Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Dopo aver configurato il computer di sviluppo (vedi Iniziare a sviluppare app di Windows), sei pronto per creare un'app WinUI 3 a partire da uno dei modelli di progetto WinUI 3 in Visual Studio. In questo argomento vengono descritti i modelli di progetto e di elemento disponibili.
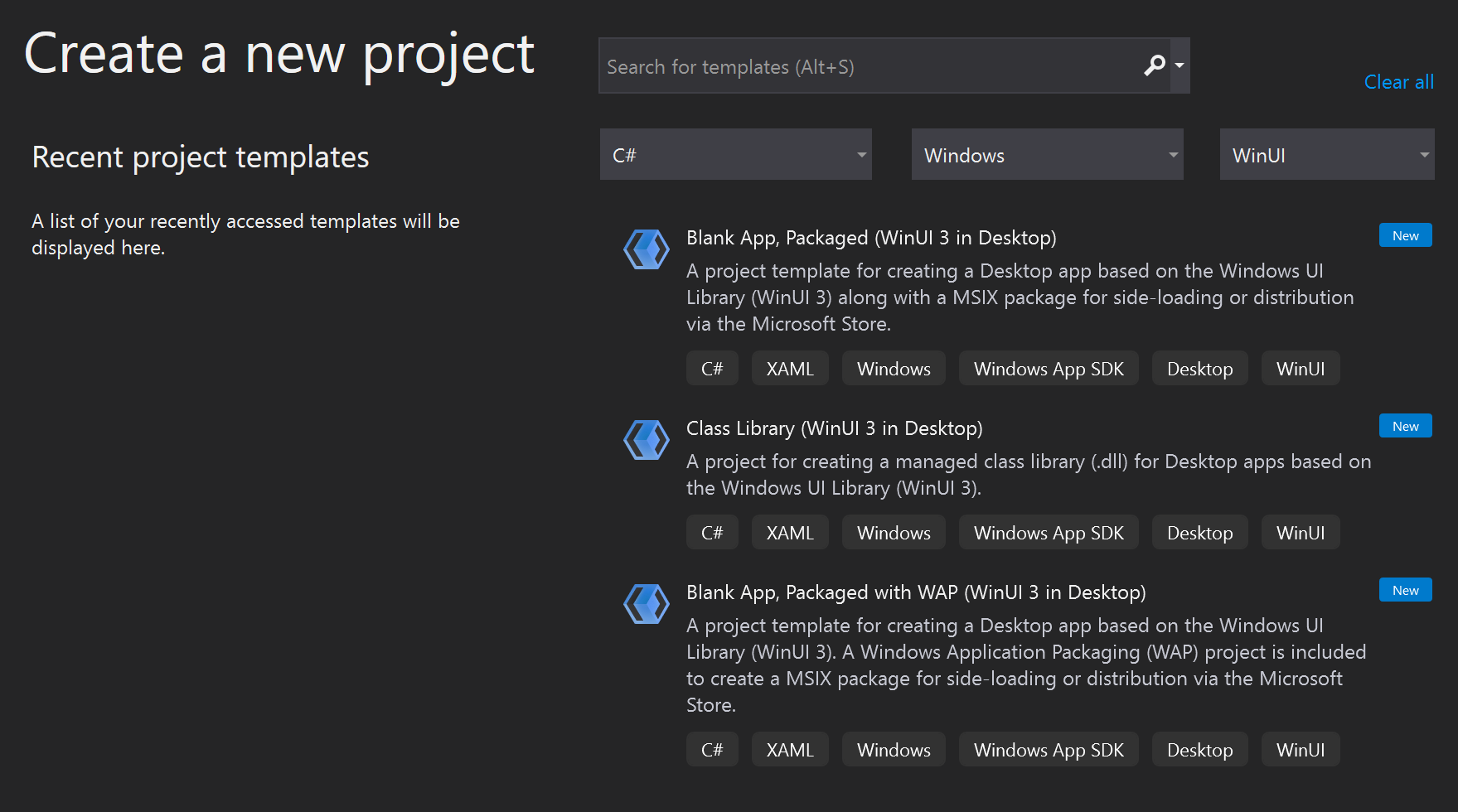
Per accedere ai modelli di progetto WinUI 3, nell'elenco a discesa Nuovo progetto finestra di dialogo selezionare rispettivamente C#/C++, Windowse WinUI. In alternativa, è possibile cercare WinUI e selezionare uno dei modelli C# o C++ disponibili.

