Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Ricevere, elaborare e gestire i dati di input dai dispositivi di puntamento (ad esempio tocco, mouse, penna/stilo e touchpad) nelle applicazioni Windows.
Importante
Creare interazioni personalizzate solo se esiste un requisito chiaro e ben definito e le interazioni supportate dai controlli della piattaforma non supportano lo scenario.
Se si personalizzano le esperienze di interazione nell'applicazione Windows, gli utenti si aspettano che siano coerenti, intuitivi e individuabili. Per questi motivi, è consigliabile modellare le interazioni personalizzate su quelle supportate dai controlli della piattaforma. I controlli della piattaforma offrono l'esperienza di interazione utente completa dell'app Di Windows, incluse interazioni standard, effetti fisici animati, feedback visivo e accessibilità.
API importanti
Puntatori
La maggior parte delle esperienze di interazione implica in genere l'identificazione dell'oggetto con cui vuole interagire puntandolo attraverso dispositivi di input come tocco, mouse, penna/stilo e touchpad. Poiché i dati HID (Human Interface Device) non elaborati forniti da questi dispositivi di input includono molte proprietà comuni, i dati vengono promossi e consolidati in uno stack di input unificato ed esposti come dati puntatore indipendenti dai dispositivi. Le applicazioni Windows possono quindi utilizzare questi dati senza preoccuparsi del dispositivo di input in uso.
Annotazioni
Le informazioni specifiche del dispositivo vengono promosse anche dai dati HID grezzi, se l'app lo richiede.
Ogni punto di input (o contatto) nello stack di input è rappresentato da un oggetto Pointer esposto tramite il parametro PointerRoutedEventArgs nei vari gestori eventi del puntatore. Nel caso di input multi-penna o multitocco, ogni contatto viene considerato come un puntatore di input univoco.
Eventi puntatore
Gli eventi puntatore espongono informazioni di base, ad esempio il tipo di dispositivo di input e lo stato di rilevamento (in intervallo o contatto) e informazioni estese, ad esempio posizione, pressione e geometria del contatto. Inoltre, sono disponibili anche proprietà specifiche del dispositivo, come il pulsante del mouse premuto da un utente o se viene utilizzata l'estremità della gomma della penna. Se l'app deve distinguere tra i dispositivi di input e le relative funzionalità, vedi Identificare i dispositivi di input.
Le app di Windows possono ascoltare i seguenti eventi del puntatore:
Annotazioni
Vincola l'input del puntatore a un elemento dell'interfaccia utente specifico chiamando CapturePointer su tale elemento all'interno di un gestore eventi puntatore. Quando un puntatore viene acquisito da un elemento, solo l'oggetto riceve gli eventi di input del puntatore, anche quando il puntatore si sposta all'esterno dell'area di delimitazione dell'oggetto. IsInContact (pulsante del mouse premuto, tocco o stilo a contatto) deve essere vero per consentire a CapturePointer di avere esito positivo.
| Event | Description |
|---|---|
Si verifica quando un puntatore viene annullato dalla piattaforma. Ciò può verificarsi nelle circostanze seguenti:
|
|
Si verifica quando un altro elemento dell'interfaccia utente acquisisce il puntatore, il puntatore è stato rilasciato o un altro puntatore è stato acquisito a livello di codice.
Nota Non esiste alcun evento di acquisizione puntatore corrispondente.
|
|
Si verifica quando un puntatore entra nell'area di delimitazione di un elemento. Le modalità in cui ciò può verificarsi variano leggermente a seconda dell'input touchscreen, touchpad, mouse e penna.
|
|
Si verifica quando un puntatore lascia l'area di delimitazione di un elemento. Ciò può verificarsi in modi leggermente diversi per input tattile, touchpad, mouse e penna.
|
|
Si verifica quando un puntatore modifica le coordinate, lo stato del pulsante, la pressione, l'inclinazione o la geometria del contatto (ad esempio, larghezza e altezza) all'interno dell'area di delimitazione di un elemento. Ciò può verificarsi in modi leggermente diversi per l'input tattile, touchpad, mouse e penna.
