Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
WinUI 2.8 è la versione stabile più recente di WinUI che può essere usata per la compilazione di applicazioni UWP di produzione (e applicazioni desktop con isole XAML).
La libreria è disponibile come pacchetto NuGet che può essere aggiunto a qualsiasi progetto di Visual Studio nuovo o esistente.
Annotazioni
Per altre informazioni sulla creazione di app desktop di Windows con la versione più recente di WinUI 3, vedi WinUI 3.
Configurare Visual Studio per lo sviluppo UWP
Scaricare Visual Studio 2022 e installare gli strumenti per lo sviluppo UWP. Per istruzioni più dettagliate, vedi Creare un'app UWP nella documentazione di Visual Studio.
Nella scheda Carichi di lavoro dell'app Visual Studio Installer, selezionare i carichi di lavoro e i componenti seguenti:
Selezionare il carico di lavoro Sviluppo di applicazioni WinUI . Quindi, nel riquadro Dettagli installazione , nel nodo sviluppo di applicazioni WinUI selezionare l'opzione UWP necessaria (verranno selezionati anche eventuali componenti aggiuntivi necessari).
- Per C#, selezionare Strumenti della piattaforma UWP (Universal Windows Platform).
- Per C++, selezionare C++ (v14x) Universal Windows Platform Tools (scegliere la versione più recente a meno che non si disponga di un motivo specifico per usare una versione precedente).
Annotazioni
In Visual Studio 17.10 - 17.12 questo carico di lavoro è denominato sviluppo di applicazioni Windows.
Scaricare e installare WinUI
Aprire un progetto esistente o creare un nuovo progetto usando il modello App vuota in Visual C# > Windows > Universale o il modello appropriato per il linguaggio di programmazione.
Importante
Per usare WinUI 2.8, devi impostare TargetPlatformVersion >= 10.0.18362.0 e TargetPlatformMinVersion >= 10.0.17763.0 nelle proprietà del progetto.
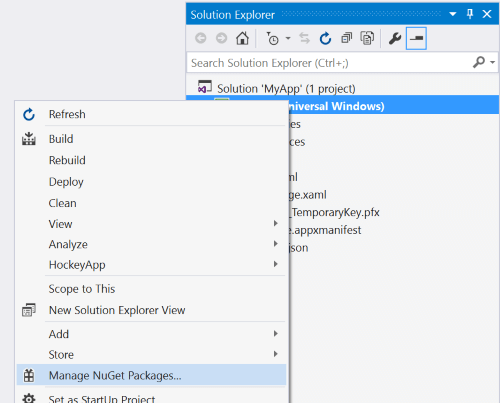
Nel pannello Esplora soluzioni fare clic con il pulsante destro del mouse sul nome del progetto e selezionare Gestisci pacchetti NuGet.

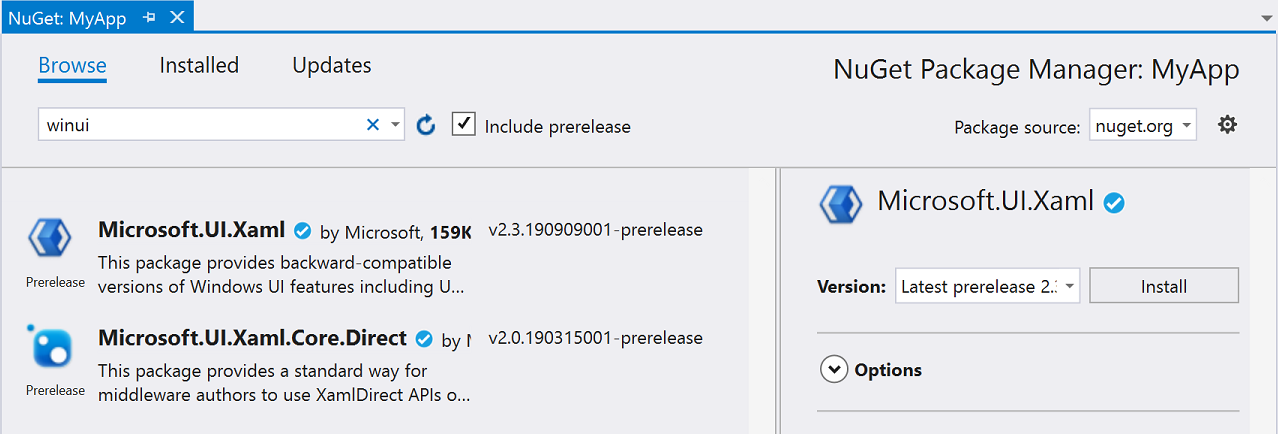
Il pannello Esplora soluzioni con il progetto selezionato col tasto destro e l'opzione Gestisci pacchetti NuGet evidenziata.Nella gestione pacchetti NuGet, selezionare la scheda Sfoglia e cercare Microsoft.UI.Xaml o WinUI. Selezionare i pacchetti NuGet WinUI da usare (il pacchetto Microsoft.UI.Xaml contiene controlli Fluent e funzionalità adatti a tutte le app). Fare clic su Installa.
