Temi a contrasto
I temi a contrasto usano una piccola tavolozza di colori (con un rapporto di contrasto di almeno 7:1) per semplificare la visualizzazione degli elementi nell'interfaccia utente, ridurre il carico oculare, migliorare la leggibilità del testo e adattare le preferenze degli utenti.
Nota
Non confondere i temi a contrasto con temi chiari e scuri, che supportano una tavolozza dei colori molto più ampia e non aumentano necessariamente il contrasto o rendono le cose più facili da vedere. Per altre informazioni sui temi chiari e scuri, vedi Colore.
Per vedere il comportamento dell'app con i temi a contrasto, abilitarli e personalizzarli tramite la pagina dei temi di contrasto > dell'accessibilità > in Impostazioni.
Suggerimento
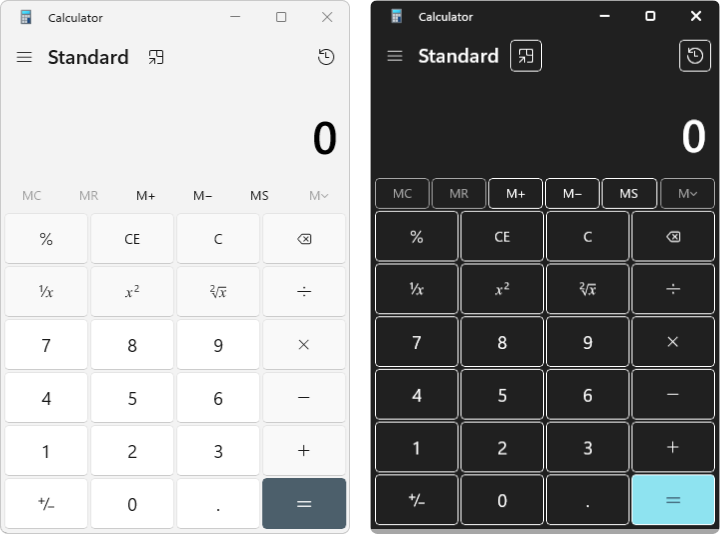
È anche possibile premere il tasto ALT a sinistra + MAIUSC + Stampa schermo (PrtScn su alcune tastiere) per attivare o disattivare rapidamente i temi a contrasto. Se in precedenza non è stato selezionato un tema, il tema acquatico viene utilizzato per impostazione predefinita (illustrato nell'immagine seguente).

Impostazione di HighContrastAdjustment su Nessuno
Le app di Windows hanno HighContrastAdjustment attivato per impostazione predefinita. In questo modo tutto il colore del testo viene impostato su bianco con un'evidenziazione nera continua dietro di essa, garantendo un contrasto sufficiente rispetto a tutti gli sfondi. Se si usano correttamente i pennelli, questa impostazione deve essere disattivata.
Rilevamento del contrasto elevato
Puoi controllare a livello di codice se il tema corrente è un tema a contrasto tramite la classe Accessibility Impostazioni (devi chiamare il costruttore Accessibility Impostazioni da un ambito in cui l'app è inizializzata e sta già visualizzando il contenuto.
Creazione di dizionari dei temi
Un oggetto ResourceDictionary.ThemeDictionaries può indicare colori del tema diversi dai colori definiti dal sistema specificando i pennelli per i temi di contrasto Default (Dark), Light e HighContrast .
Suggerimento
Il tema a contrasto fa riferimento alla funzionalità in generale, mentre HighContrast fa riferimento al dizionario specifico a cui viene fatto riferimento.
In App.xaml creare un insieme ThemeDictionaries con un oggetto Default e un Oggetto ResourceDictionary HighContrast (non è necessario un oggetto ResourceDictionary chiaro per questo esempio).
Nel dizionario predefinito creare il tipo di Brush necessario (in genere un Oggetto SolidColorBrush). Assegnargli un nome x:Key corrispondente all'uso previsto(anche un oggetto StaticResource che fa riferimento a un pennello di sistema esistente sarebbe appropriato).
In HighContrast ResourceDictionary (illustrato nel frammento di codice seguente) specificare un pennello SystemColor appropriato. Vedi Colori a contrasto per informazioni dettagliate sulla selezione di uno dei colori HighContrast del sistema dinamico per il pennello SystemColor.
<Application.Resources> <ResourceDictionary> <ResourceDictionary.ThemeDictionaries> <!-- Default is a fallback if a more precise theme isn't called out below --> <ResourceDictionary x:Key="Default"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- Optional, Light is used in light theme. If included, Default will be used for Dark theme --> <ResourceDictionary x:Key="Light"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- HighContrast is used in all high contrast themes --> <ResourceDictionary x:Key="HighContrast"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" /> </ResourceDictionary> </ResourceDictionary.ThemeDictionaries> </ResourceDictionary> </Application.Resources>
Colori a contrasto
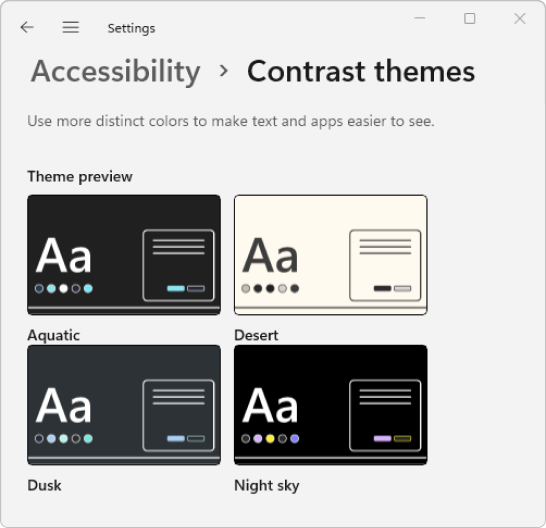
Nella pagina Impostazioni > Temi di contrasto > di accessibilità (mostrati nell'immagine seguente), gli utenti possono selezionare tra quattro temi di contrasto predefiniti: Acquatica, Deserto, Tramonto e Cielo notturno.

