Linee guida di progettazione per le icone delle app di Windows
Segui queste linee guida per creare un'icona per la tua applicazione che si senta a suo agio su Windows.
Guida alla progettazione: Metafora
![]()
Un'icona dovrebbe essere una metafora della sua applicazione: una rappresentazione visiva della proposta di valore, delle funzioni e delle caratteristiche del prodotto.
Rappresentazione
L'icona deve illustrare il concetto della tua applicazione in un unico elemento utilizzando forme semplici.
Quando crei la tua icona, usa metafore chiare e fai leva su concetti ampiamente conosciuti, come la busta per la posta o la lente d'ingrandimento per la ricerca. Il concetto chiave deve essere il punto focale della tua icona; non diluire la tua icona aggiungendo elementi decorativi che non supportano la metafora. Per migliorare la chiarezza della comunicazione, non utilizzare più di due metafore in una singola icona. Se è possibile utilizzare un'unica metafora, è ancora meglio.

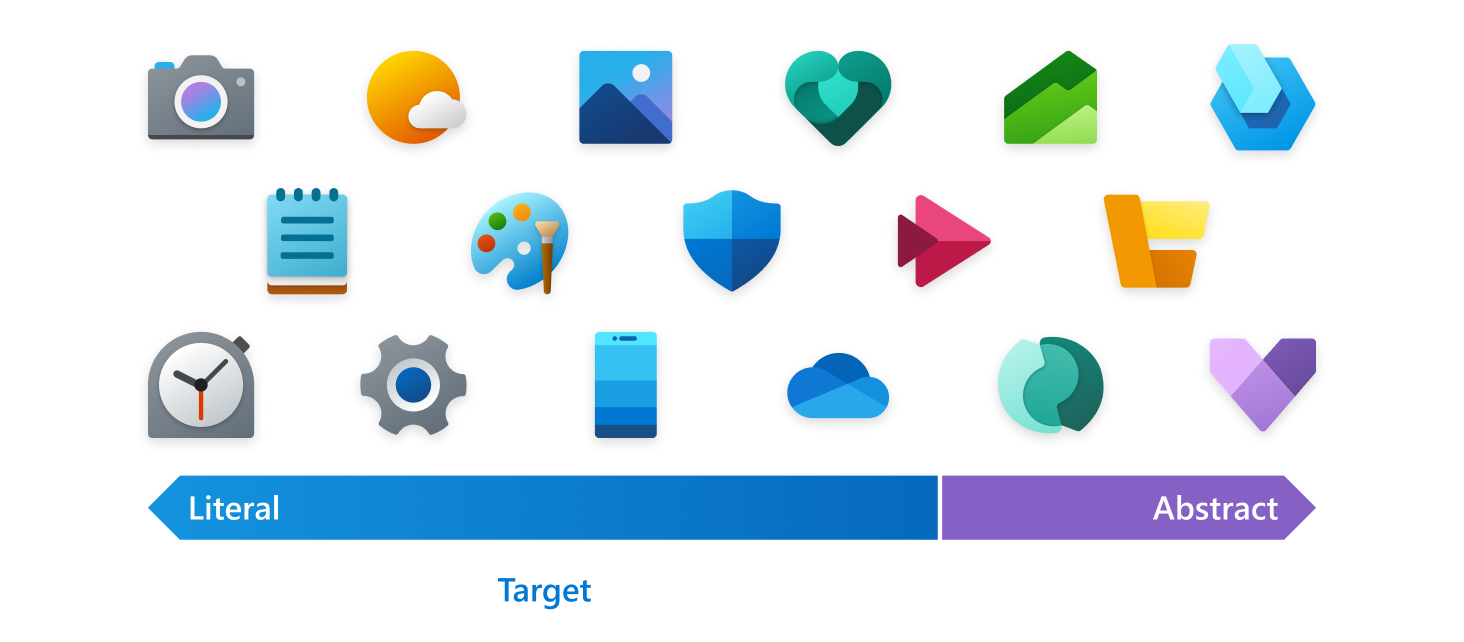
Le metafore letterali sono le migliori per articolare lo scopo e la promessa in modo chiaro. Un buon test per un'icona efficace è quando gli utenti riescono a capire cosa rappresenta senza un'etichetta.
