Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Informazioni su come creare un'app Windows .NET MAUI in Visual Studio che integra le API ChatGPT per offrire raccomandazioni sulla posizione basate sull'intelligenza artificiale. Costruisci suggerimenti per ristoranti, hotel e attrazioni con indicazioni dettagliate.
In questa esercitazione si apprenderà come:
- Creare un'interfaccia utente semplice per l'app MAUI .NET
- Fai riferimento e avvia la libreria API .NET OpenAI
- Usare una chiave API per collegare l'app a un account API OpenAI
- Effettuare chiamate alle API di chat OpenAI per ottenere consigli
Prerequisiti
- Un account OpenAI
- Una chiave API OpenAI
- Requisiti di installazione di .NET MAUI
- Se sei nuovo a .NET MAUI su Windows, dovresti iniziare con l'esercitazione Crea la tua prima app .NET MAUI per Windows.
Imposta la variabile di ambiente
Per usare SDK OpenAI, è necessario impostare una variabile di ambiente con la chiave API. In questo esempio, si userà la variabile di ambiente OPENAI_API_KEY. Dopo aver ottenuto la chiave API dal dashboard degli sviluppatori OpenAI, è possibile impostare la variabile di ambiente dalla riga di comando come indicato di seguito:
setx OPENAI_API_KEY <your-api-key>
Si tenga presente che questo metodo funziona per lo sviluppo in Windows, ma è preferibile usare un metodo più sicuro per le app di produzione e per il supporto per dispositivi mobili. Ad esempio, è possibile archiviare la chiave API in un insieme di credenziali delle chiavi sicuro a cui un servizio remoto può accedere per conto dell'app. Per maggiori informazioni, consultare la sezione Procedure consigliate per la sicurezza delle chiavi OpenAI.
Creare un nuovo progetto MAUI .NET con gli elementi dell'interfaccia utente necessari
Si inizierà creando un nuovo progetto MAUI .NET in Visual Studio. Si userà il modello di app .NET MAUI e si aggiungeranno alcuni elementi dell'interfaccia utente a MainPage per fornire agli utenti alcuni consigli in base a una posizione specificata. L'interfaccia utente avrà pulsanti per ottenere consigli per ristoranti, alberghi e attrazioni.
In Visual Studio creare un nuovo progetto di app .NET MAUI denominato ChatGptRecommendationApp.
Eseguire il nuovo progetto per assicurarsi che l'app venga compilata ed eseguita correttamente.
Aprire MainPage.xaml da Esplora soluzioni.
Sostituire il contenuto di
