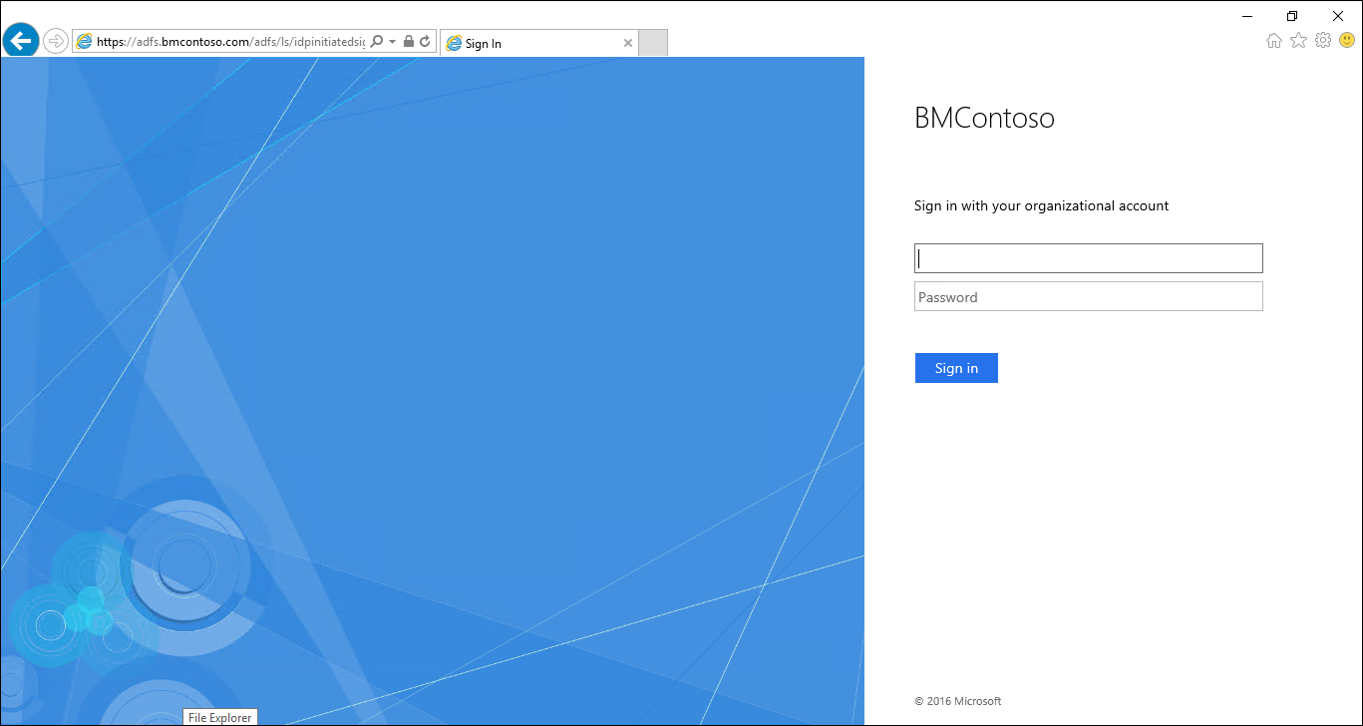
L'accesso ai moduli AD FS attualmente non rispecchia l'esperienza di accesso di Azure/O365. Per offrire un'esperienza più uniforme e trasparente per gli utenti finali, è stato rilasciato il seguente foglio di stile del tema Web che può essere applicato ai server AD FS. Attualmente, l'accesso ai moduli per AD FS in Windows Server 2016 è simile al seguente:

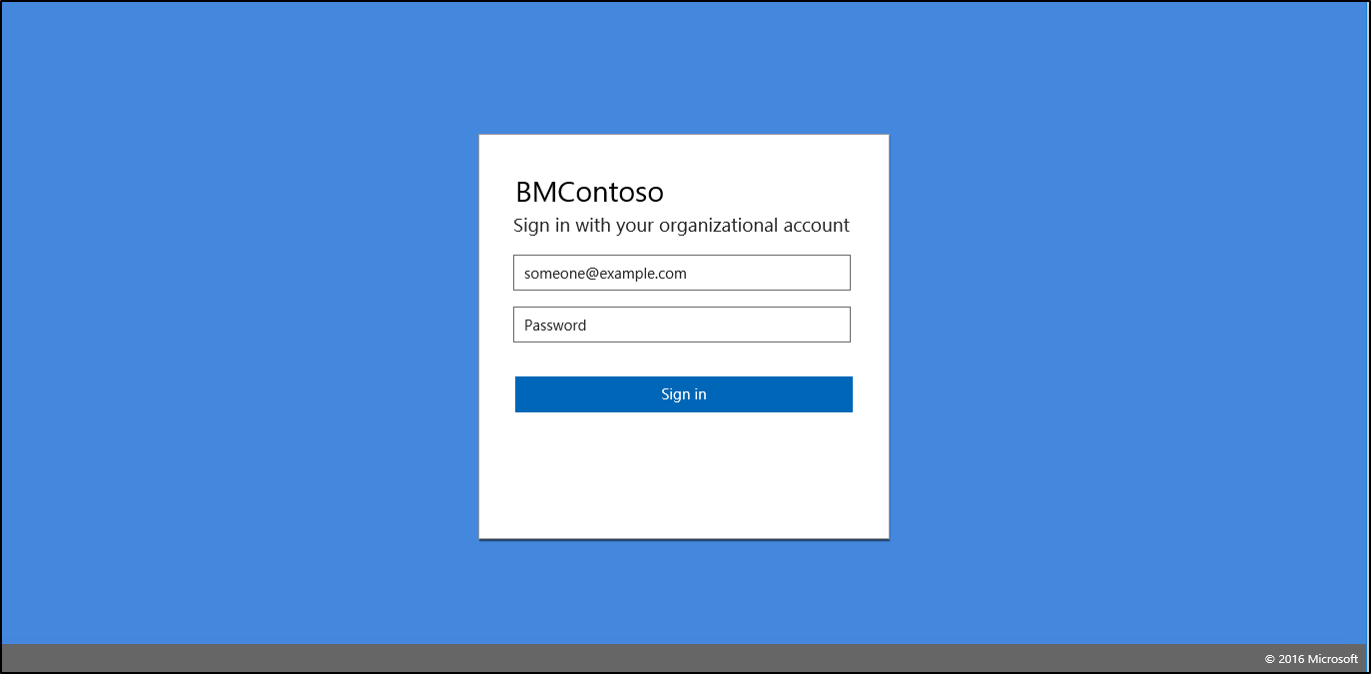
Con il nuovo foglio di stile, l'esperienza utente sarà più simile alle esperienze di accesso di Azure e Office 365.