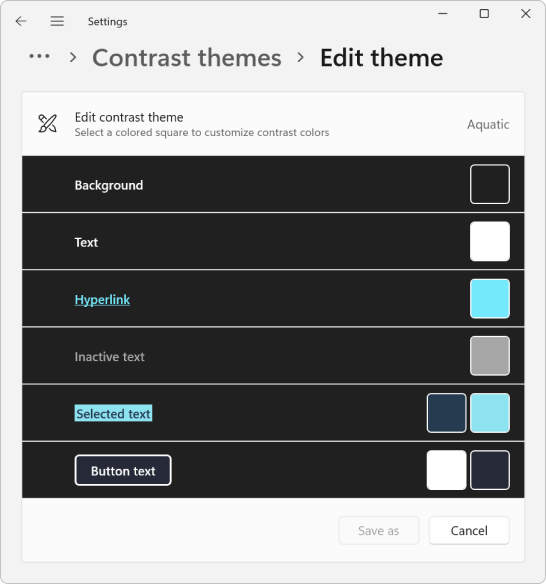
Dopo che l'utente seleziona un'opzione, può scegliere di applicarla immediatamente oppure può modificare il tema. L'immagine seguente mostra la finestra di dialogo Modifica tema per il tema del contrasto acquatico .

Questa tabella mostra i colori del tema a contrasto e le relative associazioni consigliate. Ogni risorsa SystemColor è una variabile che aggiorna automaticamente il colore quando l'utente cambia tema a contrasto.
| Campione colore | Descrizione |
|---|---|

|
SystemColorWindowColor Sfondo di pagine, riquadri, popup e finestre. Associa a SystemColorWindowTextColor |

|
SystemColorWindowTextColor Headings, copia del corpo, elenchi, testo segnaposto, bordi dell'app e delle finestre, qualsiasi interfaccia utente con cui non è possibile interagire. Associa a SystemColorWindowColor |

|
Collegamenti ipertestuali SystemColorHotlightColor . Associa a SystemColorWindowColor |

|
Interfaccia utente inattiva (disabilitata) di SystemColorGrayTextColor . Associa a SystemColorWindowColor |

|
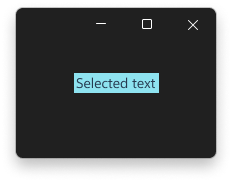
SystemColorHighlightTextColor Colore primo piano per il testo o l'interfaccia utente selezionato, interagiva con (passaggio del mouse, premuto) o in corso. Associa a SystemColorHighlightColor |

|
SystemColorHighlightColor Colore di sfondo o accento per l'interfaccia utente selezionata, con cui si è interagito (al passaggio del mouse, premuto) o in corso. Associa a SystemColorHighlightTextColor |

