Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
![]()
Questa pagina illustra diverse opzioni per l'accesso ai dati dello sguardo fisso e agli eventi specifici dello sguardo fisso per selezionare le destinazioni in MRTK. Il tracciamento oculare consente selezioni di destinazione veloci e semplici usando una combinazione di informazioni su ciò che un utente sta esaminando con input aggiuntivi, ad esempio il tracciamento della mano e i comandi vocali:
- Look & Say "Select" (comando vocale predefinito)
- Guarda & Pronuncia "Esplodi" o "Pop" (comandi vocali personalizzati)
- Guarda & pulsante Bluetooth
- Guarda & pizzicamento (ad esempio, tieni la mano davanti a te e porta il pollice e il dito indice insieme)
- Si prega di notare che per questo funzionamento, i raggi della mano devono essere disabilitati
Per selezionare il contenuto olografico usando lo sguardo fisso, sono disponibili diverse opzioni:
1. Usare il puntatore a stato attivo primario:
Questo valore può essere compreso come cursore con priorità. Per impostazione predefinita, se le mani sono in visualizzazione, si tratta di raggi della mano. Se non sono presenti mani, il puntatore con priorità sarà la testa o lo sguardo fisso. Si noti quindi che, in base alla testa o allo sguardo fisso di progettazione corrente, viene eliminato come input del cursore se vengono utilizzati raggi della mano.
Ad esempio:
Un utente vuole selezionare un pulsante olografico distante. Gli sviluppatori vogliono offrire una soluzione flessibile che consenta all'utente di eseguire queste attività in varie condizioni:
- Cammina fino al pulsante e sgagliarlo
- Guardalo da una distanza e pronuncia "select"
- Impostare come destinazione il pulsante usando un raggio della mano ed eseguire un'avvicinamento delle dita. In questo caso, la soluzione più flessibile consiste nell'usare il gestore dello stato attivo primario, in quanto invierà una notifica ogni volta che il puntatore allo stato attivo primario con priorità attiva un evento. Si noti che se i raggi della mano sono abilitati, il puntatore dello stato attivo dello sguardo o della testa viene disabilitato non appena le mani vengono visualizzate.
Importante
Si noti che se i raggi della mano sono abilitati, il puntatore dello stato attivo dello sguardo o della testa viene disabilitato non appena le mani vengono visualizzate. Se si vuole supportare un'interazione "look and pinch", è necessario disabilitare il raggio della mano. Nelle scene di esempio di tracciamento oculare è stato disabilitato il raggio della mano per consentire la visualizzazione di interazioni più avanzate usando gli occhi e i movimenti della mano. Vedere ad esempio Posizionamento supportato dagli occhi.
2. Utilizzare sia lo stato attivo che i raggi della mano contemporaneamente:
Potrebbero essere presenti istanze in cui si vuole essere più specifici quale tipo di puntatori a stato attivo può attivare determinati eventi e consentire l'uso simultaneo di più tecniche di interazione lontano.
Ad esempio: nell'app, un utente può usare raggi della mano lontani per manipolare alcune configurazioni olografiche meccaniche, ad esempio afferrare e contenere alcune parti del motore olografico distanti e tenerle sul posto. Durante questa operazione, l'utente deve eseguire una serie di istruzioni e registrare lo stato di avanzamento contrassegnando alcune caselle di controllo. Se l'utente ha le mani non occupate, sarebbe istintivo toccare semplicemente la casella di controllo o selezionarla usando un raggio della mano. Tuttavia, se l'utente ha le mani occupate, come nel nostro caso tenendo alcune parti del motore olografico sul posto, si vuole consentire all'utente di scorrere facilmente le istruzioni usando lo sguardo fisso e di guardare semplicemente una casella di controllo e pronunciare "controlla!".
Per abilitare questa operazione, è necessario usare uno script EyeTrackingTarget specifico dell'occhio indipendente dai core MRTK FocusHandlers e verrà illustrato più avanti.
1. Usare gestori generici di messa a fuoco e puntatore
Se il tracciamento oculare è configurato correttamente (vedere Configurazione MRTK di base per l'uso del tracciamento oculare), consentire agli utenti di selezionare gli ologrammi usando gli occhi è uguale a quello di qualsiasi altro input dello stato attivo (ad esempio, sguardo fisso o raggio della mano). Questo offre il grande vantaggio di un modo flessibile per interagire con gli ologrammi definendo il tipo di stato attivo principale nel profilo del puntatore di input MRTK a seconda delle esigenze dell'utente, lasciando invariato il codice. In questo modo è possibile passare tra la testa o lo sguardo fisso senza modificare una riga di codice o sostituire i raggi della mano con la destinazione oculare per interazioni lontane.
