Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Le barre dei comandi forniscono un facile accesso alle attività più usate dell'app. Le barre dei comandi possono fornire l'accesso ai comandi a livello di app o specifici della pagina e possono essere usate con qualsiasi modello di spostamento.
![]()
Questo è il controllo giusto?
Il controllo CommandBar è un controllo generico, flessibile e leggero che può visualizzare sia contenuto complesso, ad esempio immagini o blocchi di testo, sia comandi semplici, ad esempio AppBarButton, AppBarToggleButton e AppBarSeparator .
Annotazioni
XAML fornisce sia il controllo AppBar che il controllo CommandBar . È consigliabile usare AppBar solo quando si aggiorna un'app di Windows 8 universale che usa AppBar ed è necessario ridurre al minimo le modifiche. Per le nuove app in Windows 10, è consigliabile usare invece il controllo CommandBar. Questo documento presuppone che si usi il controllo CommandBar.
Anatomia
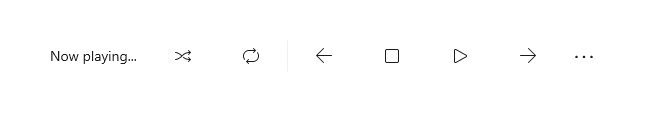
Per impostazione predefinita, la barra dei comandi mostra una riga di pulsanti icona e un pulsante facoltativo "vedi altro", rappresentato da puntini di sospensione [...]. Di seguito è riportata la barra dei comandi creata dal codice di esempio illustrato più avanti. È mostrato nel suo stato compatto chiuso.

La barra dei comandi può anche essere visualizzata in uno stato minimo chiuso simile al seguente. Per altre informazioni, vedi la sezione Stati aperti e chiusi .

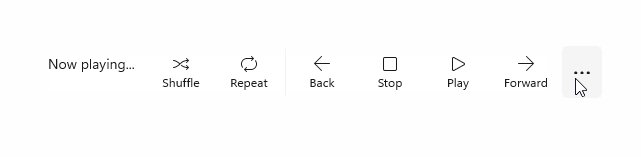
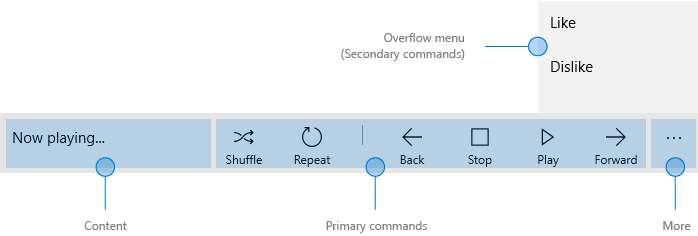
Ecco la stessa barra dei comandi nello stato aperto. Le etichette identificano le parti principali del controllo.

La barra dei comandi è suddivisa in 4 aree principali:
- L'area del contenuto è allineata al lato sinistro della barra. Viene visualizzato se la proprietà Content viene popolata.
- L'area dei comandi principale è allineata a destra della barra. Viene visualizzato se la proprietà PrimaryCommands è popolata.
- Il pulsante "vedi altro" [...] è visualizzato a destra della barra. La pressione del pulsante "vedi altro" [...] consente di visualizzare le etichette dei comandi principali e apre il menu extra se sono presenti comandi secondari. Il pulsante non sarà visibile se non sono presenti etichette dei comandi principali o secondari. Per modificare il comportamento predefinito, utilizzare la proprietà OverflowButtonVisibility .
- Il menu di overflow viene visualizzato solo quando la barra dei comandi è aperta e la proprietà SecondaryCommands viene popolata. Quando lo spazio è limitato, i comandi principali vengono spostati nell'area SecondaryCommands. Per modificare il comportamento predefinito, utilizzare la proprietà IsDynamicOverflowEnabled .
Il layout viene invertito quando FlowDirection è RightToLeft.
