Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nella prima esercitazione si inizia con un nuovo progetto Unreal e si abilita il plug-in HoloLens, si crea e si illumina un livello e si aggiungono pezzi degli scacchi. Poiché per tutti i materiali e gli oggetti 3D verranno usati gli asset predefiniti, non occorre preoccuparsi di modellare alcunché. Al termine di questa esercitazione, sarà disponibile un'area di disegno vuota, pronta per lo sviluppo in realtà mista.
Importante
Verificare di soddisfare tutti i prerequisiti indicati nella Guida introduttiva.
Obiettivi
- Configurazione di un progetto Unreal per lo sviluppo con HoloLens
- Importazione di asset e configurazione di una scena
- Creazione di attori ed eventi a livello di script con progetti
Creazione di un nuovo progetto Unreal
Prima di tutto, è necessario un progetto su cui lavorare. Se si sviluppa in Unreal per la prima volta, è necessario scaricare i file di supporto dal launcher Epic.
Avvia Unreal Engine
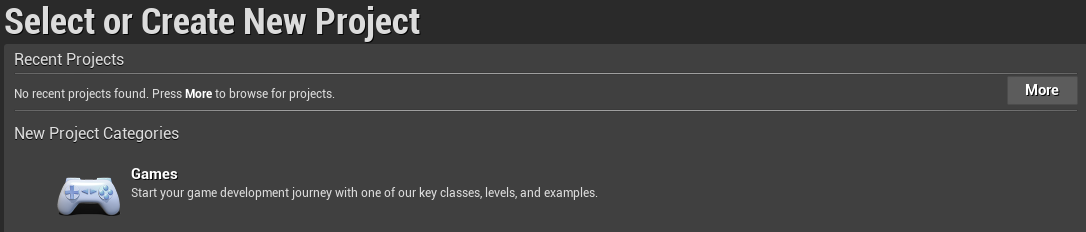
Seleziona Games (Giochi) in New Project Categories (Categorie nuovo progetto) e fai clic su Next (Avanti).

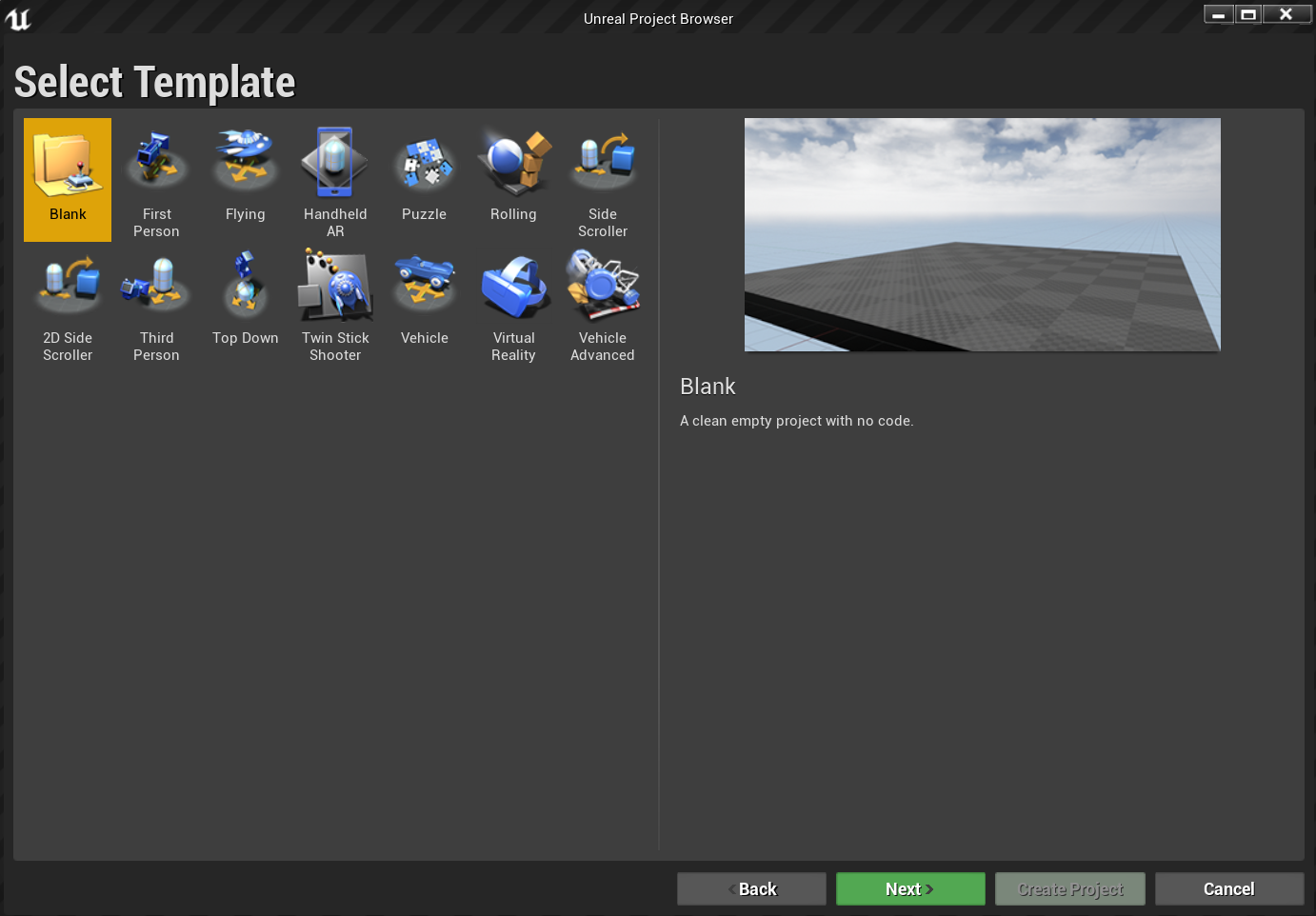
- Seleziona il modello Blank (Vuoto) e fai clic su Next (Avanti).

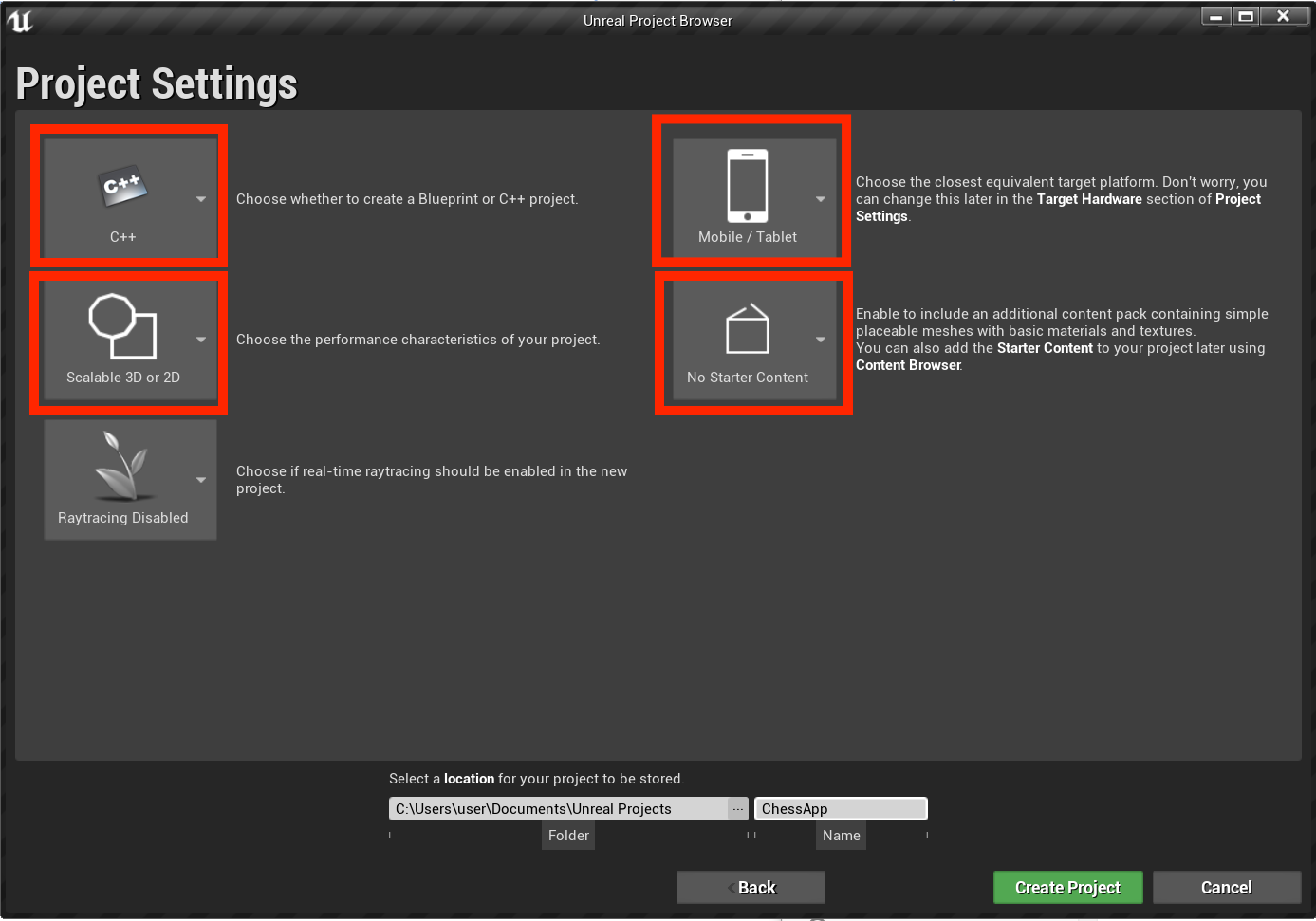
- Impostare C++ , Scalable 3D or 2D, Mobile/Tablet (3D o 2D scalabile, Cellulare/Tablet) e No Starter Content (Nessun contenuto iniziale) come Project Settings (Impostazioni progetto) e quindi scegliere un percorso di salvataggio e fare clic su Create Project (Crea progetto).
Nota
Devi selezionare un progetto C++ anziché un progetto Blueprint per compilare il plug-in UX Tools, che verrà configurato più avanti nella sezione 4.

