Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
La visualizzazione a due riquadri è un controllo di layout che consente di gestire la visualizzazione delle app con 2 aree distinte del contenuto, ad esempio una visualizzazione elenco/dettagli.
È il controllo giusto?
Usare la visualizzazione a due riquadri quando sono presenti due aree distinte ma correlate del contenuto e:
- Il contenuto deve essere riorganizzato e ridimensionato automaticamente in modo da adattarsi alla finestra in modo ottimale.
- L'area secondaria del contenuto deve essere visualizzata/nascosta in base allo spazio disponibile.
Se è necessario visualizzare due aree di contenuto, ma non è necessario ridimensionare e riorganizzare fornito dalla visualizzazione a due riquadri, è consigliabile usare una visualizzazione divisa .
Per le opzioni di spostamento, utilizzare una vista di navigazione.
Funzionamento
La visualizzazione a due riquadri offre due riquadri in cui inserire il contenuto. Le dimensioni e la disposizione dei riquadri vengono regolate in base allo spazio disponibile per la finestra. I possibili layout dei riquadri sono definiti dall'enumerazione TwoPaneViewMode:
| Valore enumerazione | Descrizione |
|---|---|
SinglePane |
Viene visualizzato un solo riquadro, come specificato nella proprietà PanePriority. |
Wide |
Vengono visualizzati riquadri affiancati oppure viene visualizzato un solo riquadro, in base a quanto specificato nella proprietà WideModeConfiguration. |
Tall |
Vengono visualizzati riquadri disposti dall'alto verso il basso oppure viene visualizzato un solo riquadro, in base a quanto specificato nella proprietà TallModeConfiguration. |