Collocazione
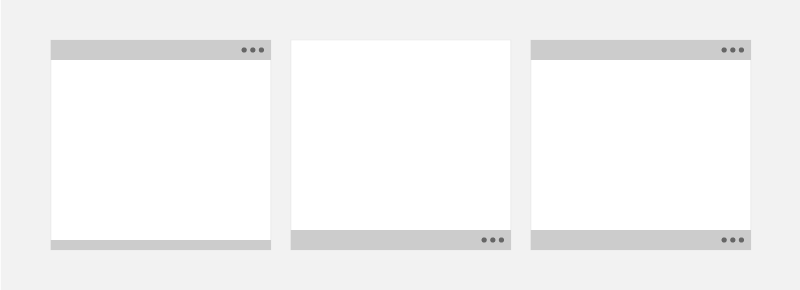
Le barre dei comandi possono essere posizionate nella parte superiore della finestra dell'app, nella parte inferiore della finestra dell'app e in linea, incorporandole in un controllo di layout come Grid.row.

- Per i dispositivi palmari di piccole dimensioni, è consigliabile posizionare le barre dei comandi nella parte inferiore dello schermo per facilitarne la raggiungibilità.
- Per i dispositivi con schermi più grandi, se le barre dei comandi vengono posizionate nella parte alta della finestra, risulteranno più evidenti e individuabili.
Usare l'API DiagonalSizeInInches per determinare le dimensioni fisiche dello schermo.
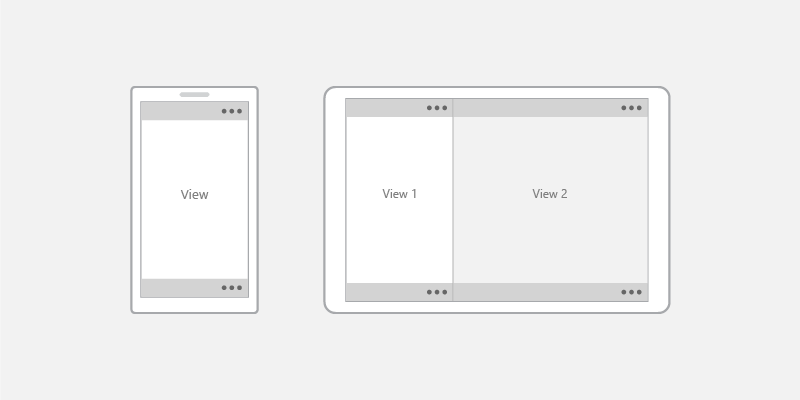
Le barre dei comandi possono essere posizionate nelle aree dello schermo seguenti nelle schermate a visualizzazione singola (esempio sinistro) e nelle schermate con più visualizzazioni (esempio destro). Le barre dei comandi inline possono essere posizionate in qualsiasi punto dello spazio delle azioni.

Dispositivi touch: se la barra dei comandi deve rimanere visibile a un utente quando viene visualizzata la tastiera virtuale o sip (Soft Input Panel), è possibile assegnare la barra dei comandi alla proprietà BottomAppBar di una pagina e restare visibile quando è presente il sip. In caso contrario, devi posizionare la barra dei comandi in linea e relativamente al contenuto dell'app.
Creazione di una barra di comando
- APIs Importanti:Classe CommandBar, Classe AppBarButton, Classe AppBarToggleButton, Classe AppBarSeparator
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
In questo esempio viene creata la barra dei comandi illustrata in precedenza.
<CommandBar>
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" Click="AppBarButton_Click" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" Click="AppBarButton_Click"/>
<AppBarSeparator/>
<AppBarButton Icon="Back" Label="Back" Click="AppBarButton_Click"/>
<AppBarButton Icon="Stop" Label="Stop" Click="AppBarButton_Click"/>
<AppBarButton Icon="Play" Label="Play" Click="AppBarButton_Click"/>
<AppBarButton Icon="Forward" Label="Forward" Click="AppBarButton_Click"/>
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" Click="AppBarButton_Click"/>
<AppBarButton Label="Dislike" Click="AppBarButton_Click"/>
</CommandBar.SecondaryCommands>
<CommandBar.Content>
<TextBlock Text="Now playing..." Margin="12,14"/>
</CommandBar.Content>
</CommandBar>
Comandi e contenuto
Il controllo CommandBar ha 3 proprietà che è possibile usare per aggiungere comandi e contenuto: PrimaryCommands, SecondaryCommands e Content.