VerticalStackLayoutcon il markup XAML seguente:<Label Text="Local AI recommendations" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Entry x:Name="LocationEntry" Placeholder="Enter your location" SemanticProperties.Hint="Enter the location for recommendations" HorizontalOptions="Center"/> <Button x:Name="RestaurantBtn" Text="Get restaurant recommendations" SemanticProperties.Hint="Gets restaurant recommendations when you click" Clicked="OnRestaurantClicked" HorizontalOptions="Center" /> <Button x:Name="HotelBtn" Text="Get hotel recommendations" SemanticProperties.Hint="Gets hotel recommendations when you click" Clicked="OnHotelClicked" HorizontalOptions="Center" /> <Button x:Name="AttractionBtn" Text="Get attraction recommendations" SemanticProperties.Hint="Gets attraction recommendations when you click" Clicked="OnAttractionClicked" HorizontalOptions="Center" /> <Label x:Name="SmallLabel" Text="Click a button for recommendations!" SemanticProperties.HeadingLevel="Level2" FontSize="18" HorizontalOptions="Center" />Per compilare il progetto, è necessario aggiungere
Clickedgestori eventi per ognuno dei pulsanti. Aggiungere il codice seguente al file MainPage.xaml.cs e rimuovere il gestore eventi esistente:private async void OnRestaurantClicked(object sender, EventArgs e) { } private async void OnHotelClicked(object sender, EventArgs e) { } private async void OnAttractionClicked(object sender, EventArgs e) { }
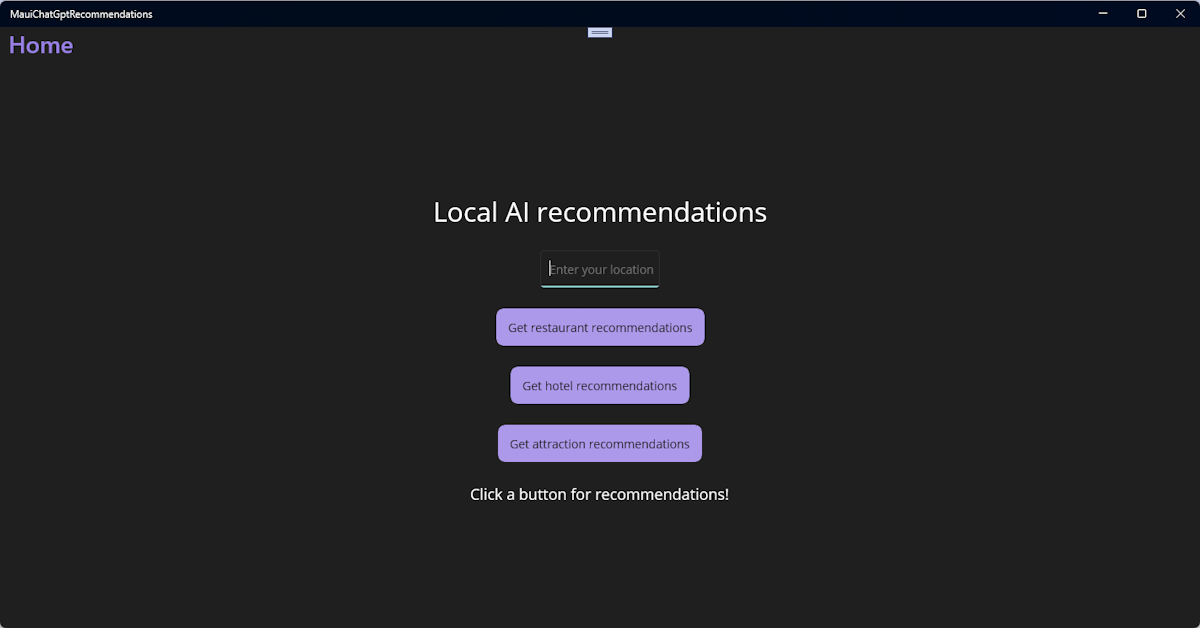
I gestori eventi sono tutti contrassegnati come async perché verranno effettuate chiamate asincrone alla libreria API .NET OpenAI. Quando si esegue l'app, verrà visualizzata l'interfaccia utente seguente:

Gli utenti possono immettere la Entry loro posizione nel controllo e fare clic su uno dei pulsanti per ottenere consigli per ristoranti, alberghi o attrazioni. Il Label controllo nella parte inferiore dell'interfaccia utente visualizzerà i risultati.
Aggiungere quindi la libreria OpenAI al progetto e prepararla per effettuare alcune chiamate API.
Fare riferimento e inizializzare la libreria OpenAI per .NET
Per chiamare le API di ChatGPT di OpenAI, utilizzeremo una versione pre-release del pacchetto NuGet OpenAI per .NET. Questa libreria fornisce alle applicazioni .NET l'accesso all'API REST OpenAI. Aggiungeremo la libreria al nostro progetto e la inizializzeremo con la nostra chiave API.
Aprire la console di Gestione pacchetti dal menu Strumenti in Visual Studio.