Utilizza una metafora astratta solo nei casi in cui è impossibile trovare una metafora letterale ed evidente per rappresentare la funzionalità principale di un prodotto.
Le icone non devono includere la tipografia come parte del design. Le lettere e le parole sulla tua icona devono essere evitate e utilizzate solo quando sono indispensabili. Il nome dell'app apparirà in associazione all'icona in tutto il sistema operativo.
Guida alla progettazione: Forma
La griglia e gli angoli arrotondati
![]()
Microsoft allinea inizialmente le sue icone a una griglia 48x48 per garantire un'icona equilibrata che sfrutti lo spazio disponibile, pur mantenendo una forma e una silhouette distintive. Allineando le caratteristiche distintive della tua icona alla griglia, si otterrà un buon bilanciamento con le altre icone che la circondano.
Avvicinabilità è un principio della personalità Microsoft. Un modo per comunicare questa caratteristica è l'utilizzo di angoli morbidi o arrotondati. Le forme utilizzate nelle icone dei prodotti della tua app devono essere costruite in modo da allinearsi alla griglia delle icone. Gli angoli di queste forme devono corrispondere agli angoli arrotondati della griglia delle icone. Quando gli angoli arrotondati vengono applicati a una curva esterna, usa un raggio di 2px a 48x48. Quando gli angoli arrotondati vengono applicati a una curva interna, usa invece un raggio di 1px.
Silhouette
![]()
Una silhouette visivamente equilibrata consente una buona scalabilità delle icone ed evita gli estremi di forme spesse e sottili. Usa la griglia per disegnare una silhouette che sia distintiva, ma leggibile anche a piccole dimensioni. Utilizza il minor numero possibile di forme e di angoli per distinguere il tuo prodotto e per sentirti a tuo agio su Windows.
Dettagli
Quando si aggiungono dettagli, bisogna prestare attenzione a mantenere la leggibilità a dimensioni ridotte. Si consiglia di aggiungere ulteriori dettagli letterali solo al livello più evidente di un'icona.
Guida alla progettazione: Colore e gradienti
Scegli i colori con attenzione ed evita di affidarti al solo colore per trasmettere un significato. Usa la forma e la metafora con il colore per comunicare. Per evitare la complessità di ridimensionamento di un'icona in una gamma di dimensioni, i trattamenti dei colori devono essere ridotti al minimo. Le sfumature di colore, le sovrapposizioni di opacità variabile e le tinte di colore devono essere ridotte al minimo.
I gradienti devono essere per lo più sottili. Cerca di limitare le rampe a uno o due gradini sia in orizzontale che in verticale.
L'angolo predefinito per i gradienti è di 120 gradi. I punti di inizio e fine possono essere regolati di conseguenza. L'importante è che la transizione avvenga senza problemi. Evita transizioni molto strette che diano l'impressione di riflessi o dimensioni.