Commands
Per impostazione predefinita, gli elementi della barra dei comandi vengono aggiunti all'insieme PrimaryCommands . È consigliabile aggiungere i comandi in ordine di importanza, in modo che quelli più importanti siano sempre visibili. Quando viene modificata la larghezza della barra dei comandi, ad esempio quando gli utenti ridimensionano la finestra dell'app, i comandi principali si spostano in modo dinamico tra la barra dei comandi e il menu extra nei punti di interruzione. Per modificare questo comportamento predefinito, utilizzare la proprietà IsDynamicOverflowEnabled .
Negli schermi più piccoli (320 epx di larghezza) la barra dei comandi può includere al massimo quattro comandi principali.
È anche possibile aggiungere comandi all'insieme SecondaryCommands , visualizzato nel menu di overflow.
![]()
È possibile spostare i comandi a livello di codice tra PrimaryCommands e SecondaryCommands in base alle esigenze.
- Se è presente un comando che viene visualizzato in modo coerente tra le pagine, è consigliabile mantenere tale comando in una posizione coerente.
- Consigliamo di posizionare i comandi Accetto, Sì e OK a sinistra dei comandi Non accetto, No e Annulla. La coerenza offre agli utenti la fiducia necessaria per muoversi nel sistema e li aiuta a trasferire le loro conoscenze sulla navigazione da un'app all'altra.
Pulsanti della barra delle app
Sia PrimaryCommands che SecondaryCommands possono essere popolati solo con tipi che implementano l'interfaccia ICommandBarElement , che include Gli elementi del comando AppBarButton, AppBarToggleButton e AppBarSeparator .
Se vuoi includere un tipo diverso di elemento nella classe PrimaryCommands o SecondaryCommands, puoi usare la classe AppBarElementContainer . Questa operazione fungerà da wrapper per l'elemento e consentirà di visualizzare l'elemento in un controllo CommandBar.
I controlli pulsante della barra dell'app sono caratterizzati da un'icona e un'etichetta di testo. Questi controlli sono ottimizzati per l'uso in una barra dei comandi e il loro aspetto cambia a seconda che il controllo venga usato nella barra dei comandi o nel menu extra.
Icons
La dimensione delle icone quando visualizzate nell'area di comando principale è 20x20px; nel menu extra, le icone vengono visualizzate a 16x16px. Se si usa SymbolIcon, FontIcon o PathIcon, l'icona verrà ridimensionata automaticamente in base alle dimensioni corrette senza perdita di fedeltà quando il comando entra nell'area di comando secondaria.
Per altre informazioni ed esempi di impostazione dell'icona, vedere la documentazione per la classe AppBarButton .
Etichette
La proprietà AppBarButton IsCompact determina se l'etichetta viene visualizzata. In un controllo CommandBar, la barra dei comandi sovrascrive automaticamente la proprietà del pulsante IsCompact all'apertura e alla chiusura della barra dei comandi.
Per posizionare le etichette dei pulsanti della barra dell'app, usa la proprietà DefaultLabelPosition di CommandBar.
<CommandBar DefaultLabelPosition="Right">
<AppBarToggleButton Icon="Edit" Label="Edit"/>
<AppBarToggleButton Icon="Share" Label="Share"/>
</CommandBar>

Nelle finestre più grandi, considera la possibilità di spostare le etichette a destra delle icone dei pulsanti della barra dell'app per migliorare la leggibilità. Le etichette nella parte inferiore richiedono agli utenti di aprire la barra dei comandi per visualizzare le etichette, mentre le etichette a destra sono visibili anche quando la barra dei comandi viene chiusa.
Nei menu di overflow le etichette vengono posizionate a destra delle icone per impostazione predefinita e LabelPosition viene ignorato. È possibile modificare lo stile impostando la proprietà CommandBarOverflowPresenterStyle su uno Stile destinato a CommandBarOverflowPresenter.
Le etichette dei pulsanti devono essere brevi, preferibilmente di una sola parola. Le etichette più lunghe sotto un'icona vengono divise in più righe, aumentando l'altezza totale della barra dei comandi aperta. È possibile includere un carattere di trattino morbido (0x00AD) nel testo per un'etichetta per suggerire il limite del carattere in cui deve verificarsi un'interruzione di parola. In XAML è possibile esprimere questa operazione usando una sequenza di escape, come illustrato di seguito:
<AppBarButton Icon="Back" Label="Areally­longlabel"/>
Quando l'etichetta viene disposta nella posizione suggerita, ha questo aspetto.