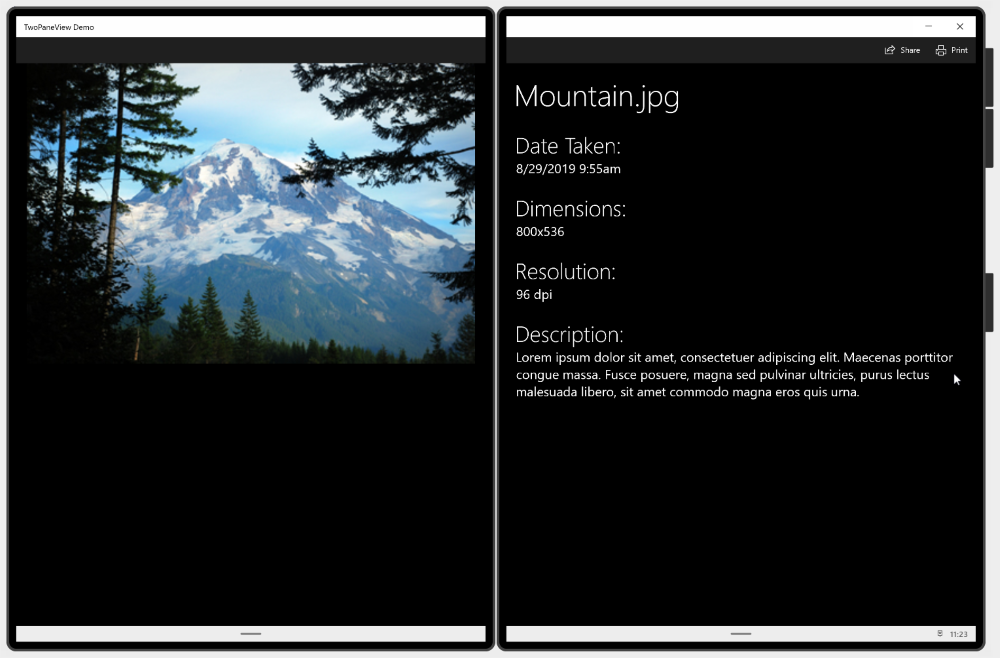
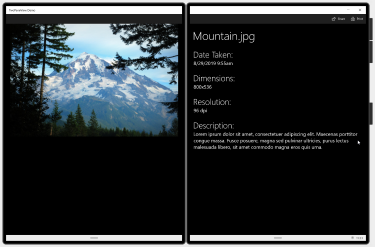
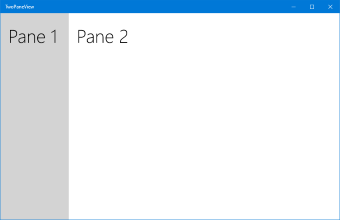
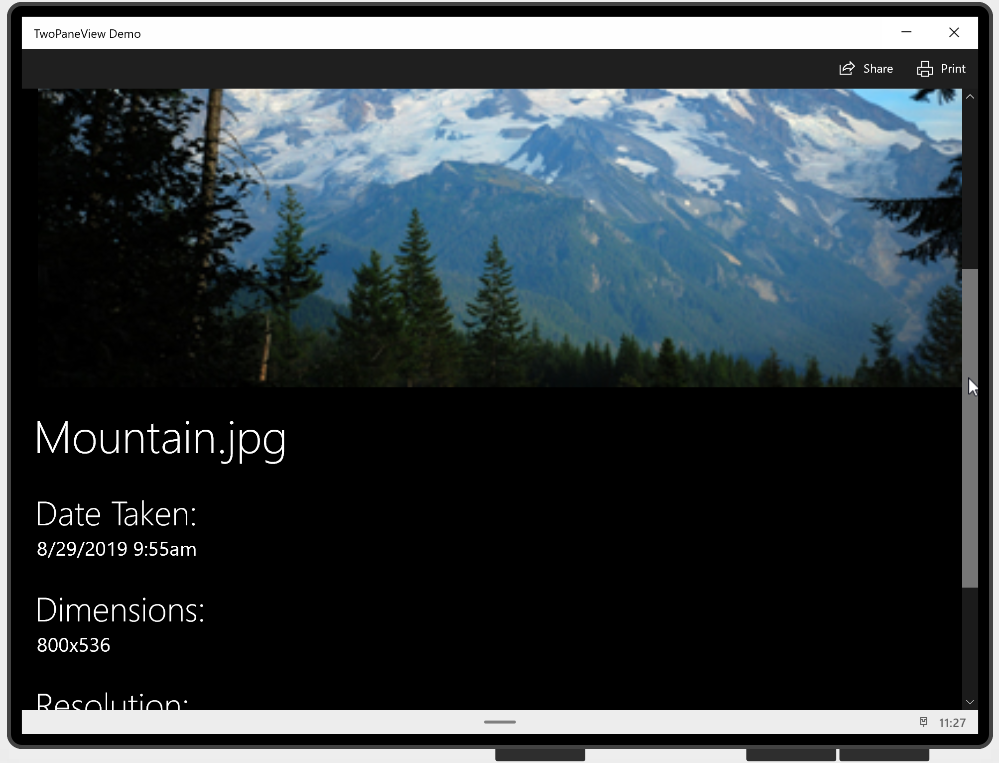
App in modalità ampia.

