Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
La panoramica o lo scorrimento consente agli utenti di spostarsi all'interno di una singola visualizzazione, per visualizzare il contenuto della visualizzazione che non rientra nel riquadro di visualizzazione. Esempi di visualizzazioni includono la struttura di cartelle di un computer, una raccolta di documenti o un album fotografico.
API importanti: Windows.UI.Input Windows.UI.Xaml.Input
Cose da fare e da non fare
indicatori di panoramica e barre di scorrimento
Assicurarsi che sia possibile eseguire la panoramica o lo scorrimento prima di caricare il contenuto nell'app.
Visualizzare indicatori di panoramica e barre di scorrimento per fornire segnali di posizione e dimensioni. Nasconderli se si fornisce una funzionalità di spostamento personalizzata.
Nota A differenza delle barre di scorrimento standard, gli indicatori di panoramica sono puramente informativi. Non sono esposti ai dispositivi di input e non possono essere manipolati in alcun modo.
scorrimento su asse singolo (overflow unidimensionale)
Usare la panoramica ad asse singolo per le aree di contenuto che si estendono oltre il limite del riquadro di visualizzazione (verticale o orizzontale).
- Scorrimento verticale per un elenco unidimensionale di elementi.
- Scorrimento orizzontale per una griglia di elementi.
Non usare punti di ancoraggio obbligatori con panoramica a singolo asse se un utente deve essere in grado di eseguire la panoramica e arrestarsi tra i punti di ancoraggio. I punti di ancoraggio obbligatori garantiscono che l'utente si fermi su un punto di ancoraggio. Usare invece punti di ancoraggio di prossimità.
panoramica a mano libera (overflow bidimensionale)
Usare la panoramica a due assi per le aree di contenuto che si estendono oltre entrambi i limiti del riquadro di visualizzazione (verticale e orizzontale).
- Sostituire il comportamento predefinito dei binari e utilizzare la panoramica a mano libera per i contenuti non strutturati in cui l'utente probabilmente si muoverà in più direzioni.
Lo scorrimento a mano libera è in genere adatto per navigare su immagini o mappe.
vista a pagine
Usa punti di ancoraggio obbligatori quando il contenuto è composto da elementi discreti o vuoi visualizzare un intero elemento. Può includere pagine di un libro o di una rivista, una colonna di elementi o singole immagini.
- Un punto di ancoraggio deve essere posizionato in corrispondenza di ogni limite logico.
- Ogni elemento deve essere dimensionato o scalato per adattarsi alla vista.
punti logici e chiave
Usare i punti di ancoraggio di prossimità se ci sono punti chiave o posizioni logiche nel contenuto in cui è probabile che un utente si fermerà. Ad esempio, un'intestazione di sezione.
Se vengono definiti vincoli di dimensione massima e minima o limiti, usare il feedback visivo per dimostrare quando l'utente raggiunge o supera tali limiti.
Collegamento sequenziale di contenuti incorporati o annidati
Utilizzare il movimento su un solo asse (in genere orizzontale) e i layout a colonne per contenuti testuali e basati su griglie. In questi casi, il contenuto avvolge e scorre naturalmente da una colonna all'altra, mantenendo l'esperienza utente coerente e individuabile nelle app di Windows.
Non utilizzare aree scorribili incorporate per visualizzare elenchi di testo o elementi. Poiché gli indicatori di panoramica e le barre di scorrimento vengono visualizzati solo quando il contatto di input viene rilevato all'interno dell'area, non è un'esperienza utente intuitiva o individuabile.
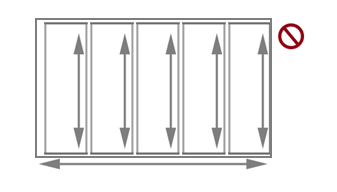
Non concatenare o posizionare una regione scorrevole all'interno di un'altra se entrambe scorrono nella stessa direzione, come mostrato qui. Ciò può comportare lo scorrimento involontario dell'area padre quando viene raggiunto un limite per l'area del figlio. Valutare la possibilità di rendere perpendicolare l'asse di panoramica.