SplitButton
È possibile visualizzare un controllo SplitButton in un controllo CommandBar usando la classe predefinita SplitButtonCommandBarStyle e AppBarElementContainer .
SplitButtonCommandBarStyle fornisce elementi grafici affinché un SplitButton appaia e si comporti come un AppBarButton, mentre AppBarElementContainer è una classe wrapper che offre la funzionalità necessaria affinché il SplitButton funzioni come un AppBarButton.
Quando avvolgi un SplitButton in un AppBarElementContainer e lo posizioni in una CommandBar, la risorsa SplitButtonCommandBarStyle viene applicata automaticamente.
Questo codice di esempio crea e visualizza uno SplitButton all'interno di un controllo CommandBar.
<CommandBar>
<AppBarButton Icon="Copy" ToolTipService.ToolTip="Copy" Label="Copy"/>
<AppBarElementContainer>
<muxc:SplitButton ToolTipService.ToolTip="Insert" Content="Insert">
<muxc:SplitButton.Flyout>
<MenuFlyout Placement="RightEdgeAlignedTop">
<MenuFlyoutItem Text="Insert above"/>
<MenuFlyoutItem Text="Insert between"/>
<MenuFlyoutItem Text="Insert below"/>
</MenuFlyout>
</muxc:SplitButton.Flyout>
</muxc:SplitButton>
</AppBarElementContainer>
<AppBarButton Label="Select all"/>
<AppBarButton Label="Delete" Icon="Delete"/>
</CommandBar>
Menu e menu a tendina
Prendere in considerazione i raggruppamenti logici per i comandi, ad esempio l'inserimento di Rispondi, Rispondi tutto e Inoltra in un menu Rispondi. Anche se in genere un pulsante della barra dell'app attiva un singolo comando, è possibile usare un pulsante della barra dell'app per visualizzare MenuFlyout o un Flyout con contenuto personalizzato.


Altri contenuti
Puoi aggiungere qualsiasi elemento XAML all'area del contenuto impostando la proprietà Content . Se si desidera aggiungere più di un elemento, è necessario inserirli in un contenitore del pannello e rendere il pannello il singolo elemento figlio della proprietà Content.
Quando l'overflow dinamico è attivato, il contenuto non viene ritagliato perché i comandi principali possono spostarsi nel menu di overflow. Altrimenti, i comandi principali avranno la precedenza e potrebbero causare il ritaglio del contenuto.
Quando ClosedDisplayMode è impostato su Compact, il contenuto può essere troncato se eccede la dimensione compatta della barra dei comandi. Devi gestire gli eventi Opening e Closed per visualizzare o nascondere parti dell'interfaccia utente nell'area del contenuto in modo che non vengano tagliate. Per altre informazioni, vedi la sezione Stati aperti e chiusi .
Stati aperti e chiusi
La barra dei comandi può essere aperta o chiusa. Quando è aperta, mostra i pulsanti di comando principali con le etichette di testo e apre il menu extra (se sono presenti comandi secondari). La barra dei comandi apre il menu extra verso l'alto (sopra i comandi principali) o verso il basso (sotto i comandi principali). La direzione predefinita è verso l'alto, ma se lo spazio per aprire il menu extra verso l'alto non è sufficiente, la barra dei comandi lo apre verso il basso.
Un utente può passare da uno di questi stati all'altro premendo il pulsante "vedi altro" [...]. È possibile spostarsi tra di essi a livello di codice impostando la proprietà IsOpen .
È possibile usare gli eventi Opening, Opened, Closing e Closed per rispondere alla barra dei comandi aperta o chiusa.
- Gli eventi Opening e Closing si verificano prima dell'inizio dell'animazione di transizione.
- Gli eventi Opened e Closed si verificano al termine della transizione.
In questo esempio, gli eventi Opening e Closing vengono usati per modificare l'opacità della barra dei comandi. Quando la barra dei comandi viene chiusa, è semitrasparente in modo che lo sfondo dell'app venga visualizzato. Quando la barra dei comandi viene aperta, la barra dei comandi viene resa opaca in modo che l'utente possa concentrarsi sui comandi.
