Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo fornisce alcuni suggerimenti pratici ed esempi che consentono di progettare il contenuto dell'app: la spaziatura di Windows, l'uso della rampa di tipi per illustrare gerarchia, elenchi e griglie e come raggruppare i controlli.
Spaziatura e grondaie
L'uso di spaziatura e gutter di dimensioni coerenti raggruppa semanticamente un'esperienza in componenti separati. Questi valori eseguono il mapping alla logica degli angoli arrotondati e consentono di creare un layout coesivo e utilizzabile.

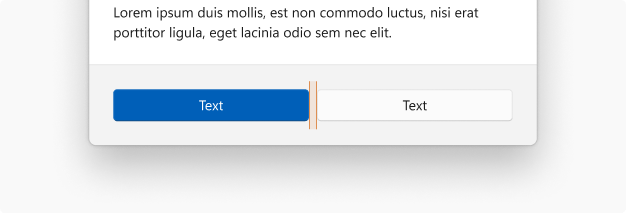
8epx tra pulsanti
8epx tra pulsanti e riquadri a comparsa
8epx tra controllo e intestazione
12epx tra il controllo e l'etichetta
12epx tra aree di contenuto
16epx tra testo di superficie e bordo
Testo e gerarchia
La nostra rampa di tipo (collegamento) è progettata per fornire una matrice di dimensioni che consentono di comunicare la gerarchia all'interno di un'app.

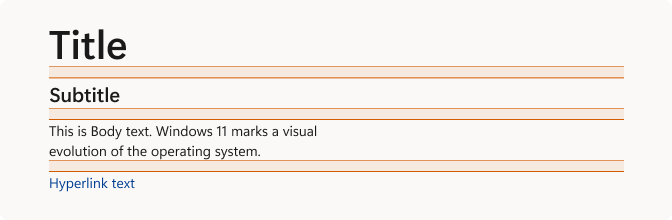
Uso di Titolo, Sottotitolo e Corpo con spaziatura 12epx.

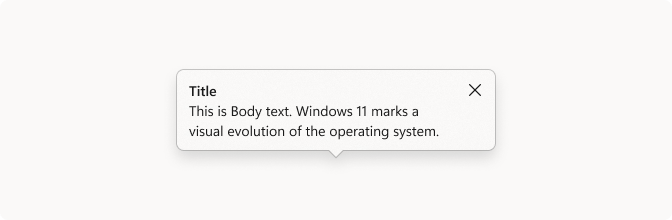
Quando si differenzia un titolo in uno spazio limitato dell'interfaccia utente, usare Body Strong per il titolo senza spaziatura aggiuntiva tra blocchi di testo.

Usare didascalia dimensioni per spazi molto limitati in cui è necessario il testo, ad esempio i pulsanti di comando.
Elenchi e griglie
È possibile creare un'ampia gamma di stili elenco e griglia. Di seguito sono riportate diverse composizioni usate in Windows.