Indicazioni aggiuntive sull'utilizzo
Il trascinamento con tocco, utilizzando un movimento rapido o uno scorrimento con una o più dita, è come scorrere con il mouse. L'interazione di panoramica è più simile alla rotazione della rotellina del mouse o allo scorrimento della casella di scorrimento, anziché cliccare sulla barra di scorrimento. A meno che non venga fatta una distinzione in un'API o richiesta da un'interfaccia utente di Windows specifica del dispositivo, si fa semplicemente riferimento a entrambe le interazioni come panoramica.
Windows 10 Fall Creators Update - Modifica del comportamento Per impostazione predefinita, invece della selezione del testo, una penna attiva ora scorre/esegue il panning nelle app di Windows (come il tocco, il touchpad e la penna passiva). Se l'app dipende dal comportamento precedente, puoi disattivare lo scorrimento con la penna e ripristinare il comportamento precedente. Per informazioni dettagliate, vedere l'argomento di riferimento sulle API per la classe ScrollViewer.
A seconda del dispositivo di input, l'utente esegue uno scorrimento in un'area panoramica usando uno di questi elementi:
- mouse, touchpad o penna o stilo attivo per fare clic sulle frecce di scorrimento, trascinare la barra di scorrimento o fare clic all'interno della barra di scorrimento.
- Pulsante della rotellina del mouse per emulare il trascinamento della casella di scorrimento.
- I pulsanti estesi (XBUTTON1 e XBUTTON2), se supportati dal mouse.
- I tasti di direzione della tastiera per emulare il trascinamento della casella di scorrimento o i tasti di pagina per emulare il clic all'interno della barra di scorrimento.
- Sfiorare, touchpad o penna/stilo passivo per far scorrere le dita nella direzione desiderata.
Lo scorrimento comporta lo spostamento delle dita lentamente nella direzione di scorrimento. Ciò comporta una relazione uno-a-uno, in cui il contenuto si muove con la stessa velocità e distanza delle dita. Lo scorrimento rapido, che comporta un rapido scorrimento e sollevamento delle dita, comporta l'applicazione della seguente fisica all'animazione di panoramica:
- Decelerazione (inerzia): il sollevamento delle dita causa la panoramica a iniziare a decelerare. Questo è simile allo scivolare per fermarsi su una superficie scivolosa.
- Assorbimento: lo slancio di panoramica durante la decelerazione provoca un lieve effetto rimbalzo se viene raggiunto un punto di scatto o un confine dell'area del contenuto.
Tipi di panoramica
Windows supporta tre tipi di panoramica:
- Asse singolo: la panoramica è supportata in una sola direzione (orizzontale o verticale).
- Binari: la visualizzazione è supportata in tutte le direzioni. Tuttavia, quando l'utente supera una soglia di distanza in una direzione specifica, la panoramica è limitata a tale asse.
- Panning libero: la panoramica è supportata in tutte le direzioni.
dell'interfaccia utente di panoramica
L'esperienza di interazione per la panoramica è univoca per il dispositivo di input, pur fornendo funzionalità analoghe.
Sono disponibili due modalità di visualizzazione panoramica in base al dispositivo di input rilevato:
- Indicatori di panoramica per il tocco.
- Barre di scorrimento per altri dispositivi di input, tra cui mouse, touchpad, tastiera e stilo.
Nota Gli indicatori di scorrimento sono visibili solo quando il contatto del tocco avviene all'interno dell'area navigabile. Analogamente, la barra di scorrimento è visibile solo quando il cursore del mouse, il cursore penna/stilo o lo stato attivo della tastiera si trova all'interno dell'area scorrevole.
Indicatori di spostamento Gli indicatori di spostamento sono simili alla casella di scorrimento della barra di scorrimento. Indicano la proporzione di contenuto visualizzato rispetto all'area pannabile totale e la posizione relativa del contenuto visualizzato nell'area pannabile.
Il diagramma seguente mostra due aree scorribili di lunghezze diverse e i relativi indicatori di scorrimento.