Scaricare il foglio di stile CSS
È possibile scaricare il tema Web dal percorso di Github seguente.
Abilitazione del nuovo tema Web
Seguire questa procedura per abilitare il nuovo tema Web:
Per abilitare il nuovo tema Web Microsoft Entra UX in AD FS
- Avviare PowerShell come amministratore
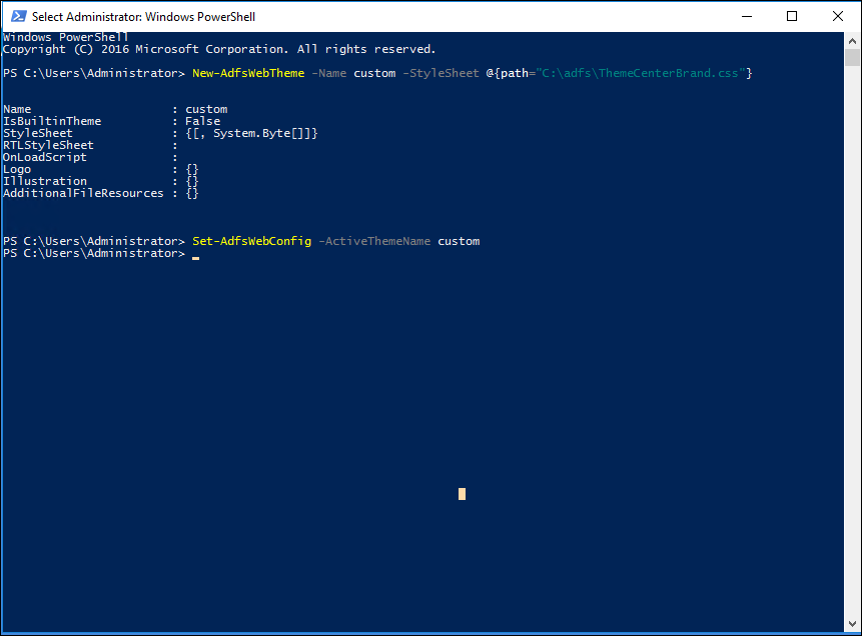
- Creare un nuovo tema Web con PowerShell:
New-AdfsWebTheme –Name custom –StyleSheet @{path="c:\NewTheme.css"} - Impostare il nuovo tema come tema attivo con PowerShell:
Set-AdfsWebConfig -ActiveThemeName custom
- Testare l'accesso passando a https://<nome AD FS.dominio>/adfs/ls/idpinitiatedsignon.htm

![NOTA] È necessario assicurarsi che idpinitiatedsignon sia stato abilitato. Non è abilitato per impostazione predefinita. Per abilitare idpinitiatedsignon, usare il comando di PowerShell seguente:
Set-AdfsProperties –EnableIdpInitiatedSignonPage $True
Consigli per le immagini
L'abilitazione dell'interfaccia utente centrata consente di usare le stesse immagini per lo sfondo e il logo già disponibili per la personalizzazione aziendale di Microsoft Entra. In genere, si applicano gli stessi consigli per dimensioni, proporzioni e formato.
Logo
| Descrizione | Vincoli | Elementi consigliati |
|---|---|---|
| Il logo viene visualizzato nella parte superiore del pannello di accesso. | JPG o PNG trasparente Altezza massima: 36 pixel Larghezza massima: 245 pixel |
Usare il logo dell'organizzazione qui. Usare un'immagine trasparente. Non presupporre che lo sfondo sia bianco. Non aggiungere spaziatura interna intorno al logo nell'immagine o il logo apparirà sproporzionatamente piccolo. |
Background
| Descrizione | Vincoli | Elementi consigliati |
|---|---|---|
| Questa opzione viene visualizzata sullo sfondo della pagina di accesso, è ancorata al centro dell'area visualizzabile e viene ridimensionata e ritagliata per riempire la finestra del browser. Negli schermi stretti, come quelli dei telefoni cellulari, l'immagine non viene visualizzata. Quando la pagina viene caricata, viene applicata una maschera nera con opacità 0,55 sopra all'immagine. |
JPG o PNG Dimensioni immagine: 1920 x 1080 pixel Dimensioni del file: < 300 KB |
Usare le immagini nei casi in cui non è necessario richiamare l'attenzione sull'argomento. Il modulo di accesso opaco viene visualizzato sopra la parte centrale dell'immagine e può coprire qualsiasi parte dell'immagine, a seconda delle dimensioni della finestra del browser. Mantenere le dimensioni del file piccole per garantire tempi di caricamento rapidi. |