|
|
Si verifica quando il puntatore indica un'azione di pressione (ad esempio una pressione sullo schermo, la pressione di un pulsante del mouse, la pressione di una penna o di un pulsante del touchpad) all'interno dell'area di delimitazione di un elemento. CapturePointer deve essere chiamato dal gestore per questo evento. |
|
Si verifica quando il puntatore indica un'azione di rilascio (ad esempio un tocco al rilascio, il rilascio del pulsante del mouse, il rilascio della penna, o il rilascio del pulsante del touchpad) all'interno dell'area delimitata di un elemento o, se il puntatore viene acquisito, all'esterno dell'area delimitata. |
|
Si verifica quando la rotellina del mouse viene ruotata. L'input del mouse è associato a un singolo puntatore assegnato quando viene rilevato per la prima volta l'input del mouse. Facendo clic su un pulsante del mouse (sinistra, rotellina o destra) viene creata un'associazione secondaria tra il puntatore e il pulsante tramite l'evento PointerMoved . |
Esempio di evento puntatore
Ecco alcuni frammenti di codice di un'app di rilevamento puntatore di base che illustrano come ascoltare e gestire gli eventi per più puntatori e ottenere varie proprietà per i puntatori associati.

Scaricare questo esempio dall'esempio di input del puntatore (di base)
Creare l'interfaccia utente
Per questo esempio, usiamo un Rectangle (Target) come oggetto che consuma l'input del puntatore. Il colore della destinazione cambia quando lo stato del puntatore cambia.
I dettagli per ogni puntatore vengono visualizzati in un textBlock mobile che segue il puntatore mentre si sposta. Gli eventi del puntatore stessi vengono segnalati in RichTextBlock a destra del rettangolo.
Questo è il linguaggio XAML (Extensible Application Markup Language) per l'interfaccia utente in questo esempio.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="250"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="320" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Canvas Name="Container"
Grid.Column="0"
Grid.Row="1"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Margin="245,0"
Height="320" Width="640">
<Rectangle Name="Target"
Fill="#FF0000"
Stroke="Black"
StrokeThickness="0"
Height="320" Width="640" />
</Canvas>
<Grid Grid.Column="1" Grid.Row="0" Grid.RowSpan="3">
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button Name="buttonClear"
Grid.Row="0"
Content="Clear"
Foreground="White"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch">
</Button>
<ScrollViewer Name="eventLogScrollViewer" Grid.Row="1"
VerticalScrollMode="Auto"
Background="Black">
<RichTextBlock Name="eventLog"
TextWrapping="Wrap"
Foreground="#FFFFFF"
ScrollViewer.VerticalScrollBarVisibility="Visible"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
Grid.ColumnSpan="2">
</RichTextBlock>
</ScrollViewer>
</Grid>
</Grid>
Ascoltare gli eventi del puntatore
Nella maggior parte dei casi, consigliamo di ottenere le informazioni sul puntatore tramite PointerRoutedEventArgs del gestore eventi.
Se l'argomento evento non espone i dettagli del puntatore necessari, è possibile accedere alle informazioni estese di PointerPoint esposte tramite i metodi GetCurrentPoint e GetIntermediatePoints di PointerRoutedEventArgs.
Il codice seguente configura l'oggetto dizionario globale per tenere traccia di ogni puntatore attivo e identifica i vari listener di eventi del puntatore per l'oggetto di destinazione.
// Dictionary to maintain information about each active pointer.
// An entry is added during PointerPressed/PointerEntered events and removed
// during PointerReleased/PointerCaptureLost/PointerCanceled/PointerExited events.
Dictionary<uint, Windows.UI.Xaml.Input.Pointer> pointers;
public MainPage()
{
this.InitializeComponent();
// Initialize the dictionary.
pointers = new Dictionary<uint, Windows.UI.Xaml.Input.Pointer>();
// Declare the pointer event handlers.
Target.PointerPressed +=
new PointerEventHandler(Target_PointerPressed);
Target.PointerEntered +=
new PointerEventHandler(Target_PointerEntered);
Target.PointerReleased +=
new PointerEventHandler(Target_PointerReleased);
Target.PointerExited +=
new PointerEventHandler(Target_PointerExited);
Target.PointerCanceled +=
new PointerEventHandler(Target_PointerCanceled);
Target.PointerCaptureLost +=
new PointerEventHandler(Target_PointerCaptureLost);
Target.PointerMoved +=
new PointerEventHandler(Target_PointerMoved);
Target.PointerWheelChanged +=
new PointerEventHandler(Target_PointerWheelChanged);
buttonClear.Click +=
new RoutedEventHandler(ButtonClear_Click);
}
Gestire gli eventi del puntatore
Si userà quindi il feedback dell'interfaccia utente per illustrare i gestori di eventi del puntatore di base.
Questo gestore gestisce l'evento PointerPressed . Aggiungi l'evento al registro eventi, inserisci il puntatore nel dizionario dei puntatori attivi e visualizza i dettagli del puntatore.
