Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
A partire dalla versione 2.2 di WinUI, lo stile predefinito per molti controlli è stato aggiornato per usare angoli arrotondati. Questi nuovi stili sono progettati per evocare calore e fiducia e rendere l'interfaccia utente più semplice per gli utenti di elaborare visivamente.
Ecco due controlli pulsante, il primo senza angoli arrotondati e il secondo con uno stile ad angoli arrotondati.

WinUI offre gli stili aggiornati sia per i controlli WinUI che per i controlli della piattaforma. Per informazioni dettagliate su come personalizzare gli angoli arrotondati, vedere Opzioni di personalizzazione.
Importante
Alcuni controlli sono disponibili sia nella piattaforma (Windows.UI.Xaml.Controls) che in WinUI (Microsoft.UI.Xaml.Controls); ad esempio TreeView o ColorPicker. Quando usi WinUI nella tua app, devi usare la versione WinUI del controllo. L'arrotondamento degli angoli potrebbe essere applicato in modo incoerente nella versione della piattaforma quando viene usato con WinUI.
API importanti: proprietà Control.CornerRadius
Progettazioni predefinite dei controlli
Tre aree di controllo utilizzano gli stili con angoli arrotondati: elementi rettangolari, elementi a scomparsa ed elementi barra.
Angoli degli elementi dell'interfaccia utente rettangolari
- Questi elementi dell'interfaccia utente includono controlli di base, ad esempio pulsanti visualizzati dagli utenti sullo schermo in qualsiasi momento.
- Il valore del raggio predefinito usato per questi elementi dell'interfaccia utente è 4px.

Controlli
- Casella di Suggerimenti Automatici
- Pulsanti
- Pulsanti del ContentDialog
- Selettore di Data del Calendario
- Casella di controllo
- Caselle di controllo con selezione multipla per TreeView, GridView e ListView
- Selezione colori
- Barra dei comandi
- ComboBox
- Selettore data
- Pulsante a discesa
- Espansore
- Visualizzazione FlipView
- GridView e ListView
- AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, TreeView elenco
- Barra Informazioni
- Controlli di inchiostrazione
- Riproduzione di contenuti multimediali
- Barra dei menu
- Casella Numerica
- Casella delle password
- RichEditBox
- SplitButton
- Casella di testo
- Selettore tempo
- Pulsante ToggleButton
- Pulsante di Alternanza a Divisione
Angoli dei riquadri a comparsa e degli elementi dell'interfaccia utente sovrapposti
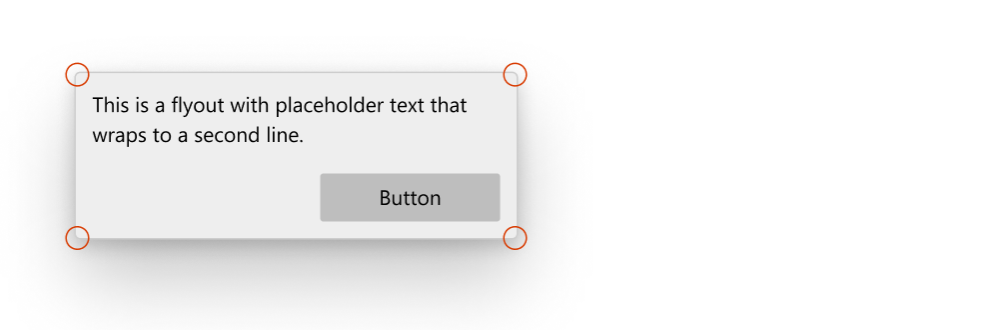
- Questi possono essere elementi temporanei dell'interfaccia utente visualizzati temporaneamente sullo schermo, ad esempio MenuFlyout o elementi che sovrimpongono altre interfacce utente, ad esempio tabulazioni TabView.
- Il valore del raggio predefinito usato per questi elementi dell'interfaccia utente è 8px.

Controlli
- ComandoBarFlyout
- Finestra di dialogo dei contenuti
- Pop-up
- MenuFlyout
- Schede delle schede di visualizzazione
- Suggerimento Didattico
- Tooltip (usa un raggio di 4px per a causa delle dimensioni ridotte)
- Parte riquadro a comparsa (quando aperta)
- Casella di Suggerimenti Automatici
- Selettore di Data del Calendario
- ComboBox
- Selettore data
- Pulsante a discesa
- Controllo dell'inchiostrazione
- Barra dei menu
- Casella Numerica
- SplitButton
- Selettore tempo
- Pulsante di Alternanza a Divisione
Elementi della barra
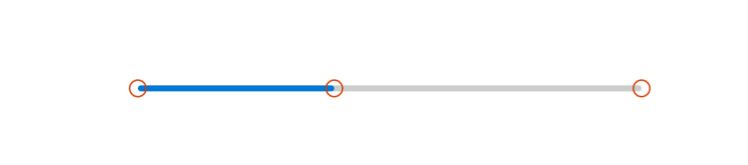
- Questi elementi dell'interfaccia utente sono modellati come barre o linee; ad esempio ProgressBar.
- I valori di raggio predefiniti usati qui sono 4px.

