Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Se non si ha familiarità con l'uso di Vue.js, questa guida ti aiuterà a iniziare a usare alcune nozioni di base.
Prerequisiti
- È prima necessario installare Vue.js su Windows o su Sottosistema Windows per Linux.
Provare NodeJS con Visual Studio Code
Se non ce l'hai già, puoi installare VS Code. È consigliabile installare VS Code in Windows, indipendentemente dal fatto che si intenda usare Vue in Windows o WSL.
Aprire la riga di comando e creare una nuova directory:
mkdir HelloVue, quindi immettere la directory:cd HelloVueInstallare la CLI di Vue:
npm install -g @vue/cliCrea la tua app Vue:
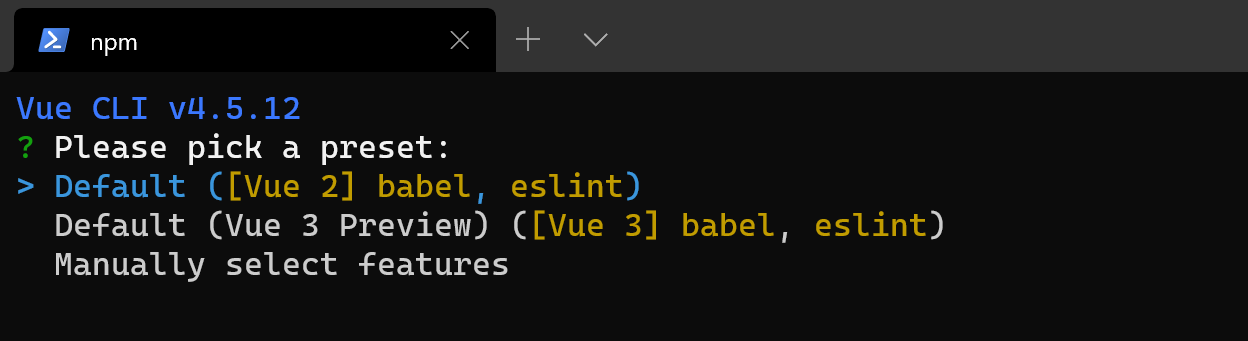
vue create hello-vue-appÈ necessario scegliere se usare Vue 2 o Vue 3 Previewo selezionare manualmente le funzionalità desiderate.