Annotazioni
Gli eventi PointerPressed e PointerReleased non si verificano sempre in coppie. L'app dovrebbe ascoltare e gestire qualsiasi evento che potrebbe concludere un'azione di pressione del puntatore (ad esempio PointerExited, PointerCanceled e PointerCaptureLost).
/// <summary>
/// The pointer pressed event handler.
/// PointerPressed and PointerReleased don't always occur in pairs.
/// Your app should listen for and handle any event that can conclude
/// a pointer down (PointerExited, PointerCanceled, PointerCaptureLost).
/// </summary>
/// <param name="sender">Source of the pointer event.</param>
/// <param name="e">Event args for the pointer routed event.</param>
void Target_PointerPressed(object sender, PointerRoutedEventArgs e)
{
// Prevent most handlers along the event route from handling the same event again.
e.Handled = true;
PointerPoint ptrPt = e.GetCurrentPoint(Target);
// Update event log.
UpdateEventLog("Down: " + ptrPt.PointerId);
// Lock the pointer to the target.
Target.CapturePointer(e.Pointer);
// Update event log.
UpdateEventLog("Pointer captured: " + ptrPt.PointerId);
// Check if pointer exists in dictionary (ie, enter occurred prior to press).
if (!pointers.ContainsKey(ptrPt.PointerId))
{
// Add contact to dictionary.
pointers[ptrPt.PointerId] = e.Pointer;
}
// Change background color of target when pointer contact detected.
Target.Fill = new SolidColorBrush(Windows.UI.Colors.Green);
// Display pointer details.
CreateInfoPop(ptrPt);
}
- Questo gestore gestisce l'evento PointerEntered . Aggiungere l'evento al registro eventi, aggiungere il puntatore alla raccolta di puntatori e visualizzare i dettagli del puntatore.
/// <summary>
/// The pointer entered event handler.
/// We do not capture the pointer on this event.
/// </summary>
/// <param name="sender">Source of the pointer event.</param>
/// <param name="e">Event args for the pointer routed event.</param>
private void Target_PointerEntered(object sender, PointerRoutedEventArgs e)
{
// Prevent most handlers along the event route from handling the same event again.
e.Handled = true;
PointerPoint ptrPt = e.GetCurrentPoint(Target);
// Update event log.
UpdateEventLog("Entered: " + ptrPt.PointerId);
// Check if pointer already exists (if enter occurred prior to down).
if (!pointers.ContainsKey(ptrPt.PointerId))
{
// Add contact to dictionary.
pointers[ptrPt.PointerId] = e.Pointer;
}
if (pointers.Count == 0)
{
// Change background color of target when pointer contact detected.
Target.Fill = new SolidColorBrush(Windows.UI.Colors.Blue);
}
// Display pointer details.
CreateInfoPop(ptrPt);
}
Questo gestore gestisce l'evento PointerMoved . Aggiungere l'evento al registro eventi e aggiornare i dettagli del puntatore.
Importante
L'input del mouse è associato a un singolo puntatore assegnato quando viene rilevato per la prima volta l'input del mouse. Facendo clic su un pulsante del mouse (sinistra, rotellina o destra) viene creata un'associazione secondaria tra il puntatore e il pulsante tramite l'evento PointerPressed . L'evento PointerReleased viene generato solo quando lo stesso pulsante del mouse viene rilasciato (nessun altro pulsante può essere associato al puntatore fino al completamento dell'evento). A causa di questa associazione esclusiva, altri clic del pulsante del mouse vengono instradati tramite l'evento PointerMoved .
/// <summary>
/// The pointer moved event handler.
/// </summary>
/// <param name="sender">Source of the pointer event.</param>
/// <param name="e">Event args for the pointer routed event.</param>
private void Target_PointerMoved(object sender, PointerRoutedEventArgs e)
{
// Prevent most handlers along the event route from handling the same event again.
e.Handled = true;
PointerPoint ptrPt = e.GetCurrentPoint(Target);
// Multiple, simultaneous mouse button inputs are processed here.
// Mouse input is associated with a single pointer assigned when
// mouse input is first detected.
// Clicking additional mouse buttons (left, wheel, or right) during
// the interaction creates secondary associations between those buttons
// and the pointer through the pointer pressed event.
// The pointer released event is fired only when the last mouse button
// associated with the interaction (not necessarily the initial button)
// is released.