Tavolozza monocromatica
Crea una tavolozza monocromatica seguendo i seguenti passaggi:
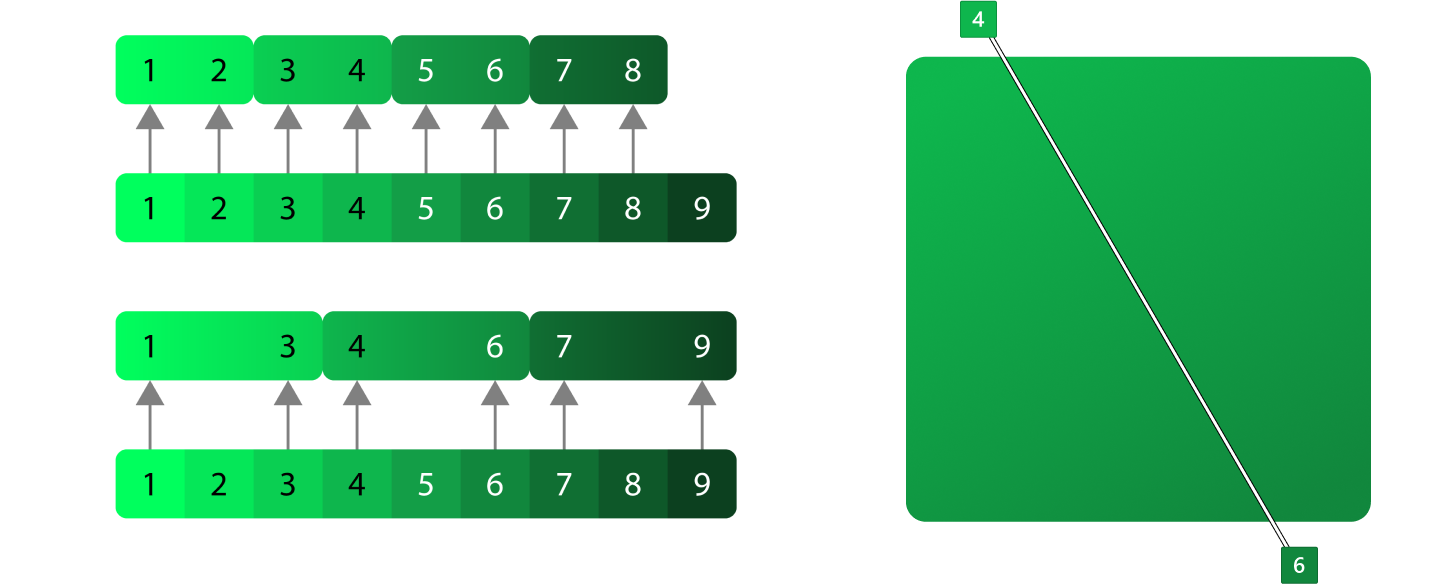
- Crea tre colori a partire dalla stessa tonalità. Nella maggior parte dei casi dovrai regolare il colore chiaro per renderlo più luminoso e il colore scuro per renderlo meno saturo, ma ovviamente dovrai usare il tuo giudizio migliore.
- Crea tre passaggi tra ogni colore di base. Questa sarà la tua corsia principale. La maggior parte dell'icona dovrebbe essere composta da questi colori.
- Per una tavolozza più ampia, crea delle tinte di bianco e delle sfumature di nero usando lo stesso metodo del punto 2. Queste tinte e sfumature dovrebbero essere utilizzate solo quando hai bisogno di un po' di contrasto in più.
- Le tinte dei colori scuri e le sfumature dei colori chiari sono solitamente inutili e scialbe. Possono essere rimossi.
Gradienti monocromatici

I gradienti monocromatici sono solitamente utilizzati per dare un sottile accenno ad un angolo di luce ambientale proveniente dall'alto a sinistra. Non devono però essere considerati come una fonte di luce diretta. L'idea è quella di dare alle forme un po' di movimento senza essere troppo drammatiche.
Tavolozza analoga

Creare una tavolozza analogica è esattamente come creare una tavolozza monocromatica, ma con più colori. Il segreto di questo tipo di palette è non esagerare. Fai attenzione alle transizioni di colore.