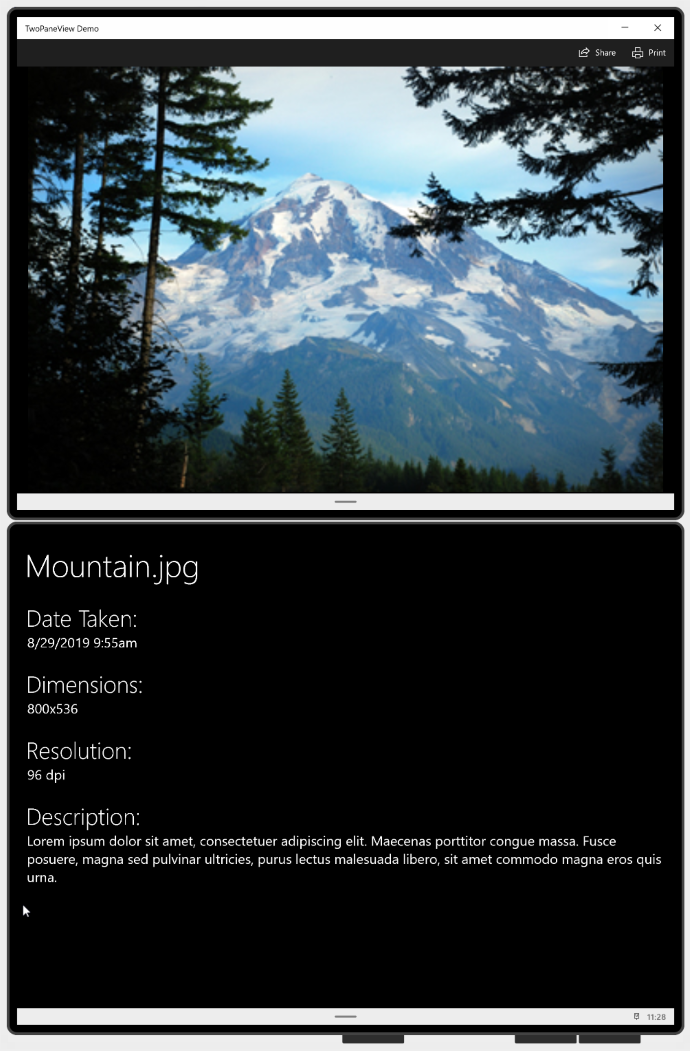
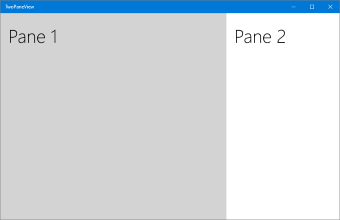
App in modalità verticale.
Per configurare la visualizzazione a due riquadri, imposta PanePriority specificando quale riquadro visualizzare quando lo spazio è sufficiente per un solo riquadro. Specifica quindi se Pane1 deve essere visualizzato nella parte superiore o inferiore per le finestre estese in altezza oppure a sinistra o a destra per le finestre estese in larghezza.
La visualizzazione a due riquadri gestisce le dimensioni e la disposizione dei riquadri, ma è comunque necessario adattare il contenuto all'interno del riquadro alle modifiche delle dimensioni e dell'orientamento. Per altre informazioni sulla creazione di un'interfaccia utente adattiva, vedi Layout reattivi con XAML e Pannelli di layout.
Creare una visualizzazione a due riquadri
- API importanti:TwoPaneView Class
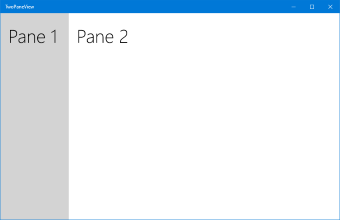
Questo codice XAML mostra come creare un oggetto di base TwoPaneView.
<TwoPaneView>
<TwoPaneView.Pane1>
<Grid Background="{ThemeResource LayerFillColorDefaultBrush}">
<TextBlock Text="Pane 1" Margin="24"
Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</TwoPaneView.Pane1>
<TwoPaneView.Pane2>
<Grid Background="{ThemeResource LayerFillColorAltBrush}">
<TextBlock Text="Pane 2" Margin="24"
Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</TwoPaneView.Pane2>
</TwoPaneView>

Il controllo TwoPaneView non deve necessariamente essere l'elemento radice del layout di pagina. In realtà, lo userai spesso all'interno di un controllo NavigationView per assicurare la navigazione generale dell'app.
TwoPaneView si adatta in modo appropriato indipendentemente dalla posizione in cui si trova nell'albero XAML.
Aggiungere contenuto ai riquadri
Ogni riquadro di una visualizzazione a due riquadri può includere un solo UIElement XAML. Per aggiungere contenuto, puoi in genere inserire un pannello di layout XAML in ogni riquadro e quindi aggiungere al pannello altri controlli e contenuto. I riquadri possono subire modifiche delle dimensioni e passare dalla modalità Wide alla modalità Tall e viceversa. Devi quindi assicurarti che il contenuto di ogni riquadro possa adattarsi a queste modifiche. Per altre informazioni sulla creazione di un'interfaccia utente adattiva, vedi Layout reattivi con XAML e Pannelli di layout.
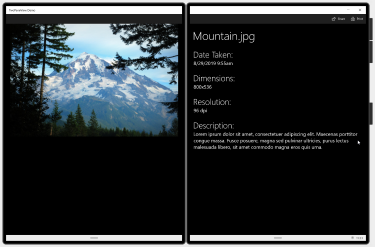
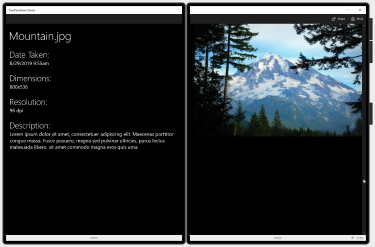
Questo esempio crea l'interfaccia utente semplice dell'app per immagini/informazioni mostrata in precedenza. Il contenuto può essere visualizzato in due riquadri o combinato in un unico riquadro, a seconda della quantità di spazio disponibile. (Quando c'è spazio solo per un riquadro, si sposta il contenuto di Pane2 in Pane1 e si lascia che l'utente scorra per visualizzare il contenuto nascosto. Il codice verrà visualizzato più avanti nella sezione Risposta alle modifiche di modalità.)