// Because of this exclusive association, other mouse button clicks are
// routed through the pointer move event.
if (ptrPt.PointerDevice.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Mouse)
{
if (ptrPt.Properties.IsLeftButtonPressed)
{
UpdateEventLog("Left button: " + ptrPt.PointerId);
}
if (ptrPt.Properties.IsMiddleButtonPressed)
{
UpdateEventLog("Wheel button: " + ptrPt.PointerId);
}
if (ptrPt.Properties.IsRightButtonPressed)
{
UpdateEventLog("Right button: " + ptrPt.PointerId);
}
}
// Display pointer details.
UpdateInfoPop(ptrPt);
}
- Questo gestore gestisce l'evento PointerWheelChanged . Aggiungere l'evento al registro eventi, aggiungere il puntatore alla matrice di puntatori (se necessario) e visualizzare i dettagli del puntatore.
/// <summary>
/// The pointer wheel event handler.
/// </summary>
/// <param name="sender">Source of the pointer event.</param>
/// <param name="e">Event args for the pointer routed event.</param>
private void Target_PointerWheelChanged(object sender, PointerRoutedEventArgs e)
{
// Prevent most handlers along the event route from handling the same event again.
e.Handled = true;
PointerPoint ptrPt = e.GetCurrentPoint(Target);
// Update event log.
UpdateEventLog("Mouse wheel: " + ptrPt.PointerId);
// Check if pointer already exists (for example, enter occurred prior to wheel).
if (!pointers.ContainsKey(ptrPt.PointerId))
{
// Add contact to dictionary.
pointers[ptrPt.PointerId] = e.Pointer;
}
// Display pointer details.
CreateInfoPop(ptrPt);
}
- Questo gestore gestisce l'evento PointerReleased in cui viene terminato il contatto con il digitalizzatore. Aggiungi l'evento al registro eventi, rimuovi il puntatore dalla raccolta di puntatori e aggiorna i dettagli del puntatore.
/// <summary>
/// The pointer released event handler.
/// PointerPressed and PointerReleased don't always occur in pairs.
/// Your app should listen for and handle any event that can conclude
/// a pointer down (PointerExited, PointerCanceled, PointerCaptureLost).
/// </summary>
/// <param name="sender">Source of the pointer event.</param>
/// <param name="e">Event args for the pointer routed event.</param>
void Target_PointerReleased(object sender, PointerRoutedEventArgs e)
{
// Prevent most handlers along the event route from handling the same event again.
e.Handled = true;
PointerPoint ptrPt = e.GetCurrentPoint(Target);
// Update event log.
UpdateEventLog("Up: " + ptrPt.PointerId);
// If event source is mouse or touchpad and the pointer is still
// over the target, retain pointer and pointer details.
// Return without removing pointer from pointers dictionary.
// For this example, we assume a maximum of one mouse pointer.
if (ptrPt.PointerDevice.PointerDeviceType != Windows.Devices.Input.PointerDeviceType.Mouse)
{
// Update target UI.
Target.Fill = new SolidColorBrush(Windows.UI.Colors.Red);
DestroyInfoPop(ptrPt);
// Remove contact from dictionary.
if (pointers.ContainsKey(ptrPt.PointerId))
{
pointers[ptrPt.PointerId] = null;
pointers.Remove(ptrPt.PointerId);
}
// Release the pointer from the target.
Target.ReleasePointerCapture(e.Pointer);
// Update event log.
UpdateEventLog("Pointer released: " + ptrPt.PointerId);
}
else
{
Target.Fill = new SolidColorBrush(Windows.UI.Colors.Blue);
}
}
- Questo gestore gestisce l'evento PointerExited (quando viene mantenuto il contatto con il digitalizzatore). Aggiungere l'evento al registro eventi, rimuovere il puntatore dalla matrice di puntatori e aggiornare i dettagli del puntatore.
/// <summary>
/// The pointer exited event handler.
/// </summary>
/// <param name="sender">Source of the pointer event.</param>
/// <param name="e">Event args for the pointer routed event.</param>
private void Target_PointerExited(object sender, PointerRoutedEventArgs e)
{
// Prevent most handlers along the event route from handling the same event again.
e.Handled = true;
PointerPoint ptrPt = e.GetCurrentPoint(Target);
// Update event log.
UpdateEventLog("Pointer exited: " + ptrPt.PointerId);
// Remove contact from dictionary.
if (pointers.ContainsKey(ptrPt.PointerId))
{
pointers[ptrPt.PointerId] = null;
pointers.Remove(ptrPt.PointerId);
}
if (pointers.Count == 0)
{
Target.Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
// Update the UI and pointer details.