Concentrarsi su un ologramma
Per rilevare quando un ologramma è attivo, usare l'interfaccia "IMixedRealityFocusHandler" che fornisce due membri dell'interfaccia: OnFocusEnter e OnFocusExit.
Ecco un semplice esempio di ColorTap.cs per modificare il colore di un ologramma quando viene esaminato.
public class ColorTap : MonoBehaviour, IMixedRealityFocusHandler
{
void IMixedRealityFocusHandler.OnFocusEnter(FocusEventData eventData)
{
material.color = color_OnHover;
}
void IMixedRealityFocusHandler.OnFocusExit(FocusEventData eventData)
{
material.color = color_IdleState;
}
...
}
Selezione di un ologramma attivo
Per selezionare un ologramma con stato attivo, usare PointerHandler per restare in ascolto degli eventi di input per confermare una selezione. Ad esempio, l'aggiunta di IMixedRealityPointerHandler li renderà reagito all'input semplice del puntatore. L'interfaccia IMixedRealityPointerHandler richiede l'implementazione dei tre membri di interfaccia seguenti: OnPointerUp, OnPointerDown e OnPointerClicked.
Nell'esempio seguente viene modificato il colore di un ologramma esaminandolo e avvicinando le dita o pronunciando "select".
L'azione necessaria per attivare l'evento è definita da eventData.MixedRealityInputAction == selectAction dove è possibile impostare il tipo di selectAction nell'editor di Unity. Per impostazione predefinita, si tratta dell'azione "Seleziona". I tipi di mixedRealityInputActions disponibili possono essere configurati nel profilo MRTK tramite il profilo di configurazione MRTK ->Input -Input ->Input Actions.
public class ColorTap : MonoBehaviour, IMixedRealityFocusHandler, IMixedRealityPointerHandler
{
// Allow for editing the type of select action in the Unity Editor.
[SerializeField]
private MixedRealityInputAction selectAction = MixedRealityInputAction.None;
...
void IMixedRealityPointerHandler.OnPointerUp(MixedRealityPointerEventData eventData)
{
if (eventData.MixedRealityInputAction == selectAction)
{
material.color = color_OnHover;
}
}
void IMixedRealityPointerHandler.OnPointerDown(MixedRealityPointerEventData eventData)
{
if (eventData.MixedRealityInputAction == selectAction)
{
material.color = color_OnSelect;
}
}
void IMixedRealityPointerHandler.OnPointerClicked(MixedRealityPointerEventData eventData) { }
}
BaseEyeFocusHandler specifico dello sguardo fisso
Dato che lo sguardo fisso può essere molto diverso da altri input del puntatore, è possibile assicurarsi di reagire solo all'input dello stato attivo se è lo sguardo fisso ed è attualmente il puntatore di input principale.
A questo scopo, si userà il BaseEyeFocusHandler che è specifico per il tracciamento oculare e che deriva da BaseFocusHandler.
Come accennato in precedenza, verrà attivato solo se la destinazione dello sguardo fisso è attualmente l'input del puntatore primario (ad esempio, nessun raggio della mano è attivo). Per altre informazioni, vedere How to support eye gaze + hand gestures .For more information, see How to support eye gaze + hand gestures.
Ecco un esempio da EyeTrackingDemo-03-Navigation (Assets/MRTK/Examples/Demos/EyeTracking/Scenes).
In questa demo sono disponibili due ologrammi 3D che verranno attivati a seconda di quale parte dell'oggetto viene esaminata: se l'utente esamina il lato sinistro dell'ologramma, tale parte si sposta lentamente verso il lato anteriore dell'utente.
Se il lato destro è guardato, quella parte passerà lentamente alla parte anteriore.
Si tratta di un comportamento che potrebbe non voler avere sempre attivo e anche qualcosa che potrebbe non voler attivare accidentalmente da un raggio della mano o dallo sguardo della testa.