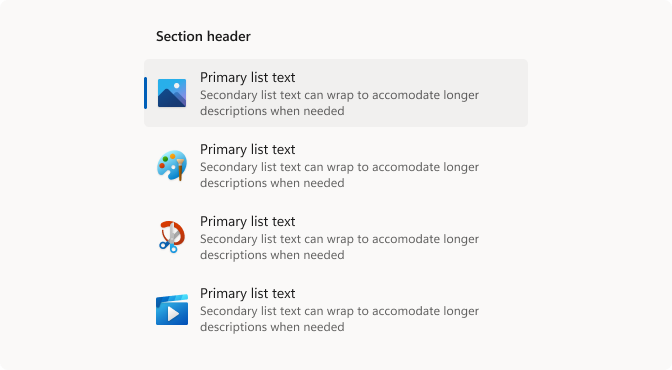
Per gli elenchi a più righe, usare Corpo e Didascalia dalla rampa di tipo e icone 32epx.
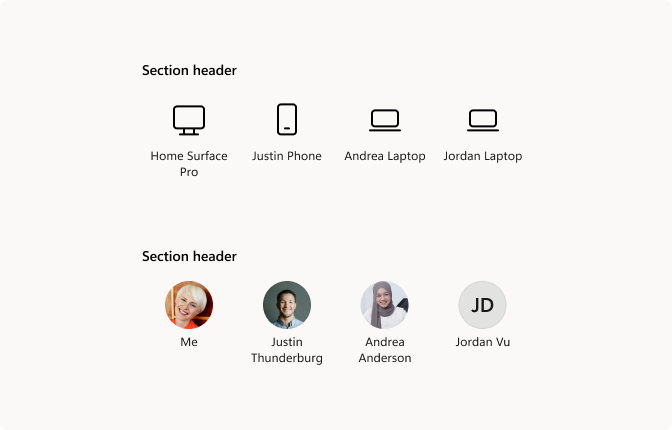
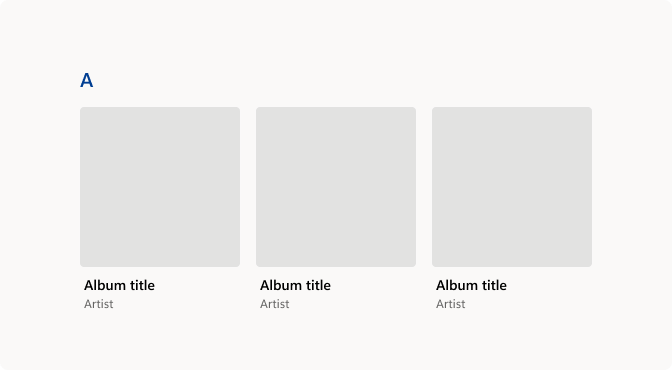
Usare Body Strong per le intestazioni di sezione.

Quando si usano icone o elementi immagine di persona per gli elementi della griglia, usare Testo didascalia allineato al centro.

Usa stile corpo per il testo primario e allinea a sinistra all'immagine se l'elenco contiene elementi grafici di grandi dimensioni con testo.
Utilizzo di controlli
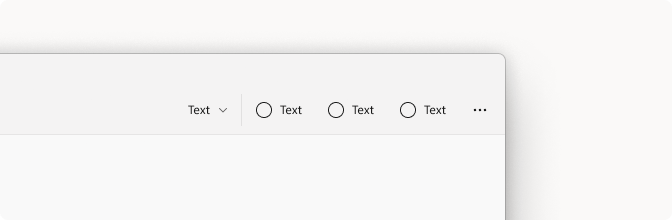
Alcuni esempi di come i controlli possono essere correlati tra loro nelle configurazioni comuni.

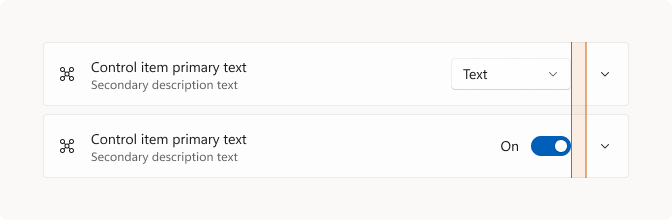
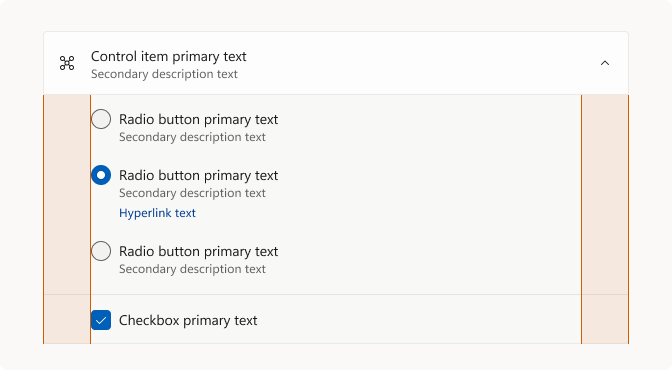
Esempi che illustrano come usare un controllo expander (collegamento) con stili elenco e controlli comuni. I controlli devono essere allineati a destra con 16epx tra il controllo e il pulsante di espansione.

In questo esempio viene illustrato l'allineamento dei controlli quando viene posizionato all'interno dell'espansore. Rientro dei controlli 48epx.