 preimpostato dell'interfaccia della riga di comando di Vue
preimpostato dell'interfaccia della riga di comando di VueApri la directory della tua nuova app hello-vue-app:
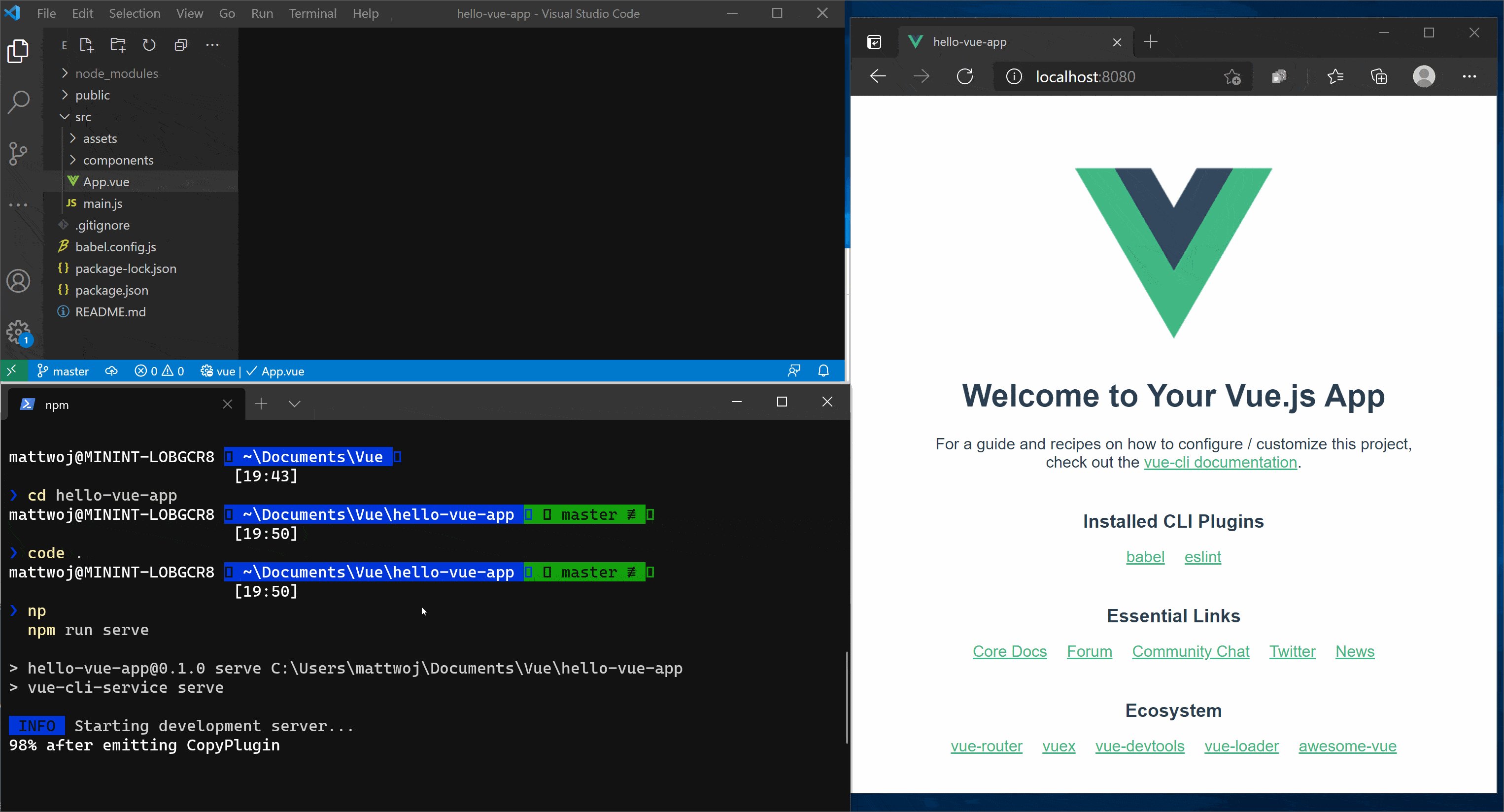
cd hello-vue-appProvare a eseguire la nuova app Vue nel Web browser:
npm run serveNel tuo browser dovresti vedere "Benvenuto nella tua app Vue.js" su http://localhost:8080. È possibile premere
Ctrl+Cper arrestare il server vue-cli-service.Annotazioni
Se si usa WSL (con Ubuntu o la distribuzione Linux preferita) per questa esercitazione, è necessario assicurarsi di disporre dell'estensione Remote - WSL installata per un'esperienza ottimale in esecuzione e modifica del codice con il server remoto di Visual Studio.