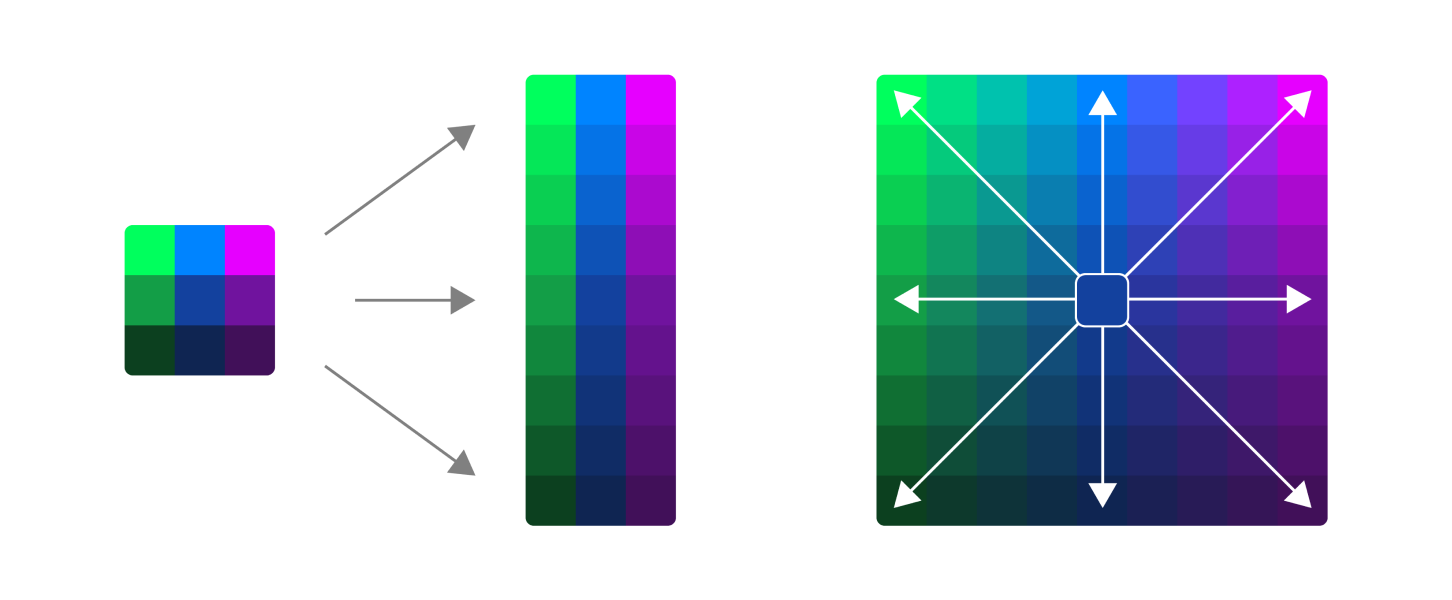
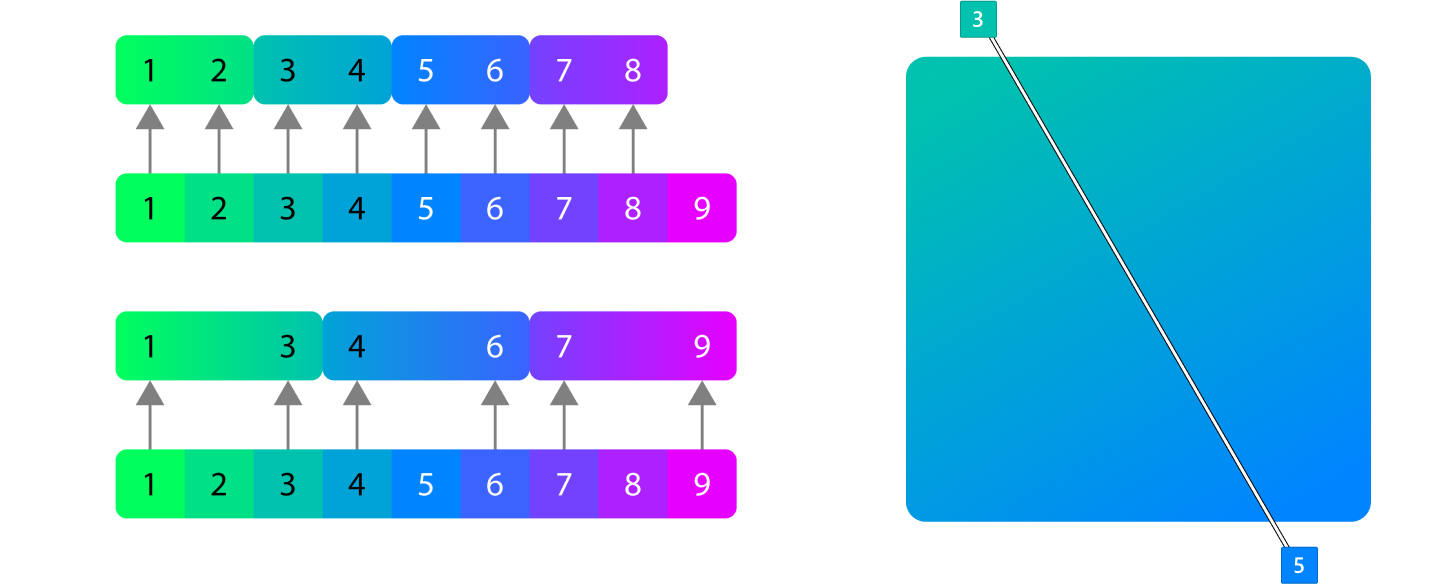
- Crea tre set di colori invece di uno.
