Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Punti di riferimento e intestazioni aiutano gli utenti di assistive technology (AT) a esplorare un'interfaccia utente in modo più efficiente identificando in modo univoco sezioni diverse di un'interfaccia utente.
Panoramica
Un'interfaccia utente è in genere organizzata in modo visivamente efficiente, consentendo a un utente avvisto di ignorare rapidamente ciò che li interessa senza dover rallentare la lettura di tutto il contenuto. Un utente con utilità per la lettura dello schermo deve avere questa stessa capacità di skimming. Contrassegnare il contenuto come punti di riferimento e intestazioni fornisce all'utente di un'utilità per la lettura dello schermo la possibilità di ignorare il contenuto in modo simile al modo in cui un utente avvisto farebbe.
I concetti dei punti di riferimento ARIA, delle intestazioni ARIA e delle intestazioni HTML sono stati usati per anni nel contenuto Web per consentire una navigazione più rapida da parte degli utenti dell'utilità per la lettura dello schermo. Le pagine Web usano punti di riferimento e intestazioni per rendere il contenuto più utilizzabile consentendo all'utente AT di accedere rapidamente al blocco di grandi dimensioni (punto di riferimento) e al blocco più piccolo (intestazione).
In particolare, le utilità per la lettura dello schermo hanno comandi che consentono agli utenti di passare tra punti di riferimento e passare da un titolo all'altro (livello di titolo successivo/precedente o specifico).
I punti di riferimento consentono di raggruppare il contenuto in varie categorie, ad esempio ricerca, navigazione, contenuto principale e così via. Dopo il raggruppamento, l'utente AT può spostarsi rapidamente tra i gruppi. Questo spostamento rapido consente all'utente di ignorare potenzialmente grandi quantità di contenuto che in precedenza richiedevano l'elemento di spostamento per elemento.
Ad esempio, quando si usa un pannello di tabulazioni, è consigliabile renderlo un punto di riferimento di spostamento . Quando si usa una casella di modifica di ricerca, è consigliabile renderla un punto di riferimento per la ricerca e valutare la possibilità di impostare il contenuto principale come punto di riferimento principale del contenuto.
Sia all'interno di un punto di riferimento che all'esterno di un punto di riferimento, prendere in considerazione l'annotazione di sottoelementi come intestazioni con livelli di intestazione logici.
App Impostazioni di Windows
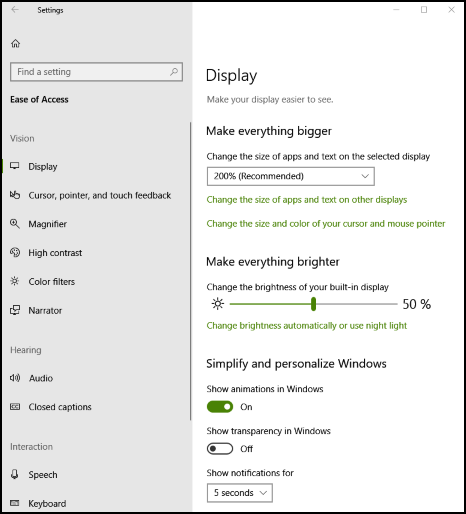
L'immagine seguente mostra la pagina Accessibilità in una versione precedente dell'app di Windows Impostazioni.

Per questa pagina, la casella di modifica di ricerca viene racchiusa all'interno di un punto di riferimento di ricerca, gli elementi di spostamento a sinistra vengono racchiusi all'interno di un punto di riferimento di navigazione e il contenuto principale a destra viene racchiuso all'interno di un punto di riferimento principale del contenuto.
All'interno del punto di riferimento di navigazione è presente un'intestazione di gruppo principale denominata Accessibilità (livello di titolo 1) con opzioni secondarie di Visione, Udito e così via (livello di titolo 2). All'interno del contenuto principale, Display è impostato sul livello di intestazione 1 con sottogruppi, ad esempio Rendi tutto più grande impostato sul livello di titolo 2.
L'app Impostazioni sarebbe accessibile senza punti di riferimento e intestazioni, ma diventa molto più utilizzabile con loro. In questo caso, un utente con un'utilità per la lettura dello schermo può raggiungere rapidamente il gruppo (punto di riferimento) a cui è interessato e da lì può accedere rapidamente al sottogruppo (intestazione).
Utilizzo
Usare AutomationProperties.LandmarkTypeProperty per identificare il tipo di punto di riferimento per un elemento dell'interfaccia utente. Questo elemento dell'interfaccia utente di riferimento incapsula quindi tutti gli altri elementi dell'interfaccia utente rilevanti per quel punto di riferimento.
Usare AutomationProperties.LocalizedLandmarkTypeProperty per assegnare un nome al punto di riferimento. Se si seleziona un tipo di punto di riferimento predefinito, ad esempio main o navigation, questi nomi verranno usati per il nome del punto di riferimento. Tuttavia, se si imposta il tipo di punto di riferimento su personalizzato, è necessario denominare il punto di riferimento tramite questa proprietà (è anche possibile usare questa proprietà per eseguire l'override dei nomi predefiniti dai tipi di punti di riferimento predefiniti).
Usare AutomationProperties.HeadingLevel per impostare l'elemento dell'interfaccia utente come intestazione di un livello specifico da Level1 a Level9.
Usare il tasto F6 e il gestore per supportare lo spostamento tra punti di riferimento, un modello comune in app complesse come Esplora file e Outlook. Per altre indicazioni, vedere Spostamento tramite tastiera tra i riquadri dell'applicazione con F6 .
Esempi
Vedi gli esempi di codice per risolvere i problemi di accessibilità a livello di codice comuni nelle app desktop di Windows per risolvere molti problemi comuni di accessibilità a livello di codice nelle app desktop di Windows.
Questi esempi di codice vengono a cui si fa riferimento direttamente da Microsoft Accessibility Insights per Windows, che consente di identificare i problemi di accessibilità nell'interfaccia utente dell'app.
