Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
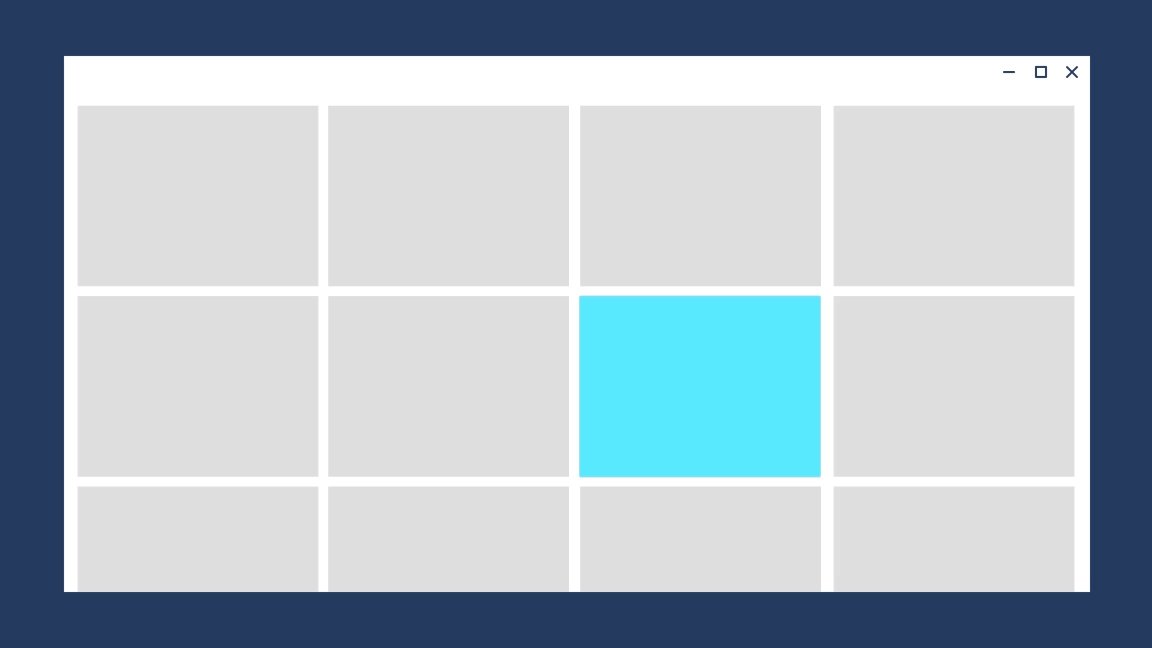
Le transizioni di pagina spostano gli utenti tra le pagine di un'app, fornendo feedback come relazione tra le pagine. Le transizioni di pagina consentono agli utenti di comprendere se si trovano nella parte superiore di una gerarchia di navigazione, spostandosi tra pagine di pari livello o spostandosi più in profondità nella gerarchia di pagine.
Per la navigazione tra le pagine di un'applicazione, vengono fornite due diverse animazioni: aggiornamento della pagina e Drill, rappresentate da sottoclassi di NavigationTransitionInfo.