- Crea rampe verticali con tutti e tre i set di colori.
- Invece di creare tinte e sfumature utilizzando il bianco e il nero, usa il secondo e il terzo colore.
Gradienti analoghi

I gradienti analoghi dovrebbero avere la stessa angolazione del monocromo, ma non è sempre necessario. In genere le tonalità più chiare dovrebbero trovarsi in alto a sinistra per evitare di apparire eccessivamente drammatiche ma anche per essere il più possibile coerenti con la monocromia.
Guida alla progettazione: Contrasto, ombra e prospettiva
Contrasto dei colori

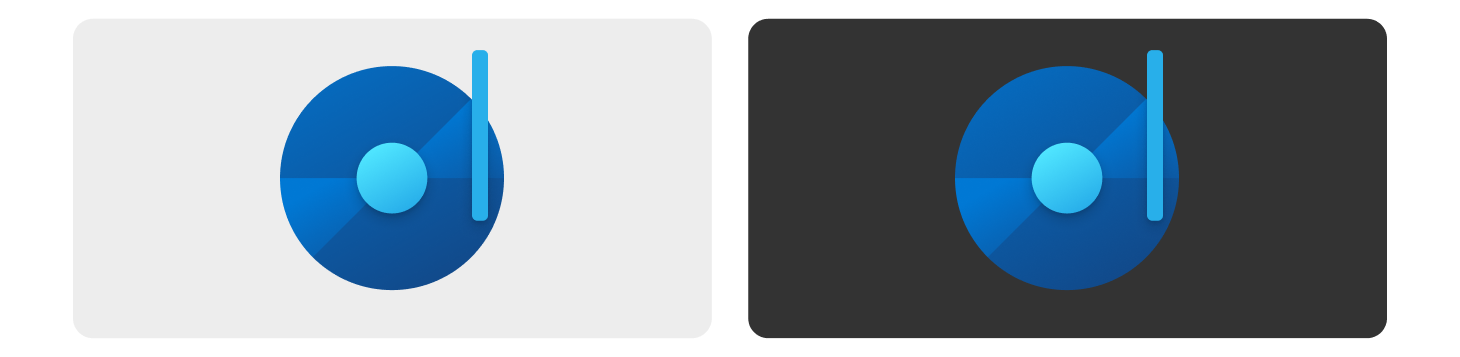
L'accessibilità è una priorità assoluta per Microsoft. Le icone delle app vengono visualizzate principalmente su sfondi chiari o scuri, ma su immagini di sfondo del desktop e su tinte o sfumature del colore d'accento del sistema. È difficile rendere un'icona accessibile al 100% su ogni sfondo, ma ci sono diverse cose che puoi fare per garantire che la tua icona sia il più accessibile possibile.
- Usa i valori dei colori in tutte e tre le gamme: scuro, medio e chiaro.
- Assicurati che almeno la metà della tua icona superi un rapporto di contrasto di 3.0:1 su temi chiari e scuri.