comportamenti di panningpunti di aggancio il movimento di scorrimento rapido introduce un comportamento di inerzia nell'interazione quando il tocco viene sollevato. Con l'inerzia, il contenuto continua a eseguire la panoramica finché non viene raggiunta una soglia di distanza senza l'input diretto dell'utente. Usare i punti di ancoraggio per modificare questo comportamento di inerzia.
I punti di ancoraggio specificano le interruzioni logiche nel contenuto dell'app. Dal punto di vista cognitivo, i punti di aggancio fungono da meccanismo di paging per l'utente e riducono al minimo l'affaticamento causato da un eccessivo scorrimento o passaggio in grandi aree panoramiche. Con essi, è possibile gestire l'input utente impreciso e garantire che un sottoinsieme specifico di contenuto o informazioni chiave venga visualizzato nella finestra di visualizzazione.
Esistono due tipi di punti di ancoraggio:
- Prossimità: Dopo che il contatto è stato sollevato, viene selezionato un punto di aggancio se l'inerzia si arresta entro una soglia di distanza dal punto di aggancio. La panoramica può comunque interrompersi tra i punti di ancoraggio di prossimità.
- Obbligatorio: il punto di ancoraggio selezionato è quello che precede o segue immediatamente l'ultimo punto di ancoraggio incrociato prima che il contatto venga sollevato (a seconda della direzione e della velocità del gesto). La panoramica deve essere interrotta su un punto di arresto obbligatorio.
I punti di ancoraggio per lo scorrimento sono utili per applicazioni come browser web e album fotografici che emulano contenuti impaginati o hanno raggruppamenti logici di elementi che possono essere riorganizzati dinamicamente per adattarsi all'interno di un riquadro di visualizzazione o schermo.
I diagrammi seguenti illustrano come effettuare una panoramica verso un determinato punto e rilasciarlo risulti nel movimento automatico del contenuto verso una posizione sensata.

Scorri rapidamente per eseguire la panoramica.

Rilascia il contatto tattile.

L'area pannable si arresta nel punto di ancoraggio, non dove è stato sollevato il contatto del tocco.
Rails Contenuto può essere più ampio e più alto rispetto alle dimensioni e alla risoluzione di un dispositivo di visualizzazione. Per questo motivo, è spesso necessaria una panoramica bidimensionale (orizzontale e verticale). I binari migliorano l'esperienza utente in questi casi evidenziando lo spostamento lungo l'asse del movimento (verticale o orizzontale).
Il diagramma seguente illustra il concetto di rotaie.

Collegamento sequenziale di contenuti incorporati o annidati
Dopo che un utente raggiunge un limite di zoom o scorrimento su un elemento annidato all'interno di un altro elemento zoomabile o scorrevole, è possibile specificare se l'elemento padre deve continuare l'operazione di zoom o scorrimento iniziata nel relativo elemento figlio. Questa operazione è denominata zoom o concatenamento dello scorrimento.
Il collegamento viene usato per la panoramica all'interno di un'area di contenuto ad asse singolo che contiene una o più aree di panoramica ad asse singolo o a mano libera (quando il tocco si trova all'interno di una di queste aree figlie). Quando il limite di panoramica dell'area figlio viene raggiunto in una direzione specifica, la panoramica viene quindi attivata nell'area padre nella stessa direzione.
Quando un'area scorribile è posizionata all'interno di un'altra area scorribile, è importante specificare uno spazio sufficiente tra il contenitore e il contenuto incorporato. Nei diagrammi seguenti, un'area scorrevole viene posizionata all'interno di un'altra area, ciascuna in direzioni perpendicolari. C'è un sacco di spazio per gli utenti per spostarsi in ogni regione.

Senza spazio sufficiente, come illustrato nel diagramma seguente, la regione panoramica incorporata può interferire con lo scorrimento nel contenitore e comportare uno scorrimento involontario in una o più delle regioni panoramiche.

Queste indicazioni sono utili anche per le app come album fotografici o app di mapping che supportano la panoramica senza vincoli all'interno di una singola immagine o mappa, supportando al tempo stesso la panoramica a asse singolo all'interno dell'album (alle immagini precedenti o successive) o all'area dei dettagli. Nelle app che forniscono un'area di dettagli o opzioni corrispondente a un'immagine o una mappa a scorrimento libero, consigliamo che il layout della pagina inizi con l'area dei dettagli e delle opzioni. Questo perché l'area di scorrimento non vincolata dell'immagine o della mappa potrebbe interferire con lo scorrimento verso l'area dei dettagli.
Articoli correlati
- Interazioni personalizzate dell'utente
- Ottimizzare ListView e GridView
- accessibilità tramite tastiera
esempi di
- esempio di input di base
- esempio di input a bassa latenza
- esempio di modalità di interazione utente
- esempio di elementi visivi di messa a fuoco
di esempi di archivio
