Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Un dispositivo di scorrimento è un controllo che permette all'utente di effettuare una selezione in un intervallo di valori spostando il controllo cursore lungo una traccia.

Questo è il controllo giusto?
Usare un dispositivo di scorrimento quando si desidera che gli utenti siano in grado di impostare valori definiti e contigui (ad esempio volume o luminosità) o un intervallo di valori discreti (ad esempio le impostazioni di risoluzione dello schermo).
Un dispositivo di scorrimento è una buona scelta quando si sa che gli utenti considerano il valore come una quantità relativa, non un valore numerico. Ad esempio, gli utenti pensano di impostare il volume audio su basso o medio, non sul valore 2 o 5.
Non usare un dispositivo di scorrimento per le impostazioni binarie. Usare invece un interruttore attiva/disattiva.
Ecco alcuni fattori aggiuntivi da considerare per decidere se usare un dispositivo di scorrimento:
- L'impostazione sembra una quantità relativa? In caso contrario, usare pulsanti di opzione o una casella di riepilogo .
- L'impostazione è un valore numerico esatto e conosciuto? In tal caso, usare una casella di testo numerica.
- Un utente trarrebbe vantaggio da un riscontro immediato sull'effetto delle modifiche dell'impostazione? In tal caso, utilizza un dispositivo di scorrimento. Ad esempio, gli utenti possono scegliere un colore più facilmente visualizzando immediatamente l'effetto delle modifiche ai valori di tonalità, saturazione o luminosità.
- L'impostazione ha un intervallo di quattro o più valori? In caso contrario, usare pulsanti di opzione .
- L'utente può modificare il valore? I dispositivi di scorrimento sono destinati all'interazione utente. Se un utente non può mai modificare il valore, usare testo in sola lettura.
Se si deve decidere tra un dispositivo di scorrimento e una casella di testo numerica, usare una casella di testo numerica se:
- Lo spazio sullo schermo è limitato.
- È probabile che l'utente preferisca usare la tastiera.
Usare un dispositivo di scorrimento se:
- Gli utenti trarranno vantaggio da un feedback immediato.
Recommendations
- Ridimensionare il controllo in modo che gli utenti possano impostare facilmente il valore desiderato. Per le impostazioni con valori discreti, assicurarsi che l'utente possa selezionare facilmente qualsiasi valore usando il mouse. Assicurarsi che i punti finali del dispositivo di scorrimento rientrino sempre nei limiti di una visualizzazione.
- Inviare un feedback immediato durante o dopo la selezione di un utente (se pratico). Ad esempio, il controllo del volume di Windows emette un segnale acustico per indicare il volume audio selezionato.
- Usare le etichette per mostrare l'intervallo di valori. Eccezione: se il dispositivo di scorrimento è orientato in verticale e l'etichetta superiore è Massimo, Alto, Più o un valore equivalente, è possibile omettere le altre etichette perché il significato è chiaro.
- Disabilitare tutte le etichette e gli elementi visivi di feedback associati quando si disabilita il cursore.
- Considerare la direzione del flusso del testo quando si imposta la direzione del flusso e/o l'orientamento del cursore. Lo script va da sinistra a destra in alcune lingue e da destra a sinistra in altre.
- Non usare un dispositivo di scorrimento come indicatore di stato.
- Non modificare la dimensione del pollice del cursore rispetto alla dimensione predefinita.
- Non creare un dispositivo di scorrimento continuo se l'intervallo di valori è vasto ed è probabile che gli utenti selezionino uno dei valori rappresentativi. Usare invece questi valori come gli unici passaggi consentiti. Ad esempio, se il valore tempo può estendersi fino a 1 mese, ma gli utenti devono solo scegliere tra 1 minuto, 1 ora, 1 giorno o 1 mese, creare un dispositivo di scorrimento con solo 4 passaggi.
Indicazioni aggiuntive sull'uso
Scelta del layout corretto: orizzontale o verticale
È possibile orientare il dispositivo di scorrimento in orizzontale o verticale. Usare queste linee guida per determinare quale layout usare.