Esempi
| Raccolta WinUI 2 | |
|---|---|
|
|
Se hai installato l'app WinUI 2 Gallery, fare clic qui per aprire l'app e vedere le transizioni di pagina in azione. |
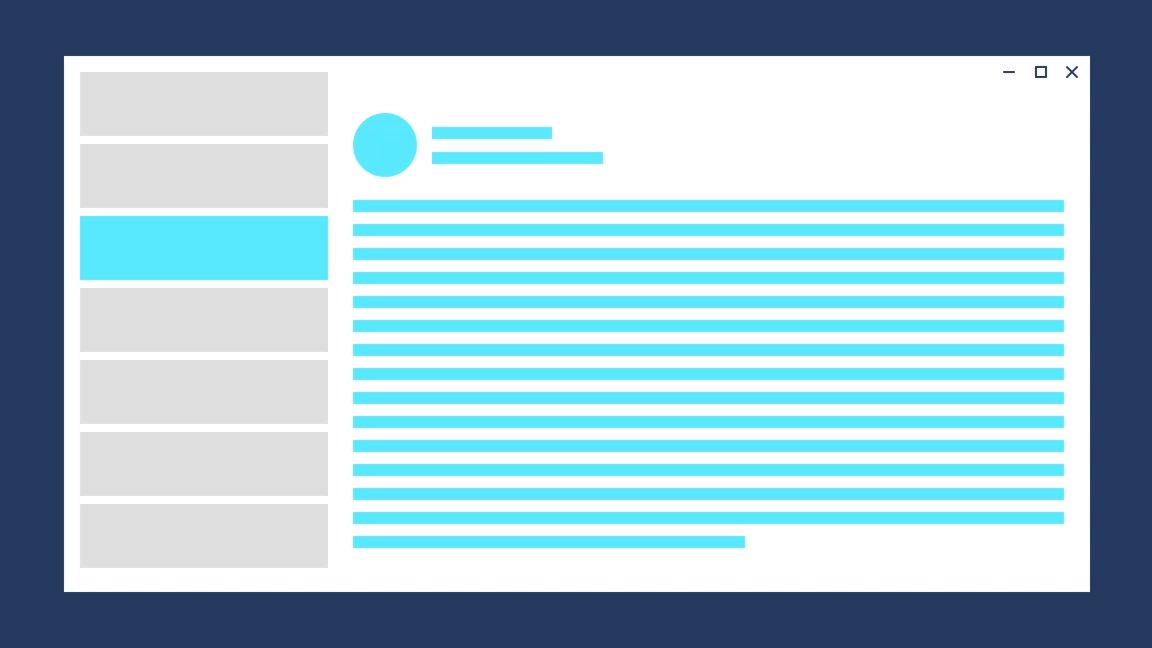
Aggiornamento pagina
L'aggiornamento della pagina è una combinazione di un'animazione di scorrimento verso l'alto e di una dissolvenza nell'animazione per il contenuto in ingresso. Usare l'aggiornamento della pagina quando l'utente viene portato nella parte superiore di uno stack di navigazione, ad esempio navigando tra schede o elementi del menu a sinistra.
