Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Una notifica di tipo avviso popup è un messaggio che l'app può creare e recapitare all'utente mentre non si trova attualmente all'interno dell'app.

Questa guida introduttiva illustra i passaggi per creare, distribuire e visualizzare una notifica di tipo avviso popup di Windows 10 o Windows 11 usando contenuti avanzati e azioni interattive. Questo avvio rapido usa le notifiche locali, che rappresentano la notifica più semplice da implementare. Tutti i tipi di app (WPF, UWP, WinForms, console) possono inviare notifiche!
Importante
Se stai scrivendo un'app C++, vedi la documentazione di C++ UWP o WRL C++.
Passaggio 1: Installare il pacchetto NuGet
Nella soluzione Visual Studio fare clic con il pulsante destro del mouse sul progetto, scegliere "Gestisci pacchetti NuGet..." e cercare e installare il Microsoft.Toolkit.Uwp.Notificationspacchetto NuGet versione 7.0 o successiva.
Importante
Le app desktop .NET Framework che usano ancora packages.config devono eseguire la migrazione a PackageReference. In caso contrario, gli SDK di Windows non verranno referenziati correttamente. Nel progetto fai clic con il pulsante destro del mouse su "Riferimenti" e scegli "Migrate packages.config to PackageReference".
Le app WPF .NET Core 3.0 devono essere aggiornate a .NET Core 3.1. In caso contrario, le API saranno assenti.
Le app .NET devono usare uno dei TFM di Windows. In caso contrario, l'invio di avvisi popup e le API di gestione come Show() non saranno presenti. Impostare tfm su net6.0-windows10.0.17763.0 o versione successiva.
L'esempio di codice userà questo pacchetto. Questo pacchetto consente di creare notifiche di tipo avviso popup senza usare XML e consente anche alle app desktop di inviare avvisi popup.
Passaggio 2: Inviare un avviso popup
In Windows 10 e Windows 11, il contenuto della notifica di tipo avviso popup viene descritto usando un linguaggio adattivo che consente una grande flessibilità con l'aspetto della notifica. Per maggiori informazioni, vedere la documentazione sul contenuto degli avvisi popup.
Si inizierà con una semplice notifica basata su testo. Costruire il contenuto della notifica (usando la raccolta notifiche) e visualizzare la notifica. Si noti che lo spazio dei nomi è Microsoft.Toolkit.Uwp.Notifications.

// Requires Microsoft.Toolkit.Uwp.Notifications NuGet package version 7.0 or greater
new ToastContentBuilder()
.AddArgument("action", "viewConversation")
.AddArgument("conversationId", 9813)
.AddText("Andrew sent you a picture")
.AddText("Check this out, The Enchantments in Washington!")
.Show(); // Not seeing the Show() method? Make sure you have version 7.0, and if you're using .NET 6 (or later), then your TFM must be net6.0-windows10.0.17763.0 or greater
Prova a eseguire questo codice e verrà visualizzata la notifica.
Passaggio 3: Gestione dell'attivazione
Dopo aver visualizzato una notifica, è probabile che sia necessario gestire l'utente che fa clic sulla notifica ,indipendentemente dal fatto che venga visualizzato contenuto specifico dopo che l'utente lo fa clic, l'apertura dell'app in generale o l'esecuzione di un'azione quando l'utente fa clic sulla notifica.
I passaggi per la gestione dell'attivazione differiscono per la piattaforma UWP e per le app desktop in pacchetto e non in pacchetto.
Quando l'utente fa clic sulla notifica (o un pulsante nella notifica con attivazione in primo piano), verrà richiamato il App.xaml.csOnActivated dell'app e verranno restituiti gli argomenti aggiunti.
App.xaml.cs
protected override void OnActivated(IActivatedEventArgs e)
{
// Handle notification activation
if (e is ToastNotificationActivatedEventArgs toastActivationArgs)
{
// Obtain the arguments from the notification
ToastArguments args = ToastArguments.Parse(toastActivationArgs.Argument);
// Obtain any user input (text boxes, menu selections) from the notification
ValueSet userInput = toastActivationArgs.UserInput;
// TODO: Show the corresponding content
}
}
Importante
Devi inizializzare il frame e attivare la finestra esattamente come il codice OnLaunched .
OnLaunched non viene chiamato se l'utente fa clic sull'avviso popup, anche se l'app è stata chiusa e viene avviata per la prima volta. È spesso consigliabile combinare OnLaunched e OnActivated nel proprio OnLaunchedOrActivated metodo, perché la stessa inizializzazione deve verificarsi in entrambi i casi.
