Requisiti per il testo accessibile
Questo argomento descrive le procedure consigliate per l'accessibilità del testo in un'app, assicurando che i colori e gli sfondi soddisfino il rapporto di contrasto necessario. Questo argomento illustra anche i ruoli di Microsoft Automazione interfaccia utente che gli elementi di testo in un'app di Universal Windows Platform (UWP) possono avere e le procedure consigliate per il testo nella grafica.
Rapporti di contrasto
Anche se gli utenti hanno sempre la possibilità di passare a una modalità a contrasto elevato, la progettazione dell'app per il testo deve considerare tale opzione come ultima risorsa. Una procedura molto migliore consiste nel assicurarsi che il testo dell'app soddisfi determinate linee guida stabilite per il livello di contrasto tra il testo e il relativo sfondo. La valutazione del livello di contrasto si basa su tecniche deterministiche che non considerano la tonalità del colore. Ad esempio, se si dispone di testo rosso su uno sfondo verde, il testo potrebbe non essere leggibile a un utente con problemi di cecità del colore. Il controllo e la correzione del rapporto di contrasto possono impedire questi tipi di problemi di accessibilità.
Le raccomandazioni per il contrasto del testo documentato qui si basano su uno standard di accessibilità Web, G18: garantire che un rapporto di contrasto di almeno 4,5:1 esista tra testo (e immagini di testo) e sfondo dietro il testo. Queste linee guida sono disponibili nelle tecniche W3C per la specifica WCAG 2.0 .
Per essere considerato accessibile, il testo visibile deve avere un rapporto di contrasto di luminosità minimo di 4,5:1 rispetto allo sfondo. Le eccezioni includono logo e testo secondario, ad esempio testo che fa parte di un componente dell'interfaccia utente inattivo.
Il testo decorativo e non trasmette informazioni è escluso. Ad esempio, se le parole casuali vengono usate per creare uno sfondo e le parole possono essere riordinate o sostituite senza cambiare significato, le parole vengono considerate decorative e non devono soddisfare questo criterio.
Usare gli strumenti di contrasto dei colori per verificare che il rapporto di contrasto del testo visibile sia accettabile. Vedere Tecniche per WCAG 2.0 G18 (sezione Risorse) per gli strumenti che possono testare i rapporti di contrasto.
Nota
Alcuni degli strumenti elencati da Tecniche per WCAG 2.0 G18 non possono essere usati in modo interattivo con un'app UWP. Potrebbe essere necessario immettere manualmente i valori dei colori di primo piano e di sfondo nello strumento oppure acquisire schermate dell'interfaccia utente dell'app e quindi eseguire lo strumento rapporto di contrasto sull'immagine di acquisizione dello schermo.
Ruoli degli elementi di testo
Un'app UWP può usare questi elementi predefiniti (comunemente denominati elementi di testo o controlli textedit):
- TextBlock: il ruolo è Text
- TextBox: role is Edit
- RichTextBlock (e classe overflow RichTextBlockOverflow): il ruolo è Text
- RichEditBox: il ruolo è Edit
Quando un controllo segnala un ruolo di Modifica, le tecnologie di assistive technology presuppongono che siano disponibili modi per modificare i valori da parte degli utenti. Pertanto, se si inserisce testo statico in un controllo TextBox, si segnala erroneamente il ruolo e quindi si segnala erroneamente la struttura dell'app all'utente di accessibilità.
Nei modelli di testo per XAML sono disponibili due elementi usati principalmente per il testo statico, TextBlock e RichTextBlock. Nessuno di questi elementi è una sottoclasse Control e, di conseguenza, nessuno dei due è attivabile dalla tastiera o può essere visualizzato nell'ordine di tabulazione. Ma questo non significa che le tecnologie di assistive technology non possono o non le leggeranno. Le utilità per la lettura dello schermo sono in genere progettate per supportare più modalità di lettura del contenuto in un'app, tra cui una modalità di lettura dedicata o modelli di spostamento che vanno oltre lo stato attivo e l'ordine di tabulazione, ad esempio un "cursore virtuale". Non inserire quindi il testo statico in contenitori attivabili in modo che l'ordine di tabulazione ottenga l'utente. Gli utenti di assistive technology si aspettano che qualsiasi elemento nell'ordine di tabulazioni sia interattivo e, se rileva testo statico, è più confuso che utile. È consigliabile testarlo con l'Assistente vocale per ottenere un'esperienza utente con l'app quando si usa un'utilità per la lettura dello schermo per esaminare il testo statico dell'app.