La sensazione desiderata è che l'utente abbia ricominciato da capo.

L'animazione di aggiornamento della pagina è rappresentata dalla EntranceNavigationTransitionInfoClass.
// Explicitly play the page refresh animation
myFrame.Navigate(typeof(Page2), null, new EntranceNavigationTransitionInfo());
Nota: Un frame usa automaticamente NavigationThemeTransition per animare lo spostamento tra due pagine. Per impostazione predefinita, l'animazione è il riaggiornamento della pagina.
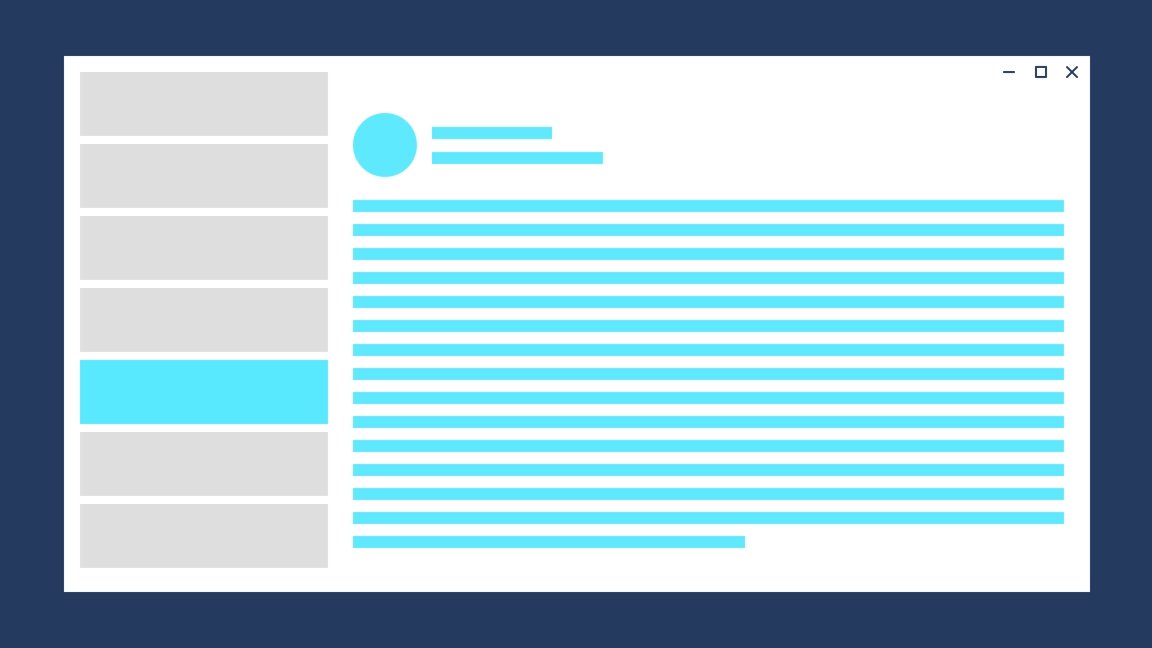
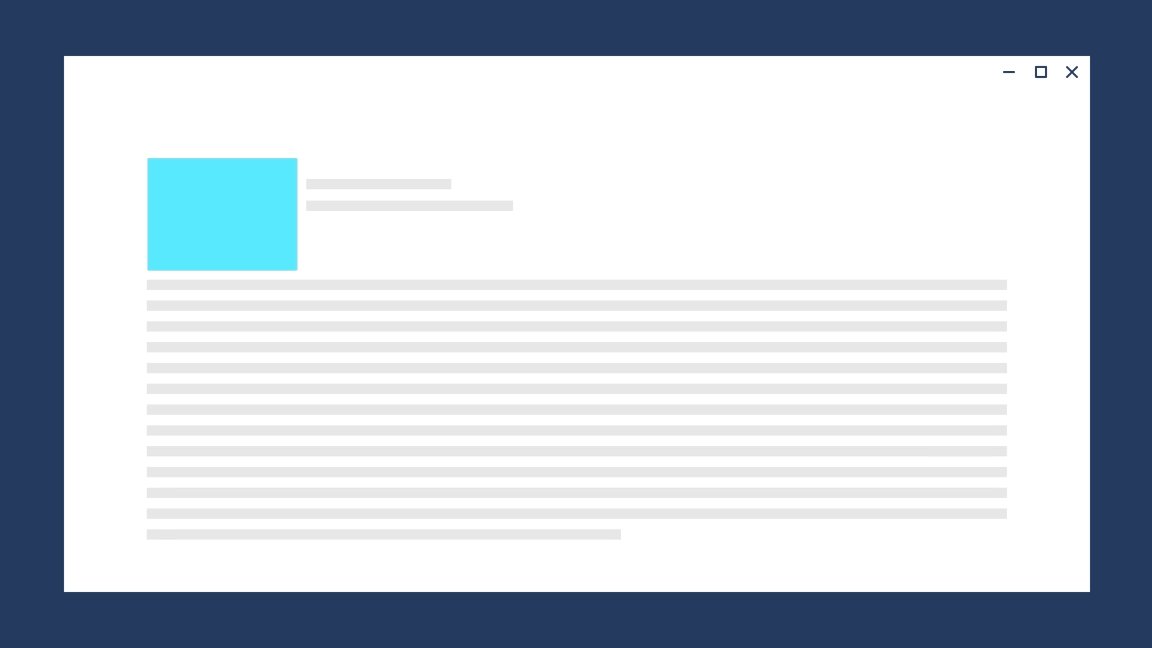
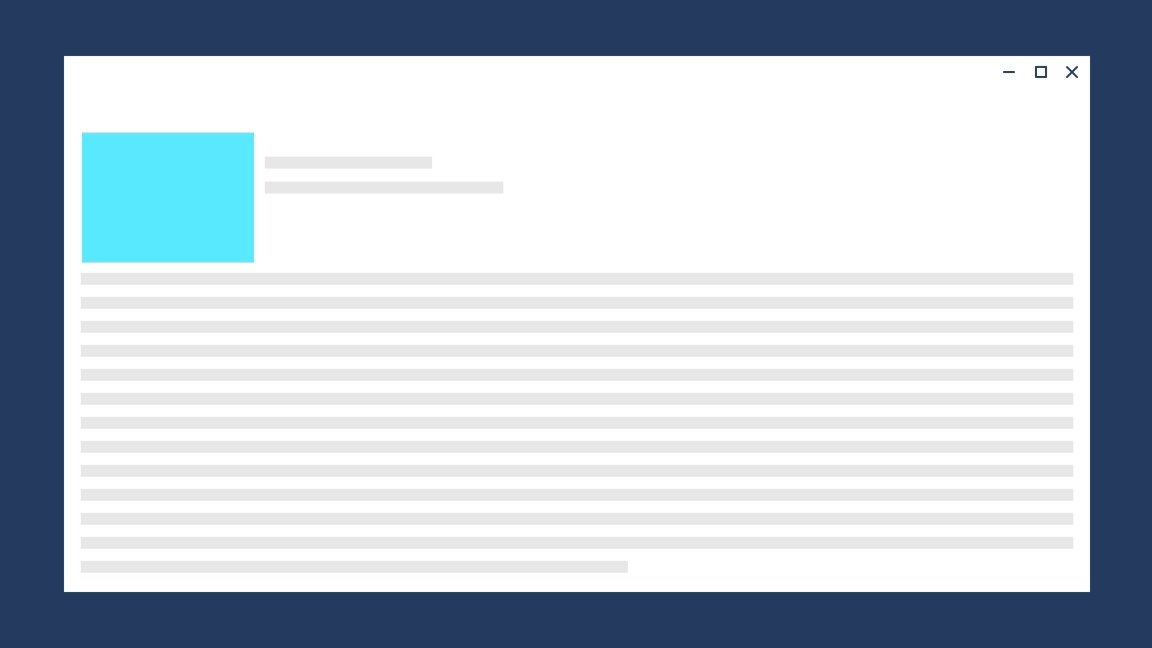
Trapano
Usare il drill-through quando gli utenti esplorano più in dettaglio un'app, ad esempio la visualizzazione di altre informazioni dopo aver selezionato un elemento.
La sensazione desiderata è che l'utente abbia approfondito l'app.

L'animazione drill è rappresentata dalla classe DrillInNavigationTransitionInfo.
// Play the drill in animation