Passaggio 4: Gestione della disinstallazione
Non è necessario intervenire manualmente! Quando le app UWP vengono disinstallate, tutte le notifiche e tutte le altre risorse correlate vengono pulite automaticamente.
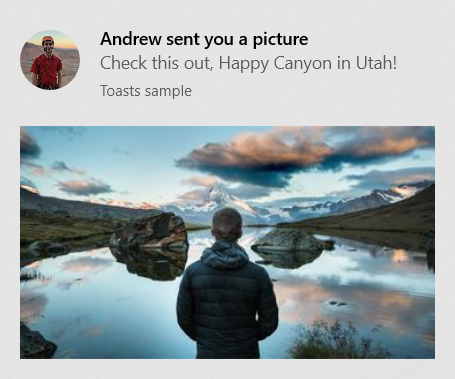
Aggiungere immagini
È possibile aggiungere contenuti avanzati alle notifiche. Aggiungeremo un'immagine inline e un'immagine del profilo (override del logo dell'app).
Nota
Le immagini possono essere usate dal pacchetto dell'app, dall'archiviazione locale dell'app o dal Web. A partire da Fall Creators Update, le immagini Web possono essere fino a 3 MB per le connessioni normali e 1 MB sulle connessioni a consumo. Nei dispositivi che non eseguono ancora Fall Creators Update, le immagini Web non devono superare i 200 KB.
Importante
Le immagini HTTP sono supportate solo nelle app in pacchetto con funzionalità Internet nel manifesto. Le app non in pacchetto non supportano immagini HTTP; è necessario scaricare l'immagine nei dati dell'app locale e farvi riferimento in locale.

// Construct the content and show the toast!
new ToastContentBuilder()
...
// Inline image
.AddInlineImage(new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
.AddAppLogoOverride(new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop.Circle)
.Show();
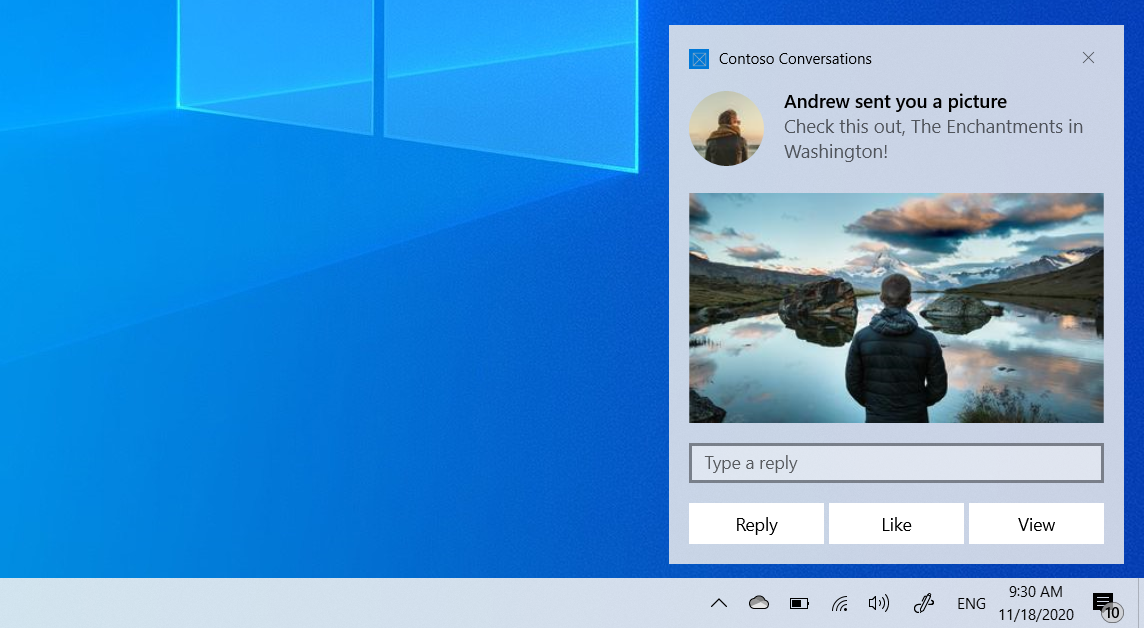
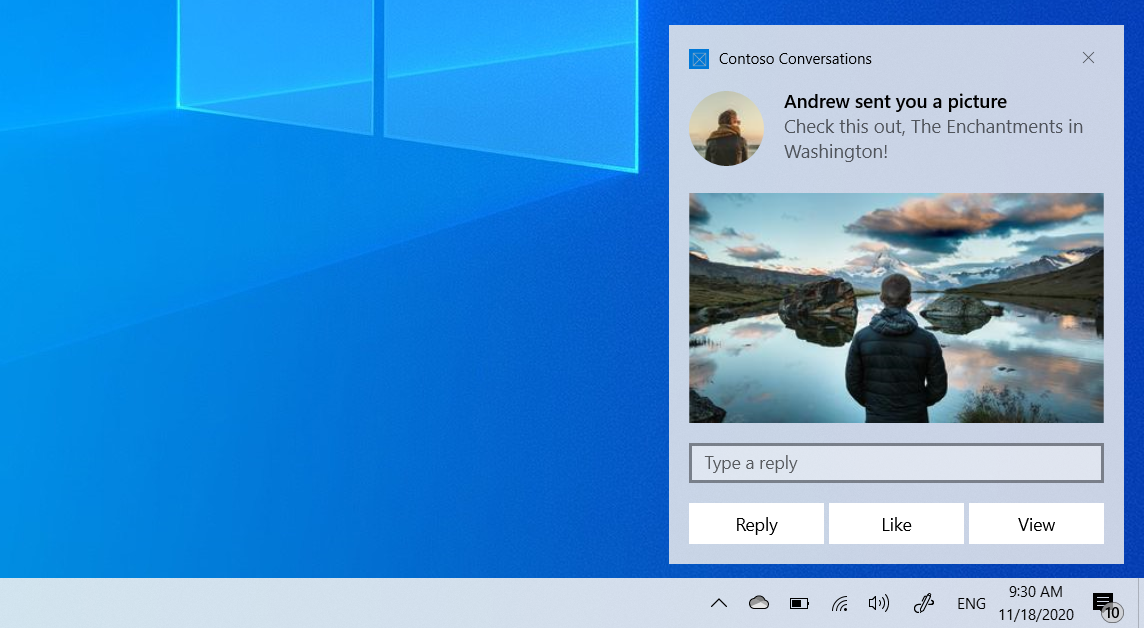
Aggiunta di pulsanti e input
È possibile aggiungere pulsanti e input per rendere interattive le notifiche. I pulsanti possono avviare l'app in primo piano, un protocollo o l'attività in background. Aggiungeremo una casella di testo di risposta, un pulsante "Like" e un pulsante "Visualizza" che apre l'immagine.

