Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Un controllo di stato fornisce feedback all'utente che è in corso un'operazione a esecuzione prolungata. Può significare che l'utente non può interagire con l'app quando l'indicatore di stato è visibile e può anche indicare quanto tempo di attesa potrebbe essere, a seconda dell'indicatore usato.
Tipi di avanzamento
Sono disponibili due controlli per mostrare all'utente che è in corso un'operazione, tramite progressbar o progressring. ProgressBar e ProgressRing hanno entrambi due stati che indicano se l'utente è in grado di interagire con l'applicazione.
- Lo stato determinato di ProgressBar e ProgressRing mostra la percentuale di completamento di un'attività. Questo stato deve essere usato per un'operazione con durata conosciuta, ma il cui avanzamento non deve bloccare l'interazione dell'utente con l'app.
- Lo stato indeterminato di ProgressBar indica che è in corso un'operazione che non blocca l'interazione dell'utente con l'app e il cui tempo di completamento è sconosciuto.
- Lo stato indeterminato di ProgressRing indica che è in corso un'operazione che blocca l'interazione dell'utente con l'app e il cui tempo di completamento è sconosciuto.
Un controllo di stato, inoltre, è di sola lettura e non interattivo. Ciò significa che l'utente non può richiamare o usare direttamente questi controlli.
| Controllo | Display |
|---|---|
| ProgressBar con stato indeterminato |

|
| ProgressBar con stato determinato |

|
| ProgressRing con stato indeterminato |

|
| Anello di progresso determinato |

|
Questo è il controllo giusto?
Non è sempre ovvio quale controllo o quale stato (determinato o indeterminato) usare quando si tenta di mostrare qualcosa sta accadendo. A volte un'attività è sufficientemente ovvia e non richiede un controllo di stato mentre altre volte, anche se viene usato un controllo di stato, è comunque necessaria una riga di testo per indicare all'utente quale operazione è in corso.
Barra di avanzamento
Il controllo ha una durata definita o una fine prevedibile?
Usare quindi progressBar determinato e aggiornare di conseguenza la percentuale o il valore.
L'utente può continuare a eseguire altre operazioni senza dover monitorare lo stato dell'operazione?
Quando è in uso un controllo ProgressBar, l'interazione è di tipo non modale, che significa in genere che l'utente non è bloccato in attesa del completamento dell'operazione e può continuare a usare l'app in altri modi fino al termine dell'operazione.
Parole chiave
Se l'operazione è correlata a queste parole chiave o se insieme allo stato visualizzi testo corrispondente a queste parole chiave, è consigliabile usare un controllo ProgressBar:
- Caricamento in corso...
- Recupero
- Operazione in corso...
Anello di Progresso
L'operazione comporterà l'attesa da parte dell'utente?
Se un'operazione richiede che tutte le interazioni con l'app (o gran parte di esse) avvengano dopo il completamento dell'operazione, è preferibile usare ProgressRing con stato indeterminato.
- Il controllo ha una durata definita o una fine prevedibile?
Usare un controllo ProgressRing con stato determinato se si vuole che l'oggetto visivo sia un anello anziché una barra e che la percentuale o il valore venga aggiornato di conseguenza.
L'app è in attesa del completamento di un'attività da parte dell'utente?
In caso affermativo, usare un controllo ProgressRing con stato indeterminato, che indica un tempo di attesa sconosciuto per l'utente.
Parole chiave
Se l'operazione è correlata a queste parole chiave o se insieme allo stato visualizzi testo corrispondente a queste parole chiave, è consigliabile usare un controllo ProgressRing:
- Aggiornamento
- Accesso in corso...
- Connessione in corso...
Nessuna indicazione di avanzamento necessaria
L'utente deve essere informato di un'operazione in corso?
Se, ad esempio, l'app sta scaricando qualcosa in background e l'utente non ha avviato il download, non è necessario che gli venga segnalata questa informazione.
L'operazione è un'attività in background che non blocca l'attività dell'utente ed è di interesse minimo (ma comunque di interesse) per l'utente?
Usa il testo quando l'app esegue attività che non devono essere sempre visibili, ma devi comunque visualizzare lo stato.
All'utente interessa solo il completamento dell'operazione?
A volte è preferibile visualizzare una notifica solo quando l'operazione è stata completata o fornire immediatamente un elemento visivo che indichi che l'operazione è stata completata e quindi eseguire gli ultimi ritocchi in background.
Procedure consigliate per i controlli di stato
A volte è preferibile vedere alcune rappresentazioni visive per capire quando e dove usare questi diversi controlli di stato:
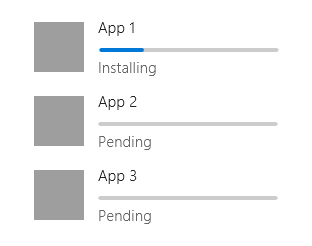
ProgressBar - Stato determinato