Modelli di progetto per WinUI 3
È possibile usare questi modelli di progetto WinUI 3 per iniziare a creare un'app.
Blank App, impacchettata (WinUI 3 in Desktop)
Questo modello di progetto crea un'app Desktop .NET (C#) o Win32 nativa (C++) con un'interfaccia utente basata su WinUI 3. Il progetto generato include una finestra di base che deriva dal classe Microsoft.UI.Xaml.Window nella libreria WinUI 3 che puoi usare per iniziare a compilare l'interfaccia utente. Per altre informazioni sull'uso di questo modello di progetto, vedere Creare il primo progetto WinUI 3.
Le funzionalità di questo modello di progetto variano tra versioni dell'estensione di Windows App SDK.
versione 1.0 Preview 2: A partire da questa versione, questo modello di progetto genera un progetto di applicazione con il manifesto del pacchetto e altro supporto necessario per compilare l'app in un pacchetto MSIX senza l'uso di un progetto di creazione di pacchetti separato. Per usare questo modello di progetto, è necessario installare anche l'estensione degli strumenti per la creazione di pacchetti MSIX a progetto singolo per Visual Studio.
Nota
Nella versione 1.0 Preview 2 e versioni successive questo modello di progetto supporta solo un singolo eseguibile nel pacchetto MSIX generato. Se hai bisogno di combinare più eseguibili in un singolo pacchetto MSIX, dovrai usare il modello di progetto App Vuota, impacchettata con il Progetto di Creazione Pacchetti di Applicazioni Windows (WinUI 3 in Desktop), o aggiungere un Progetto di Creazione Pacchetti di Applicazioni Windows alla tua soluzione.
versione 1.0 Preview 1 e precedenti: In queste versioni, questo modello di progetto genera una soluzione con un separato progetto di creazione pacchetti di applicazioni Windows configurato per compilare l'app in un pacchetto MSIX . Facoltativamente, è possibile installare l'estensione degli strumenti per la creazione di pacchetti MSIX a progetto singolo per Visual Studio e combinare le impostazioni del progetto di creazione pacchetti nel progetto dell'applicazione in modo da non dover più gestire un progetto di creazione di pacchetti separato.
App vuota, integrata con il progetto di impacchettamento delle applicazioni Windows (WinUI 3 in Desktop)
Questo modello di progetto è disponibile in versione 1.0 Preview 1 e versioni successive. Crea un'app desktop .NET (C#) o Win32 nativa (C++) con un'interfaccia utente basata su WinUI 3. Il progetto generato include una finestra di base che deriva dal classe Microsoft.UI.Xaml.Window nella libreria WinUI 3 che puoi usare per iniziare a compilare l'interfaccia utente. Per altre informazioni sull'uso di questo modello di progetto, vedi Creare il primo progetto WinUI 3.
La soluzione include anche un di creazione di pacchetti di applicazioni Windows separato configurato per compilare l'app in un pacchetto MSIX . Facoltativamente, è possibile installare l'estensione degli strumenti per la creazione di pacchetti MSIX a progetto singolo per Visual Studio e combinare le impostazioni del progetto di creazione pacchetti nel progetto dell'applicazione in modo da non dover più gestire un progetto di creazione di pacchetti separato.
[Sperimentale] App vuota (WinUI 3 in UWP)
Questo modello di progetto crea un'app UWP C# o C++ con un'interfaccia utente basata su WinUI 3. Il progetto generato include una pagina di base che deriva dalla classe Microsoft.UI.Xaml.Controls.Page nella libreria WinUI 3, che è possibile usare per iniziare a compilare l'interfaccia utente. Per altre informazioni su questo modello di progetto, vedere Creare la prima app WinUI 3.