Il progetto dovrebbe aprirsi automaticamente nell'editor Unreal e a quel punto puoi passare alla sezione successiva.
Abilitazione dei plug-in necessari
Per usare le funzionalità disponibili tramite la piattaforma di realtà mista di Microsoft, è prima necessario installare e abilitare il plug-in Microsoft OpenXR. Per altre informazioni sul plug-in, è possibile consultare il progetto in GitHub.
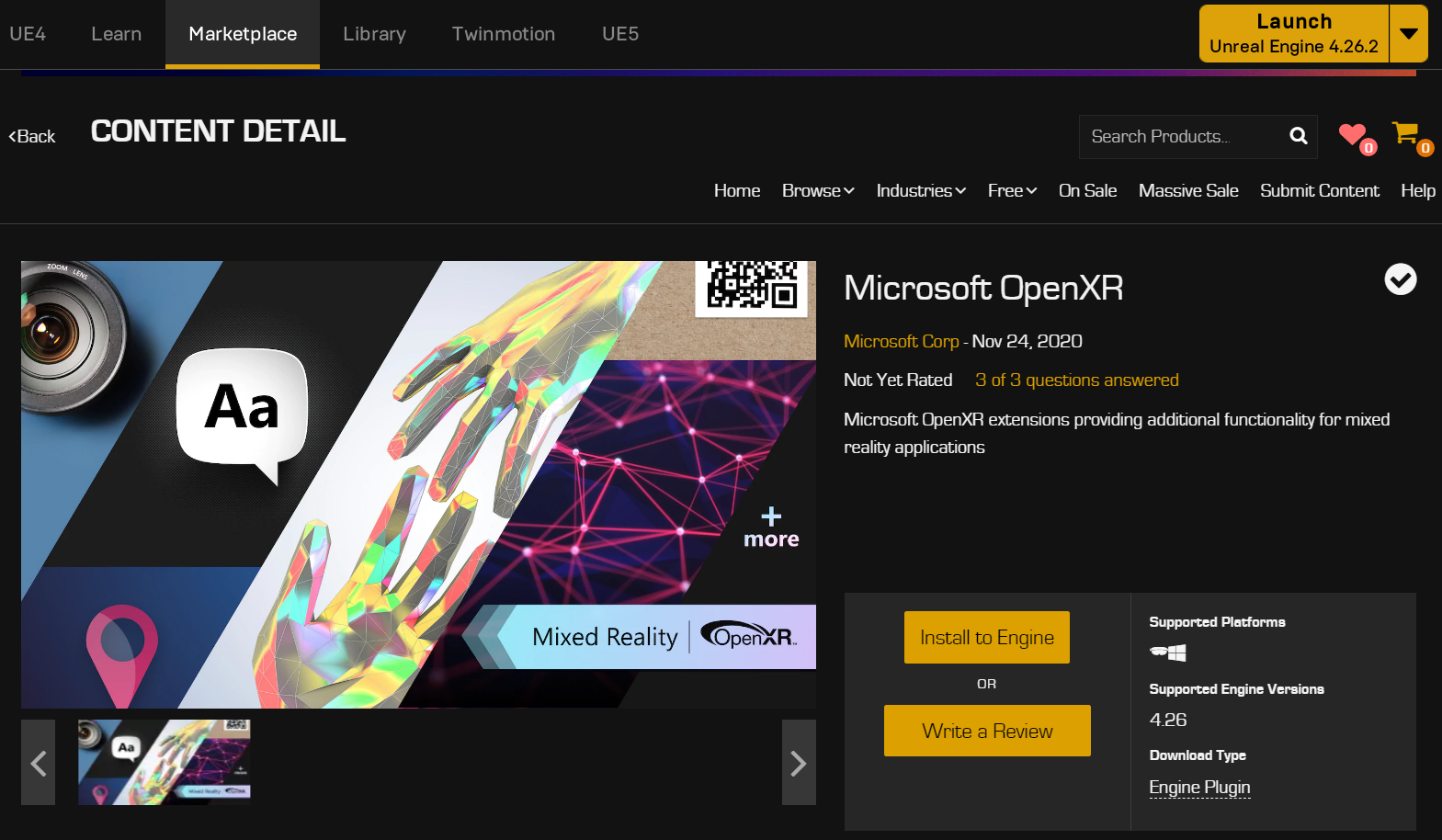
- Aprire l'icona di avvio di Epic Games. Passare a Unreal Engine Marketplace e cercare "Microsoft OpenXR". Installare il plug-in nel motore.

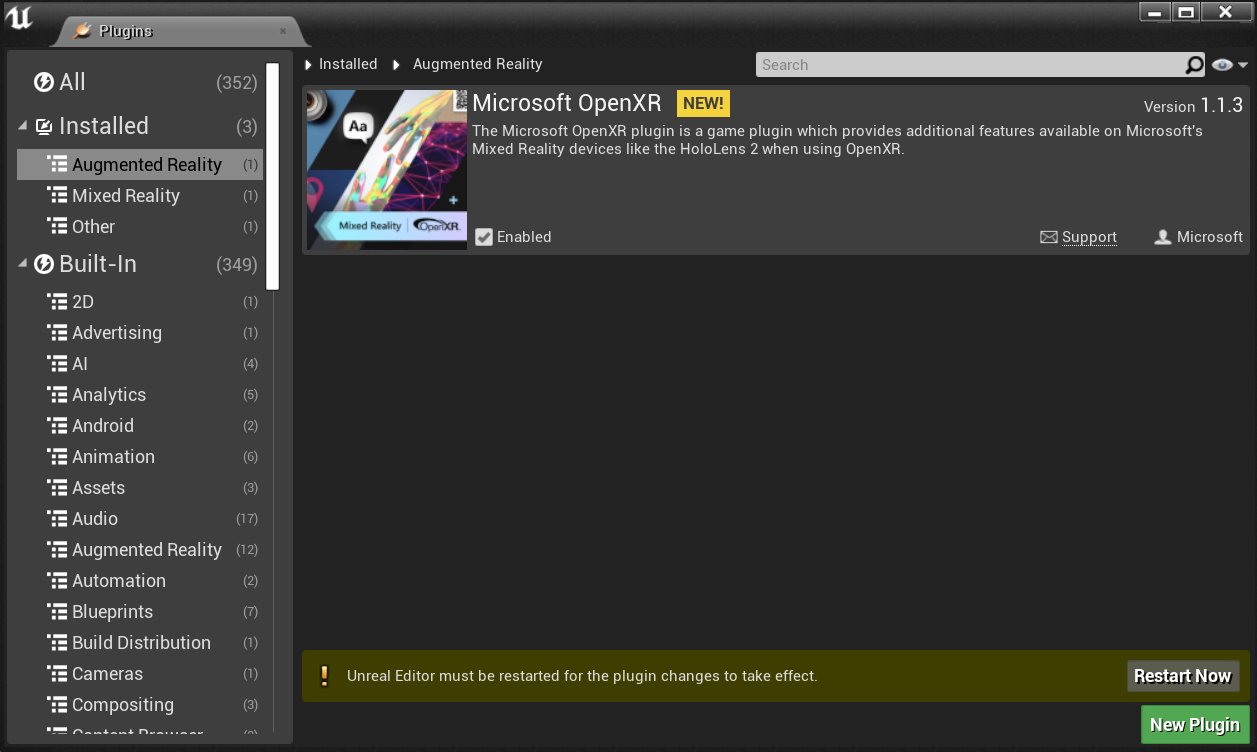
- Tornare all'editor Unreal, passare aProject Settings Plugins (Plug-inimpostazioni> progetto) e cercare "Microsoft OpenXR". Assicurarsi che il plug-in sia abilitato e riavviare l'editor, se richiesto.