int conversationId = 384928;
// Construct the content
new ToastContentBuilder()
.AddArgument("conversationId", conversationId)
...
// Text box for replying
.AddInputTextBox("tbReply", placeHolderContent: "Type a response")
// Buttons
.AddButton(new ToastButton()
.SetContent("Reply")
.AddArgument("action", "reply")
.SetBackgroundActivation())
.AddButton(new ToastButton()
.SetContent("Like")
.AddArgument("action", "like")
.SetBackgroundActivation())
.AddButton(new ToastButton()
.SetContent("View")
.AddArgument("action", "viewImage")
.AddArgument("imageUrl", image.ToString()))
.Show();
L'attivazione dei pulsanti in primo piano viene gestita nello stesso modo del corpo dell'avviso popup principale (verrà chiamato il App.xaml.cs OnActivated).
Si noti che gli argomenti aggiunti all'avviso popup di primo livello (ad esempio l'ID conversazione) verranno restituiti anche quando si fa clic sui pulsanti, purché i pulsanti usino l'API AddArgument come illustrato in precedenza (se si assegnano argomenti personalizzati su un pulsante, gli argomenti di primo livello non verranno inclusi).
Gestione dell'attivazione in background
Quando specifichi l'attivazione in background sull'avviso popup (o su un pulsante all'interno dell'avviso popup), l'attività in background verrà eseguita invece di attivare l'app in primo piano.
Per maggiori informazioni sulle attività in background, vedere Supportare l'app con le attività in background.
