Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
I riquadri a comparsa dei menu vengono usati negli scenari di menu e menu di scelta rapida per visualizzare un elenco di comandi o opzioni quando richiesto dall'utente. Un pannello a comparsa del menu mostra un menu singolo, in linea e di primo livello che può avere voci di menu e sottomenu. Per visualizzare un set di più menu di primo livello in una riga orizzontale, usa la barra dei menu (in genere posizionata nella parte superiore della finestra dell'app).
![]()
Questo è il controllo giusto?
Vedere menu e menu di scelta rapida per aiuto nell'identificazione degli scenari dei menu rispetto ai menu di scelta rapida e indicazioni su quando utilizzare il flyout del menu rispetto al flyout della barra dei comandi.
I riquadri a comparsa dei menu possono essere usati come menu e menu di scelta rapida per organizzare i comandi. Per visualizzare contenuto arbitrario, ad esempio una notifica o una richiesta di conferma, usare una finestra di dialogo o un riquadro a comparsa.
Se un particolare comando verrà usato di frequente e si dispone dello spazio disponibile, vedere La raccolta comandi per esempi sull'inserimento di un comando direttamente nel proprio elemento in modo che gli utenti non devono passare attraverso un menu per accedervi.
Creare un menu a scomparsa
- API importanti:la classe MenuFlyout, la proprietà ContextFlyout, la proprietà FlyoutBase.AttachedFlyout
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Per creare un riquadro a comparsa, puoi usare la classe MenuFlyout. Per definire il contenuto del menu, devi aggiungere oggetti MenuFlyoutItem, MenuFlyoutSubItem, ToggleMenuFlyoutItem, RadioMenuFlyoutItem e MenuFlyoutSeparator a MenuFlyout.
Questi oggetti sono destinati a:
- MenuFlyoutItem: esecuzione di un'azione immediata.
- MenuFlyoutSubItem: possibilità di contenere un elenco a cascata di voci di menu.
- ToggleMenuFlyoutItem: attivazione o disattivazione di un'opzione.
- RadioMenuFlyoutItem: passaggio tra voci di menu che si escludono a vicenda.
- MenuFlyoutSeparator: separa visivamente gli elementi del menu.
Questo esempio crea un MenuFlyout e usa la proprietà ContextFlyout, una proprietà disponibile per la maggior parte dei controlli, per mostrare MenuFlyout come menu di scelta rapida.
<Rectangle
Height="100" Width="100">
<Rectangle.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</Rectangle.ContextFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
L'esempio seguente è quasi identico, ma invece di usare la proprietà ContextFlyout per visualizzare la classe MenuFlyout come menu di scelta rapida, nell'esempio viene utilizzata la proprietà FlyoutBase.ShowAttachedFlyout per visualizzarla come menu.
<Rectangle
Height="100" Width="100"
Tapped="Rectangle_Tapped">
<FlyoutBase.AttachedFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Change color" Click="ChangeColorItem_Click" />
</MenuFlyout>
</FlyoutBase.AttachedFlyout>
<Rectangle.Fill>
<SolidColorBrush x:Name="rectangleFill" Color="Red" />
</Rectangle.Fill>
</Rectangle>
private void Rectangle_Tapped(object sender, TappedRoutedEventArgs e)
{
FlyoutBase.ShowAttachedFlyout((FrameworkElement)sender);
}
private void ChangeColorItem_Click(object sender, RoutedEventArgs e)
{
// Change the color from red to blue or blue to red.
if (rectangleFill.Color == Windows.UI.Colors.Red)
{
rectangleFill.Color = Windows.UI.Colors.Blue;
}
else
{
rectangleFill.Color = Windows.UI.Colors.Red;
}
}
Icons
Prendi in considerazione l'eventualità di fornire icone per le voci di menu relativamente a:
- Elementi usati con maggiore frequenza.
- Voci di menu le cui icone sono standard o ben note.
- Voci di menu le cui icone illustrino ampiamente la funzione del comando.
Non sentirti obbligato a inserire le icone per i comandi che non hanno una visualizzazione standard. Le icone criptiche sono di scarsa utilità, in quanto generano confusione visiva e impediscono agli utenti di concentrarsi sulle voci di menu fondamentali.
![]()
<MenuFlyout>
<MenuFlyoutItem Text="Share" >
<MenuFlyoutItem.Icon>
<FontIcon Glyph="" />
</MenuFlyoutItem.Icon>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Copy" Icon="Copy" />
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename" />
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
Suggerimento
Le dimensioni di un'icona in MenuFlyoutItem sono di 16x16 px. Se usi SymbolIcon, FontIcon o PathIcon, l'icona si adatta automaticamente alle dimensioni appropriate senza perdita di fedeltà. Se usi BitmapIcon, assicurati che l'asset sia di 16x16 px.