L'abilitazione del plug-in Microsoft OpenXR abiliterà automaticamente tutti gli altri plug-in necessari per lo sviluppo di realtà mista. Si noti che il plug-in "Microsoft Windows Mixed Reality" deve essere disabilitato per usare OpenXR.
Creazione di un livello
L'attività successiva consiste nel creare una configurazione di gioco con un punto iniziale e un cubo per riferimento e scala.
Selezionare File > Nuovo livello e scegliere Livello vuoto. In questa fase, la scena predefinita nel riquadro di visualizzazione dovrebbe essere vuota.
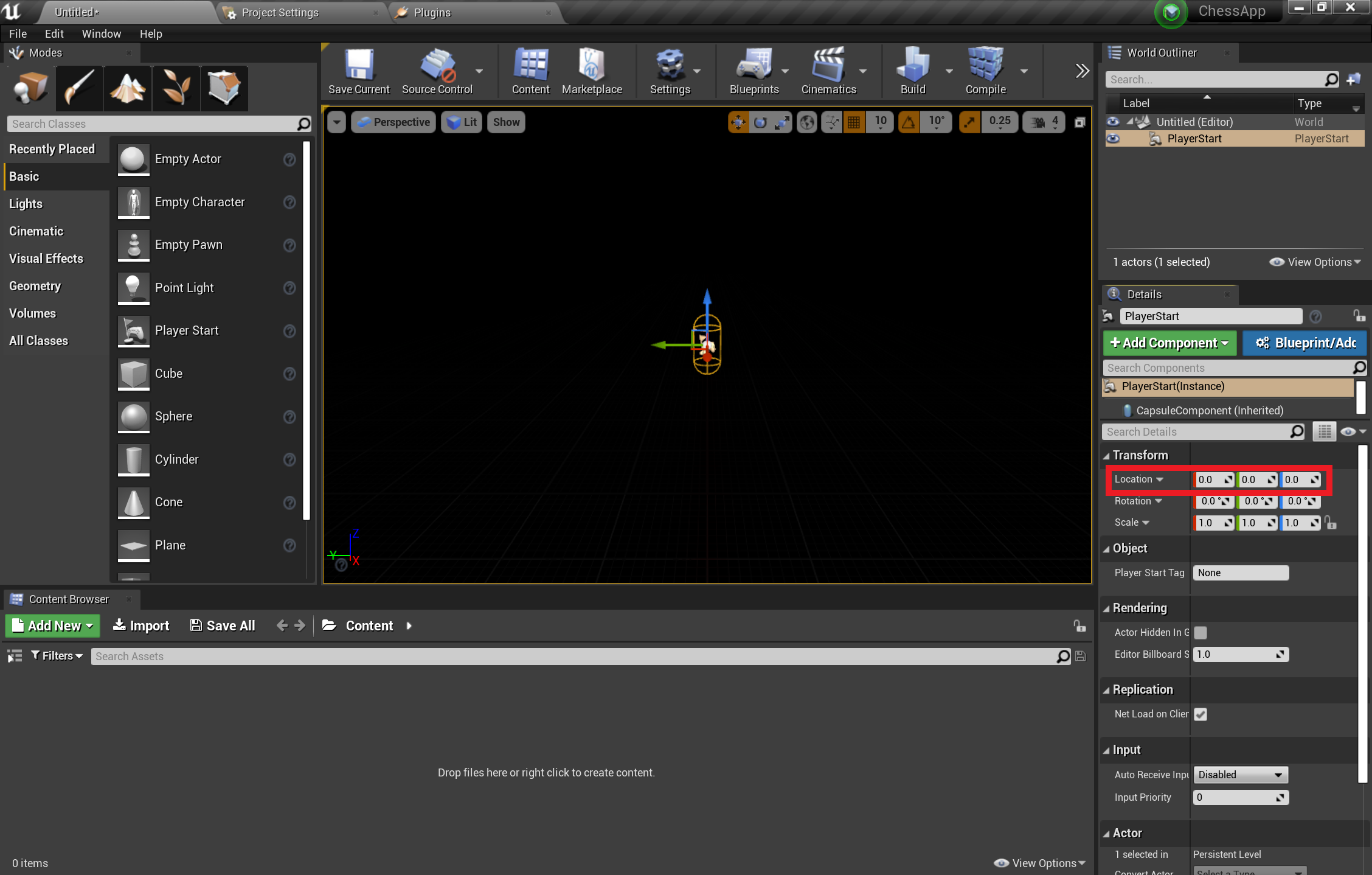
Seleziona Basic (Base) nella scheda Modes (Modalità) e trascina PlayerStart nella scena.
- Impostare Location (Posizione) su X = 0, Y = 0 e Z = 0 nella scheda Details (Dettagli) per collocare l'utente al centro della scena all'avvio dell'app.

- Trascina un oggetto Cube (Cubo) dalla scheda Basic (Base) nella scena.
- Imposta Location (Posizione) su X = 50, Y = 0 e Z = 0. In questo modo, il cubo viene posizionato a 50 cm di distanza dal giocatore al momento dell'avvio.
- Imposta Scale (Scala) su X = 0.2, Y = 0.2 e Z = 0.2 per ridurre le dimensioni del cubo.
Il cubo non sarà visibile finché non viene aggiunta una luce alla scena, che è l'ultima attività da eseguire prima del test.
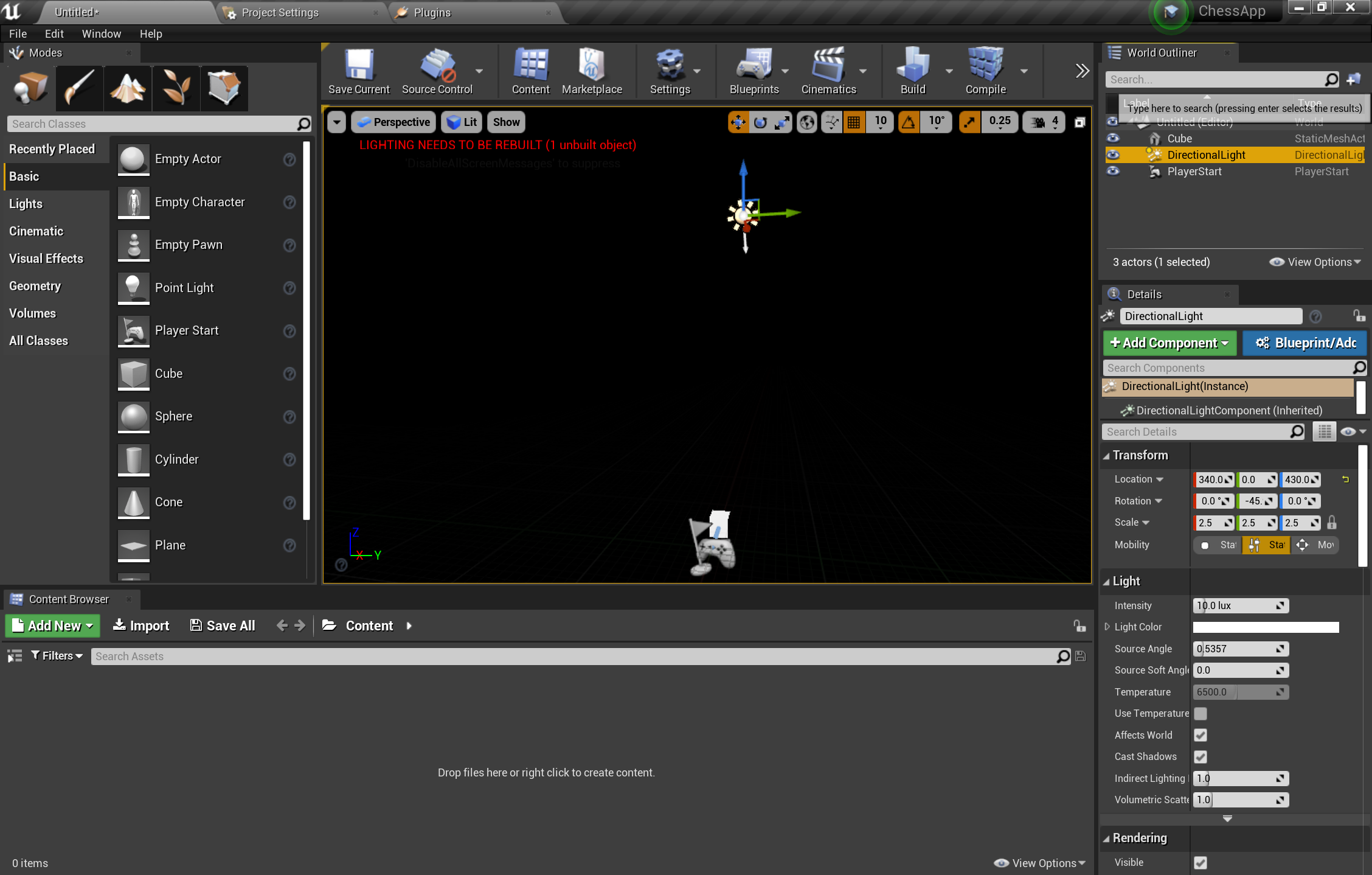
- Passa alla scheda Lights (Luci) nel pannello Modes (Modalità) e trascina un oggetto Directional Light (Luce direzionale) nella scena. Posiziona la luce al di sopra di PlayerStart perché sia visibile.

