Immagini e pennelli immagine
Per visualizzare un'immagine, è possibile utilizzare l'oggetto Image o l'oggetto ImageBrush . Un oggetto Image esegue il rendering di un'immagine e un oggetto ImageBrush disegna un altro oggetto con un'immagine.
Questi sono gli elementi giusti?
Usa un elemento Image per visualizzare un'immagine autonoma nella tua app.
Usare un oggetto ImageBrush per applicare un'immagine a un altro oggetto. Gli usi per un oggetto ImageBrush includono effetti decorativi per il testo o gli sfondi per i controlli o i contenitori di layout.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo esistono negli spazi dei nomi Windows.UI.Xaml.Controls e Windows.UI.Xaml.Media .
- API UWP: classe Image, proprietà Source, classe ImageBrush, proprietà ImageSource
- Aprire l'app Raccolta WinUI 2 e visualizzare ImageBrushes in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli.
A partire da Windows 10 versione 1607, l'elemento Image supporta immagini GIF animate. Quando usi BitmapImage come origine dell'immagine, puoi accedere alle API BitmapImage per controllare la riproduzione dell'immagine GIF animata. Per altre info, vedi la sezione Osservazioni nella pagina della classe BitmapImage .
Nota
Il supporto per le immagini GIF animate è disponibile quando l'app è compilata per Windows 10, versione 1607 e in esecuzione nella versione 1607 (o versioni successive). Quando l'app viene compilata o eseguita nelle versioni precedenti, viene visualizzata la prima cornice della GIF, ma non viene animata.
Creare un'immagine
- API importanti: classe Image, proprietà Source, classe ImageBrush, proprietà ImageSource
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Immagine
In questo esempio di codice viene illustrato come creare un'immagine XML Schema tramite l'oggetto Image.
<Image Width="200" Source="sunset.jpg" />
Ecco l'oggetto Image di cui è stato eseguito il rendering.

In questo esempio, la proprietà Source specifica la posizione dell'immagine che si desidera visualizzare. Per impostare la proprietà Source, puoi specificare un URL assoluto (ad esempio, http://contoso.com/myPicture.jpg) oppure un URL relativo rispetto alla struttura di creazione di pacchetti di app. Per questo esempio, inserire il file di immagine "sunset.jpg" nella cartella radice del progetto e dichiarare le impostazioni del progetto che includono il file di immagine come contenuto.
ImageBrush
Con l'oggetto ImageBrush , è possibile utilizzare un'immagine per disegnare un'area che accetta un oggetto Brush . Ad esempio, è possibile utilizzare un oggetto ImageBrush per il valore della proprietà Fill di un oggetto Ellipse o della proprietà Background di un oggetto Canvas.
Nell'esempio seguente viene illustrato come usare un oggetto ImageBrush per disegnare un oggetto Ellipse.
<Ellipse Height="200" Width="300">
<Ellipse.Fill>
<ImageBrush ImageSource="sunset.jpg" />
</Ellipse.Fill>
</Ellipse>
Ecco l'ellisse dipinta da ImageBrush.

Estendere un'immagine
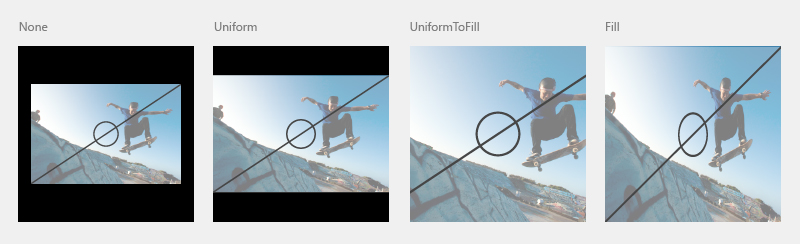
Se non imposti i valori Width o Height di un oggetto Image, questo viene visualizzato con le dimensioni dell'immagine specificate da Source. L'impostazione di Width e Height crea un'area rettangolare contenente in cui viene visualizzata l'immagine. È possibile specificare il modo in cui l'immagine riempie l'area contenitore usando la proprietà Stretch . La proprietà Stretch accetta questi valori, che l'enumerazione Stretch definisce:
- None: l'immagine non si estende fino a riempire le dimensioni dell'output. Prestare attenzione a questa impostazione stretch: se l'immagine di origine è più grande dell'area contenitore, l'immagine verrà ritagliata e questo in genere non è auspicabile perché non si ha alcun controllo sul riquadro di visualizzazione come si fa con un clip intenzionale.
- Uniform: l'immagine viene ridimensionata per adattarsi alle dimensioni dell'output. Ma le proporzioni del contenuto sono mantenute. Questo è il valore predefinito.
- UniformToFill: l'immagine viene ridimensionata in modo da riempire completamente l'area di output mantenendo le proporzioni originali.
- Fill: l'immagine viene ridimensionata per adattarsi alle dimensioni dell'output. Poiché l'altezza e la larghezza del contenuto vengono ridimensionate in modo indipendente, è possibile che non vengano mantenute le proporzioni originali dell'immagine. Ovvero, l'immagine potrebbe essere distorta per riempire completamente l'area di output.