Modelli di progetto WinUI per altri componenti
Puoi usare questi modelli di progetto WinUI 3 per compilare componenti che possono essere caricati e usati da un'app basata su WinUI 3.
| Modello | Lingua | Descrizione |
|---|---|---|
| Libreria di classi (WinUI 3 in Desktop) | Solo C# | Crea una libreria di classi gestite .NET (DLL) in C# che può essere usata da altre app desktop .NET con un'interfaccia utente basata su WinUI 3. |
| [Sperimentale] Libreria di classi (WinUI 3 in UWP) | Solo C# | Crea una libreria di classi gestita (DLL) in C# che può essere usata da altre app UWP con un'interfaccia utente basata su WinUI 3. |
| Componente Windows Runtime (WinUI 3) | C++ | Crea un componente Windows Runtime scritto in C++/WinRT che può essere utilizzato da qualsiasi app UWP o desktop con un'interfaccia utente basata su WinUI 3, indipendentemente dal linguaggio di programmazione in cui viene scritta l'app. |
| [Sperimentale] Componente Runtime di Windows (WinUI 3 in UWP) | C# | Crea un componente Windows Runtime scritto in C# che può essere utilizzato da qualsiasi app UWP con un'interfaccia utente basata su WinUI 3, indipendentemente dal linguaggio di programmazione in cui viene scritta l'app. |
Modelli di elemento per WinUI 3
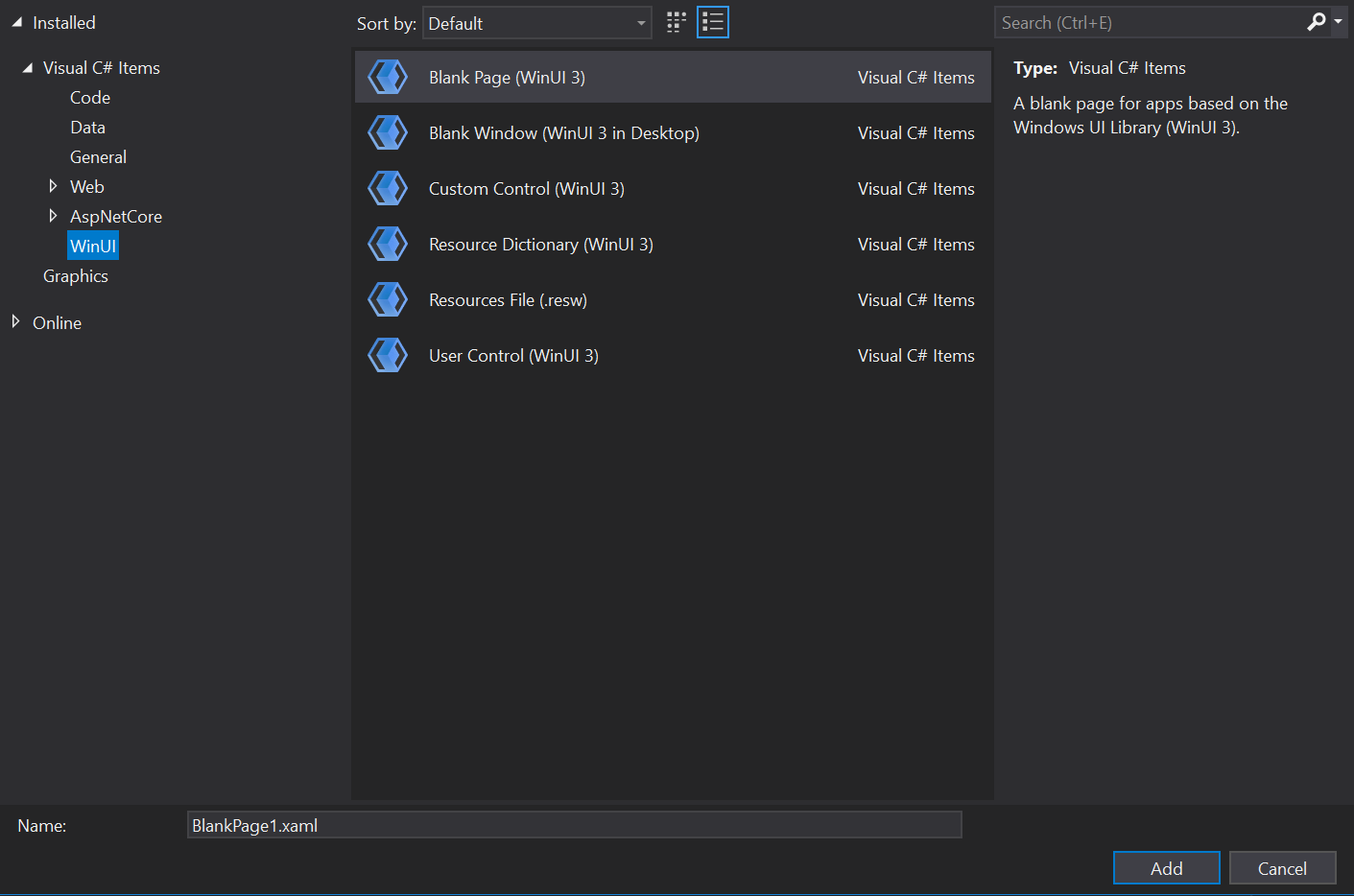
I modelli di elemento seguenti sono disponibili per l'uso in un progetto WinUI 3. Per accedere a questi modelli di elementi WinUI 3, fare clic con il pulsante destro del mouse sul nodo del progetto in Esplora soluzioni , selezionare Aggiungi ->Nuovo elementoe fare clic su WinUI nella finestra di dialogo Aggiungi nuovo elemento .

Nota
Se è installato il canale sperimentale o una versione di anteprima precedente di Windows App SDK, è possibile che venga visualizzato un secondo set di modelli di elemento con il prefisso [Sperimentale]. È consigliabile usare i modelli di elemento [Sperimentale] se si sta creando un'app non di produzione/anteprima e si usano i modelli di elementi stabili e non contrassegnati se si sta creando un'app desktop di produzione.