Provare ad aggiornare il messaggio di benvenuto aprendo il codice sorgente dell'app Vue in VS Code, immettere:
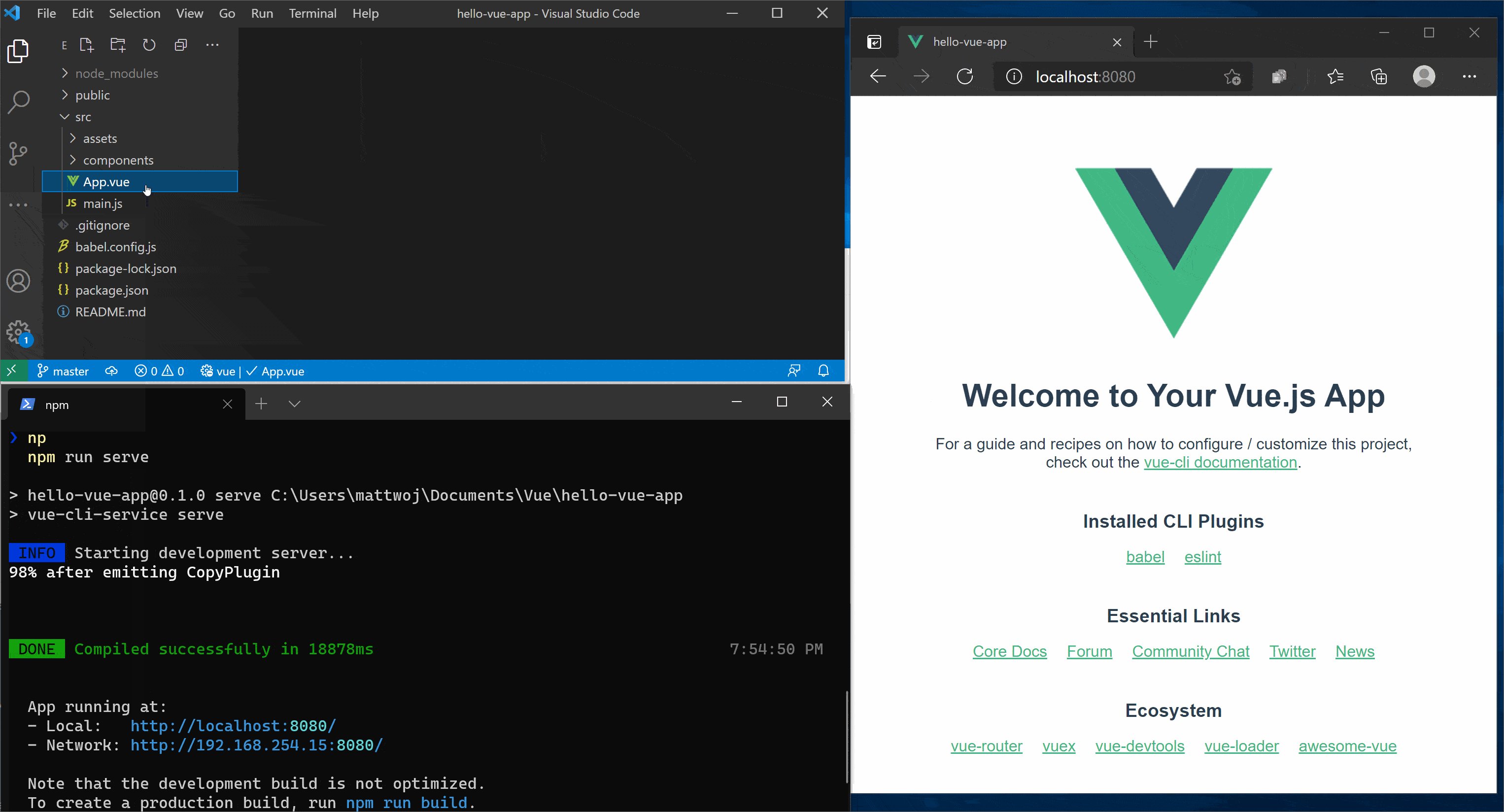
code .Vs Code avvierà e visualizzerà l'applicazione Vue in Esplora file. Esegui di nuovo l'applicazione nel terminale con
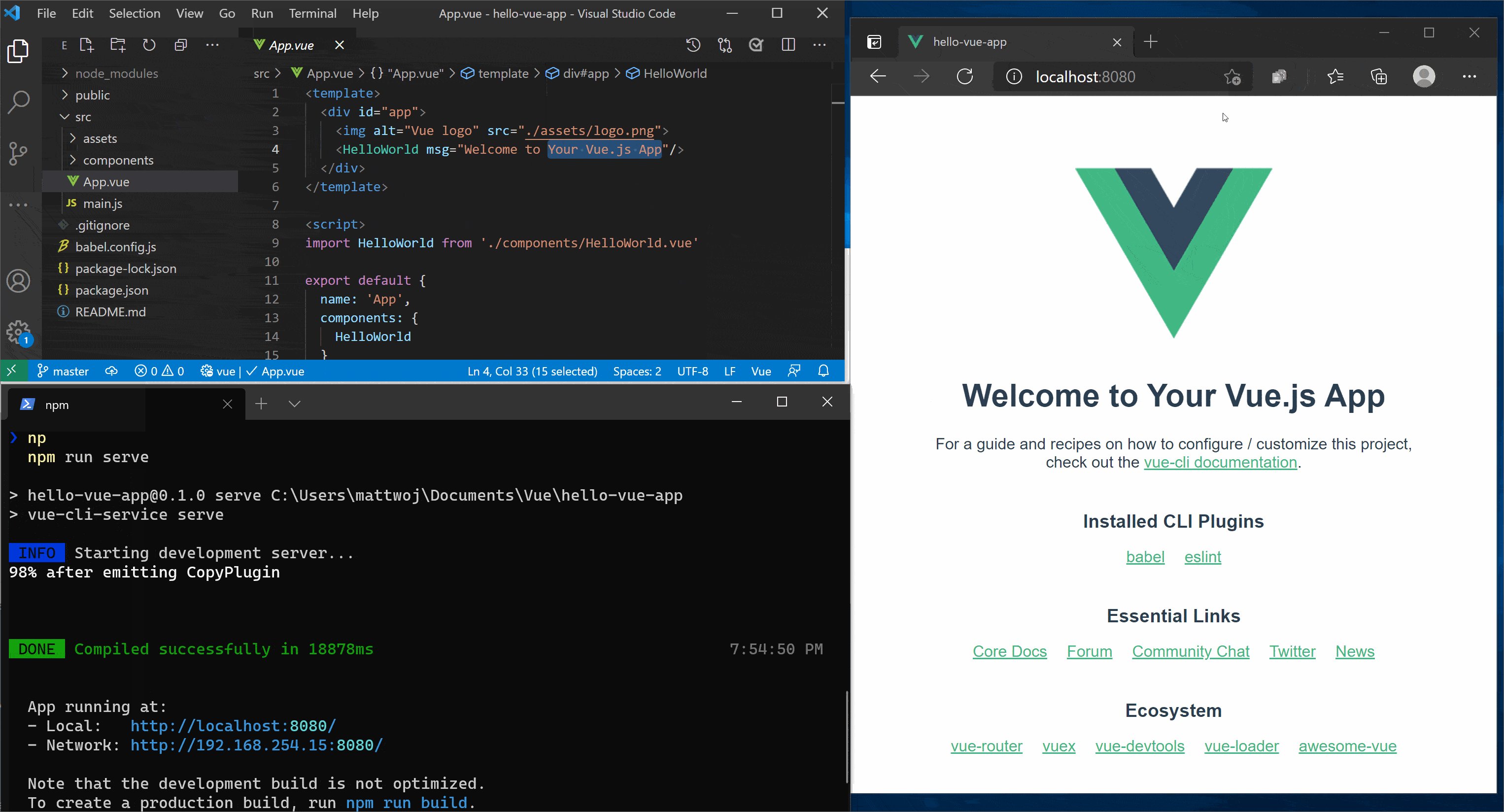