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar DefaultLabelPosition="Right">
<AppBarButton x:Name="Share" Icon="Share" Label="Share" Click="Share_Click"/>
<AppBarButton x:Name="Print" Icon="Print" Label="Print" Click="Print_Click"/>
</CommandBar>
<TwoPaneView
x:Name="MyTwoPaneView"
Grid.Row="1"
MinWideModeWidth="959"
MinTallModeHeight="863"
ModeChanged="TwoPaneView_ModeChanged">
<TwoPaneView.Pane1>
<Grid x:Name="Pane1Root">
<ScrollViewer>
<StackPanel x:Name="Pane1StackPanel">
<Image Source="Assets\LandscapeImage8.jpg"
VerticalAlignment="Top" HorizontalAlignment="Center"
Margin="16,0"/>
</StackPanel>
</ScrollViewer>
</Grid>
</TwoPaneView.Pane1>
<TwoPaneView.Pane2
<Grid x:Name="Pane2Root">
<ScrollViewer x:Name="DetailsContent">
<StackPanel Padding="16">
<TextBlock Text="Mountain.jpg" MaxLines="1"
Style="{ThemeResource HeaderTextBlockStyle}"/>
<TextBlock Text="Date Taken:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="8/29/2019 9:55am"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Dimensions:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="800x536"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Resolution:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="96 dpi"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Description:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna."
Style="{ThemeResource SubtitleTextBlockStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</ScrollViewer>
</Grid>
</TwoPaneView.Pane2>
</TwoPaneView>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="TwoPaneViewStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="Wide">
<VisualState.Setters>
<Setter Target="MyTwoPaneView.Pane1Length"
Value="2*"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
Specificare il riquadro da visualizzare
Quando è in grado di visualizzare un solo riquadro, la visualizzazione a due riquadri usa la proprietà PanePriority per stabilire quale riquadro visualizzare. Per impostazione predefinita, PanePriority è impostato su Pane1. Ecco come impostare questa proprietà in XAML o nel codice.
<TwoPaneView x:Name="MyTwoPaneView" PanePriority="Pane2">
MyTwoPaneView.PanePriority = TwoPaneViewPriority.Pane2;
Ridimensionamento dei riquadri
Le dimensioni dei riquadri sono determinate dalle proprietà Pane1Length e Pane2Length . Questi usano i valori GridLength per supportare il dimensionamento automatico e proporzionale (star)(*). Per informazioni sul ridimensionamento automatico e proporzionale, vedi la sezione Proprietà di layout di Layout reattivi con XAML.
Per impostazione predefinita, Pane1Length è impostato su Auto e si ridimensiona in modo da adattarsi al relativo contenuto.
Pane2Length è impostato su * e usa tutto lo spazio rimanente.