DestroyInfoPop(ptrPt);
}
- Questo gestore gestisce l'evento PointerCanceled . Aggiungere l'evento al registro eventi, rimuovere il puntatore dalla matrice di puntatori e aggiornare i dettagli del puntatore.
/// <summary>
/// The pointer canceled event handler.
/// Fires for various reasons, including:
/// - Touch contact canceled by pen coming into range of the surface.
/// - The device doesn't report an active contact for more than 100ms.
/// - The desktop is locked or the user logged off.
/// - The number of simultaneous contacts exceeded the number supported by the device.
/// </summary>
/// <param name="sender">Source of the pointer event.</param>
/// <param name="e">Event args for the pointer routed event.</param>
private void Target_PointerCanceled(object sender, PointerRoutedEventArgs e)
{
// Prevent most handlers along the event route from handling the same event again.
e.Handled = true;
PointerPoint ptrPt = e.GetCurrentPoint(Target);
// Update event log.
UpdateEventLog("Pointer canceled: " + ptrPt.PointerId);
// Remove contact from dictionary.
if (pointers.ContainsKey(ptrPt.PointerId))
{
pointers[ptrPt.PointerId] = null;
pointers.Remove(ptrPt.PointerId);
}
if (pointers.Count == 0)
{
Target.Fill = new SolidColorBrush(Windows.UI.Colors.Black);
}
DestroyInfoPop(ptrPt);
}
Questo gestore gestisce l'evento PointerCaptureLost . Aggiungere l'evento al registro eventi, rimuovere il puntatore dalla matrice di puntatori e aggiornare i dettagli del puntatore.
Annotazioni
PointerCaptureLost può verificarsi invece di PointerReleased. L'acquisizione del puntatore può essere persa per vari motivi, tra cui l'interazione dell'utente, l'acquisizione a livello di codice di un altro puntatore, la chiamata di PointerReleased.
/// <summary>
/// The pointer capture lost event handler.
/// Fires for various reasons, including:
/// - User interactions
/// - Programmatic capture of another pointer
/// - Captured pointer was deliberately released
// PointerCaptureLost can fire instead of PointerReleased.
/// </summary>
/// <param name="sender">Source of the pointer event.</param>
/// <param name="e">Event args for the pointer routed event.</param>
private void Target_PointerCaptureLost(object sender, PointerRoutedEventArgs e)
{
// Prevent most handlers along the event route from handling the same event again.
e.Handled = true;
PointerPoint ptrPt = e.GetCurrentPoint(Target);
// Update event log.
UpdateEventLog("Pointer capture lost: " + ptrPt.PointerId);
if (pointers.Count == 0)
{
Target.Fill = new SolidColorBrush(Windows.UI.Colors.Black);
}
// Remove contact from dictionary.
if (pointers.ContainsKey(ptrPt.PointerId))
{
pointers[ptrPt.PointerId] = null;
pointers.Remove(ptrPt.PointerId);
}
DestroyInfoPop(ptrPt);
}
Ottenere le proprietà del puntatore
Come indicato in precedenza, è necessario ottenere informazioni più estese sul puntatore da un oggetto Windows.UI.Input.PointerPoint ottenuto tramite i metodi GetCurrentPoint e GetIntermediatePoints di PointerRoutedEventArgs. I frammenti di codice seguenti mostrano come.
- Prima di tutto, creiamo un nuovo textBlock per ogni puntatore.
/// <summary>
/// Create the pointer info popup.
/// </summary>
/// <param name="ptrPt">Reference to the input pointer.</param>
void CreateInfoPop(PointerPoint ptrPt)
{
TextBlock pointerDetails = new TextBlock();
pointerDetails.Name = ptrPt.PointerId.ToString();
pointerDetails.Foreground = new SolidColorBrush(Windows.UI.Colors.White);
pointerDetails.Text = QueryPointer(ptrPt);
TranslateTransform x = new TranslateTransform();
x.X = ptrPt.Position.X + 20;
x.Y = ptrPt.Position.Y + 20;
pointerDetails.RenderTransform = x;
Container.Children.Add(pointerDetails);
}
- Viene quindi fornito un modo per aggiornare le informazioni del puntatore in un textBlock esistente associato a tale puntatore.
/// <summary>
/// Update the pointer info popup.
