Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Una BreadcrumbBar fornisce il percorso diretto di pagine o cartelle alla posizione corrente. Viene spesso utilizzato per situazioni in cui la traccia di navigazione dell'utente (in un file system o in un sistema di menu) deve essere visibile in modo permanente e l'utente potrebbe dover tornare a una posizione precedente.

Questo è il controllo giusto?
Una barra di navigazione consente a un utente di tenere traccia della posizione durante l'esplorazione di un'app o di cartelle e consente loro di tornare rapidamente a una posizione precedente nel percorso.
Usare un controllo BreadcrumbBar quando il percorso verso la posizione corrente è rilevante. Questa interfaccia utente viene comunemente usata nelle gestioni cartelle e quando un utente può spostarsi in profondità in un'app.
Barra delle briciole di pane UI
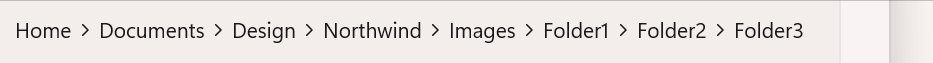
La barra breadcrumb visualizza ciascun nodo su una linea orizzontale, separato da frecce.

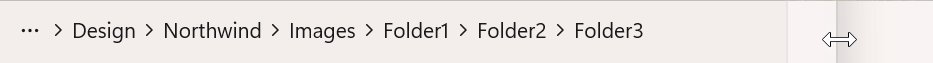
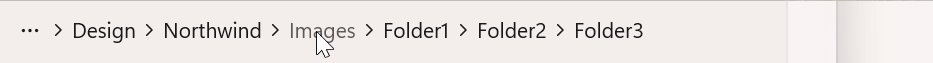
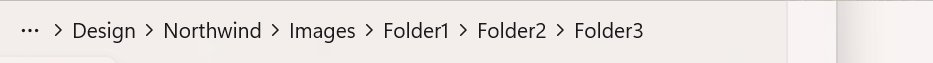
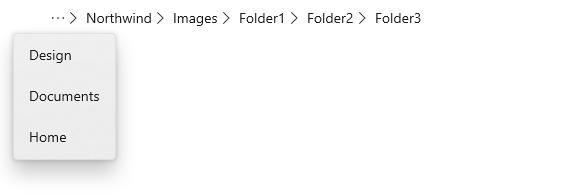
Se l'app viene ridimensionata in modo tale che non vi sia spazio sufficiente per visualizzare tutti i nodi, i breadcrumb vengono ridotti e i puntini sostituiscono i nodi più a sinistra. Facendo clic sui puntini di sospensione si apre un riquadro a comparsa per visualizzare i nodi compressi.

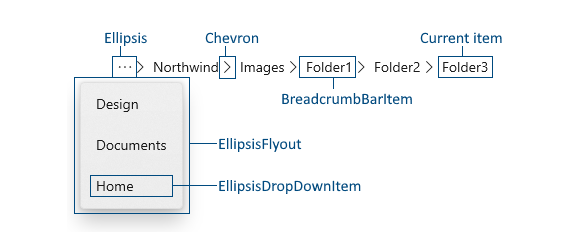
Anatomia
L'immagine seguente mostra le parti del controllo BreadcrumbBar. È possibile modificare l'aspetto di alcune parti usando uno stile leggero.