Riquadri con ridimensionamento predefinito
I valori predefiniti sono utili per un layout elenco/dettaglio tipico, con un elenco di elementi in Pane1 e molti dettagli in Pane2. Tuttavia, a seconda del contenuto, potresti scegliere di dividere lo spazio in modo diverso. In questo caso, Pane1Length è impostato su 2* in modo da avere una quantità di spazio doppia rispetto a Pane2.
<TwoPaneView x:Name="MyTwoPaneView" Pane1Length="2*">

Riquadri con dimensioni 2* e *
Se si imposta un riquadro per l'uso del ridimensionamento automatico, è possibile controllare le dimensioni impostando l'altezza e la larghezza di Panel che contiene il contenuto del riquadro. In questo caso, potrebbe essere necessario gestire l'evento ModeChanged e impostare i vincoli di altezza e larghezza del contenuto in base alla modalità corrente.
Visualizzare in modalità Wide o Tall
In uno schermo singolo il controllo Mode della visualizzazione a due riquadri è determinato dalle proprietà MinWideModeWidth e MinTallModeHeight. Il valore predefinito di entrambe le proprietà è 641px, uguale a quello di NavigationView.CompactThresholdWidth.
In questa tabella viene illustrato come Height e Width determinano quale modalità di visualizzazione di TwoPaneView viene utilizzata.
| Condizione di TwoPaneView | Modalità |
|---|---|
Width > MinWideModeWidth |
Viene usata la modalità Wide |
Width
<= MinWideModeWidth e Height>MinTallModeHeight |
Viene usata la modalità Tall |
Width
<= MinWideModeWidth e Height<= MinTallModeHeight |
Viene usata la modalità SinglePane |
Opzioni di configurazione in modalità Wide
MinWideModeWidth controlla quando la visualizzazione a due riquadri entra in modalità Wide. La visualizzazione a due riquadri entra in modalità Wide quando lo spazio disponibile è superiore alla proprietà MinWideModeWidth. Il valore predefinito è 641px, che puoi sostituire con qualsiasi altro valore. In generale, devi impostare questa proprietà su quella che vuoi che sia la larghezza minima del riquadro.
Quando la visualizzazione a due riquadri è in modalità Wide, la proprietà WideModeConfiguration determina gli elementi da visualizzare:
| Valore enumerazione | Descrizione |
|---|---|
SinglePane |
Un unico riquadro, come determinato da PanePriority. Il riquadro acquisisce le dimensioni massime di TwoPaneView, ad esempio viene ridimensionato in modo proporzionale in entrambe le direzioni. |
LeftRight |
Pane1 a sinistra/Pane2 a destra. Entrambi i riquadri vengono ridimensionati in modo proporzionale verticalmente, la larghezza di Pane1 viene ridimensionata automaticamente e la larghezza di Pane2 viene ridimensionata in modo proporzionale. |
RightLeft |
Pane1 a destra/Pane2 a sinistra. Entrambi i riquadri vengono ridimensionati in modo proporzionale verticalmente, la larghezza di Pane2 viene ridimensionata automaticamente e la larghezza di Pane1 viene ridimensionata in modo proporzionale. |
L'impostazione predefinita è LeftRight.
| SinistraDestra | DestraSinistra |
|---|---|

|

|
Nota
Quando il dispositivo utilizza una lingua da destra a sinistra (RTL), la visualizzazione a due riquadri scambia automaticamente l'ordine: RightLeft viene visualizzato come LeftRight, e LeftRight viene visualizzato come RightLeft.
Opzioni di configurazione in modalità Tall
La visualizzazione a due riquadri entra in modalità Tall quando lo spazio disponibile è più stretto di MinWideModeWidth e più alto di MinTallModeHeight. Il valore predefinito è 641px, che puoi sostituire con qualsiasi altro valore. In generale, devi impostare questa proprietà su quella che vuoi che sia l'altezza minima del riquadro.
Quando la visualizzazione a due riquadri è in modalità Tall, la proprietà TallModeConfiguration determina gli elementi da visualizzare:
| Valore enumerazione | Descrizione |
|---|---|
SinglePane |
Un unico riquadro, come determinato da PanePriority. Il riquadro acquisisce le dimensioni massime di TwoPaneView, ad esempio viene ridimensionato in modo proporzionale in entrambe le direzioni. |
TopBottom |
Pane1 nella parte superiore/Pane2 nella parte inferiore. Entrambi i riquadri vengono ridimensionati in modo proporzionale orizzontalmente, l'altezza di Pane1 viene ridimensionata automaticamente e l'altezza di Pane2 viene ridimensionata in modo proporzionale. |
BottomTop |
Pane1 nella parte inferiore/Pane2 nella parte superiore. Entrambi i riquadri vengono ridimensionati in modo proporzionale orizzontalmente, l'altezza di Pane2 viene ridimensionata automaticamente e l'altezza di Pane1 viene ridimensionata in modo proporzionale. |
Il valore predefinito è TopBottom.
| Dall'alto al basso | Dal basso verso l'alto |
|---|---|