- Passare a File Save Current (Salva corrente), >assegnare al livello il nome Main e selezionare Salva.
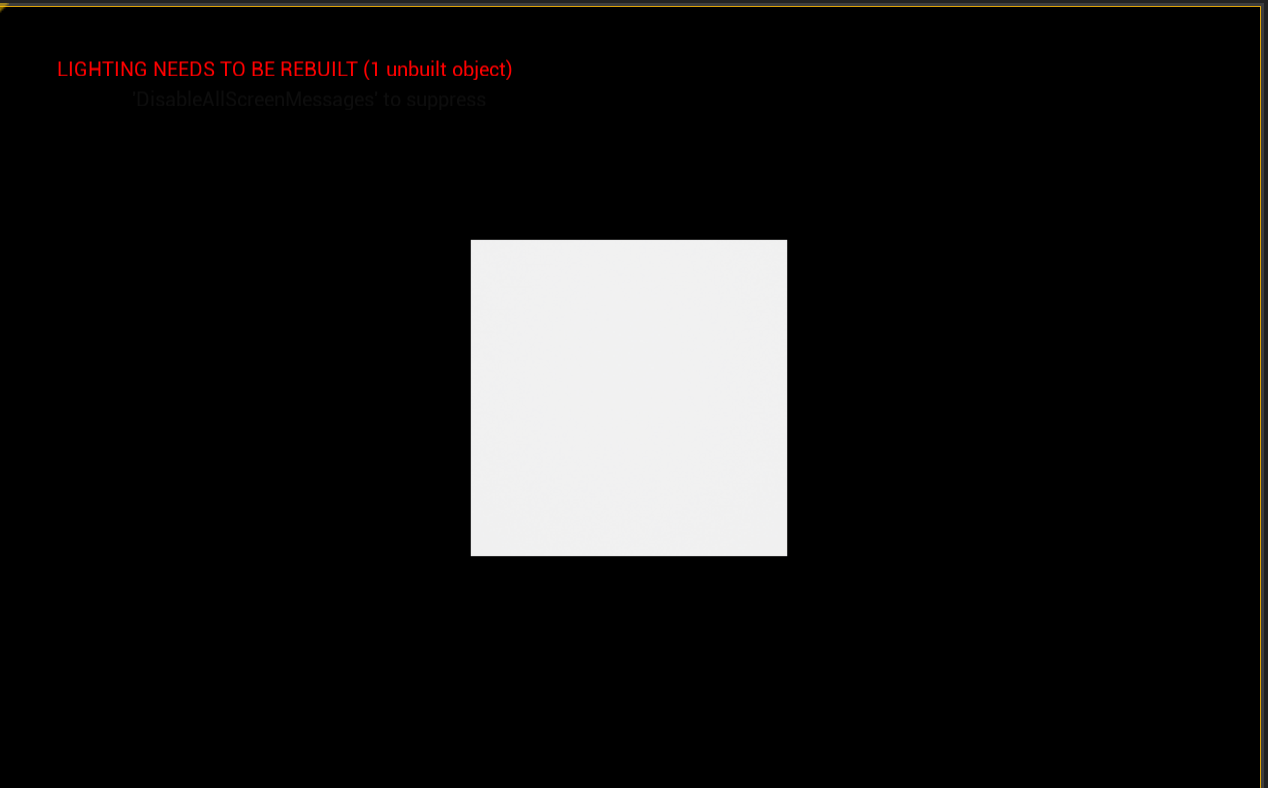
Una volta impostata la scena, seleziona Play (Riproduci) sulla barra degli strumenti per vedere il cubo in azione. Quando avrai terminato di ammirare il tuo lavoro, premi ESC per arrestare l'applicazione.

Ora che la scena è configurata, è possibile iniziare ad aggiungere la scacchiera e i pezzi per completare l'ambiente dell'applicazione.
Importazione di asset
Al momento la scena è un po' spoglia, ma puoi arricchirla importando asset predefiniti nel progetto.
Scaricare e decomprimere la cartella di asset GitHub con 7-zip.
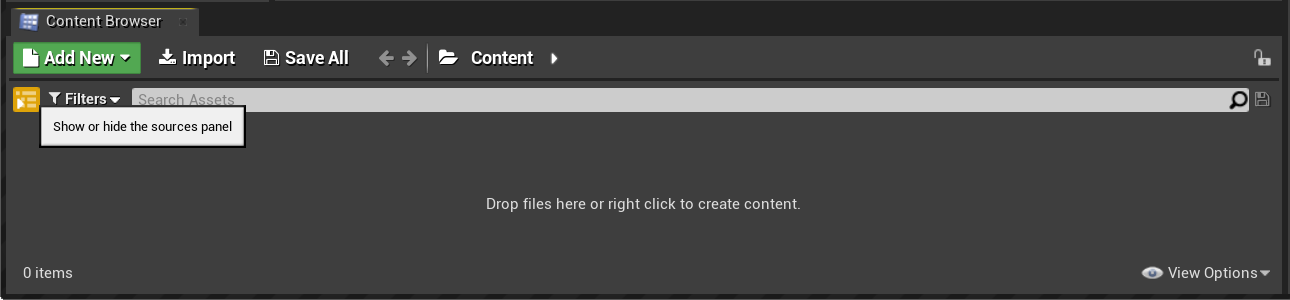
Selezionare Aggiungi nuova > cartella dal Visualizzatore contenuto e denominarla Scacchi.
- Fare doppio clic sulla nuova cartella in cui verranno importati gli asset 3D.

Fare clic su Import (Importa) in Content Browser (Browser contenuto), selezionare tutti gli elementi inclusi nella cartella degli asset decompressa e fare clic su Open (Apri).
- Gli asset includono le mesh degli oggetti 3D per la scacchiera e i pezzi in formato FBX e le mappe di texture in formato TGA che verranno usate per i materiali.
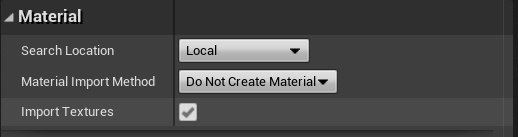
Quando viene visualizzata la finestra FBX Import Options (Opzioni di importazione FBX), espandi la sezione Material (Materiale) e modifica Material Import Method (Metodo importazione materiale) in Do Not Create Material (Non creare materiale).
- Selezionare Import All (Importa tutto).

Non serve fare altro per gli asset. Il prossimo set di attività consiste nel creare i blocchi predefiniti dell'applicazione con i progetti.
Aggiunta di progetti
- Selezionare Aggiungi nuova > cartella nel Visualizzatore contenuto e denominarla Blueprints.
Nota
I progetti sono asset speciali che forniscono un'interfaccia basata su nodi per la creazione di nuovi tipi di attori ed eventi a livello di script.
- Fai doppio clic nella cartella Blueprints (Progetti), quindi fai clic con il pulsante destro del mouse e scegli Blueprint Class (Classe progetto).
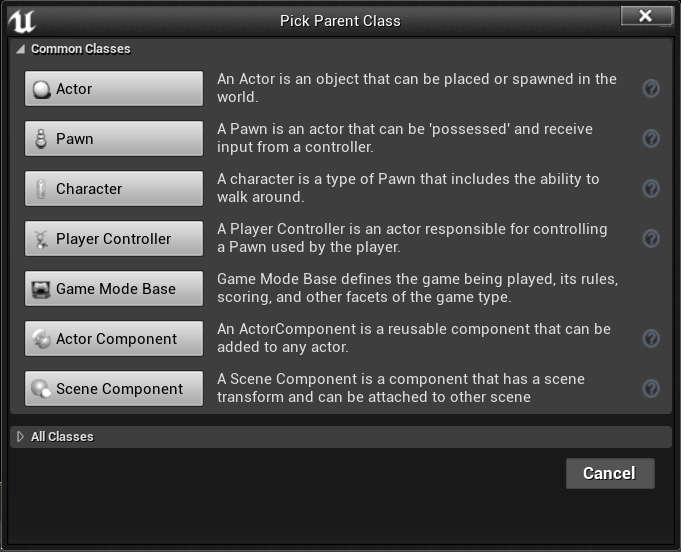
- Seleziona Actor (Attore) e assegna al nuovo progetto il nome Board (Tavola).