myFrame.Navigate(typeof(Page2), null, new DrillInNavigationTransitionInfo());
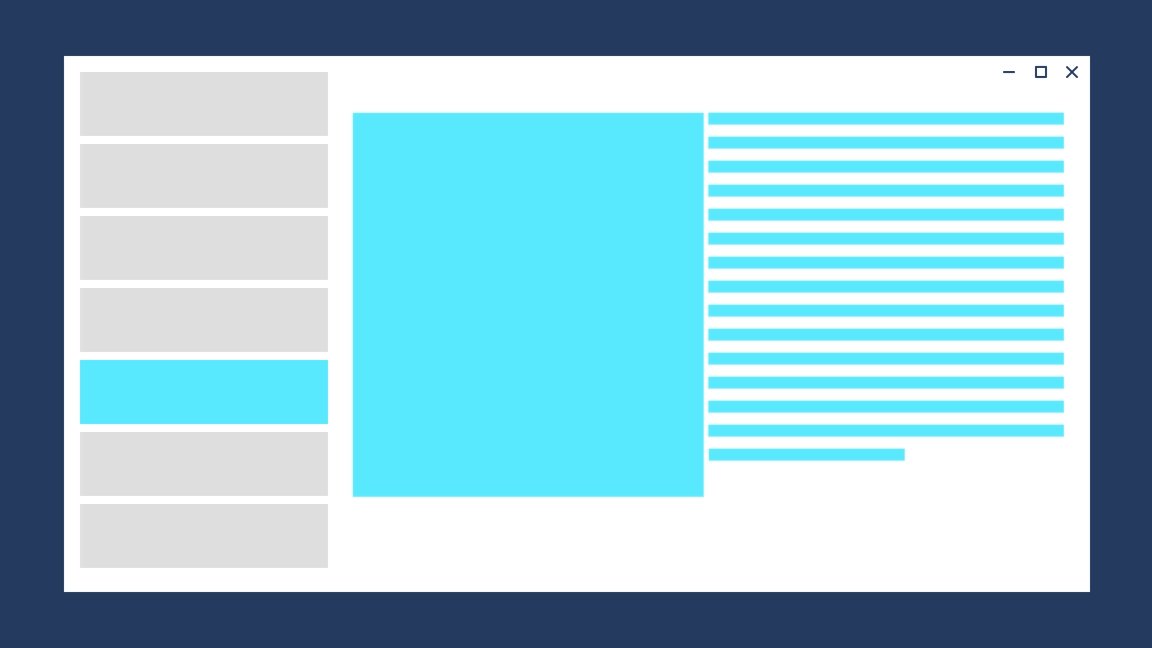
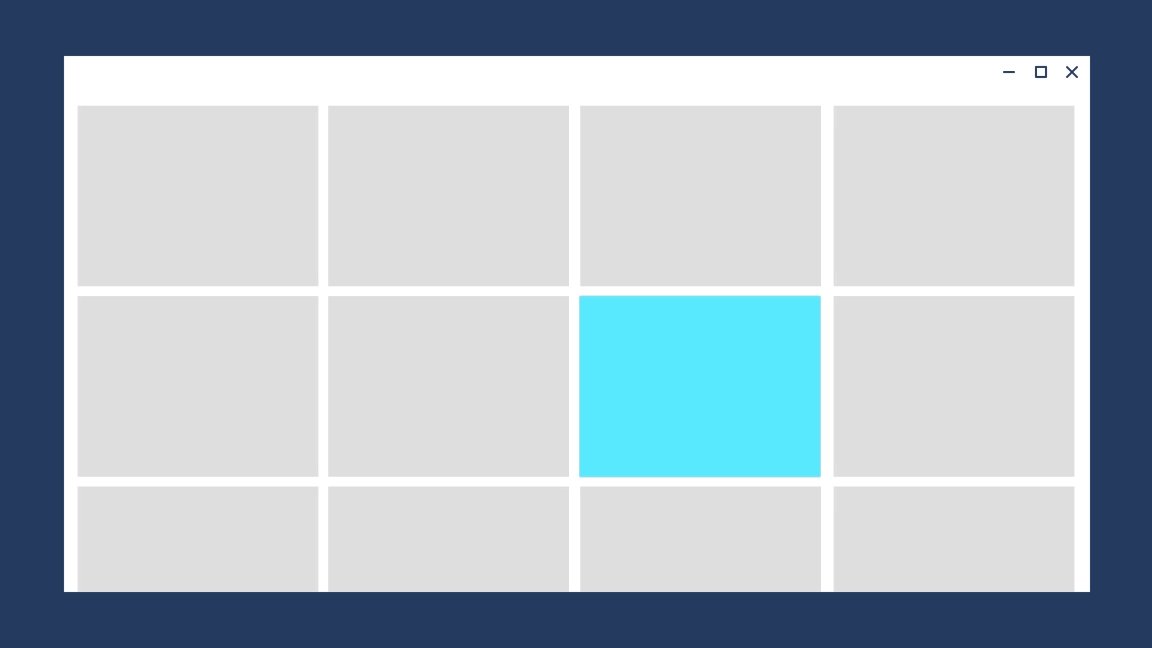
Diapositiva orizzontale
Usa diapositiva orizzontale per mostrare che le pagine di pari livello vengono visualizzate l'una accanto all'altra. Il controllo NavigationView utilizza automaticamente questa animazione per la navigazione superiore, ma se stai creando un'esperienza di navigazione orizzontale personalizzata, puoi implementare lo scorrimento orizzontale con SlideNavigationTransitionInfo.