Se stai usando la build 14393 o successiva, puoi usare attività in background in-process, semplificando notevolmente le operazioni. Osserva che le attività in background in-process non verranno eseguite nelle versioni precedenti di Windows. In questo esempio di codice verrà usata un'attività in background in-process.
const string taskName = "ToastBackgroundTask";
// If background task is already registered, do nothing
if (BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name.Equals(taskName)))
return;
// Otherwise request access
BackgroundAccessStatus status = await BackgroundExecutionManager.RequestAccessAsync();
// Create the background task
BackgroundTaskBuilder builder = new BackgroundTaskBuilder()
{
Name = taskName
};
// Assign the toast action trigger
builder.SetTrigger(new ToastNotificationActionTrigger());
// And register the task
BackgroundTaskRegistration registration = builder.Register();
Quindi nel App.xaml.cs eseguire l'override del metodo OnBackgroundActivated. Puoi quindi recuperare gli argomenti predefiniti e l'input dell'utente, in modo simile all'attivazione in primo piano.
App.xaml.cs
protected override async void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
var deferral = args.TaskInstance.GetDeferral();
switch (args.TaskInstance.Task.Name)
{
case "ToastBackgroundTask":
var details = args.TaskInstance.TriggerDetails as ToastNotificationActionTriggerDetail;
if (details != null)
{
ToastArguments arguments = ToastArguments.Parse(details.Argument);
var userInput = details.UserInput;
// Perform tasks
}
break;
}
deferral.Complete();
}
Impostazione di un'ora di scadenza
In Windows 10, tutte le notifiche di tipo avviso popup vengono visualizzate nel Centro notifiche dopo che vengono ignorate o ignorate dall'utente, in modo che gli utenti possano esaminare la notifica dopo che il popup è andato.
Tuttavia, se il messaggio nella notifica è rilevante solo per un periodo di tempo, devi impostare un'ora di scadenza per la notifica di tipo avviso popup in modo che gli utenti non visualizzino informazioni non aggiornate dall'app. Ad esempio, se una promozione è valida solo per 12 ore, imposta l'ora di scadenza su 12 ore. Nel codice seguente viene impostata l'ora di scadenza per 2 giorni.
Nota
Il tempo di scadenza predefinito e massimo per le notifiche di tipo avviso popup locale è di 3 giorni.
// Create toast content and show the toast!
new ToastContentBuilder()
.AddText("Expires in 2 days...")
.Show(toast =>
{
toast.ExpirationTime = DateTime.Now.AddDays(2);
});
Specifica una chiave primaria per l'avviso popup
Se desideri rimuovere o sostituire la notifica inviata, devi utilizzare la proprietà Tag (e facoltativamente la proprietà Group) per fornire una chiave primaria per la notifica. Puoi quindi usare questa chiave primaria in futuro per rimuovere o sostituire la notifica.
Per altri dettagli sulla sostituzione o la rimozione di notifiche di tipo avviso popup già recapitate, vedere Avvio rapido: Gestione delle notifiche di tipo avviso popup nel centro notifiche (XAML).
I tag e i gruppi combinati fungono da chiave primaria composita. Il gruppo è l'identificatore più generico, in cui è possibile assegnare gruppi come "wallPosts", "messages", "friendRequests" e così via. E quindi Tag deve identificare in modo univoco la notifica stessa dall'interno del gruppo. Usando un gruppo generico, puoi dunque rimuovere tutte le notifiche da tale gruppo usando l'API RemoveGroup.
// Create toast content and show the toast!
new ToastContentBuilder()
.AddText("New post on your wall!")
.Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
Cancellazione delle tue notifiche
Le app sono responsabili della rimozione e della cancellazione delle proprie notifiche. All'avvio dell'app, le notifiche non vengono cancellate automaticamente.
Windows rimuoverà automaticamente una notifica solo se l'utente fa clic in modo esplicito sulla notifica.
Ecco un esempio di cosa deve fare un'app di messaggistica...
- L'utente riceve più avvisi popup sui nuovi messaggi in una conversazione
- L'utente tocca uno di questi avvisi popup per aprire la conversazione
- L'app apre la conversazione e quindi cancella tutti gli avvisi popup per la conversazione (usando RemoveGroup nel gruppo fornito dall'app per tale conversazione)
- Il Centro notifiche dell'utente ora riflette correttamente lo stato di notifica, poiché non sono presenti notifiche non aggiornati per la conversazione lasciata nel Centro notifiche.
Per informazioni sulla cancellazione di tutte le notifiche o sulla rimozione di notifiche specifiche, vedere Avvio rapido: Gestione delle notifiche di tipo avviso popup nel centro notifiche (XAML).
ToastNotificationManagerCompat.History.Clear();