Dopo aver OnLookAtRotateByEyeGaze collegato, un GameObject verrà ruotato durante l'analisi.
public class OnLookAtRotateByEyeGaze : BaseEyeFocusHandler
{
...
protected override void OnEyeFocusStay()
{
// Update target rotation
RotateHitTarget();
}
...
///
/// This function computes the rotation of the target to move the currently
/// looked at aspect slowly to the front.
///
private void RotateHitTarget()
{
// Example for querying the hit position of the eye gaze ray using EyeGazeProvider
Vector3 TargetToHit = (this.gameObject.transform.position - InputSystem.EyeGazeProvider.HitPosition).normalized;
...
}
}
Consultare la documentazione dell'API per un elenco completo degli eventi disponibili di BaseEyeFocusHandler:
- OnEyeFocusStart: Attivato quando il raggio dello sguardo fisso inizia a intersecare con il collisore di questo bersaglio.
- OnEyeFocusStay: Attivato mentre il raggio dello sguardo fisso si interseca con il collisore di questo bersaglio.
- OnEyeFocusStop: Attivato quando il raggio dello sguardo fisso smette di intersecare con il collisore di questo bersaglio.
- OnEyeFocusDwell: Attivato quando il raggio dello sguardo fisso si interseca con il collisore di questo bersaglio per un periodo di tempo specificato.
2. EyeTrackingTarget specifico dello sguardo fisso indipendente
Infine, viene offerta una soluzione che consente di trattare l'input basato sugli occhi completamente indipendente da altri puntatori a stato attivo tramite lo EyeTrackingTarget script.
Questo presenta tre vantaggi:
- È possibile assicurarsi che l'ologramma reagisca solo allo sguardo fisso dell'utente.
- Ciò è indipendente dall'input primario attualmente attivo. Di conseguenza, è possibile elaborare più input contemporaneamente, ad esempio combinando la selezione rapida degli occhi con i movimenti della mano.
- Sono già stati configurati diversi eventi di Unity per semplificare e gestire e riutilizzare i comportamenti esistenti dall'editor di Unity o tramite codice.
Esistono anche alcuni svantaggi:
- Maggiore impegno per gestire gli input separati singolarmente.
- Nessuna riduzione elegante: supporta solo la destinazione oculare. Se il tracciamento oculare non funziona, è necessario un fallback aggiuntivo.
Analogamente a BaseFocusHandler, EyeTrackingTarget è pronto con diversi eventi Unity specifici dello sguardo fisso che è possibile ascoltare comodamente tramite l'editor di Unity (vedere l'esempio seguente) o usando AddListener() nel codice:
- OnLookAtStart()
- WhileLookingAtTarget()
- OnLookAway()
- OnDwell()
- OnSelected()
Di seguito vengono illustrati alcuni esempi per l'uso di EyeTrackingTarget.
Esempio n. 1: Notifiche intelligenti supportate dall'occhio
In EyeTrackingDemo-02-TargetSelection (Assets/MRTK/Examples/Demos/EyeTracking/Scenes), è possibile trovare un esempio di "notifiche intelligenti con attenzione" che reagiscono allo sguardo fisso.
Si tratta di caselle di testo 3D che possono essere posizionate nella scena e che si ingrandiscono e si rivolgeranno all'utente quando si guarda per facilitare la leggibilità. Mentre l'utente legge la notifica, le informazioni vengono visualizzate in modo chiaro e chiaro. Dopo averlo letto e guardato lontano dalla notifica, la notifica verrà chiusa automaticamente e svanisce. A tale scopo, esistono alcuni script di comportamento generici che non sono specifici per il tracciamento oculare, ad esempio:
Il vantaggio di questo approccio è che gli stessi script possono essere riutilizzati da vari eventi. Ad esempio, un ologramma può iniziare ad affrontare l'utente in base a comandi vocali o dopo aver premuto un pulsante virtuale. Per attivare questi eventi, puoi semplicemente fare riferimento ai metodi che devono essere eseguiti nello EyeTrackingTarget script collegato al GameObject.
Per l'esempio delle "notifiche intelligenti attente", si verifica quanto segue:
OnLookAtStart(): la notifica inizia a...
- FaceUser.Engage: ... rivolgersi all'utente.
- ChangeSize.Engage: ... aumento delle dimensioni (fino a una scala massima specificata).
- BlendOut.Engage: ... inizia a fondersi in più (dopo essere in uno stato di inattività più sottile).