Il primo esempio è l'indicatore ProgressBar determinato. Quando è nota la durata dell'operazione, durante l'installazione, il download, la configurazione, ecc.; una determinata ProgressBar è la migliore.
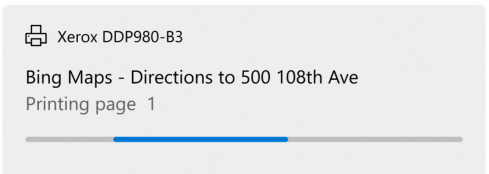
ProgressBar - Stato indeterminato

Quando non è noto per quanto tempo l'operazione richiederà, usare un progressbar indeterminato. ProgressBars indeterminato sono validi anche quando si compila un elenco virtualizzato e si crea una transizione visiva uniforme tra un oggetto indeterminato e un progressBar determinato.
L'operazione viene eseguita in una raccolta virtualizzata?
In tal caso, non inserire un indicatore di stato per ogni elemento dell'elenco così come vengono visualizzati. Usare invece progressBar e posizionarlo nella parte superiore dell'insieme di elementi in cui è in corso il caricamento, per indicare che gli elementi vengono recuperati.
ProgressRing - Stato indeterminato

Il controllo ProgressRing con stato indeterminato viene usato quando qualsiasi ulteriore interazione dell'utente con l'app viene interrotta o l'app è in attesa dell'input dell'utente per continuare. L'esempio di "Accesso in corso" precedente rappresenta uno scenario perfetto per ProgressRing, in quanto l'utente non può continuare a usare l'app fino a quando non viene completato l'accesso.
ProgressRing - Stato determinato

Quando la durata dell'operazione è nota e durante l'installazione, il download, la configurazione e così via si vuole usare l'oggetto visivo a forma di anello, la scelta ottimale è un controllo ProgressRing con stato determinato.
Creare un controllo di stato
- API importanti:classe ProgressBar, proprietà IsIndeterminate, classe ProgressRing, proprietà IsActive
Aprire l'app Raccolta WinUI 3 e visualizzare ProgressBar o ProgressRing.
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Entrambi i controlli di stato sono piuttosto semplici; ma alcune funzionalità visive dei controlli non sono ovvie da personalizzare.
Ridimensionamento di ProgressRing
ProgressRing può essere ridimensionato come desiderato, ma può essere di dimensioni pari a 20x20epx. Per ridimensionare un oggetto ProgressRing, è necessario impostarne l'altezza e la larghezza. Se viene impostata solo l'altezza o la larghezza, il controllo presuppone il dimensionamento minimo (20x20epx), viceversa se l'altezza e la larghezza sono impostate su due dimensioni diverse, verranno considerate le dimensioni inferiori. Per creare un controllo ProgressRing adatto per le tue esigenze, imposta altezza e larghezza sullo stesso valore:
<ProgressRing Height="100" Width="100"/>
Per rendere visibile l'oggetto ProgressRing e animare, è necessario impostare la proprietà IsActive su true:
<ProgressRing IsActive="True" Height="100" Width="100"/>
progressRing.IsActive = true;
Colorazione dei controlli di stato
Per impostazione predefinita, la colorazione principale dei controlli di stato è impostata sul colore principale del sistema. Per eseguire l'override di questo pennello, è sufficiente modificare la proprietà in primo piano su entrambi i controlli.
<ProgressRing IsActive="True" Height="100" Width="100" Foreground="Blue"/>
<ProgressBar Width="100" Foreground="Green"/>
La modifica del colore in primo piano per ProgressRing determinerà la modifica del colore di riempimento dell'anello. La proprietà in primo piano per ProgressBar modificherà il colore di riempimento della barra per modificare la parte non riempita della barra, eseguendo semplicemente l'override della proprietà di sfondo.
Visualizzazione di un cursore di attesa
A volte è preferibile visualizzare solo un breve cursore di attesa, quando l'app o l'operazione necessita di tempo per l'elaborazione e devi indicare all'utente che non è possibile interagire con l'app o l'area in cui il cursore di attesa è visibile fino a quando il cursore di attesa non scompare.
Window.Current.CoreWindow.PointerCursor = new Windows.UI.Core.CoreCursor(Windows.UI.Core.CoreCursorType.Wait, 10);
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
I controlli progress per le app UWP sono inclusi come parte di WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questo controllo esistono negli spazi dei nomi Windows.UI.Xaml.Controls e Microsoft.UI.Xaml.Controls .
- API UWP:classe ProgressBar, proprietà IsIndeterminate, classe ProgressRing, proprietà IsActive
- Api WinUI 2:classe ProgressBar, proprietà IsIndeterminate, classe ProgressRing, proprietà IsActive
- Aprire l'app Raccolta WinUI 2 e visualizzare ProgressBar o ProgressRing. L'app WinUI 2 Gallery include esempi interattivi della maggior parte dei controlli, delle caratteristiche e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili, i modelli e le funzionalità più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Per usare il codice in questo articolo con WinUI 2, usa un alias in XAML (usiamo muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedi Introduzione a WinUI 2 .
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:ProgressBar />
<muxc:ProgressRing />