| Modello | Lingua | Descrizione |
|---|---|---|
| Pagina vuota (WinUI 3) | C# e C++ | Aggiunge un file XAML e un file di codice che definisce una nuova pagina derivata dalla classe Microsoft.UI.Xaml.Controls.Page nella libreria WinUI 3. |
| Finestra vuota (WinUI 3 in Desktop) | C# e C++ | Aggiunge un file XAML e un file di codice che definisce una nuova finestra derivata dalla classe Microsoft.UI.Xaml.Window nella libreria WinUI 3. |
| Controllo personalizzato (WinUI 3) | C# e C++ | Aggiunge un file di codice per la creazione di un controllo basato su modelli con uno stile predefinito. Il controllo modellato deriva dalla classe Microsoft.UI.Xaml.Controls.Control nella libreria WinUI 3.Per una procedura dettagliata che illustra come usare questo modello di elemento, vedi controlli XAML templati per app UWP e WinUI 3 con C++/WinRT e controlli XAML templati per app UWP e WinUI 3 con C#. Per altre informazioni sui controlli basati su modelli, vedere Controlli XAML personalizzati. |
| Dizionario risorse (WinUI 3) | C# e C++ | Aggiunge una raccolta di risorse XAML vuota e con chiave. Per ulteriori informazioni, vedere ResourceDictionary e riferimenti alle risorse XAML. |
| File di risorse (WinUI 3) | C# e C++ | Aggiunge un file per l'archiviazione di stringhe e risorse condizionali per l'app. Puoi usare questo elemento per localizzare l'app. Per ulteriori informazioni, vedi Localizzazione delle stringhe nell'interfaccia utente e nel manifesto del pacchetto dell'applicazione. |
| Controllo utente (WinUI 3) | C# e C++ | Aggiunge un file XAML e un file di codice per la creazione di un controllo utente che deriva dalla classe Microsoft.UI.Xaml.Controls.UserControl nella libreria WinUI 3. In genere, un controllo utente incapsula i controlli esistenti correlati e fornisce la propria logica.Per altre informazioni sui controlli utente, vedere controlli XAML personalizzati. |