/// </summary>
/// <param name="ptrPt">Reference to the input pointer.</param>
void UpdateInfoPop(PointerPoint ptrPt)
{
foreach (var pointerDetails in Container.Children)
{
if (pointerDetails.GetType().ToString() == "Windows.UI.Xaml.Controls.TextBlock")
{
TextBlock textBlock = (TextBlock)pointerDetails;
if (textBlock.Name == ptrPt.PointerId.ToString())
{
// To get pointer location details, we need extended pointer info.
// We get the pointer info through the getCurrentPoint method
// of the event argument.
TranslateTransform x = new TranslateTransform();
x.X = ptrPt.Position.X + 20;
x.Y = ptrPt.Position.Y + 20;
pointerDetails.RenderTransform = x;
textBlock.Text = QueryPointer(ptrPt);
}
}
}
}
- Infine, si eseguono query su varie proprietà del puntatore.
/// <summary>
/// Get pointer details.
/// </summary>
/// <param name="ptrPt">Reference to the input pointer.</param>
/// <returns>A string composed of pointer details.</returns>
String QueryPointer(PointerPoint ptrPt)
{
String details = "";
switch (ptrPt.PointerDevice.PointerDeviceType)
{
case Windows.Devices.Input.PointerDeviceType.Mouse:
details += "\nPointer type: mouse";
break;
case Windows.Devices.Input.PointerDeviceType.Pen:
details += "\nPointer type: pen";
if (ptrPt.IsInContact)
{
details += "\nPressure: " + ptrPt.Properties.Pressure;
details += "\nrotation: " + ptrPt.Properties.Orientation;
details += "\nTilt X: " + ptrPt.Properties.XTilt;
details += "\nTilt Y: " + ptrPt.Properties.YTilt;
details += "\nBarrel button pressed: " + ptrPt.Properties.IsBarrelButtonPressed;
}
break;
case Windows.Devices.Input.PointerDeviceType.Touch:
details += "\nPointer type: touch";
details += "\nrotation: " + ptrPt.Properties.Orientation;
details += "\nTilt X: " + ptrPt.Properties.XTilt;
details += "\nTilt Y: " + ptrPt.Properties.YTilt;
break;
default:
details += "\nPointer type: n/a";
break;
}
GeneralTransform gt = Target.TransformToVisual(this);
Point screenPoint;
screenPoint = gt.TransformPoint(new Point(ptrPt.Position.X, ptrPt.Position.Y));
details += "\nPointer Id: " + ptrPt.PointerId.ToString() +
"\nPointer location (target): " + Math.Round(ptrPt.Position.X) + ", " + Math.Round(ptrPt.Position.Y) +
"\nPointer location (container): " + Math.Round(screenPoint.X) + ", " + Math.Round(screenPoint.Y);
return details;
}
Puntatore primario
Alcuni dispositivi di input, ad esempio un digitalizzatore tocco o un touchpad, supportano più del tipico puntatore singolo di un mouse o di una penna (nella maggior parte dei casi, poiché Surface Hub supporta due input penna).
Utilizzare la proprietà IsPrimary di sola lettura della classe PointerPointerProperties per identificare e distinguere un singolo puntatore primario (il puntatore primario è sempre il primo puntatore rilevato durante una sequenza di input).
Identificando il puntatore primario, è possibile usarlo per emulare l'input del mouse o della penna, personalizzare le interazioni o fornire altre funzionalità o interfaccia utente specifiche.
Annotazioni
Se il puntatore primario viene rilasciato, annullato o perso durante una sequenza di input, un puntatore di input primario non viene creato finché non viene avviata una nuova sequenza di input (una sequenza di input termina quando tutti i puntatori sono stati rilasciati, annullati o persi).
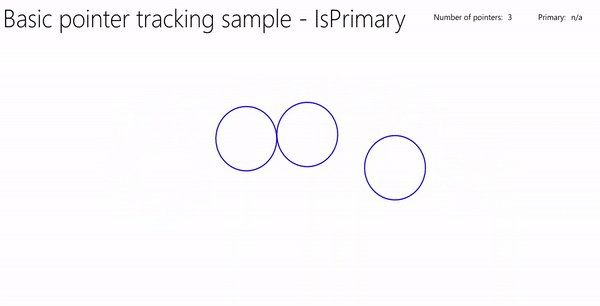
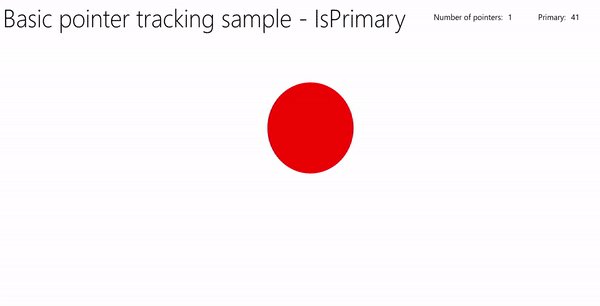
Esempio di animazione del puntatore primario
Questi frammenti di codice mostrano come fornire un feedback visivo speciale per consentire a un utente di distinguere gli input del puntatore nell'applicazione.