La sensazione desiderata è che l'utente stia passando tra le pagine che si trovano accanto l'una all'altra.
// Navigate to the right, ie. from LeftPage to RightPage
myFrame.Navigate(typeof(RightPage), null, new SlideNavigationTransitionInfo() { Effect = SlideNavigationTransitionEffect.FromRight } );
// Navigate to the left, ie. from RightPage to LeftPage
myFrame.Navigate(typeof(LeftPage), null, new SlideNavigationTransitionInfo() { Effect = SlideNavigationTransitionEffect.FromLeft } );
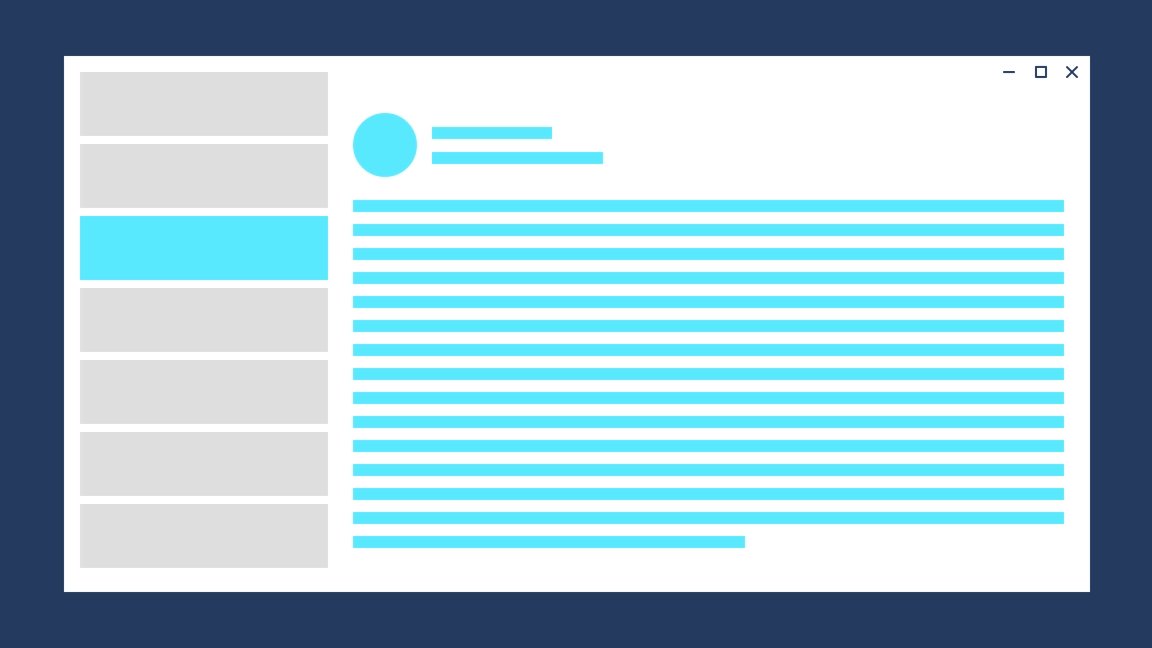
Reprimere
Per evitare di riprodurre alcuna animazione durante la navigazione, usa SuppressNavigationTransitionInfo al posto di altri sottotipi NavigationTransitionInfo .
// Suppress the default animation
myFrame.Navigate(typeof(Page2), null, new SuppressNavigationTransitionInfo());
L'eliminazione dell'animazione è utile se stai creando una transizione personalizzata usando animazioni connesse o le animazioni di visualizzazione/nascondi implicite.
Spostamento indietro
È possibile usare Frame.GoBack(NavigationTransitionInfo) per riprodurre una transizione specifica durante lo spostamento all'indietro.
Ciò può essere utile quando si modifica il comportamento di navigazione in modo dinamico in base alle dimensioni dello schermo; ad esempio, in uno scenario di elenco/descrizione responsivo.