- Alcuni valori di tonalità sono più difficili di altri. Il giallo non supererà mai un rapporto di contrasto accessibile su un tema chiaro finché non sarà marrone. I rossi sono più difficili sul tema scuro.
- Anche se non è obbligatorio, hai la possibilità di fornire risorse separate per i temi chiari e scuri per la barra delle applicazioni, l'avvio e altre aree sensibili ai temi di Windows.
Contrasto elevato

Suggerimento
Windows 11 non richiede più asset ad alto contrasto per le icone delle app.
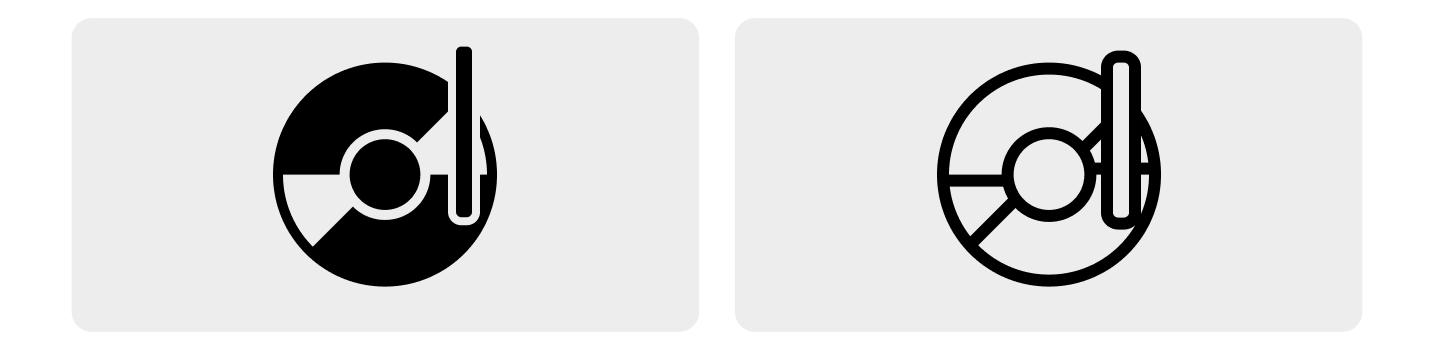
Le icone ad alto contrasto sono in bianco e nero e devono rappresentare direttamente l'icona della tua app. Spesso l'icona ad alto contrasto può essere creata dalla versione a colori utilizzando un riempimento solido e una linea. Evita i gradienti nelle icone ad alto contrasto. A volte icone monolinea sono necessarie per le esperienze in-app devono essere progettate seguendo queste linee guida.
Stratificazione e ombra

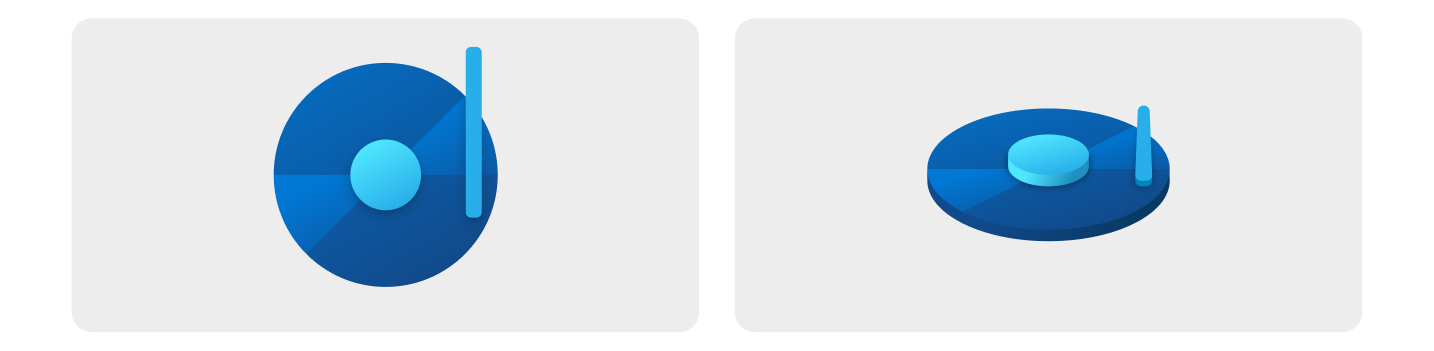
Vista dall'alto/di fronte.