Questa particolare app usa sia il colore che l'animazione per evidenziare il puntatore primario.

Scaricare questo esempio dall'esempio di input del puntatore (UserControl con animazione)
Feedback visivo
Definiamo un oggetto UserControl, basato su un oggetto Ellipse XAML, che evidenzia dove ogni puntatore si trova nell'area di disegno e usa uno Storyboard per animare l'ellisse che corrisponde al puntatore primario.
Ecco il codice XAML:
<UserControl
x:Class="UWP_Pointers.PointerEllipse"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:UWP_Pointers"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="100"
d:DesignWidth="100">
<UserControl.Resources>
<Style x:Key="EllipseStyle" TargetType="Ellipse">
<Setter Property="Transitions">
<Setter.Value>
<TransitionCollection>
<ContentThemeTransition/>
</TransitionCollection>
</Setter.Value>
</Setter>
</Style>
<Storyboard x:Name="myStoryboard">
<!-- Animates the value of a Double property between
two target values using linear interpolation over the
specified Duration. -->
<DoubleAnimation
Storyboard.TargetName="ellipse"
Storyboard.TargetProperty="(RenderTransform).(ScaleTransform.ScaleY)"
Duration="0:0:1"
AutoReverse="True"
RepeatBehavior="Forever" From="1.0" To="1.4">
</DoubleAnimation>
<!-- Animates the value of a Double property between
two target values using linear interpolation over the
specified Duration. -->
<DoubleAnimation
Storyboard.TargetName="ellipse"
Storyboard.TargetProperty="(RenderTransform).(ScaleTransform.ScaleX)"
Duration="0:0:1"
AutoReverse="True"
RepeatBehavior="Forever" From="1.0" To="1.4">
</DoubleAnimation>
<!-- Animates the value of a Color property between
two target values using linear interpolation over the
specified Duration. -->
<ColorAnimation
Storyboard.TargetName="ellipse"
EnableDependentAnimation="True"
Storyboard.TargetProperty="(Fill).(SolidColorBrush.Color)"
From="White" To="Red" Duration="0:0:1"
AutoReverse="True" RepeatBehavior="Forever"/>
</Storyboard>
</UserControl.Resources>
<Grid x:Name="CompositionContainer">
<Ellipse Name="ellipse"
StrokeThickness="2"
Width="{x:Bind Diameter}"
Height="{x:Bind Diameter}"
Style="{StaticResource EllipseStyle}" />
</Grid>
</UserControl>
Ecco il codice dietro le quinte:
using Windows.Foundation;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
// The User Control item template is documented at
// https://go.microsoft.com/fwlink/?LinkId=234236
namespace UWP_Pointers
{
/// <summary>
/// Pointer feedback object.
/// </summary>
public sealed partial class PointerEllipse : UserControl
{
// Reference to the application canvas.
Canvas canvas;
/// <summary>
/// Ellipse UI for pointer feedback.
/// </summary>
/// <param name="c">The drawing canvas.</param>
public PointerEllipse(Canvas c)
{
this.InitializeComponent();
canvas = c;
}
/// <summary>
/// Gets or sets the pointer Id to associate with the PointerEllipse object.
/// </summary>
public uint PointerId
{
get { return (uint)GetValue(PointerIdProperty); }
set { SetValue(PointerIdProperty, value); }
}
// Using a DependencyProperty as the backing store for PointerId.
// This enables animation, styling, binding, etc...
public static readonly DependencyProperty PointerIdProperty =
DependencyProperty.Register("PointerId", typeof(uint),
typeof(PointerEllipse), new PropertyMetadata(null));
/// <summary>
/// Gets or sets whether the associated pointer is Primary.
/// </summary>
public bool PrimaryPointer
{
get { return (bool)GetValue(PrimaryPointerProperty); }
set
{
SetValue(PrimaryPointerProperty, value);
}
}
// Using a DependencyProperty as the backing store for PrimaryPointer.
// This enables animation, styling, binding, etc...
public static readonly DependencyProperty PrimaryPointerProperty =
DependencyProperty.Register("PrimaryPointer", typeof(bool),
typeof(PointerEllipse), new PropertyMetadata(false));
/// <summary>
/// Gets or sets the ellipse style based on whether the pointer is Primary.