|

|
Valori speciali per MinWideModeWidth e MinTallModeHeight
È possibile usare la proprietà MinWideModeWidth per impedire alla visualizzazione a due riquadri di entrare in modalità Wide - semplicemente impostando MinWideModeWidth su Double.PositiveInfinity.
Se si imposta MinTallModeHeight su Double.PositiveInfinity, si impedisce alla visualizzazione a due riquadri di entrare in modalità Tall.
Se imposti MinTallModeHeight su 0, alla visualizzazione a due riquadri viene impedito di entrare in modalità SinglePane.
Risposta alle modifiche della modalità
Per ottenere la modalità di visualizzazione corrente, puoi usare la proprietà Mode di sola lettura. Ogni volta che la visualizzazione a due riquadri sostituisce il riquadro o i riquadri visualizzati, si verifica l'evento ModeChanged prima del rendering del contenuto aggiornato. Puoi gestire l'evento per rispondere alle modifiche della modalità di visualizzazione.
Importante
L'evento ModeChanged non si verifica quando la pagina viene caricata per la prima volta. Il codice XAML predefinito deve pertanto rappresentare l'interfaccia utente nel modo in cui deve essere visualizzata al primo caricamento.
Puoi usare questo evento, tra l'altro, per aggiornare l'interfaccia utente dell'app in modo che gli utenti possano visualizzare tutto il contenuto in modalità SinglePane. Ad esempio, l'app di esempio ha un riquadro principale (l'immagine) e un riquadro contenente informazioni.

Modalità Tall
Se è disponibile spazio sufficiente per un solo riquadro, puoi spostare il contenuto di Pane2 in Pane1, in modo che l'utente possa scorrere la schermata per visualizzare tutto il contenuto. Avrà questo aspetto.

Modalità SinglePane
Ricorda che le proprietà MinWideModeWidth e MinTallModeHeight determinano la modifica della modalità di visualizzazione. Puoi pertanto modificare tale modalità quando il contenuto viene spostato da un riquadro all'altro regolando i valori di queste proprietà.
Di seguito è riportato il codice del gestore dell'evento ModeChanged che sposta il contenuto da Pane1 a Pane2 e viceversa. Imposta anche un oggetto VisualState in modalità Wide per vincolare la larghezza dell'immagine.
private void TwoPaneView_ModeChanged(TwoPaneView sender, object args)
{
// Remove details content from it's parent panel.
((Panel)DetailsContent.Parent).Children.Remove(DetailsContent);
// Set Normal visual state.
VisualStateManager.GoToState(this, "Normal", true);
// Single pane
if (sender.Mode == TwoPaneViewMode.SinglePane)
{
// Add the details content to Pane1.
Pane1StackPanel.Children.Add(DetailsContent);
}
// Dual pane.
else
{
// Put details content in Pane2.
Pane2Root.Children.Add(DetailsContent);
// If also in Wide mode, set Wide visual state
// to constrain the width of the image to 2*.
if (sender.Mode == TwoPaneViewMode.Wide)
{
VisualStateManager.GoToState(this, "Wide", true);
}
}
}
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Vedi le informazioni di riferimento sulle API UWP per informazioni ed esempi specifici della piattaforma.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
TwoPaneView per le app UWP richiede WinUI 2. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI 2. Le API per questo controllo esistono nello spazio dei nomi Microsoft.UI.Xaml.Controls.
- WinUI 2 API:Classe TwoPaneView
Per usare il codice in questo articolo con WinUI 2, usa un alias in XAML (usiamo muxc) per rappresentare le API della libreria dell'interfaccia utente di Windows incluse nel progetto. Per altre informazioni, vedi Introduzione a WinUI 2 .
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:TwoPaneView />