Suggerimento automatico dell'accessibilità
Quando un utente digita in un campo di immissione e viene visualizzato un elenco di potenziali suggerimenti, questo tipo di scenario viene chiamato suggerimento automatico. Questo comportamento è comune nella riga A: di un campo di posta elettronica, nella casella di ricerca di Cortana in Windows, nel campo di immissione URL in Microsoft Edge, nel campo di immissione della posizione nell'app Meteo e così via. Se usi un controllo AutosuggestBox XAML o i controlli intrinseci HTML, questa esperienza è già usata per impostazione predefinita. Per rendere accessibile questa esperienza, è necessario associare il campo di immissione e l'elenco. Questa operazione è illustrata nella sezione Implementazione del suggerimento automatico.
L'Assistente vocale è stato aggiornato per rendere accessibile questo tipo di esperienza con una modalità di suggerimenti speciale. A livello generale, quando il campo di modifica e l'elenco sono connessi correttamente all'utente finale:
- Sapere che l'elenco è presente e quando l'elenco viene chiuso
- Sapere quanti suggerimenti sono disponibili
- Conoscere l'elemento selezionato, se presente
- Essere in grado di spostare lo stato attivo dell'Assistente vocale nell'elenco
- Essere in grado di esplorare un suggerimento con tutte le altre modalità di lettura

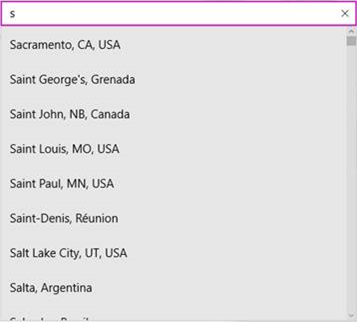
Esempio di elenco di suggerimenti
Implementazione del suggerimento automatico
Per rendere accessibile questa esperienza, il campo di immissione e l'elenco devono essere associati nell'albero dell'interfaccia utente. Questa associazione viene eseguita con la proprietà UIA_ControllerForPropertyId nelle app desktop o nella proprietà ControlledPeers nelle app UWP.
Ad alto livello ci sono 2 tipi di esperienze di suggerimento automatico.
Selezione predefinita
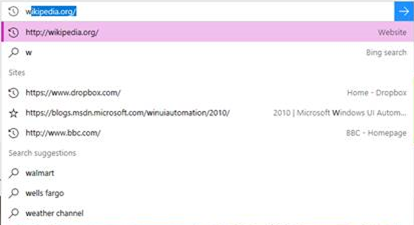
Se viene effettuata una selezione predefinita nell'elenco, l'Assistente vocale cerca un evento UIA_SelectionItem_ElementSelectedEventId in un'app desktop o l'evento AutomationEvents.SelectionItemPatternOnElementSelected da attivare in un'app UWP. Ogni volta che la selezione cambia, quando l'utente digita un'altra lettera e i suggerimenti sono stati aggiornati o quando un utente si sposta nell'elenco, l'evento ElementSelected deve essere generato.

Esempio in cui è presente una selezione predefinita
Nessuna selezione predefinita
Se non è presente alcuna selezione predefinita, ad esempio nella casella posizione dell'app Meteo, l'Assistente vocale cerca l'evento desktop UIA_LayoutInvalidatedEventId o l'evento LayoutInvalidated UWP da attivare nell'elenco ogni volta che l'elenco viene aggiornato.

Esempio in cui non è presente una selezione predefinita
Implementazione di XAML
Se usi il controllo predefinito XAML AutosuggestBox, tutto è già associato. Se si crea una propria esperienza di suggerimento automatico usando un controllo TextBox e un elenco, sarà necessario impostare l'elenco come AutomationProperties.ControlledPeers nel controllo TextBox. È necessario attivare l'evento AutomationPropertyChanged per la proprietà ControlledPeers ogni volta che si aggiunge o si rimuove questa proprietà e si attivano anche eventi SelectionItemPatternOnElementSelected o LayoutInvalidated a seconda del tipo di scenario, illustrato in precedenza in questo articolo.
Implementazione di HTML
Se si usano i controlli intrinseci in HTML, l'implementazione dell'interfaccia utente è già stata mappata automaticamente. Di seguito è riportato un esempio di implementazione già collegato:
<label>Sites <input id="input1" type="text" list="datalist1" /></label>
<datalist id="datalist1">
<option value="http://www.google.com/" label="Google"></option>
<option value="http://www.reddit.com/" label="Reddit"></option>
</datalist>
Se si creano controlli personalizzati, è necessario configurare i propri controlli ARIA, illustrati negli standard W3C.