Controlli
- Indicatore di selezione NavigationView
- Barra di avanzamento
- ScrollBar
- Cursore
- Cursore colore di ColorPicker
- Slider della barra di ricerca di MediaTransportControls
Opzioni di personalizzazione
I valori predefiniti degli angoli che forniamo non sono definiti una volta per tutte e ci sono diversi modi per modificare facilmente la quantità di arrotondamento sugli angoli. Questa operazione può essere eseguita tramite due risorse globali o tramite la proprietà CornerRadius direttamente sul controllo, a seconda del livello di granularità di personalizzazione desiderato.
Quando non arrotondare
Ci sono casi in cui l'angolo di un controllo non deve essere arrotondato, e noi non li arrotondiamo per impostazione predefinita.
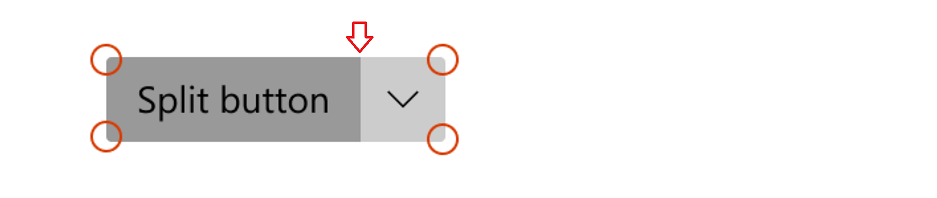
- Quando più elementi UI all'interno di un contenitore si toccano tra loro, ad esempio le due parti di uno SplitButton. Non dovrebbe esserci spazio quando si toccano.

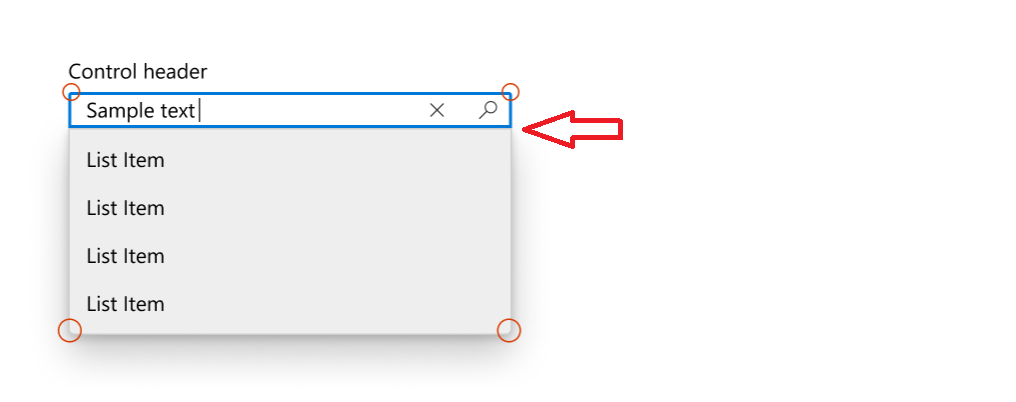
- Quando un elemento dell'interfaccia utente del riquadro a comparsa è connesso a un'interfaccia utente che richiama il riquadro a comparsa su un lato.

Modifiche di CornerRadius a livello di pagina o di app
Ci sono 2 risorse dell'app che controllano i raggi d'angolo di tutti i controlli:
-
ControlCornerRadius: il valore predefinito è 4 px. -
OverlayCornerRadius: il valore predefinito è 8px.
Se si esegue l'override del valore di queste risorse in un ambito qualsiasi, avrà effetto su tutti i controlli all'interno di tale ambito di conseguenza.
Ciò significa che se vuoi modificare l'arrotondamento di tutti i controlli in cui è possibile applicare l'arrotondamento, puoi definire entrambe queste risorse a livello di app con i nuovi valori di CornerRadius come segue:
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
In alternativa, se si vuole modificare l'arrotondamento di tutti i controlli all'interno di un determinato ambito, ad esempio a livello di pagina o contenitore, è possibile seguire un modello simile:
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
Annotazioni
Per rendere effettiva la risorsa OverlayCornerRadius deve essere definita a livello di app.
Poiché i popup e i riquadri a comparsa non si trovano nella struttura ad albero visuale della pagina, vengono aggiunti alla Radice Popup. Il sistema di risoluzione delle risorse non attraversa correttamente l'albero visivo della radice del popup nell'albero visivo della pagina.
Modifiche di CornerRadius per controllo
È possibile modificare direttamente la proprietà CornerRadius sui controlli se si desidera modificare l'arrotondamento solo di un numero selezionato di controlli.
| Predefinito | Proprietà modificata |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
Non tutti gli angoli dei controlli risponderanno alla modifica della proprietà CornerRadius. Per assicurarsi che il controllo di cui si desidera arrotondare gli angoli risponda effettivamente alla proprietà CornerRadius nel modo previsto, verificare innanzitutto che le risorse globali ControlCornerRadius o OverlayCornerRadius abbiano effetto sul controllo in questione. In caso contrario, verificare che il controllo che desideri arrotondare presenti effettivamente degli angoli. Molti dei nostri controlli non eseguono il rendering dei bordi effettivi e pertanto non possono usare correttamente la proprietà CornerRadius.
Basare stili personalizzati su WinUI
Puoi basare gli stili personalizzati sugli stili degli angoli arrotondati di WinUI specificando l'attributo BasedOn corretto nello stile. Ad esempio, per creare uno stile di pulsante personalizzato basato sullo stile del pulsante WinUI, eseguire le operazioni seguenti:
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
In generale, gli stili di controllo WinUI seguono una convenzione di denominazione coerente: "DefaultXYZStyle" dove "XYZ" è il nome del controllo. Per informazioni di riferimento complete, è possibile esplorare i file XAML nel repository WinUI.