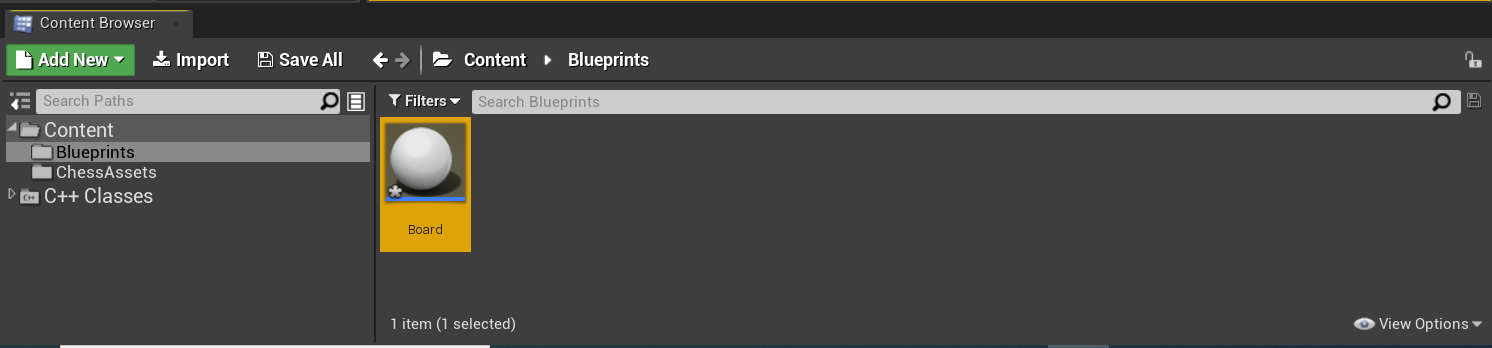
Il nuovo progetto Board (Tavola) verrà incluso nella cartella Blueprints (Progetti) mostrata nello screenshot seguente.

È tutto pronto per iniziare ad aggiungere materiali agli oggetti creati.
Uso dei materiali
Gli oggetti che hai creato sono grigi per impostazione predefinita e questo non li rende particolarmente gradevoli dal punto di vista estetico. L'ultima serie di attività di questa esercitazione consiste appunto nell'aggiungere materiali e mesh agli oggetti.
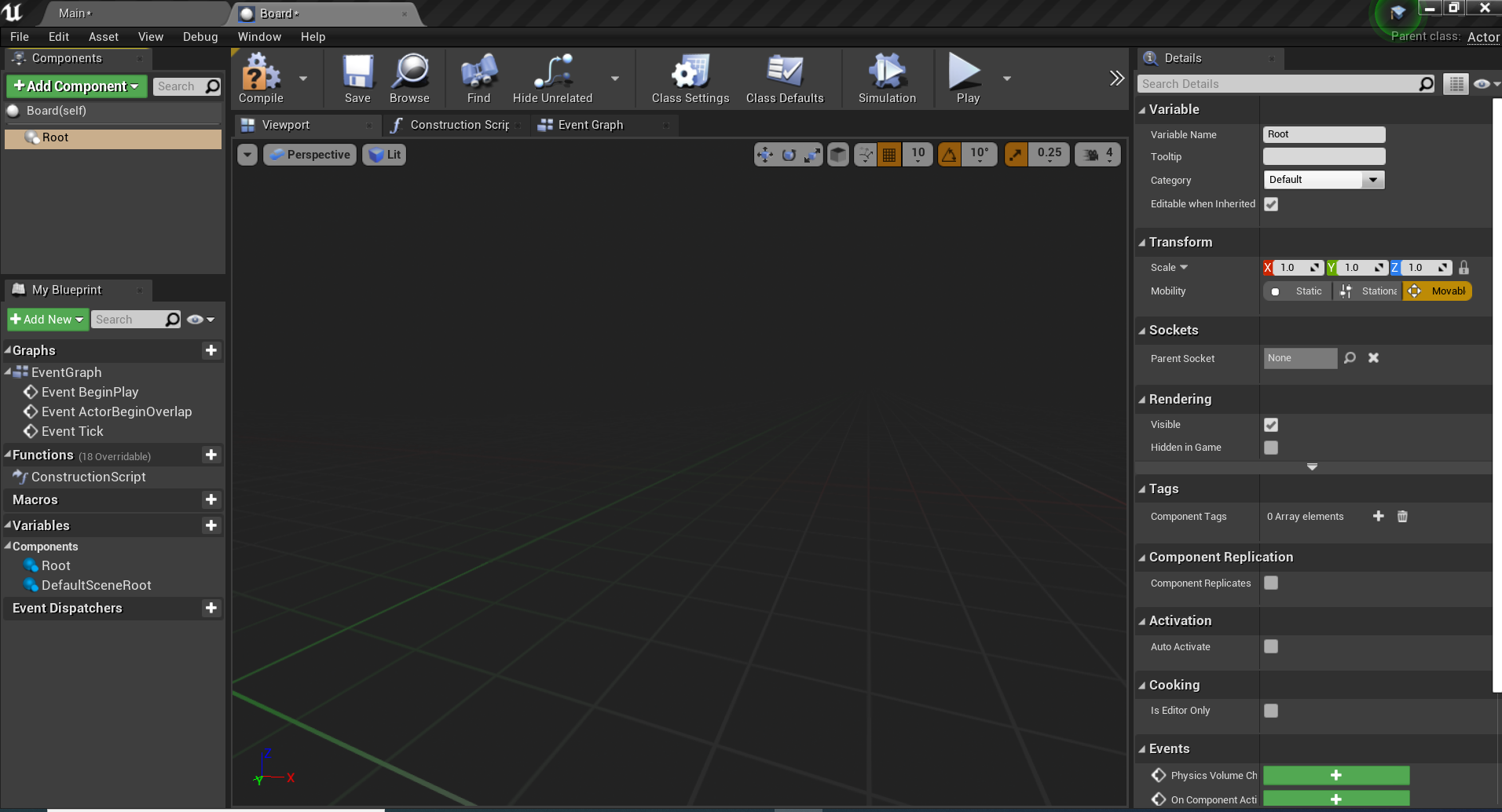
Fai doppio clic su Board (Tavola) per aprire l'editor dei progetti.
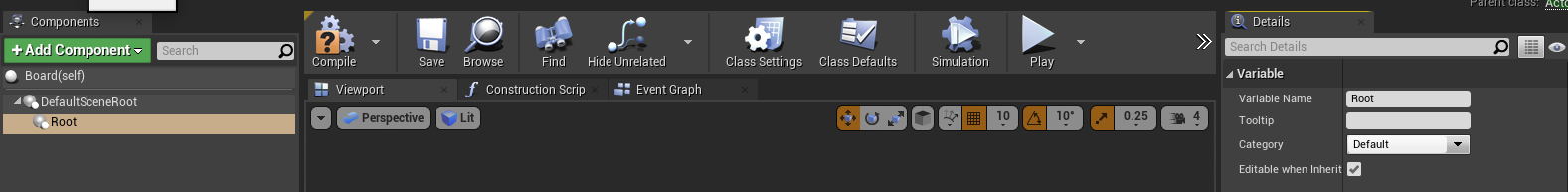
Selezionare Aggiungi scena componente > nel pannello Componenti e denominarlo Radice. Nota che Root (Radice) viene visualizzato come elemento figlio di DefaultSceneRoot nello screenshot seguente:

- Trascina Root (Radice) su DefaultSceneRoot per sostituire la radice ed eliminare la sfera nel viewport.

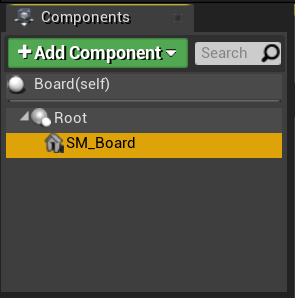
- Selezionare Add Component Static Mesh (Aggiungi mesh statica componente>) nel pannello Components (Componenti) e denominarlo SM_Board. Verrà visualizzata come oggetto figlio in Root (Radice).