<CommandBar Opening="CommandBar_Opening"
Closing="CommandBar_Closing">
<AppBarButton Icon="Accept" Label="Accept"/>
<AppBarButton Icon="Edit" Label="Edit"/>
<AppBarButton Icon="Save" Label="Save"/>
<AppBarButton Icon="Cancel" Label="Cancel"/>
</CommandBar>
private void CommandBar_Opening(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 1.0;
}
private void CommandBar_Closing(object sender, object e)
{
CommandBar cb = sender as CommandBar;
if (cb != null) cb.Background.Opacity = 0.5;
}
IsSticky
Se un utente interagisce con altre parti di un'app quando è aperta una barra dei comandi, la barra verrà chiusa automaticamente. Questo è chiamato chiusura della luce. Puoi controllare il comportamento di chiusura della luce impostando la proprietà IsSticky="true", la barra rimane aperta fino a quando l'utente preme il pulsante "vedi altro" [...] o seleziona un elemento dal menu extra.
Consigliamo di evitare le barre di comando fisse perché non conformano alle aspettative degli utenti riguardo al leggero scomparire degli elementi e al comportamento del focus della tastiera.
Modalità di visualizzazione
È possibile controllare la modalità di visualizzazione della barra dei comandi nello stato chiuso impostando la proprietà ClosedDisplayMode . Esistono tre modalità di visualizzazione chiuse tra cui scegliere:
- Compatto: modalità predefinita. Mostra il contenuto, le icone dei comandi principali senza etichette e il pulsante "vedi altro" [...].
- Minimo: mostra solo una barra sottile che funge da pulsante "vedi di più" [...] . L'utente può premere in qualsiasi punto della barra per aprirlo.
- Nascosto: la barra dei comandi non viene visualizzata quando viene chiusa. Ciò può essere utile per visualizzare i comandi contestuali con una barra dei comandi inline. In questo caso, è necessario aprire la barra dei comandi a livello di codice impostando la proprietà IsOpen o modificando ClosedDisplayMode su Minimal o Compact.
In questo caso, viene usata una barra dei comandi per contenere semplici comandi di formattazione per un RichEditBox. Quando la casella di modifica non ha lo stato attivo, i comandi di formattazione possono distrarre, quindi sono nascosti. Quando si usa la casella di modifica, la proprietà ClosedDisplayMode della barra dei comandi viene modificata in Compact in modo che i comandi di formattazione siano visibili.
<StackPanel Width="300"
GotFocus="EditStackPanel_GotFocus"
LostFocus="EditStackPanel_LostFocus">
<CommandBar x:Name="FormattingCommandBar" ClosedDisplayMode="Hidden">
<AppBarButton Icon="Bold" Label="Bold" ToolTipService.ToolTip="Bold"/>
<AppBarButton Icon="Italic" Label="Italic" ToolTipService.ToolTip="Italic"/>
<AppBarButton Icon="Underline" Label="Underline" ToolTipService.ToolTip="Underline"/>
</CommandBar>
<RichEditBox Height="200"/>
</StackPanel>
private void EditStackPanel_GotFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Compact;
}
private void EditStackPanel_LostFocus(object sender, RoutedEventArgs e)
{
FormattingCommandBar.ClosedDisplayMode = AppBarClosedDisplayMode.Hidden;
}
Annotazioni
L'implementazione dei comandi di modifica esula dallo scopo di questo esempio. Per altre info, vedi l'articolo RichEditBox .
Anche se le modalità Minimal e Hidden sono utili in alcune situazioni, tenere presente che nascondere tutte le azioni potrebbe confondere gli utenti.
La modifica di ClosedDisplayMode per fornire più o meno un suggerimento all'utente influisce sul layout degli elementi circostanti. Al contrario, quando CommandBar passa tra chiuso e aperto, non influisce sul layout di altri elementi.
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo esistono nello spazio dei nomi Windows.UI.Xaml.Controls .
- API UWP:classe CommandBar, classe AppBarButton, classe AppBarToggleButton, classe AppBarSeparator
- Aprire l'app Raccolta WinUI 2 e vedere CommandBar in azione. L'app WinUI 2 Gallery include esempi interattivi della maggior parte dei controlli, delle caratteristiche e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Lo stile automatico di un controllo SplitButton in un controllo CommandBar richiede l'uso del controllo SplitButton di WinUI 2.6 o versioni successive.
