Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
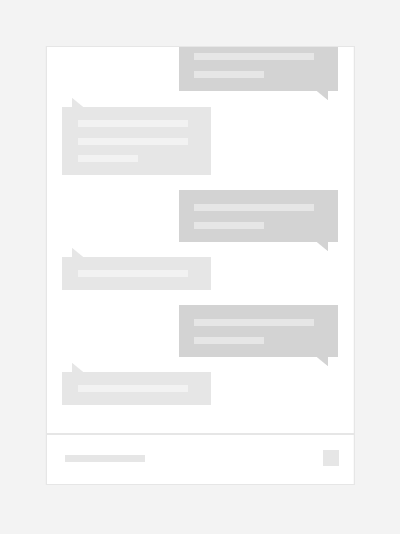
È possibile usare una visualizzazione elenco per presentare una conversazione in un'esperienza di chat con elementi visivamente distinti per rappresentare il mittente/destinatario. L'uso di colori diversi e allineamento orizzontale per separare i messaggi dal mittente/destinatario consente all'utente di orientarsi rapidamente in una conversazione.
API importanti: classe ListView, classe ItemsStackPanel, proprietà ItemsUpdatingScrollMode
In genere sarà necessario presentare l'elenco in modo che appaia crescere dal basso verso l'alto anziché dall'alto verso il basso. Quando arriva un nuovo messaggio e viene aggiunto alla fine, i messaggi precedenti si spostano verso l'alto per fare spazio che attira l'attenzione dell'utente sull'ultimo arrivo. Tuttavia, se un utente ha eseguito lo scorrimento verso l'alto per visualizzare le risposte precedenti, l'arrivo di un nuovo messaggio non deve causare uno spostamento visivo che interrompa la loro concentrazione.

Creare un elenco invertito
Per creare un elenco invertito, usa una visualizzazione elenco con itemsStackPanel come pannello degli elementi. Nell'ItemsStackPanel, impostare ItemsUpdatingScrollMode su KeepLastItemInView.
Importante
Il valore dell'enumerazione KeepLastItemInView è disponibile a partire da Windows 10 versione 1607. Non puoi usare questo valore quando l'app viene eseguita nelle versioni precedenti di Windows 10.
In questo esempio viene illustrato come allineare gli elementi della visualizzazione elenco in basso e indicare che quando viene apportata una modifica agli elementi l'ultimo elemento deve rimanere nella visualizzazione.
XAML
<ListView>
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel VerticalAlignment="Bottom"
ItemsUpdatingScrollMode="KeepLastItemInView"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
</ListView>
Recommendations
- Allineare i messaggi dal mittente/destinatario sui lati opposti per rendere chiaro il flusso della conversazione agli utenti.
- Animare i messaggi esistenti per far spazio alla visualizzazione del messaggio più recente se l'utente è già alla fine della chat in attesa del prossimo messaggio.
- Non interrompere la concentrazione degli utenti spostando gli elementi se non stanno leggendo la parte finale della conversazione.