Vista isometrica per illustrare la profondità z. A scopo puramente illustrativo; non è un'opzione progettuale suggerita.
Le icone sono composte da oggetti piatti che si trovano sopra i livelli sottostanti.
- Usa il minor numero possibile di strati e riduci al minimo i contrasti di scala tra le forme.
- Utilizza le ombre a goccia all'interno delle icone per creare una definizione tra i livelli degli oggetti e collegare visivamente i componenti tra loro all'interno del design dell'icona.
- In generale, le ombre proiettate dalla luce sulle forme scure danno il risultato migliore.
- Le ombre interne devono proiettare un'ombra solo sul simbolo grafico, non sullo sfondo circostante.
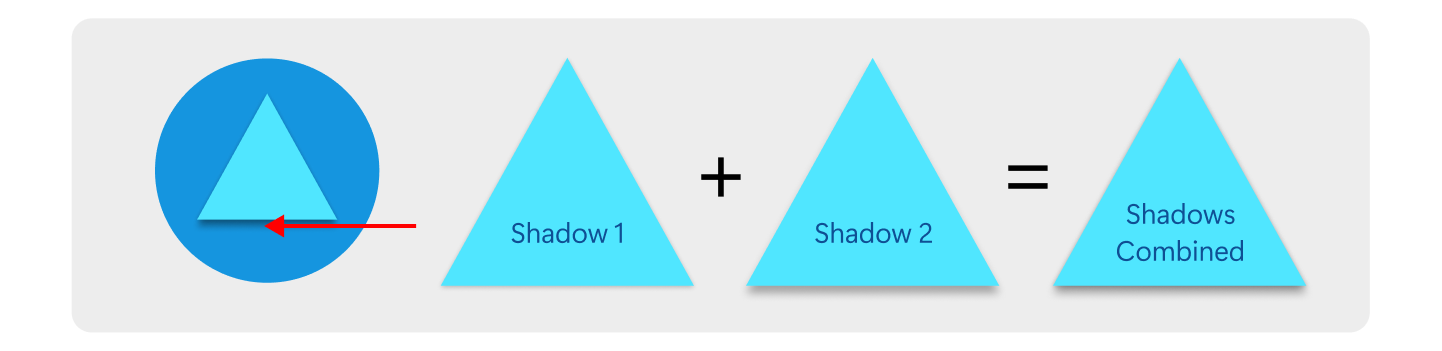
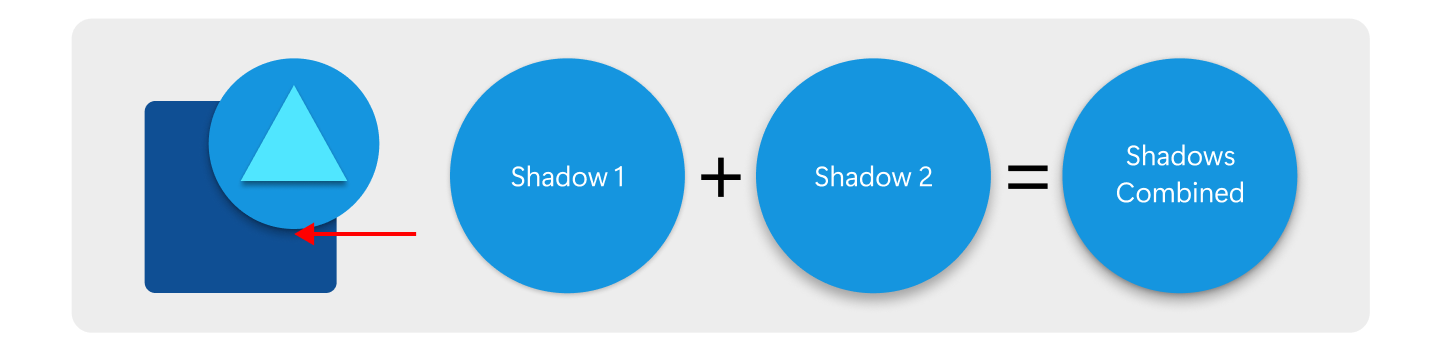
- Esistono due tipi di ombre interne, entrambe dotate di due ombre ciascuna
Costruzione di ombre
Tutti questi valori devono essere renderizzati a 48x48 px e da lì scalati verso l'alto o verso il basso. Se non si rispetta questa regola, le ombre saranno incoerenti in tutto il sistema di icone. Esistono due tipi di ombre di oggetti, entrambi con due ombre ciascuno. Gli oggetti all'interno della stessa metafora hanno un'ombra leggermente meno sfocata.
