Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Guida che consente di installare il framework Web Nuxt.js e di iniziare a funzionare in Windows.
Nuxt.js è un framework per la creazione di app JavaScript con rendering lato server basate su Vue.js, Node.js, Webpack e Babel.js. È stato ispirato da Next.js. Si tratta fondamentalmente di un boilerplate di progetto per Vue. Proprio come Next.js, viene creato con attenzione alle procedure consigliate e consente di creare app Web "universali" in modo semplice e coerente, con difficilmente alcuna configurazione. Queste app Web "universali" sottoposte a rendering del server vengono talvolta chiamate anche "isomorfiche", ovvero il codice viene condiviso tra il client e il server.
Per altre informazioni su Vue, vedere la pagina di panoramica
Prerequisiti
Questa guida presuppone che siano già stati completati i passaggi per configurare l'ambiente di sviluppo Node.js, tra cui:
-
Installare il sottosistema Windows per Linux (WSL), inclusa una distribuzione Linux (ad esempio Ubuntu) e assicurarsi che sia in esecuzione in modalità WSL 2. Puoi verificarlo aprendo PowerShell e immettendo:
wsl -l -v - Installare Node.js in WSL 2: include un gestore di versioni, un gestore di pacchetti, Visual Studio Code e l'estensione Sviluppo remoto.
È consigliabile usare il sottosistema Windows per Linux quando si usano app NodeJS per migliorare la velocità delle prestazioni, la compatibilità delle chiamate di sistema e per la parodia quando si eseguono server Linux o contenitori Docker.
Importante
L'installazione di una distribuzione Linux con WSL creerà una directory per l'archiviazione dei file: \\wsl\Ubuntu-20.04 (sostituire Ubuntu-20.04 con qualsiasi distribuzione Linux in uso). Per aprire questa directory in Esplora file di Windows, apri la riga di comando di WSL, seleziona la tua home directory usando cd ~, quindi digita il comando explorer.exe .. Fare attenzione a non installare NodeJS o a memorizzare i file con cui lavorerai nell'unità C montata (/mnt/c/Users/yourname$). Questa operazione rallenta notevolmente i tempi di installazione e compilazione.
Installare Nuxt.js
Per installare Nuxt.js, dovrai rispondere a una serie di domande su quale tipo di framework integrato lato server, framework dell'interfaccia utente, framework di test, modalità, moduli e linter desideri installare:
Aprire una riga di comando WSL (ad esempio Ubuntu).
Crea una nuova cartella di progetto:
mkdir NuxtProjectse passa alla directory in questione:cd NuxtProjects.Installare Nuxt.js e creare un progetto (sostituendo "my-nuxt-app" con quello che desideri chiamare la tua app):
npm create nuxt-app my-nuxt-appIl programma di installazione di Nuxt.js chiederà le domande seguenti:
- Nome progetto: my-nuxtjs-app
- Descrizione del progetto: Descrizione dell'app Nuxt.js.
- Nome autore: uso il mio alias GitHub.
- Scegliere il gestore di pacchetti: Yarn o Npm - usiamo NPM per i nostri esempi.
- Scegliere il framework dell'interfaccia utente: Nessuno, Ant Design Vue, Bootstrap Vue e così via. Scegliamo Vuetify per questo esempio, ma la community Vue ha creato un bel riepilogo che confronta questi framework dell'interfaccia utente per aiutarti a scegliere la soluzione migliore per il tuo progetto.
- Scegliere framework server personalizzati: Nessuno, AdonisJs, Express, Fastify, ecc. Scegliamo Nessuna per questo esempio, ma è possibile trovare un confronto tra framework server 2019-2020 sul sito Dev.to.
- Scegli i moduli Nuxt.js (usa la barra spaziatrice per selezionare i moduli o premi invio se non vuoi selezionarne nessuno): Axios (per semplificare le richieste HTTP) o supporto PWA (per aggiungere un service worker, file manifest.json, ecc.). Non aggiungere un modulo per questo esempio.
- Scegliere strumenti di linting: ESLint, Prettier, Lint dei file in staging. Scegliamo ESLint (uno strumento per l'analisi del codice e l'avviso di potenziali errori).
- Scegliere un framework di test: Nessuno, Jest, AVA. Si sceglierà Nessuna perché non verranno illustrati i test in questa guida introduttiva.