|
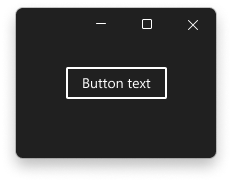
Colore di primo piano SystemColorButtonTextColor per i pulsanti e qualsiasi interfaccia utente con cui è possibile interagire. Associa a SystemColorButtonFaceColor |

|
SystemColorButtonFaceColor Colore di sfondo per i pulsanti e qualsiasi interfaccia utente con cui è possibile interagire. Associa a SystemColorButtonTextColor |
Nella tabella successiva viene illustrato come vengono visualizzati i colori quando vengono usati in uno sfondo impostato su SystemColorWindowColor.
| Esempio | Valori |
|---|---|

|
SystemColorWindowTextColor |

|
SystemColorHotlightColor |

|
SystemColorGrayTextColor |

|
SystemColorHighlightTextColor + SystemColorHighlightColor |

|
SystemColorButtonTextColor + SystemColorButtonFaceColor |
Nel frammento di codice seguente viene illustrato come selezionare una risorsa per BrandedPageBackgroundBrush. SystemColorWindowColor è una buona scelta qui come BrandedPageBackgroundBrush indica che verrà usato per uno sfondo.
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<!-- Default is a fallback if a more precise theme isn't called
out below -->
<ResourceDictionary x:Key="Default">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- Optional, Light is used in light theme.
If included, Default will be used for Dark theme -->
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- HighContrast is used in all high contrast themes -->
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Application.Resources>
La risorsa viene quindi assegnata allo sfondo di un elemento.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Nell'esempio precedente viene usato {ThemeResource} due volte per fare riferimento a SystemColorWindowColor e di nuovo per fare riferimento a BrandedPageBackgroundBrush. Entrambi sono necessari affinché l'app utilizzi correttamente il tema in fase di esecuzione. Questo è un buon momento per testare le funzionalità nella tua app. Lo sfondo griglia verrà aggiornato automaticamente quando si passa a un tema a contrasto elevato. Verrà inoltre aggiornato quando si passa da un tema a contrasto elevato a un altro.
Nota
WinUI 2.6 e versioni successive
Sono disponibili otto pennelli di sistema a contrasto elevato per fare riferimento a resourceKey (vedere l'esempio seguente per SystemColorWindowTextColorBrush).
<StaticResource x:Key="MyControlBackground" ResourceKey="SystemColorWindowTextColorBrush" />
I nomi dei pennelli corrispondono esattamente a uno degli otto colori di sistema menzionati in precedenza (con "Brush" accodato). Per motivi di prestazioni, è consigliabile usare staticResource anziché un oggetto SolidColorBrush locale.
Procedure consigliate
Ecco alcuni consigli per personalizzare i colori del tema a contrasto nella tua app di Windows.
- Testare tutti e quattro i temi a contrasto elevato mentre l'app è in esecuzione.
- Essere coerenti.
- Assicurati che HighContrastAdjustment sia impostato su