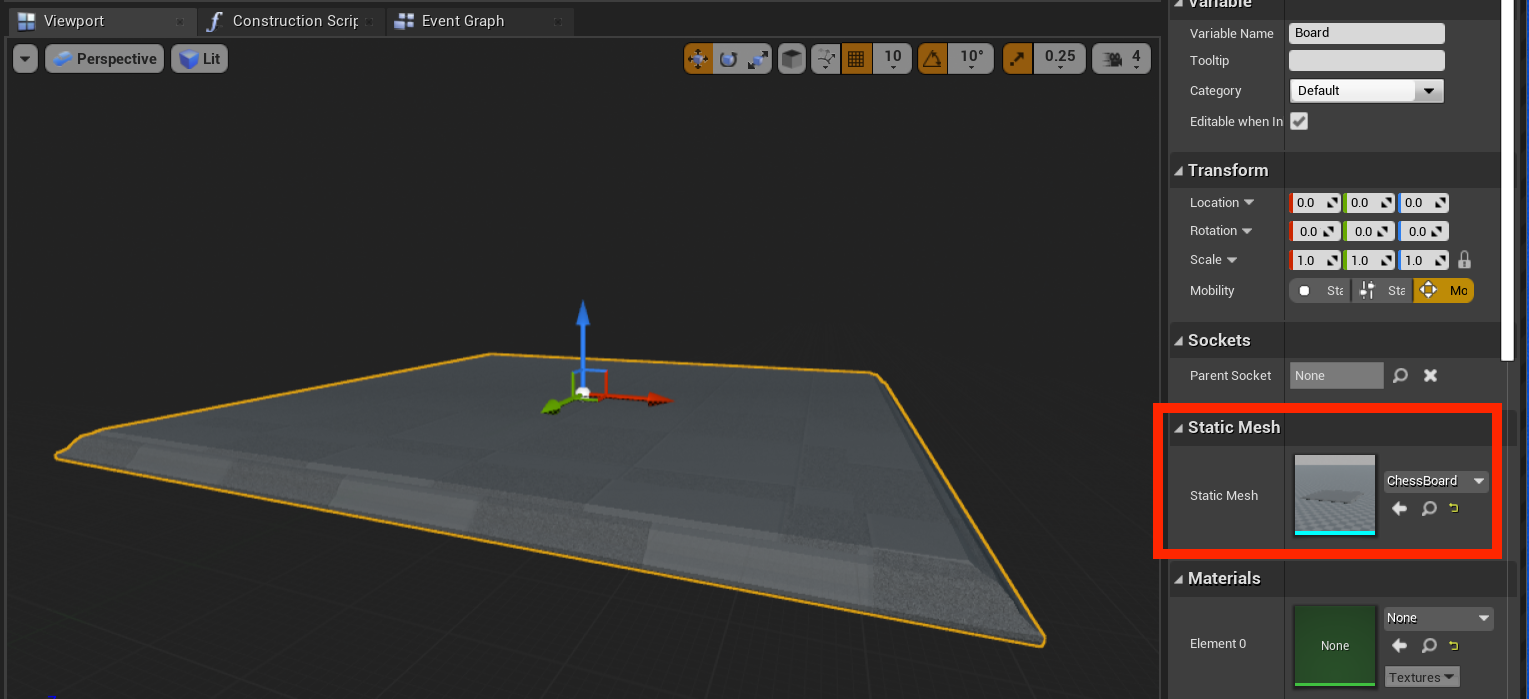
- Selezionare SM_Board, scorrere verso il basso fino alla sezione Static Mesh (Mesh statica) del pannello Details (Dettagli) e selezionare ChessBoard nell'elenco a discesa.

- Sempre nel pannello Dettagli espandere la sezione Materiali e selezionare Crea nuovo materiale asset > nell'elenco a discesa.
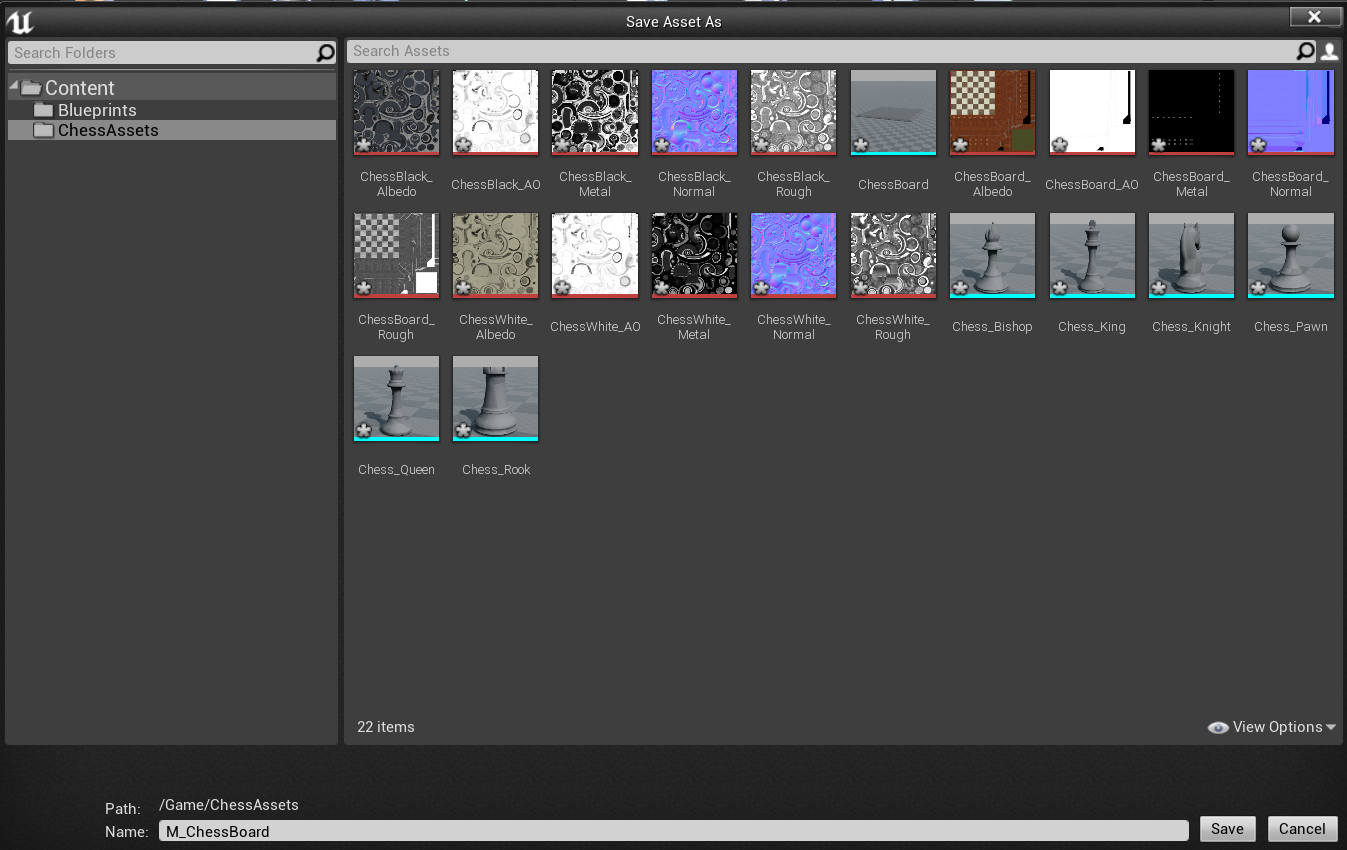
- Assegna a questo materiale il nome M_ChessBoard (M_Scacchiera) e salvalo nella cartella ChessAssets.

- Fai doppio clic sull'immagine del materiale M_ChessBoard (M_Scacchiera) per aprire l'editor dei materiali.

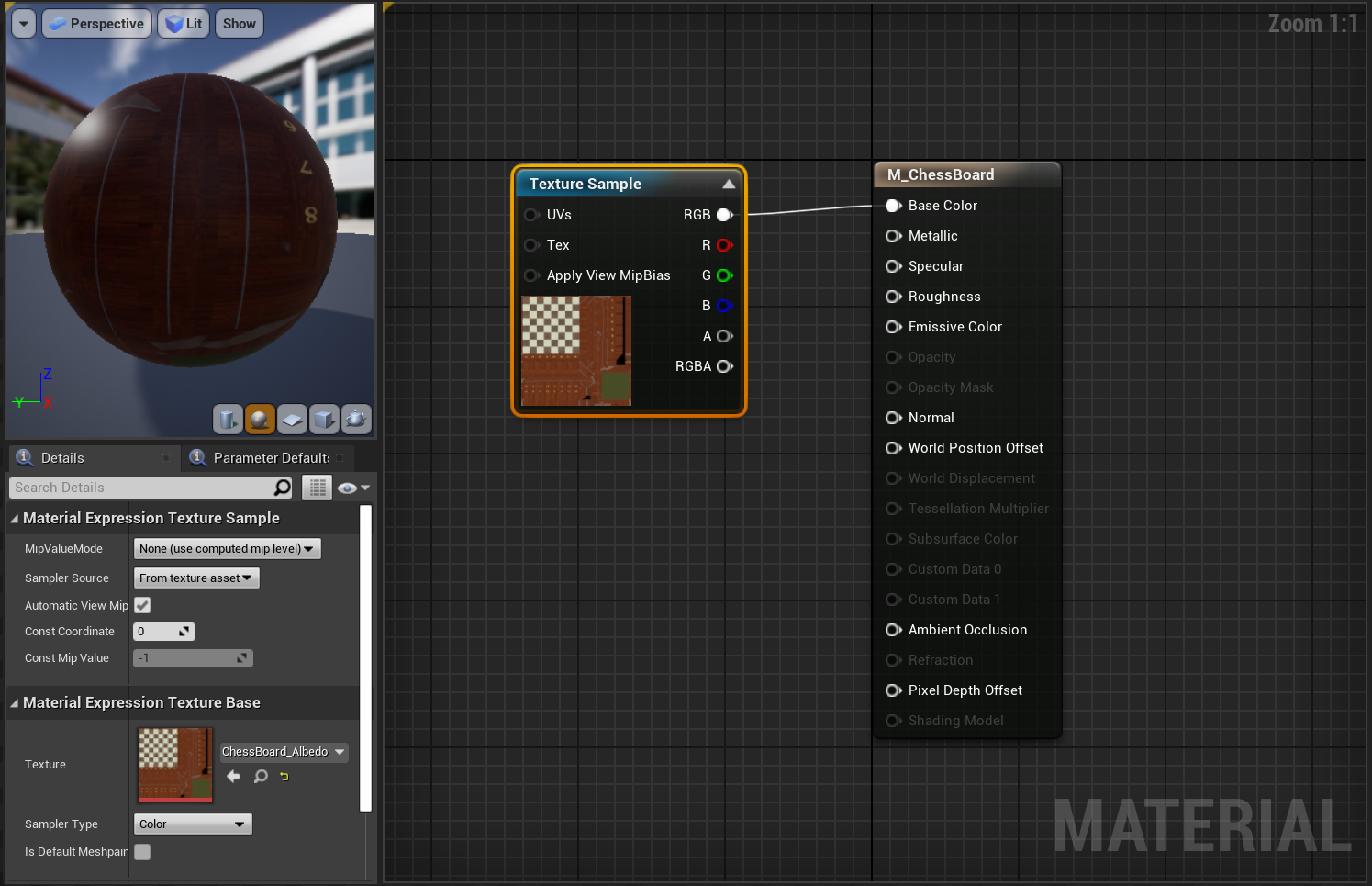
- Nell'editor dei materiali fai clic con il pulsante destro del mouse e cerca Texture Sample (Esempio di texture).
- Espandi la sezione Material Expression Texture Base (Espressione materiale - Base texture) nel pannello Details (Dettagli) e imposta Texture su ChessBoard_Albedo (Scacchiera_Albedo).
- Trascina il segnaposto di output RGB sul segnaposto Base Color (Colore di base) di M_ChessBoard (M_Scacchiera).