Selezionare la casella di controllo "Includi versione preliminare" per visualizzare le versioni non definitive più recenti che includono nuove funzionalità sperimentali.

La finestra di dialogo del Gestore pacchetti NuGet che mostra la scheda "Sfoglia" con "winui" nel campo di ricerca e l'opzione "Includi versione non definitiva" selezionata.Aggiungere le risorse del tema WinUI al file App.xaml.
Esistono due modi per eseguire questa operazione, a seconda che si disponga di risorse aggiuntive dell'applicazione.
a) Se non sono necessarie altre risorse dell'applicazione, aggiungere l'elemento risorse WinUI
XamlControlsResourcescome illustrato nell'esempio seguente:<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" RequestedTheme="Light"> <Application.Resources> <XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" /> </Application.Resources> </Application>b. Se si dispone di altre risorse, è consigliabile aggiungerle a
XamlControlsResources.MergedDictionaries. Funziona con il sistema di risorse della piattaforma per consentire l'override delle risorseXamlControlsResources.<Application x:Class="ExampleApp.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="using:Microsoft.UI.Xaml.Controls" RequestedTheme="Light"> <Application.Resources> <controls:XamlControlsResources> <controls:XamlControlsResources.MergedDictionaries> <ResourceDictionary Source="/Styles/Styles.xaml"/> <!-- Other app resources here --> </controls:XamlControlsResources.MergedDictionaries> </controls:XamlControlsResources> </Application.Resources> </Application>Aggiungere un riferimento al pacchetto WinUI sia alle pagine XAML che alle pagine code-behind.
Nella pagina XAML aggiungere un riferimento nella parte superiore della pagina
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"Nel codice (se si vogliono usare i nomi dei tipi senza qualificarli), è possibile aggiungere una direttiva using.
using MUXC = Microsoft.UI.Xaml.Controls;
Passaggi aggiuntivi per un progetto C++/WinRT
Quando si aggiunge un pacchetto NuGet a un progetto C++/WinRT, gli strumenti generano un set di intestazioni di proiezione nella cartella \Generated Files\winrt del progetto. Per aggiungere quei file di intestazione al tuo progetto, in modo che i riferimenti a questi nuovi tipi vengano risolti, puoi accedere al file di intestazione precompilato (in genere pch.h) e includerli. Di seguito è riportato un esempio che include i file header generati per il pacchetto Microsoft.UI.Xaml .
// pch.h
...
#include <winrt/Microsoft.UI.Xaml.Automation.Peers.h>
#include <winrt/Microsoft.UI.Xaml.Controls.Primitives.h>
#include <winrt/Microsoft.UI.Xaml.Media.h>
#include <winrt/Microsoft.UI.Xaml.XamlTypeInfo.h>
...
Per una procedura dettagliata completa dell'aggiunta di supporto semplice per WinUI a un progetto C++/WinRT, vedi Un semplice esempio di WinUI C++/WinRT.
WinUI in GitHub
I report sui bug sono benvenuti nel repository microsoft-ui-xaml su GitHub.