Ritagliare un'immagine
È possibile utilizzare la proprietà Clip per ritagliare un'area dall'output dell'immagine. Impostare la proprietà Clip su geometry. Attualmente, il ritaglio non rettangolare non è supportato.
Nell'esempio seguente viene illustrato come usare RectangleGeometry come area di ritaglio per un'immagine. In questo esempio viene definito un oggetto Image con un'altezza pari a 200. RectangleGeometry definisce un rettangolo per l'area dell'immagine che verrà visualizzata. La proprietà Rect è impostata su "25.25.100.150", che definisce un rettangolo a partire dalla posizione "25,25" con una larghezza pari a 100 e un'altezza pari a 150. Verrà visualizzata solo la parte dell'immagine che è all'interno dell'area del rettangolo.
<Image Source="sunset.jpg" Height="200">
<Image.Clip>
<RectangleGeometry Rect="25,25,100,150" />
</Image.Clip>
</Image>
Ecco l'immagine ritagliata su uno sfondo nero.

Applicare un'opacità
È possibile applicare un'Opacità a un'immagine in modo che venga eseguito il rendering semitraslucido dell'immagine. I valori di opacità sono compresi tra 0,0 e 1,0, dove 1.0 è completamente opaco e 0,0 è completamente trasparente. Questo esempio mostra come applicare un'opacità di 0,5 a un'immagine.
<Image Height="200" Source="sunset.jpg" Opacity="0.5" />
Ecco l'immagine sottoposta a rendering con opacità pari a 0,5 e uno sfondo nero che mostra l'opacità parziale.

Formati di file di immagine
Image e ImageBrush possono visualizzare questi formati di file di immagine:
- Joint Photographic Experts Group (JPEG)
- Portable Network Graphics (PNG)
- bitmap (BMP)
- Graphics Interchange Format (GIF)
- Tagged Image File Format (TIFF)
- JPEG XR
- Icone (ICO)
Le API per Image, BitmapImage e BitmapSource non includono metodi dedicati per la codifica e la decodifica dei formati multimediali. Tutte le operazioni di codifica e decodifica sono predefinite e al massimo verranno visualizzati aspetti di codifica o decodifica come parte dei dati dell'evento per gli eventi di caricamento. Se vuoi eseguire operazioni speciali con codifica o decodifica dell'immagine, che potresti usare se l'app esegue conversioni o manipolazioni di immagini, devi usare le API disponibili nello spazio dei nomi Windows.Graphics.Imaging . Queste API sono supportate anche dal componente Windows Imaging (WIC) in Windows.
Per altre info sulle risorse dell'app e su come creare un pacchetto di origini immagini in un'app, vedi Caricare immagini e asset personalizzati per la scalabilità, il tema, il contrasto elevato e altri.
WriteableBitmap
WriteableBitmap fornisce un oggetto BitmapSource che può essere modificato e che non usa la decodifica basata su file di base da WIC. È possibile modificare le immagini in modo dinamico ed eseguire nuovamente il rendering dell'immagine aggiornata. Per definire il contenuto del buffer di WriteableBitmap, usa la proprietà PixelBuffer per accedere al buffer e usare un tipo di buffer di flusso o specifico della lingua per riempirlo. Per un esempio di codice, vedere WriteableBitmap.
RenderTargetBitmap
La classe RenderTargetBitmap può acquisire l'albero dell'interfaccia utente XAML da un'app in esecuzione e quindi rappresenta un'origine immagine bitmap. Dopo l'acquisizione, l'origine dell'immagine può essere applicata ad altre parti dell'app, salvate come dati di risorsa o app dall'utente o usate per altri scenari. Uno scenario particolarmente utile è la creazione di un'anteprima di runtime di una pagina XAML per uno schema di spostamento. RenderTargetBitmap presenta alcune limitazioni sul contenuto che verrà visualizzato nell'immagine acquisita. Per altre info, vedi l'argomento di riferimento sulle API per RenderTargetBitmap.
Origini e ridimensionamento delle immagini
È consigliabile creare le origini delle immagini con diverse dimensioni consigliate, per assicurarsi che l'app abbia un aspetto ottimale quando viene ridimensionata da Windows. Quando si specifica un oggetto Source per un'immagine, è possibile usare una convenzione di denominazione che farà riferimento automaticamente alla risorsa corretta per il ridimensionamento corrente. Per informazioni specifiche sulla convenzione di denominazione e altre info, vedi Guida introduttiva: Uso di risorse file o immagini.
Per altre info su come progettare per il ridimensionamento, vedi Linee guida per l'esperienza utente per il layout e il ridimensionamento.
Image e ImageBrush nel codice
In genere è necessario specificare gli elementi Image e ImageBrush usando XAML anziché il codice. Questo perché questi elementi sono spesso l'output degli strumenti di progettazione come parte di una definizione dell'interfaccia utente XAML.
Se si definisce un oggetto Image o ImageBrush usando il codice, usare i costruttori predefiniti, quindi impostare la proprietà di origine pertinente (Image.Source o ImageBrush.ImageSource). Le proprietà di origine richiedono bitmapImage (non un URI) quando le si impostano usando il codice. Se l'origine è un flusso, usare il metodo SetSourceAsync per inizializzare il valore. Se l'origine è un URI, che include il contenuto dell'app che usa gli schemi ms-appx o ms-resource, usa il costruttore BitmapImage che accetta un URI. Puoi anche valutare se gestire l'evento ImageOpened in caso di problemi di tempo con il recupero o la decodifica dell'origine dell'immagine, per cui potresti avere la necessità di visualizzare contenuto alternativo finché l'origine dell'immagine non diventa disponibile. Per un esempio di codice, vedere l'esempio di Raccolta WinUI.
Nota
Se definisci le immagini con il codice, puoi usare la gestione automatica per l'accesso a risorse non qualificate con i qualificatori correnti di scala e impostazioni cultura oppure puoi usare ResourceManager e ResourceMap con i qualificatori di impostazioni cultura e scala per ottenere direttamente le risorse. Per altre informazioni consultare Gestione delle risorse di sistema.
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