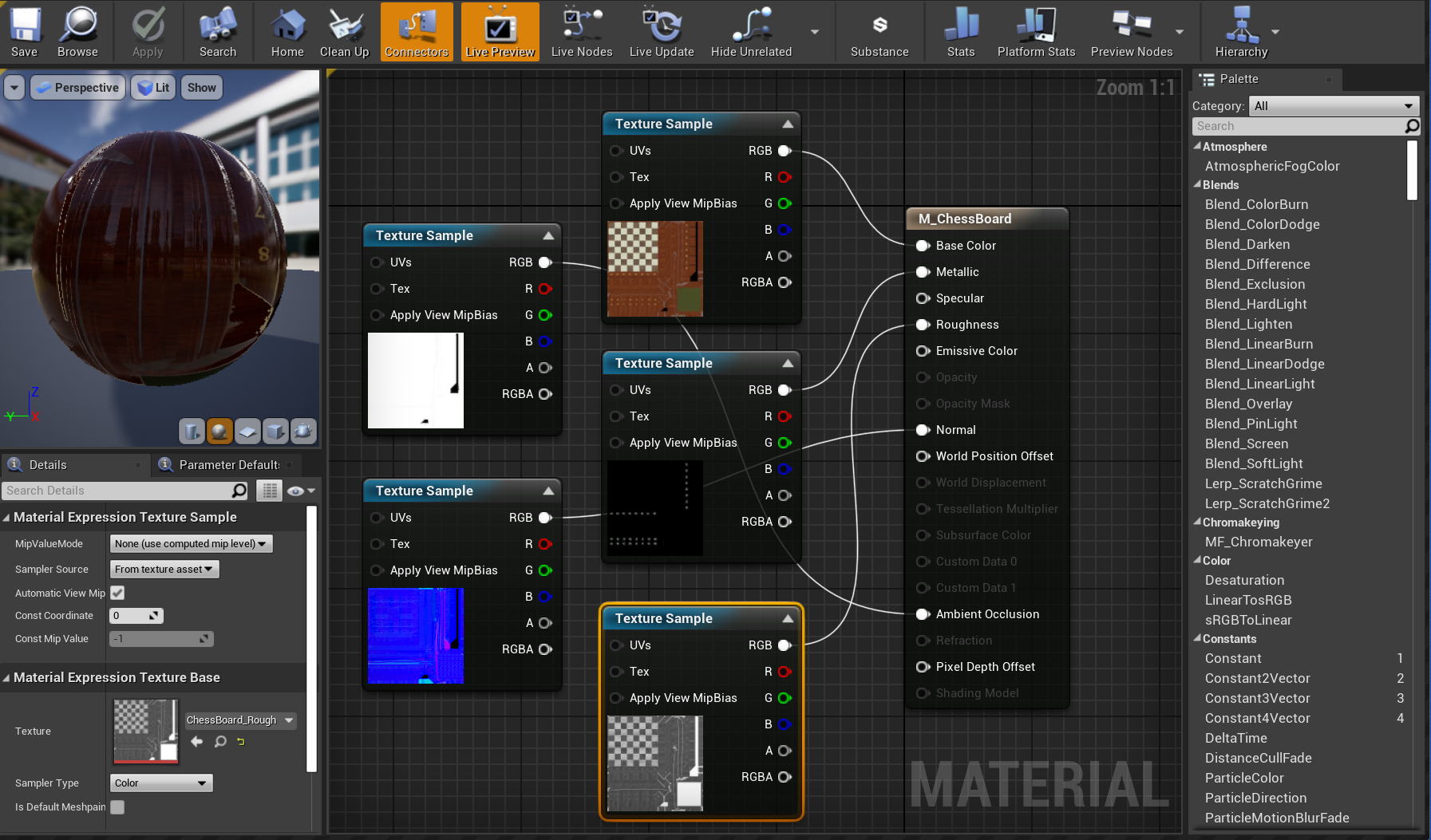
- Ripetere altre quattro volte il passaggio precedente per creare altri quattro nodi Texture Sample (Esempio di texture) con le impostazioni seguenti:
- Imposta Texture su ChessBoard_AO (Scacchiera_OA) e collega RGB al segnaposto Ambient Occlusion (Occlusione ambiente).
- Imposta Texture su ChessBoard_Metal(Scacchiera_Metallo) e collega RGB al segnaposto Metallic (Metallico).
- Imposta Texture su ChessBoard_Normal (Scacchiera_Normale) e collega RGB al segnaposto Normal (Normale).
- Imposta Texture su ChessBoard_Rough(Scacchiera_Ruvido) e collega RGB al segnaposto Roughness (Ruvidezza).
- Fare clic su Save.

Prima di continuare, verificare che la configurazione del materiale corrisponda allo screenshot riportato sopra.
Popolamento della scena
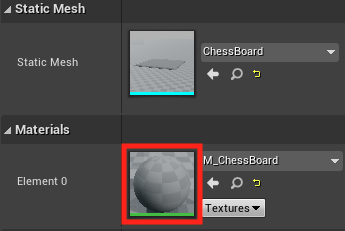
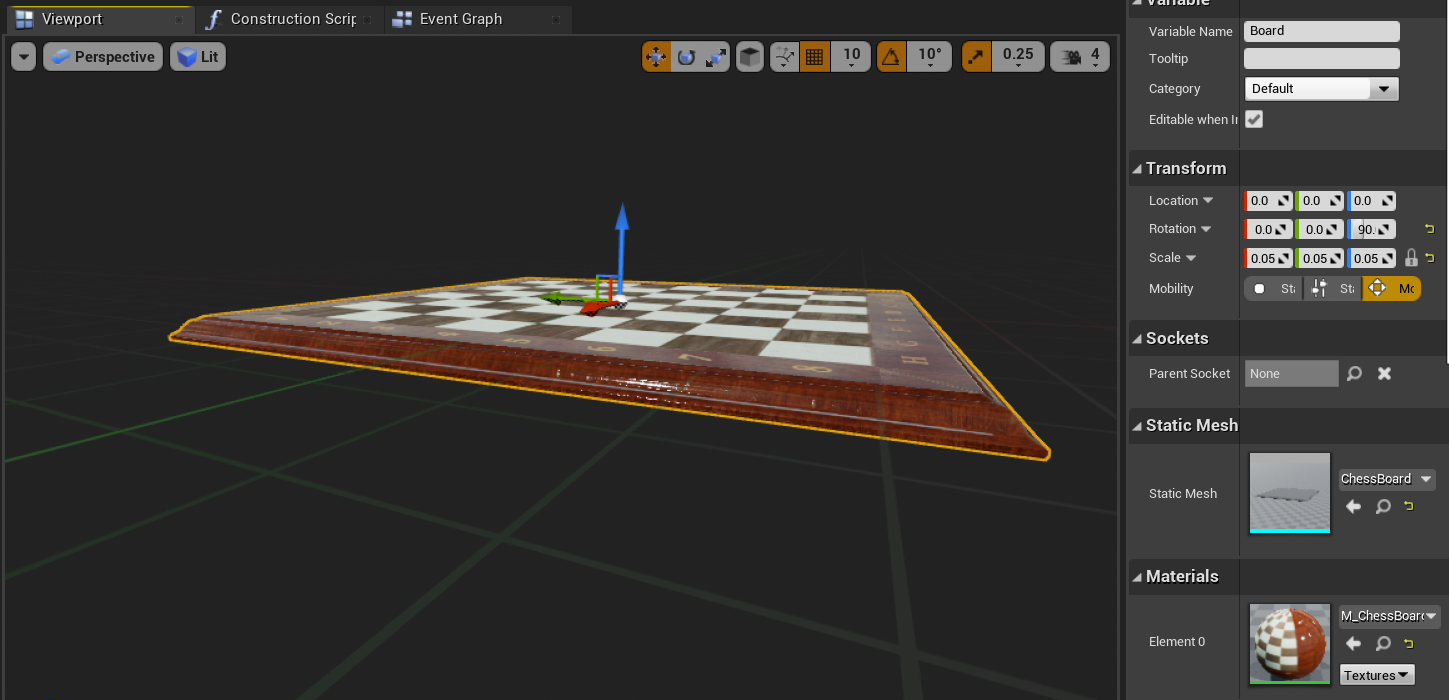
Se torni al progetto Board (Tavola), noterai che il materiale appena creato è stato applicato. A questo punto devi solo configurare la scena. Prima di tutto, modifica le proprietà seguenti per assicurarti che la scacchiera sia di dimensioni ragionevoli e disposta nella corretta angolazione quando viene inserita nella scena:
- Imposta Scale (Scala) su (0.05, 0.05, 0.05) e Z Rotation (Rotazione Z) su 90.
- Fai clic su Compile (Compila) sulla barra degli strumenti in alto, quindi su Save (Salva) e torna alla finestra principale.