Testo nella grafica
Quando possibile, evitare di includere testo in un elemento grafico. Ad esempio, qualsiasi testo incluso nel file di origine dell'immagine visualizzato nell'app come elemento Image non è automaticamente accessibile o leggibile da assistive technology. Se è necessario usare il testo nella grafica, assicurarsi che il valore AutomationProperties.Name specificato come equivalente di "testo alternativo" includa tale testo o un riepilogo del significato del testo. Considerazioni simili si applicano se si creano caratteri di testo da vettori come parte di un percorso o usando i glifi.
Dimensioni e scala del carattere del testo
Gli utenti possono avere difficoltà a leggere il testo in un'app quando i tipi di carattere usati sono semplicemente troppo piccoli, quindi assicurarsi che qualsiasi testo nell'applicazione sia una dimensione ragionevole al primo posto.
Una volta che hai fatto l'ovvio, Windows include vari strumenti e impostazioni di accessibilità che gli utenti possono sfruttare e adattarsi alle proprie esigenze e preferenze per la lettura del testo. tra cui:
- Lo strumento Lente di ingrandimento, che ingrandisce un'area selezionata dell'interfaccia utente. Assicurati che il layout del testo nella tua app non renda difficile l'uso di Lente di ingrandimento per la lettura.
- Impostazioni di scalabilità e risoluzione globali in Impostazioni->Sistema->Visualizzazione->Scalabilità e layout. Le opzioni di ridimensionamento disponibili possono variare in base alle funzionalità del dispositivo di visualizzazione.
- Impostazioni delle dimensioni del testo in Impostazioni->Accessibilità->Visualizzazione. Regola l'impostazione Rendi testo più grande per specificare solo le dimensioni del testo nei controlli di supporto in tutte le applicazioni e nelle schermate (tutti i controlli di testo UWP supportano l'esperienza di ridimensionamento del testo senza alcuna personalizzazione o creazione di modelli).
Nota
L'impostazione Rendi tutto più grande consente a un utente di specificare le dimensioni preferite per il testo e le app in generale solo sullo schermo principale.
Vari elementi di testo e controlli hanno una proprietà IsTextScaleFactorEnabled. Il valore predefinito di questa proprietà è true. Se true, le dimensioni del testo in tale elemento possono essere ridimensionate. Il ridimensionamento influisce sul testo con una dimensione FontSize di dimensioni maggiori rispetto a quelle del testo con una dimensione FontSize di grandi dimensioni. È possibile disabilitare il ridimensionamento automatico impostando la proprietà IsTextScaleFactorEnabled di un elemento su false.
Per altre informazioni, vedi Ridimensionamento del testo.
Aggiungere il markup seguente a un'app ed eseguirlo. Regolare l'impostazione Dimensioni testo e vedere cosa accade a ogni TextBlock.
XAML
<TextBlock Text="In this case, IsTextScaleFactorEnabled has been left set to its default value of true."
Style="{StaticResource BodyTextBlockStyle}"/>
<TextBlock Text="In this case, IsTextScaleFactorEnabled has been set to false."
Style="{StaticResource BodyTextBlockStyle}" IsTextScaleFactorEnabled="False"/>
Non è consigliabile disabilitare il ridimensionamento del testo perché il testo dell'interfaccia utente viene ridimensionato universalmente in tutte le app è un'esperienza di accessibilità importante per gli utenti.
È anche possibile utilizzare l'evento TextScaleFactorChanged e la proprietà TextScaleFactor per scoprire le modifiche apportate all'impostazione Dimensioni testo nel telefono. Esegui la procedura seguente:
C#
{
...
var uiSettings = new Windows.UI.ViewManagement.UISettings();
uiSettings.TextScaleFactorChanged += UISettings_TextScaleFactorChanged;
...
}
private async void UISettings_TextScaleFactorChanged(Windows.UI.ViewManagement.UISettings sender, object args)
{
var messageDialog = new Windows.UI.Popups.MessageDialog(string.Format("It's now {0}", sender.TextScaleFactor), "The text scale factor has changed");
await messageDialog.ShowAsync();
}
Il valore di TextScaleFactor è un valore double nell'intervallo [1,2,25]. Il testo più piccolo viene ridimensionato in base a questa quantità. Potresti essere in grado di usare il valore per ridimensionare la grafica in modo che corrisponda al testo. Tuttavia, tenere presente che non tutto il testo viene ridimensionato in base allo stesso fattore. In generale, il testo più grande deve iniziare con, meno è influenzato dal ridimensionamento.
Questi tipi hanno una proprietà IsTextScaleFactorEnabled :
- ContentPresenter
- Classi di controllo e derivate
- FontIcon
- RichTextBlock
- TextBlock
- TextElement e classi derivate
Esempi
Suggerimento
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