- Usare un orientamento naturale. Ad esempio, se il dispositivo di scorrimento rappresenta un valore reale normalmente visualizzato in verticale, ad esempio la temperatura, usare un orientamento verticale.
- Se il controllo viene usato per cercare in contenuti multimediali, ad esempio in un'app video, usare un orientamento orizzontale.
- Quando si usa un dispositivo di scorrimento in una pagina di cui è possibile eseguire la panoramica in una sola direzione (in orizzontale o verticale), usare un orientamento diverso per il dispositivo di scorrimento rispetto alla direzione di panoramica. Altrimenti, gli utenti potrebbero scorrere il cursore e modificarne involontariamente il valore quando tentano di scorrere la pagina.
- Se non si è certi dell'orientamento da usare, usare quello più adatto al layout di pagina.
Direzione dell'intervallo
La direzione del movimento è la direzione in cui si muove il cursore quando lo si sposta dal valore corrente al valore massimo.
- Per il dispositivo di scorrimento verticale, posizionare il valore più alto nella parte superiore del dispositivo di scorrimento, indipendentemente dalla direzione di lettura. Ad esempio, per un dispositivo di scorrimento del volume, posizionare sempre l'impostazione massima del volume nella parte superiore del dispositivo di scorrimento. Per altri tipi di valori, ad esempio i giorni della settimana, seguire la direzione di lettura della pagina.
- Per gli stili orizzontali, posiziona il valore inferiore sul lato sinistro dello slider nei layout di pagina da sinistra a destra e sul lato destro nei layout di pagina da destra a sinistra.
- L'unica eccezione alle linee guida precedenti riguarda le barre di ricerca multimediale: posizionare sempre il valore inferiore a sinistra del dispositivo di scorrimento.
Passaggi e segni di graduazione
- Utilizzare i punti di step se non si desidera che il cursore consenta valori arbitrari tra min e max. Ad esempio, se si usa un dispositivo di scorrimento per specificare il numero di biglietti del cinema da acquistare, non consentire valori a virgola mobile. Assegna al passaggio un valore di 1.
- Se specifichi passaggi (noti anche come punti di ancoraggio), assicurati che il passaggio finale sia allineato al valore massimo del cursore.
- Usare i segni di graduazione per mostrare agli utenti la posizione di valori importanti o significativi. Ad esempio, un dispositivo di scorrimento che controlla lo zoom potrebbe avere tacche per il 50%, 100% e 200%.
- Mostrare i segni di graduazione quando gli utenti devono conoscere il valore approssimativo dell'impostazione.
- Mostrare le tacche e un'etichetta del valore quando gli utenti devono conoscere il valore esatto dell'impostazione scelta, senza interagire con il controllo. In caso contrario, possono usare il tooltip del valore per vedere il valore esatto.
- Mostrare sempre le tacche quando i punti di riferimento non sono evidenti. Ad esempio, se il dispositivo di scorrimento è largo 200 pixel e ha 200 punti di scatto, è possibile nascondere i segni di graduazione perché gli utenti non noteranno il comportamento di scatto. Tuttavia, se sono presenti solo 10 punti di ancoraggio, mostrare i segni di graduazione.
Etichette
Etichette cursore
L'etichetta del dispositivo di scorrimento ne indica la funzione.
- Usare un'etichetta senza punteggiatura finale (convenzione per le etichette di controlli).
- Posizionare le etichette sopra il dispositivo di scorrimento quando il dispositivo di scorrimento si trova in un form che posiziona la maggior parte delle etichette sopra i relativi controlli.
- Posizionare le etichette ai lati quando lo slider è in un modulo che colloca la maggior parte delle sue etichette ai lati dei controlli.
- Evitare di posizionare le etichette sotto il dispositivo di scorrimento perché il dito dell'utente potrebbe nascondere l'etichetta quando tocca il dispositivo di scorrimento.
Etichette di intervallo
Le etichette di intervallo, o riempimento, descrivono i valori minimo e massimo del dispositivo di scorrimento.