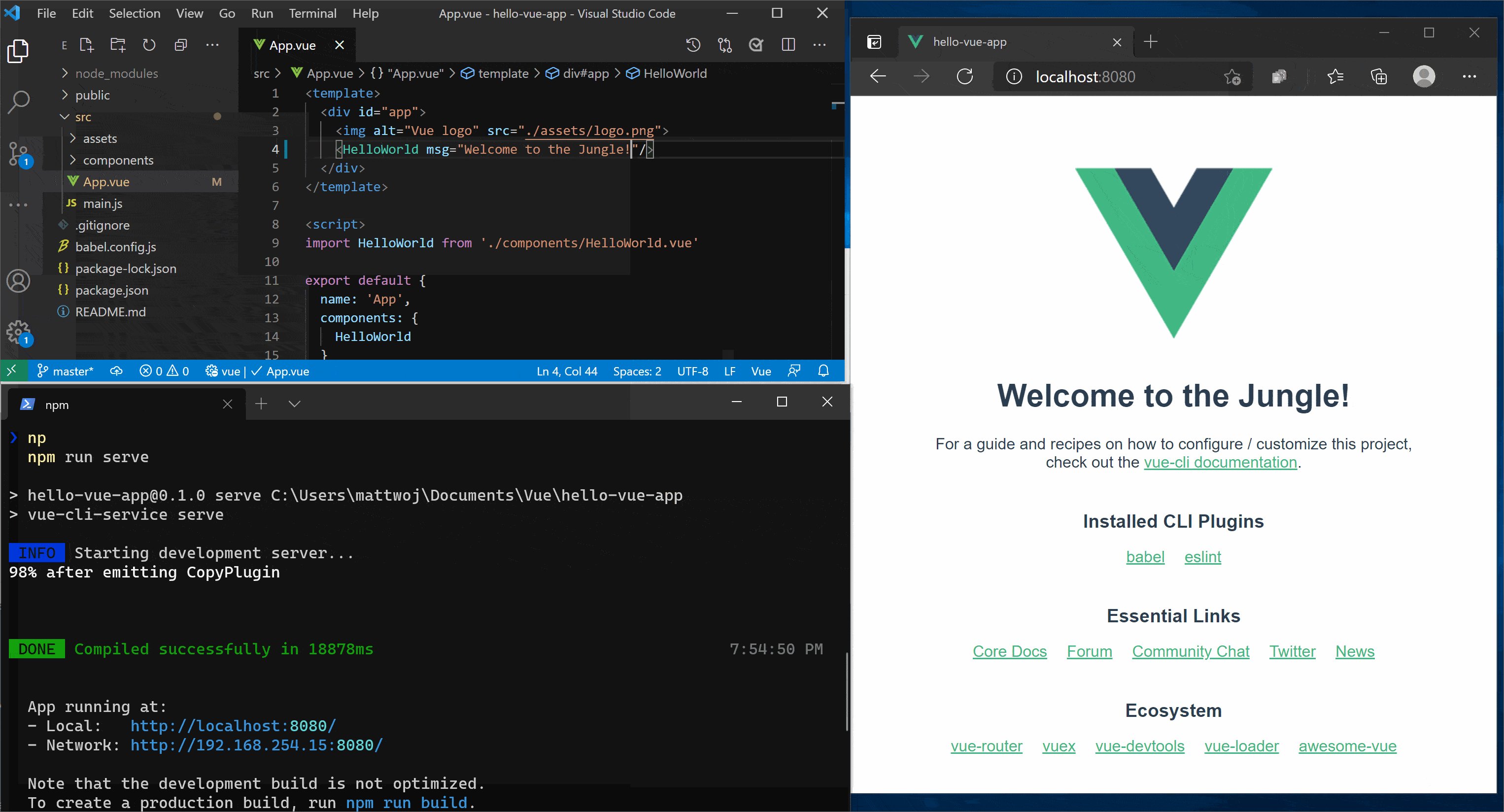
npm run servee con il browser aperto su localhost, in modo da visualizzare la pagina iniziale di benvenuto di Vue. Trovare il fileApp.vuein VS Code. Prova a cambiare "Benvenuto nella tua app Vue.js" in "Benvenuto nella giungla!". Verrà visualizzata l'app Vue "ricaricamento rapido" non appena si salva la modifica.
Risorse aggiuntive
Uso di Vue in Visual Studio Code: altre informazioni sull'uso di Vue con VS Code, inclusa l'estensione Vetur che fornisce l'evidenziazione della sintassi Vue, IntelliSense, il supporto per il debug e altro ancora.