La stessa metafora

Questa ombra viene utilizzata quando hai dei contenuti all'interno di una singola metafora che necessitano di una certa profondità. Non è sempre necessario farlo, ma le metafore a oggetto singolo hanno bisogno di una certa profondità per sentirsi parte del sistema. il blu dell'ombra 2 è l'unica differenza.
Metafora separata

Questa ombra viene utilizzata quando ci sono due oggetti che si sovrappongono ma che non fanno necessariamente parte della stessa metafora. L'ombra deve essere mascherata nella forma sottostante.
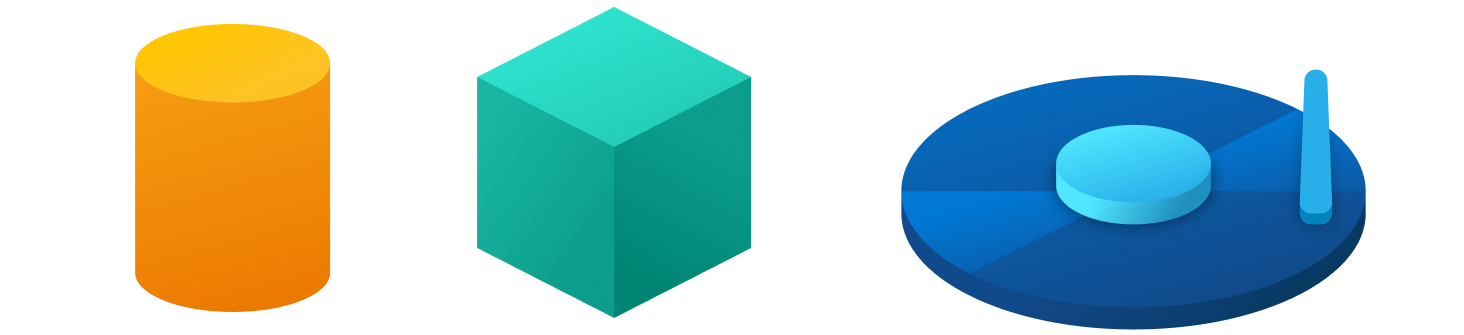
Prospettiva

Le icone a sinistra sono piuttosto semplici; la prospettiva non è consigliata, ma potrebbe essere appropriata in questo caso. L'icona a destra è troppo complessa per la prospettiva, quindi non è consigliabile utilizzarla per questa icona.
Le icone devono essere disegnate con una prospettiva dritta per presentare la metafora in modo semplice e comprensibile. Fanno eccezione i casi in cui la metafora non si legge bene senza vedere un altro lato della stessa. Ad esempio, un cilindro visto dritto è un rettangolo, quindi si può aggiungere la parte superiore per mostrare che ha un volume. L'altra eccezione è quando un'applicazione è legata al 3d e ha senso mostrare le dimensioni. In entrambi i casi si applicano le precedenti linee guida sugli oggetti piatti. Gli strati devono essere sempre piatti e perpendicolari all'angolo di visione.