Nonenella tua app (è attivato per impostazione predefinita). Vedere l'impostazione HighContrastAdjustment su Nessuno. - Non impostare come hardcoded un colore nel tema HighContrast. Usare invece SystemColor
ColoreColorBrushle risorse. Per altri dettagli, vedere Colori hardcoded. - Non combinare coppie di sfondo/primo piano non compatibili
- Non scegliere la risorsa colore per l'estetica. Tenere presente che i colori cambiano con il tema.
- Non usare
SystemColorGrayTextColorper la copia del corpo secondaria o funge da testo hint. Questo è destinato solo al contenuto disabilitato. - Non usare
SystemColorHotlightColore il pennello corrispondente perché entrambi sono riservati per i collegamenti ipertestuali.
Suggerimento
Spesso è utile esaminare l'app Raccolta WinUI per vedere in che modo i controlli comuni usano i pennelli SystemColor . Se sono già installate, è possibile aprirle facendo clic sui collegamenti seguenti: WinUI 3 Gallery o WinUI 2 Gallery.
Se non sono installate, è possibile scaricare WinUI 3 Gallery e WinUI 2 Gallery dal Microsoft Store.
È anche possibile ottenere il codice sorgente per entrambe le app da GitHub (usare il ramo principale per WinUI 3 e il ramo winui2 per WinUI 2).
Colori hardcoded
I controlli della piattaforma forniscono il supporto predefinito per i temi a contrasto, ma è consigliabile prestare attenzione durante la personalizzazione dell'interfaccia utente dell'applicazione. Due dei problemi più comuni si verificano quando il colore di un elemento è hardcoded o viene usata una risorsa SystemColor non corretta.
Nel frammento di codice seguente viene mostrato un elemento Grid dichiarato con un colore di sfondo impostato su #E6E6E6 (grigio molto chiaro). Se si hardcodeda il colore in questo modo, si esegue anche l'override del colore di sfondo in tutti i temi. Ad esempio, se l'utente seleziona il tema del contrasto acquatico , anziché il testo bianco su uno sfondo quasi nero, il colore del testo in questa app cambia in bianco mentre lo sfondo rimane grigio chiaro. Il contrasto molto basso tra testo e sfondo potrebbe rendere questa app molto difficile da usare.
<Grid Background="#E6E6E6">
È invece consigliabile usare l'estensione di markup {ThemeResource} per fare riferimento a un colore nell'insieme ThemeDictionaries di un oggetto ResourceDictionary. Ciò consente la sostituzione automatica dei colori e dei pennelli in base al tema corrente dell'utente.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Bordi
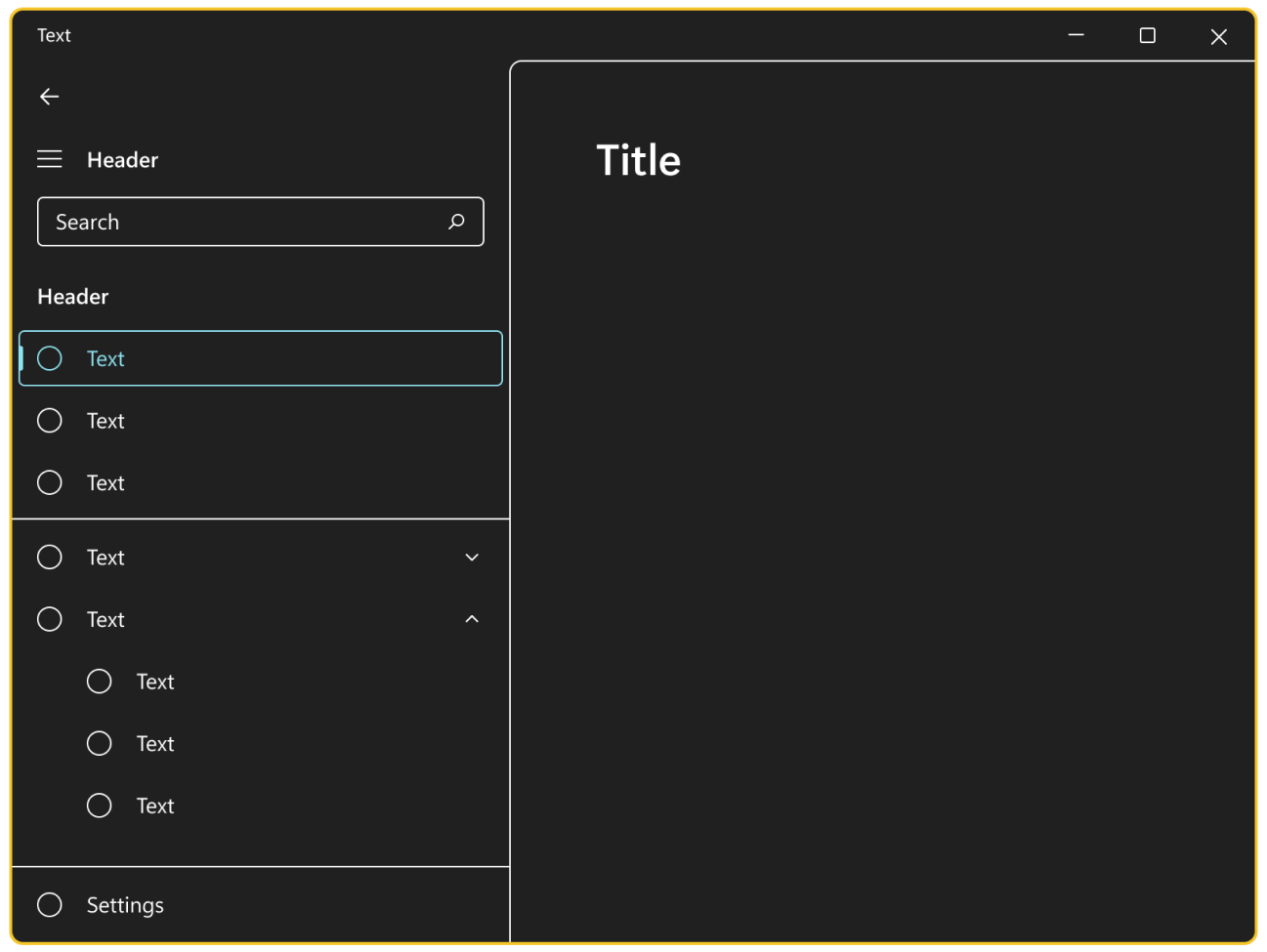
Le pagine, i riquadri, i popup e le barre devono usare tutti SystemColorWindowColor per lo sfondo. Aggiungere un bordo di solo tema a contrasto solo se necessario per mantenere i limiti importanti nell'interfaccia utente.
Suggerimento
È consigliabile usare bordi 2px per superfici transitorie, ad esempio riquadri a comparsa e dialoghi.
Il riquadro di spostamento e la pagina condividono entrambi lo stesso colore di sfondo nei temi a contrasto. Per distinguerli, è essenziale un bordo di solo tema a contrasto.