Fare clic con il pulsante destro del mouse su Modifica cubo > Elimina > e trascinare Scheda dal Browser contenuto nel riquadro di visualizzazione.
- Imposta Location (Posizione) su X = 80, Y = 0 e Z = 20.
Selezionare il pulsante Play per visualizzare la nuova scacchiera nel livello. Premi ESC per tornare all'editor.
A questo punto creerai un pezzo degli scacchi seguendo la stessa procedura usata per la scacchiera:
Passare alla cartella Blueprints (Progetti), fare clic con il pulsante destro del mouse e scegliere Blueprint Class (Classe progetto) e Actor (Attore). Assegna a questo attore il nome WhiteKing (Re bianco).
Fare doppio clic su WhiteKing per aprirlo nell'editor del progetto, selezionare Aggiungi scena componente > e denominarlo Radice.
- Trascina Root (Radice) su DefaultSceneRoot per sostituirla.
Fare clic su Aggiungi mesh statica componente > e denominarla SM_King.
- Nel pannello Details (Dettagli) imposta Static Mesh (Mesh statica) su Chess_King (Scacchi_Re) e Material (Materiale) su un nuovo materiale denominato M_ChessWhite (M_ScacchiBianco).
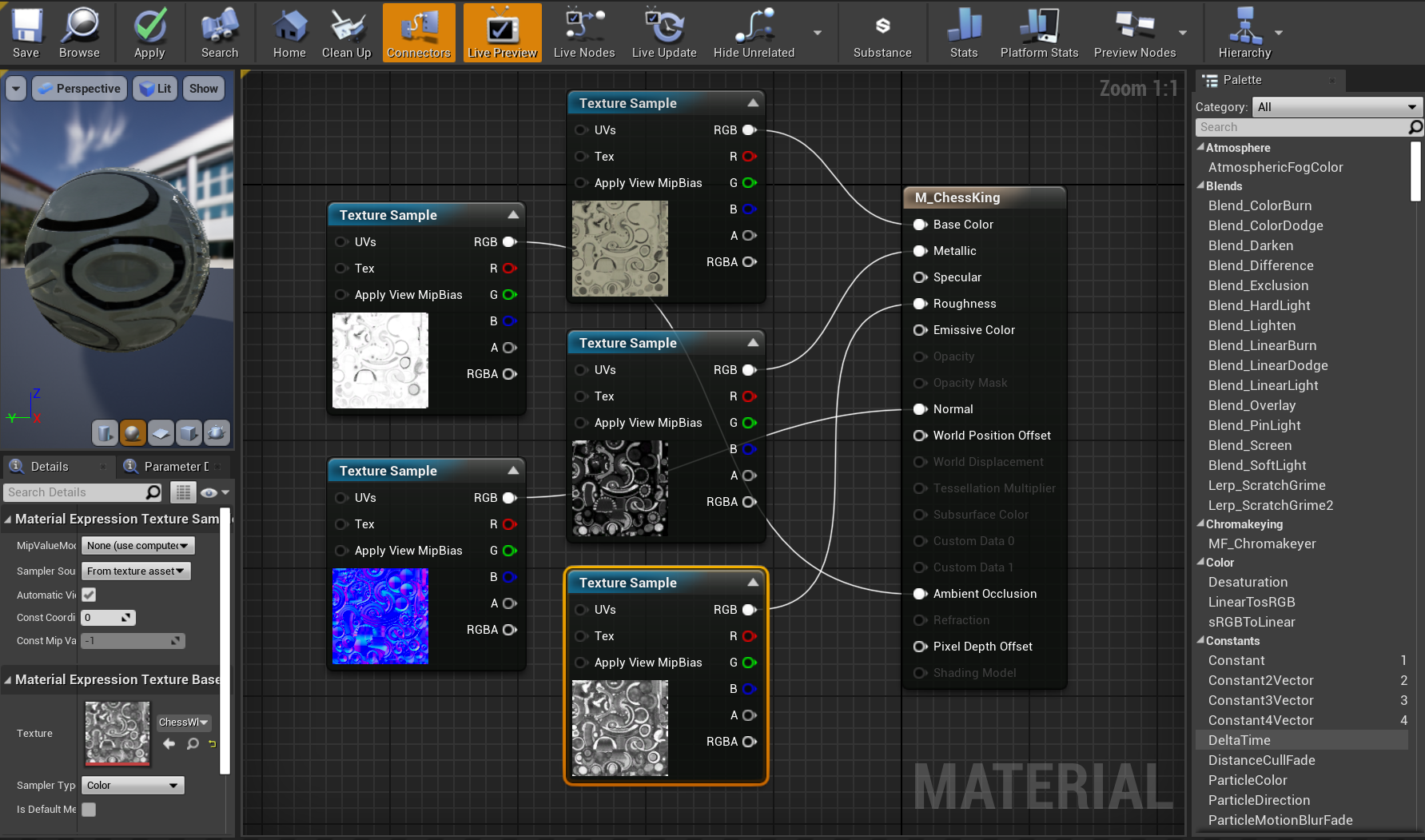
Apri M_ChessWhite (M_ScacchiBianco) nell'editor dei materiali e associa i seguenti nodi Texture Sample (Esempio di texture) a quanto segue:
- Impostare Texture su ChessWhite_Albedo (ScacchiBianco_Albedo) e collegare RGB al segnaposto Base Color (Colore di base).
- Imposta Texture su ChessWhite_AO (ScacchiBianco_OA) e collega RGB al segnaposto Ambient Occlusion (Occlusione ambiente).
- Imposta Texture su ChessWhite_Metal(ScacchiBianco_Metallo) e collega RGB al segnaposto Metallic (Metallico).
- Imposta Texture su ChessWhite_Normal (ScacchiBianco_Normale) e collega RGB al segnaposto Normal (Normale).
- Imposta Texture su ChessWhite_Rough(ScacchiBianco_Ruvido) e collega RGB al segnaposto Roughness (Ruvidezza).
- Fare clic su Save.
Prima di continuare, il materiale M_ChessKing (M_ScacchiRe) deve essere simile all'immagine seguente.

Hai quasi finito: ora basta aggiungere il nuovo pezzo degli scacchi alla scena:
Apri il progetto WhiteKing (ReBianco) e imposta Scale (Scala) su (0.05, 0.05, 0.05) e Z Rotation (Rotazione Z) su 90.
- Compila e salva il progetto e quindi torna alla finestra principale.
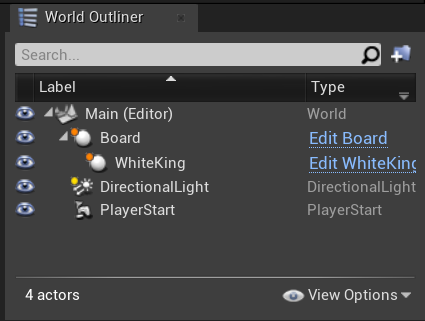
Trascina WhiteKing (ReBianco) nel viewport, passa al pannello World Outliner (Delinatore mondo reale) e trascina WhiteKing (ReBianco) su Board (Tavola) per renderlo un oggetto figlio.

- Nel pannello Details (Dettagli) in Transform (Trasformazione) imposta Location (Posizione) di WhiteKing (ReBianco) su X = -26, Y = 4 e Z = 0.
Ecco fatto! Selezionare Play per vedere in azione il livello popolato e premere ESC per uscire. Con la creazione di un progetto semplice sono già stati illustrati molti aspetti. Ora, tuttavia, è possibile passare alla parte successiva della serie, dedicata alla configurazione per la realtà mista.
Sezione successiva: 3. Configurare il progetto per la realtà mista