- Scegliere la modalità di rendering: universale (SSR) o app a pagina singola (SPA). Scegliamo universali (SSR) per il nostro esempio, ma la documentazione Nuxt.js sottolinea alcune delle differenze: SSR richiede un server Node.js in esecuzione per eseguire il rendering della tua app e SPA per hosting statico.
- Scegliere gli strumenti di sviluppo: jsconfig.json (consigliato per VS Code in modo che il completamento del codice IntelliSense funzioni)
Una volta creato il progetto,
cd my-nuxtjs-appper accedere alla directory del progetto Nuxt.js, quindicode .per aprire il progetto nell'ambiente VS Code WSL-Remote.
Dopo aver installato Nuxt.js è necessario conoscere 3 comandi:
-
npm run devper l'esecuzione di un'istanza di sviluppo con ricaricamento rapido, monitoraggio dei file e riavvio delle attività. -
npm run buildper la compilazione del tuo progetto. -
npm startper avviare l'app in modalità di produzione.
Apri il terminale WSL integrato in VS Code ( VisualizzaTerminale >). Assicurati che il percorso del terminale punti alla directory del tuo progetto (ad es.
~/NuxtProjects/my-nuxt-app$). Provare quindi a eseguire un'istanza di sviluppo della nuova app Nuxt.js usando:npm run dev-
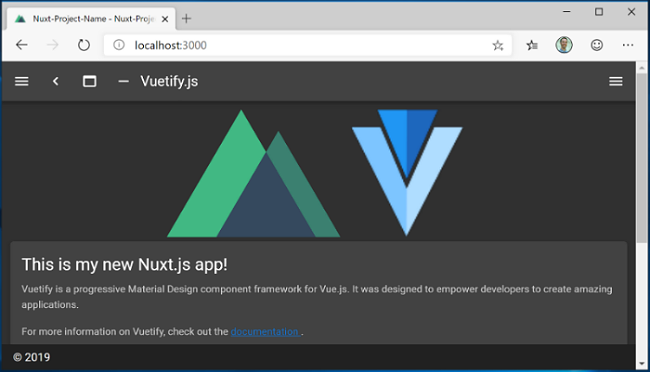
Il server di sviluppo locale verrà avviato (visualizzando alcune eleganti barre di avanzamento per le compilazioni del client e del server). Al termine della compilazione del progetto, il terminale visualizzerà "Compilato correttamente" insieme al tempo necessario per la compilazione. Vai con il tuo browser web a
http://localhost:3000per aprire la tua nuova app Nuxt.js.
Aprire il file nell'editor
pages/index.vuedi VS Code. Trovare il titolo<v-card-title class="headline">Welcome to the Vuetify + Nuxt.js template</v-card-title>della pagina e modificarlo in<v-card-title class="headline">This is my new Nuxt.js app!</v-card-title>. Con il web browser ancora aperto su localhost:3000, salva la modifica e noterai che la funzionalità di ricaricamento rapido compila e aggiorna automaticamente le modifiche nel browser.Vediamo come Nuxt.js gestisce gli errori. Rimuovere il
</v-card-title>tag di chiusura in modo che il codice del titolo sia ora simile al seguente:<v-card-title class="headline">This is my new Nuxt.js app!. Salva questa modifica e noterai che nel browser verrà visualizzato un errore di compilazione, e nel terminale, informandoti che manca un tag di chiusura per<v-card-title>, insieme ai numeri di riga in cui è possibile trovare l'errore nel codice. Sostituisci il tag di chiusura</v-card-title>, salva e la pagina verrà ricaricata.
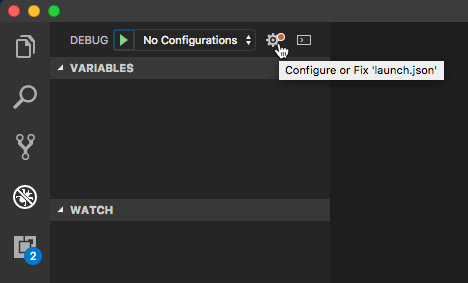
È possibile usare il debugger di VS Code con l'app Nuxt.js selezionando F5 oppure andando a Visualizza > Debug (CTRL+MAIUSC+D) e Visualizza > Console di debug (CTRL+MAIUSC+Y) nella barra dei menu. Se si seleziona l'icona a forma di ingranaggio nella finestra Debug, verrà creato un file di configurazione di avvio (launch.json) per salvare i dettagli dell'installazione del debug. Per altre informazioni, vedere debug di VS Code.

Per altre informazioni su Nuxt.js, vedere la guidaNuxt.js.