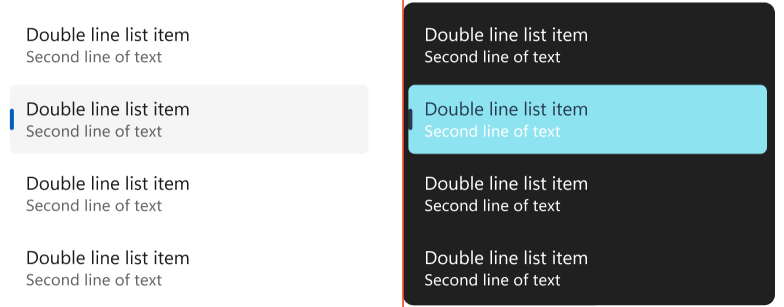
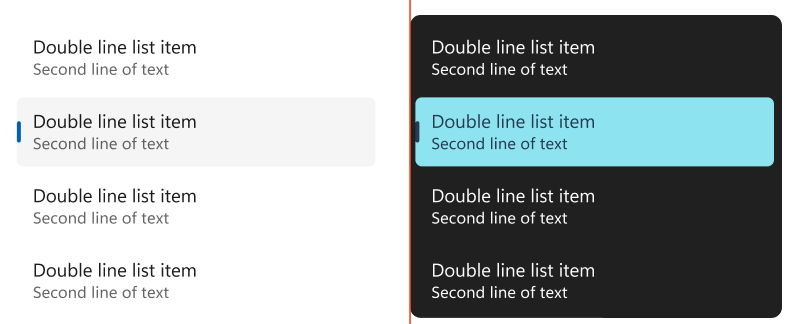
Elementi elenco con testo colorato
Al contrario, gli elementi in un controllo ListView hanno lo sfondo impostato su SystemColorHighlightColor quando l'utente passa il puntatore del mouse, preme o li seleziona. Un problema comune con elementi elenco complessi si verifica quando il contenuto dell'elemento dell'elenco non riesce a invertire il colore, rendendo impossibile la lettura degli elementi.
Prestare attenzione quando si imposta TextBlock.Foreground nel DataTemplate di ListView (in genere fatto per stabilire una gerarchia visiva). La proprietà Foreground viene impostata su ListViewItem e ogni TextBlock in DataTemplate eredita il colore Foreground corretto. L'impostazione di Foreground interrompe l'ereditarietà.

È possibile risolvere questo problema impostando Foreground in modo condizionale tramite style in un insieme ThemeDictionaries. Poiché foreground non è impostato da SecondaryBodyTextBlockStyle in HighContrast, il colore invertirà correttamente.

Il frammento di codice seguente (da un file App.xaml) mostra un esempio di raccolta ThemeDictionaries in un modello di dati ListView.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<!-- The Foreground Setter is omitted in HighContrast -->
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
<!-- Usage in your DataTemplate... -->
<DataTemplate>
<StackPanel>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Double line list item" />
<!-- Note how ThemeResource is used to reference the Style -->
<TextBlock Style="{ThemeResource SecondaryBodyTextBlockStyle}" Text="Second line of text" />
</StackPanel>
</DataTemplate>
Esempi
Suggerimento
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