/// </summary>
public bool PrimaryEllipse
{
get { return (bool)GetValue(PrimaryEllipseProperty); }
set
{
SetValue(PrimaryEllipseProperty, value);
if (value)
{
SolidColorBrush fillBrush =
(SolidColorBrush)Application.Current.Resources["PrimaryFillBrush"];
SolidColorBrush strokeBrush =
(SolidColorBrush)Application.Current.Resources["PrimaryStrokeBrush"];
ellipse.Fill = fillBrush;
ellipse.Stroke = strokeBrush;
ellipse.RenderTransform = new CompositeTransform();
ellipse.RenderTransformOrigin = new Point(.5, .5);
myStoryboard.Begin();
}
else
{
SolidColorBrush fillBrush =
(SolidColorBrush)Application.Current.Resources["SecondaryFillBrush"];
SolidColorBrush strokeBrush =
(SolidColorBrush)Application.Current.Resources["SecondaryStrokeBrush"];
ellipse.Fill = fillBrush;
ellipse.Stroke = strokeBrush;
}
}
}
// Using a DependencyProperty as the backing store for PrimaryEllipse.
// This enables animation, styling, binding, etc...
public static readonly DependencyProperty PrimaryEllipseProperty =
DependencyProperty.Register("PrimaryEllipse",
typeof(bool), typeof(PointerEllipse), new PropertyMetadata(false));
/// <summary>
/// Gets or sets the diameter of the PointerEllipse object.
/// </summary>
public int Diameter
{
get { return (int)GetValue(DiameterProperty); }
set { SetValue(DiameterProperty, value); }
}
// Using a DependencyProperty as the backing store for Diameter. This enables animation, styling, binding, etc...
public static readonly DependencyProperty DiameterProperty =
DependencyProperty.Register("Diameter", typeof(int),
typeof(PointerEllipse), new PropertyMetadata(120));
}
}
Creare l'interfaccia utente
L'interfaccia utente in questo esempio è limitata al Canvas di input, dove vengono rilevati i puntatori e viene eseguito il rendering degli indicatori dei puntatori e dell'animazione del puntatore primario (se applicabile), insieme a una barra di intestazione contenente un contatore di puntatori e un identificatore del puntatore primario.
Ecco il MainPage.xaml:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel x:Name="HeaderPanel"
Orientation="Horizontal"
Grid.Row="0">
<StackPanel.Transitions>
<TransitionCollection>
<AddDeleteThemeTransition/>
</TransitionCollection>
</StackPanel.Transitions>
<TextBlock x:Name="Header"
Text="Basic pointer tracking sample - IsPrimary"
Style="{ThemeResource HeaderTextBlockStyle}"
Margin="10,0,0,0" />
<TextBlock x:Name="PointerCounterLabel"
VerticalAlignment="Center"
Style="{ThemeResource BodyTextBlockStyle}"
Text="Number of pointers: "
Margin="50,0,0,0"/>
<TextBlock x:Name="PointerCounter"
VerticalAlignment="Center"
Style="{ThemeResource BodyTextBlockStyle}"
Text="0"
Margin="10,0,0,0"/>
<TextBlock x:Name="PointerPrimaryLabel"
VerticalAlignment="Center"
Style="{ThemeResource BodyTextBlockStyle}"
Text="Primary: "
Margin="50,0,0,0"/>
<TextBlock x:Name="PointerPrimary"
VerticalAlignment="Center"
Style="{ThemeResource BodyTextBlockStyle}"
Text="n/a"
Margin="10,0,0,0"/>
</StackPanel>
<Grid Grid.Row="1">
<!--The canvas where we render the pointer UI.-->
<Canvas x:Name="pointerCanvas"/>
</Grid>
</Grid>
Gestire gli eventi del puntatore
Infine, definiamo i gestori degli eventi di base del puntatore nel code-behind MainPage.xaml.cs. Il codice non verrà riprodotto qui dato che le nozioni di base sono state descritte nell'esempio precedente, ma è possibile scaricare l'esempio funzionante dall'esempio di input del puntatore (UserControl con animazione).
Articoli correlati
Esempi di argomenti
- Esempio di input del puntatore (di base)
- Esempio di input del puntatore (UserControl con animazione)
Altri esempi
- Esempio di input di base
- Esempio di input a bassa latenza
- Esempio di modalità di interazione utente
- esempio di elementi visivi di messa a fuoco