- Etichettare le due estremità dell'intervallo dello slider, a meno che un orientamento verticale non lo renda superfluo.
- Usare una sola parola, se possibile, per ogni etichetta.
- Non usare punteggiatura finale.
- Assicurarsi che queste etichette siano descrittive e parallele. Esempi: Massimo/Minimo, Più/Meno, Alto/Basso, Piano/Forte.
Etichette dei valori
Un'etichetta del valore mostra il valore corrente del dispositivo di scorrimento.
- Se è necessaria un'etichetta per il valore, visualizzatela sotto il dispositivo di scorrimento.
- Centrare il testo rispetto al controllo e includere le unità (ad esempio i pixel).
- Poiché la manopola del cursore è coperta durante lo scrubbing, considera la possibilità di mostrare il valore corrente in un modo diverso, con un'etichetta o un elemento visivo. Un dispositivo di scorrimento che imposta le dimensioni del testo potrebbe eseguire il rendering di un testo di esempio delle dimensioni giuste accanto al dispositivo di scorrimento.
Aspetto e interazione
Un dispositivo di scorrimento è composto da una traccia e da un cursore. La traccia è una barra (che può opzionalmente mostrare vari stili di segni di graduazione) che rappresenta l'intervallo di valori che è possibile immettere. Il pollice è un selettore che l'utente può posizionare toccando la traccia o facendolo scorrere avanti e indietro su di essa.
Un dispositivo di scorrimento ha un'ampia area di tocco. Per mantenere l'accessibilità tramite tocco, un dispositivo di scorrimento deve essere posizionato abbastanza lontano dal bordo dello schermo.
Quando progetti un dispositivo di scorrimento personalizzato, considera il modo in cui presentare tutte le informazioni necessarie con il minimo ingombro possibile. Usare un'etichetta valore se un utente deve conoscere le unità per comprendere l'impostazione; trovare modi creativi per rappresentare questi valori graficamente. Un dispositivo di scorrimento che controlla il volume, ad esempio, potrebbe visualizzare un elemento grafico dell'altoparlante senza onde audio all'estremità minima del dispositivo di scorrimento e un elemento grafico altoparlante con onde audio all'estremità massima.
Esempi
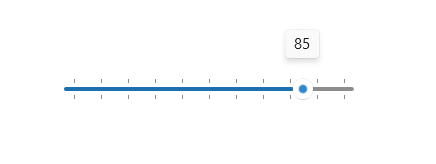
Dispositivo di scorrimento con tacche di misurazione ogni 10 punti da 0 a 100.

Creare un dispositivo di scorrimento
- API importanti: classe Slider, proprietà Value, evento ValueChanged
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Ecco come creare un dispositivo di scorrimento in XAML.
<Slider x:Name="volumeSlider" Header="Volume" Width="200"
ValueChanged="Slider_ValueChanged"/>
Ecco come creare un dispositivo di scorrimento nel codice.
Slider volumeSlider = new Slider();
volumeSlider.Header = "Volume";
volumeSlider.Width = 200;
volumeSlider.ValueChanged += Slider_ValueChanged;
// Add the slider to a parent container in the visual tree.
stackPanel1.Children.Add(volumeSlider);
È possibile ottenere e impostare il valore del dispositivo di scorrimento dalla proprietà Value. Per rispondere alle modifiche dei valori, è possibile usare il data binding per eseguire l'associazione alla proprietà Value o gestire l'evento ValueChanged .
private void Slider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
Slider slider = sender as Slider;
if (slider != null)
{
media.Volume = slider.Value;
}
}
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo esistono nello spazio dei nomi Windows.UI.Xaml.Controls .
- API UWP:classe Slider, proprietà Value, evento ValueChanged
- Apri l'app Raccolta WinUI 2 e guarda lo Slider in azione. L'app WinUI 2 Gallery include esempi interattivi della maggior parte dei controlli, delle caratteristiche e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Argomenti correlati
- Interruttori a levetta
- classe slider