Chiusura leggera
I controlli che si chiudono automaticamente, come menu, menu di scelta rapida e altri pannelli a comparsa, intrappolano lo stato attivo della tastiera e del gamepad all'interno dell'interfaccia utente temporanea fino a quando non vengono chiusi. Per fornire un segnale visivo di questo comportamento, su Xbox i controlli che si nascondono automaticamente disegnano una sovrimpressione che riduce la visibilità degli elementi dell'interfaccia utente non pertinenti all'ambito. Questo comportamento può essere modificato con la proprietà LightDismissOverlayMode. Per impostazione predefinita, le interfacce utente temporanee disegneranno la sovrapposizione "light dismiss" su Xbox (Auto) ma non su altre famiglie di dispositivi. È possibile scegliere di forzare la sovrimpressione in modo che sia sempre Attivata o Sempre Disattivata.
<MenuFlyout LightDismissOverlayMode="Off" />
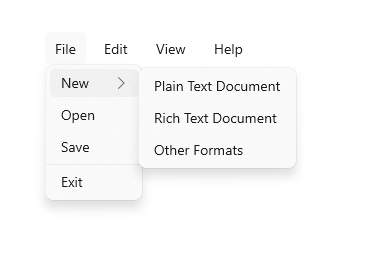
Creare una barra dei menu
- API importanti:Classe MenuBar. Classe MenuBarItem
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Puoi usare gli stessi elementi per creare i menu in una barra dei menu e in un riquadro a comparsa del menu. Tuttavia, invece di raggruppare gli oggetti MenuFlyoutItem in MenuFlyout, puoi raggrupparli in un elemento MenuBarItem. Ogni MenuBarItem viene aggiunto a MenuBar come menu di primo livello.

Annotazioni
Questo esempio illustra solo come creare la struttura dell'interfaccia utente, ma non mostra l'implementazione dei comandi.
<muxc:MenuBar>
<muxc:MenuBarItem Title="File">
<MenuFlyoutSubItem Text="New">
<MenuFlyoutItem Text="Plain Text Document"/>
<MenuFlyoutItem Text="Rich Text Document"/>
<MenuFlyoutItem Text="Other Formats..."/>
</MenuFlyoutSubItem>
<MenuFlyoutItem Text="Open..."/>
<MenuFlyoutItem Text="Save"/>
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Exit"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Edit">
<MenuFlyoutItem Text="Undo"/>
<MenuFlyoutItem Text="Cut"/>
<MenuFlyoutItem Text="Copy"/>
<MenuFlyoutItem Text="Paste"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="View">
<MenuFlyoutItem Text="Output"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Landscape" GroupName="OrientationGroup"/>
<muxc:RadioMenuFlyoutItem Text="Portrait" GroupName="OrientationGroup" IsChecked="True"/>
<MenuFlyoutSeparator/>
<muxc:RadioMenuFlyoutItem Text="Small icons" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Medium icons" IsChecked="True" GroupName="SizeGroup"/>
<muxc:RadioMenuFlyoutItem Text="Large icons" GroupName="SizeGroup"/>
</muxc:MenuBarItem>
<muxc:MenuBarItem Title="Help">
<MenuFlyoutItem Text="About"/>
</muxc:MenuBarItem>
</muxc:MenuBar>
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
MenuBar richiede Windows 10, versione 1809 (SDK 17763) o successiva oppure WinUI 2.
I controlli MenuFlyout e MenuBar per le app UWP sono inclusi come parte di WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questi controlli sono presenti negli spazi dei nomi Windows.UI.Xaml.Controls e Microsoft.UI.Xaml.Controls.
- API UWP:classe MenuFlyout, classe MenuBar, proprietà ContextFlyout, proprietà FlyoutBase.AttachedFlyout
- API WinUI 2:classe MenuBar, proprietà ContextFlyout, proprietà FlyoutBase.AttachedFlyout
- Apri l'app Galleria WinUI 2 e osserva la barra dei menu in azione. L'app WinUI 2 Gallery include esempi interattivi della maggior parte dei controlli, delle caratteristiche e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questi controlli che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Per usare il codice in questo articolo con WinUI 2, usa un alias in XAML (usiamo muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedi Introduzione a WinUI 2 .
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:MenuFlyout />
<muxc:MenuBar />