Recommendations
- Usa una barra di navigazione quando hai molti livelli di navigazione e prevedi che gli utenti possano tornare a qualsiasi livello precedente.
- Non utilizzare una barra di percorso se hai solo 2 livelli di navigazione possibili. La navigazione indietro semplice è sufficiente.
- Mostra la posizione corrente come ultimo elemento nella barra dei breadcrumb. Tuttavia, in genere non si vuole eseguire alcuna navigazione se l'utente fa clic sull'elemento corrente. Se si vuole consentire all'utente di ricaricare la pagina o i dati correnti, è consigliabile fornire un'opzione dedicata di ricaricamento.
Creare una barra dei breadcrumb
- API importanti:Classe BreadcrumbBar
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
In questo esempio viene illustrato come creare una barra di navigazione con lo stile predefinito. È possibile posizionare la barra di navigazione ovunque nell'interfaccia utente dell'app. È possibile popolare i percorsi di navigazione impostando la proprietà ItemsSource . In questo caso, è impostato su una matrice di stringhe visualizzate nella barra di navigazione.
<BreadcrumbBar x:Name="BreadcrumbBar1"/>
BreadcrumbBar1.ItemsSource =
new string[] { "Home", "Documents", "Design", "Northwind", "Images", "Folder1", "Folder2", "Folder3" };
FonteElementi
La barra di navigazione non ha una Items proprietà , ma solo una proprietà ItemsSource . Ciò significa che non è possibile popolare i breadcrumb in XAML o aggiungendoli direttamente a una raccolta nel codice. Invece, crei una raccolta e vi connetti la proprietà ItemsSource nel codice o usando il data binding.
Puoi impostare ItemsSource su una raccolta di qualsiasi tipo di dati in base alle esigenze dell'app. Gli elementi di dati nella raccolta vengono usati sia per visualizzare la barra dei percorsi che per navigare quando si fa clic su un elemento al suo interno. Negli esempi in questa pagina viene creata una semplice struct (denominata Crumb) contenente un'etichetta da visualizzare nella barra di navigazione e un oggetto dati che contiene le informazioni utilizzate per la navigazione.
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
Modello di Elemento
Per impostazione predefinita, la barra di navigazione visualizza la rappresentazione testuale di ogni elemento nella raccolta. Se gli elementi di dati nella raccolta non hanno un override appropriato ToString , è possibile utilizzare la proprietà ItemTemplate per specificare un modello di dati che definisce la modalità di visualizzazione degli elementi nella barra di navigazione.
Ad esempio, se l'insieme breadcrumb è un elenco di oggetti StorageFolder , è possibile fornire un modello di dati e associarlo alla proprietà DisplayName in questo modo.
ObservableCollection<StorageFolder> Breadcrumbs =
new ObservableCollection<StorageFolder>();
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}">
<BreadcrumbBar.ItemTemplate>
<DataTemplate x:DataType="StorageFolder">
<TextBlock Text="{x:Bind DisplayName}"/>
</DataTemplate>
</BreadcrumbBar.ItemTemplate>
</BreadcrumbBar>
ElementoCliccato
Gestire l'evento ItemClicked per passare all'elemento su cui l'utente ha fatto clic sulla barra di navigazione. La posizione corrente viene in genere visualizzata come ultimo elemento nella barra di navigazione, pertanto è consigliabile includere un controllo nel gestore eventi se non si vuole ricaricare la posizione corrente.
In questo esempio viene controllato l'Index per verificare se l'elemento cliccato è l'ultimo elemento della raccolta, che rappresenta la posizione corrente. In caso affermativo, non viene eseguita alcuna navigazione.
// Breadcrumbs is set as BreadcrumbBar1.ItemsSource.
List<Crumb> Breadcrumbs = new List<Crumb>();
...
private void BreadcrumbBar1_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
if (args.Index < Breadcrumbs.Count - 1)
{
var crumb = (Crumb)args.Item;
Frame.Navigate((Type)crumb.Data);
}
}
Stile di design leggero
È possibile modificare le proprietà Style e ControlTemplate predefinite per assegnare al controllo un aspetto esclusivo. Vedere la sezione Stile e modello di controllo nella documentazione dell'API BreadcrumbBar per un elenco delle risorse di tema disponibili. Per altre informazioni, vedere la sezione Applicazione di stili leggeri dell'articolo Controlli di stile.
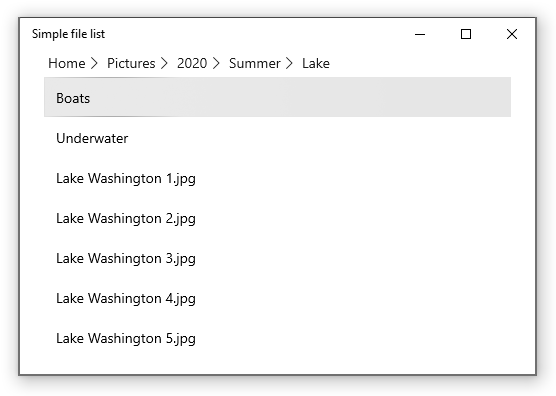
Esempi di codice
In questo esempio viene illustrato come usare una barra di navigazione in uno scenario semplice di Esplora file. La visualizzazione elenco mostra il contenuto della raccolta immagini o Musica selezionata e consente all'utente di eseguire il drill-down nelle sottocartelle. La barra di navigazione viene inserita nell'intestazione della visualizzazione elenco e mostra il percorso della cartella corrente.

<Grid>
<ListView x:Name="FolderListView" Margin="24,0"
IsItemClickEnabled="True"
ItemClick="FolderListView_ItemClick">
<ListView.Header>
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}"
ItemClicked="FolderBreadcrumbBar_ItemClicked">
</BreadcrumbBar>
</ListView.Header>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
public sealed partial class MainPage : Page
{
List<IStorageItem> Items;
ObservableCollection<object> Breadcrumbs =
new ObservableCollection<object>();
public MainPage()
{
this.InitializeComponent();
InitializeView();
}
private void InitializeView()
{
// Start with Pictures and Music libraries.
Items = new List<IStorageItem>();
Items.Add(KnownFolders.PicturesLibrary);
Items.Add(KnownFolders.MusicLibrary);
FolderListView.ItemsSource = Items;
Breadcrumbs.Clear();
Breadcrumbs.Add(new Crumb("Home", null));
}
private async void FolderBreadcrumbBar_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
// Don't process last index (current location)
if (args.Index < Breadcrumbs.Count - 1)
{
// Home is special case.
if (args.Index == 0)
{
InitializeView();
}
// Go back to the clicked item.
else
{
var crumb = (Crumb)args.Item;
await GetFolderItems((StorageFolder)crumb.Data);
// Remove breadcrumbs at the end until
// you get to the one that was clicked.
while (Breadcrumbs.Count > args.Index + 1)
{
Breadcrumbs.RemoveAt(Breadcrumbs.Count - 1);
}
}
}
}
private async void FolderListView_ItemClick(object sender, ItemClickEventArgs e)
{
// Ignore if a file is clicked.
// If a folder is clicked, drill down into it.
if (e.ClickedItem is StorageFolder)
{
StorageFolder folder = e.ClickedItem as StorageFolder;
await GetFolderItems(folder);
Breadcrumbs.Add(new Crumb(folder.DisplayName, folder));
}
}
private async Task GetFolderItems(StorageFolder folder)
{
IReadOnlyList<IStorageItem> itemsList = await folder.GetItemsAsync();
FolderListView.ItemsSource = itemsList;
}
}
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
BreadcrumbBar per le app UWP richiede WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questo controllo esistono nello spazio dei nomi Microsoft.UI.Xaml.Controls.
- API di WinUI 2:Classe BreadcrumbBar
- Apri l'app WinUI 2 Gallery e Vedi BreadcrumbBar in azione. L'app WinUI 2 Gallery include esempi interattivi della maggior parte dei controlli, delle caratteristiche e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub.
Per usare il codice in questo articolo con WinUI 2, usa un alias in XAML (usiamo muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedi Introduzione a WinUI 2 .
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:BreadcrumbBar />