Installare la libreria OpenAI eseguendo il comando seguente. Il
IncludePrereleaseflag è obbligatorio perché la libreria è ancora in anteprima:Install-Package OpenAI -IncludePrereleaseVerrà installata una pre-release della versione 2.0.0 o successiva nel progetto. È anche possibile installare una versione specifica della libreria specificando il numero di versione nel comando . Ad esempio, per installare la versione 2.0.0-beta.4, eseguire il comando seguente:
Install-Package OpenAI -Version 2.0.0-beta.4Apri MainPage.xaml.cs, il file di code-behind per MainPage. Aggiungere il codice seguente all'inizio del file per fare riferimento alla libreria OpenAI e creare una variabile per contenere il client OpenAI. Aggiornare il costruttore per chiamare il
MainPage_Loadedmetodo quando viene caricata la pagina e aggiungere ilMainPage_Loadedmetodo per ottenere la chiave API OpenAI dal Registro di sistema di Windows e inizializzare il client OpenAI:private OpenAIClient _chatGptClient; public MainPage() { InitializeComponent(); this.Loaded += MainPage_Loaded; } private void MainPage_Loaded(object sender, EventArgs e) { var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY"); _chatGptClient = new(openAiKey); }Verrà inizializzata la libreria OpenAI con la tua chiave API. È possibile creare la chiave API nella pagina Delle impostazioni dell'API OpenAI.
Per compilare il progetto, è necessario aggiungere le istruzioni seguenti
usingall'inizio del file MainPage.xaml.cs :using OpenAI; using OpenAI.Chat; using System.ClientModel;
Ora siamo pronti a mettere tutto insieme. Nella sezione successiva si aggiungerà codice ai tre gestori eventi per effettuare chiamate alla libreria OpenAI e visualizzare i risultati delle raccomandazioni.
Aggiungere chiamate API ChatGPT e testare l'app
È il momento di aggiungere il codice al nostro file code-behind che userà la libreria OpenAI per .NET per effettuare chiamate all'API di OpenAI ChatGPT. Il codice verrà aggiunto ai tre gestori eventi creati in precedenza. Il codice otterrà la posizione dell'utente dal Entry controllo e lo passerà all'API per ottenere raccomandazioni. Verranno quindi visualizzati i risultati nel Label controllo nella parte inferiore dell'interfaccia utente.
Creare un
asyncmetodo denominatoGetRecommendationAsynce chiamarlo da ognuno dei gestori eventi:private async void OnRestaurantClicked(object sender, EventArgs e) { await GetRecommendationAsync("restaurant"); } private async void OnHotelClicked(object sender, EventArgs e) { await GetRecommendationAsync("hotel"); } private async void OnAttractionClicked(object sender, EventArgs e) { await GetRecommendationAsync("attraction"); } private async Task GetRecommendationAsync(string recommendationType) { if (string.IsNullOrWhiteSpace(LocationEntry.Text)) { await DisplayAlert("Empty location", "Please enter a location (city or postal code)", "OK"); return; } // The model passed to GetChatClient must match an available OpenAI // model in your account. var client = _chatGptClient.GetChatClient("gpt-3.5-turbo-16k"); string prompt = $"What is a recommended {recommendationType} near {LocationEntry.Text}"; AsyncResultCollection<StreamingChatCompletionUpdate> updates = client.CompleteChatStreamingAsync(prompt); StringWriter responseWriter = new(); await foreach (StreamingChatCompletionUpdate update in updates) { foreach (ChatMessageContentPart updatePart in update.ContentUpdate) { responseWriter.Write(updatePart.Text); } } var returnMessage = responseWriter.ToString(); SmallLabel.Text = returnMessage; }Questo codice innanzitutto verifica che l'utente abbia immesso una posizione nel controllo
Entry. In caso contrario, viene visualizzato un avviso e la funzione termina. Se l'utente ha immesso una posizione, ottiene un'istanzaChatCliente chiama ilCompleteChatStreamingAsyncmetodo sull'oggetto per effettuare una chiamata a OpenAI. IlCompleteChatStreamingAsyncmetodo accetta unChatMessage[]parametro, che può essere fornito come stringa, come avviene nell'esempio.Il metodo restituisce un
AsyncResultCollection<StreamingChatCompletionUpdate>, che trasmetterà le risposte dall'API man mano che vengono generate. Si esegue l'iterazione in modo asincrono suupdatese successivamente si esegue l'iterazione su ogniChatMessageContentPartnella risposta per costruire la stringa di risposta. La risposta viene quindi visualizzata nelSmallLabelcontrollo nella parte inferiore dell'interfaccia utente.Annotazioni
È consigliabile aggiungere la gestione degli errori al
GetRecommendationAsyncmetodo per gestire eventuali eccezioni che potrebbero essere generate dalla chiamata API. Questo esempio è stato lasciato fuori per semplicità.Eseguire l'app, immettere un percorso e testare i pulsanti di raccomandazione. Verrà visualizzata una risposta dall'API nel
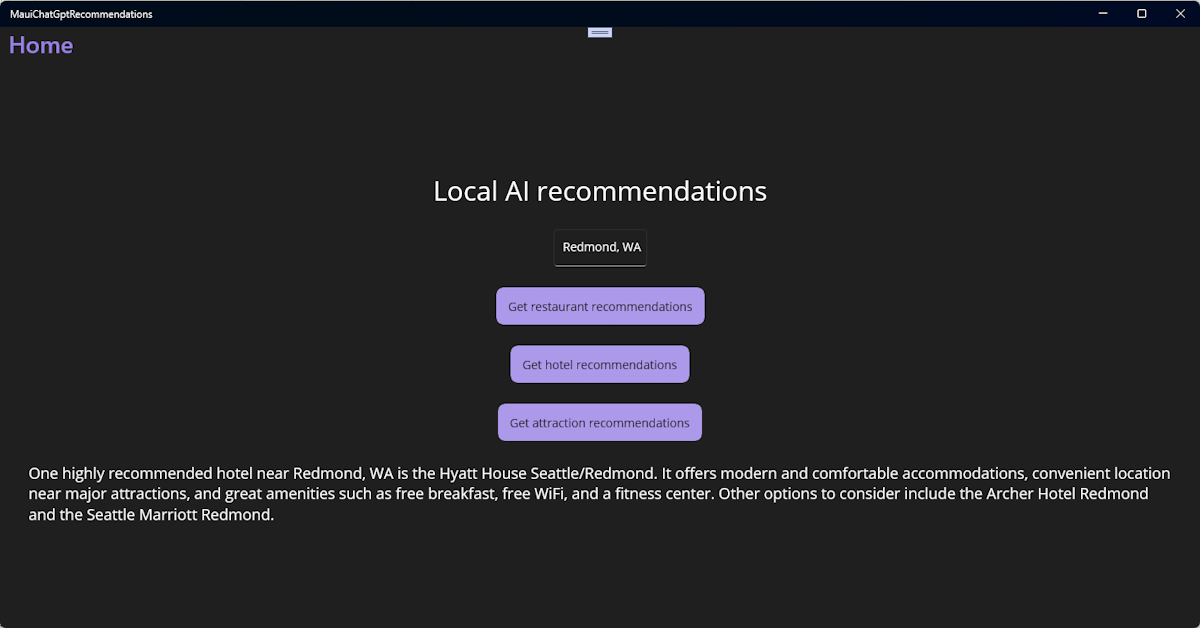
Labelcontrollo nella parte inferiore dell'interfaccia utente:
Ecco fatto! È stata creata correttamente un'app MAUI di Windows .NET che usa l'API OpenAI ChatGPT per fornire consigli per ristoranti, hotel e attrazioni. Provare a modificare le richieste per verificare se è possibile migliorare i risultati. È anche possibile provare a modificare il nome del modello passato a GetChatClient in GetRecommendationAsync per verificare se si ottengono risultati migliori da un modello diverso.
Importante
Ricordarsi di tenere d'occhio l'utilizzo dell'API dopo la scadenza del periodo di valutazione. È anche possibile impostare limiti di spesa mensili per l'account OpenAI per evitare addebiti imprevisti.
Passaggi successivi
Passare all'articolo successivo per informazioni su come...
Vedere anche
- Creazione di un'app MAUI .NET con Markup C# e Community Toolkit
- Creare app di Windows con .NET MAUI
- Annuncio della libreria OpenAI ufficiale per .NET
- Sviluppo di applicazioni e funzionalità di intelligenza artificiale generative responsabili in Windows
- Microsoft DevRadio Video: Come creare un'app con OpenAI e .NET MAUI