OnDwell(): informa lo script BlendOut che la notifica è stata esaminata sufficientemente.
OnLookAway(): la notifica inizia a...
- FaceUser.Disengage: ... tornare all'orientamento originale.
- ChangeSize.Disengage: ... ridurre le dimensioni originali.
- BlendOut.Disengage: ... inizia a fondersi: se OnDwell() è stato attivato, fondere completamente e distruggere, altrimenti tornare allo stato di inattività.
Considerazioni sulla progettazione: La chiave per un'esperienza piacevole qui è ottimizzare attentamente la velocità di uno di questi comportamenti per evitare di causare disagio reagendo allo sguardo fisso dell'utente troppo rapidamente. In caso contrario, questo può sembrare estremamente travolgente.
Esempio n. 2: Il gioiello olografico ruota lentamente quando lo si guarda
Analogamente all'esempio 1, è possibile creare facilmente un feedback al passaggio del mouse per le gemme olografiche in EyeTrackingDemo-02-TargetSelection (Assets/MRTK/Examples/Demos/EyeTracking/Scenes) che ruota lentamente in una direzione costante e a una velocità costante (a differenza dell'esempio di rotazione dall'alto) quando viene esaminata. È sufficiente attivare la rotazione della gemma olografica dall'evento WhileLookingAtTarget() di EyeTrackingTarget.All you need is to trigger the rotation of the holographic gem from the EyeTrackingTarget's WhileLookingAtTarget(). Ecco alcuni altri dettagli:
Creare uno script generico che includa una funzione pubblica per ruotare il GameObject a cui è collegato. Di seguito è riportato un esempio di RotateWithConstSpeedDir.cs in cui è possibile modificare la direzione e la velocità di rotazione dall'editor di Unity.
using UnityEngine; namespace Microsoft.MixedReality.Toolkit.Examples.Demos.EyeTracking { /// <summary> /// The associated GameObject will rotate when RotateTarget() is called based on a given direction and speed. /// </summary> public class RotateWithConstSpeedDir : MonoBehaviour { [Tooltip("Euler angles by which the object should be rotated by.")] [SerializeField] private Vector3 RotateByEulerAngles = Vector3.zero; [Tooltip("Rotation speed factor.")] [SerializeField] private float speed = 1f; /// <summary> /// Rotate game object based on specified rotation speed and Euler angles. /// </summary> public void RotateTarget() { transform.eulerAngles = transform.eulerAngles + RotateByEulerAngles * speed; } } }Aggiungere lo
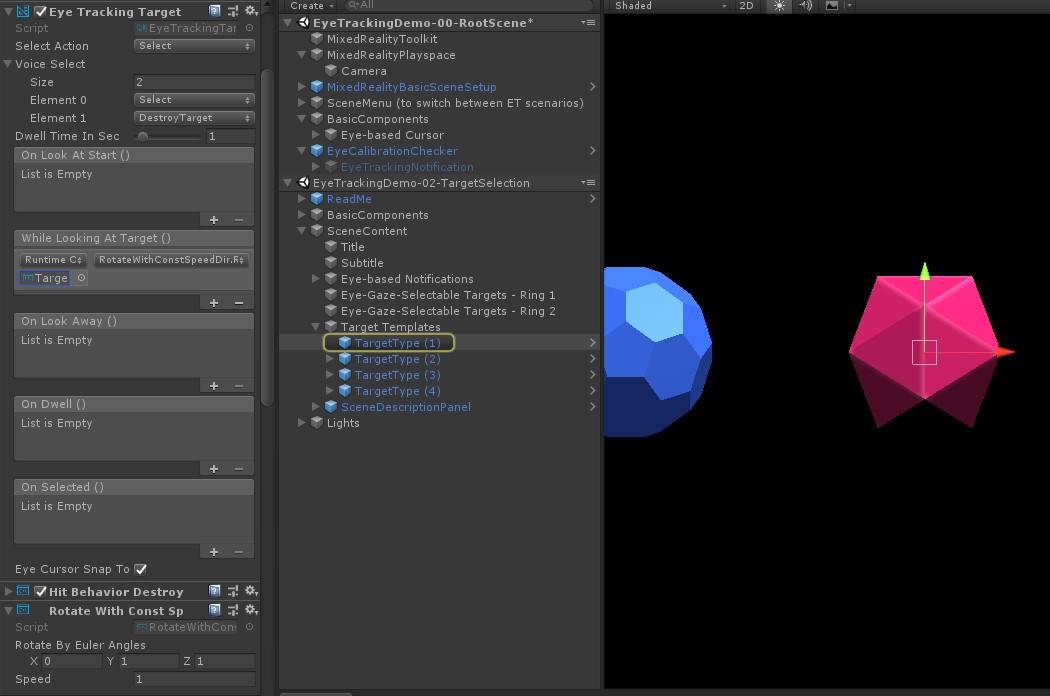
EyeTrackingTargetscript al GameObject di destinazione e fare riferimento alla funzione RotateTarget() nel trigger UnityEvent, come illustrato nello screenshot seguente:
Esempio n. 3: Pop queste gemme aka selezione di destinazione con sguardo fisso multi modale supportata
Nell'esempio precedente è stato illustrato quanto sia facile rilevare se una destinazione viene esaminata e come attivare una reazione a tale obiettivo. Successivamente, si creino le gemme esplodere usando l'evento OnSelected() da EyeTrackingTarget. La parte interessante è il modo in cui viene attivata la selezione. consente EyeTrackingTarget di assegnare rapidamente modi diversi per richiamare una selezione:
Movimento di avvicinamento delle dita: l'impostazione di 'Seleziona azione' su 'Seleziona' usa il movimento della mano predefinito per attivare la selezione. Ciò significa che l'utente può semplicemente sollevare la mano e avvicinare il pollice e l'indice insieme per confermare la selezione.
Pronunciare "Seleziona": usare il comando vocale predefinito "Seleziona" per selezionare un ologramma.
Pronunciare "Esplodere" o "Pop": per usare comandi vocali personalizzati, è necessario seguire due passaggi:
Configurare un'azione personalizzata, ad esempio "DestroyTarget"
- Passare a MRTK -> Input -> Azioni di input
- Fare clic su "Aggiungi una nuova azione"
Configurare i comandi vocali che attivano questa azione, ad esempio "Esplodere" o "Pop"
- Passare a MRTK - Input ->> Voce
- Fare clic su "Aggiungi un nuovo comando vocale"
- Associare l'azione appena creata
- Assegnare un codice KeyCode per consentire l'attivazione dell'azione tramite una pressione di un pulsante
![]()
Quando viene selezionata una gemma, esploderà, facendo un suono e scomparendo. Questa operazione viene gestita dallo HitBehaviorDestroyOnSelect script. Sono disponibili due opzioni:
- Nell'editor di Unity: È possibile collegare semplicemente lo script collegato a ognuno dei modelli di gem all'evento OnSelected() Unity nell'editor di Unity.
-
Nel codice: Se non vuoi trascinare e rilasciare GameObject, puoi anche semplicemente aggiungere un listener di eventi direttamente allo script.
Ecco un esempio di come è stato eseguito nelloHitBehaviorDestroyOnSelectscript:
/// <summary>
/// Destroys the game object when selected and optionally plays a sound or animation when destroyed.
/// </summary>
[RequireComponent(typeof(EyeTrackingTarget))] // This helps to ensure that the EyeTrackingTarget is attached
public class HitBehaviorDestroyOnSelect : MonoBehaviour
{
...
private EyeTrackingTarget myEyeTrackingTarget = null;
private void Start()
{
myEyeTrackingTarget = this.GetComponent<EyeTrackingTarget>();
if (myEyeTrackingTarget != null)
{
myEyeTrackingTarget.OnSelected.AddListener(TargetSelected);
}
}
...
///
/// This is called once the EyeTrackingTarget detected a selection.
///
public void TargetSelected()
{
// Play some animation
// Play some audio effect
// Handle destroying the target appropriately
}
}
Esempio 4: Usare i raggi della mano e l'input dello sguardo fisso insieme
I raggi della mano hanno la priorità sulla puntata della testa e dello sguardo fisso. Ciò significa che, se i raggi della mano sono abilitati, il momento in cui le mani vengono visualizzate, il raggio della mano fungerà da puntatore primario. Tuttavia, potrebbero verificarsi situazioni in cui si vogliono usare i raggi della mano, pur rilevando se un utente sta esaminando un determinato ologramma. Facile! Essenzialmente sono necessari due passaggi:
1. Abilitare il raggio della mano: per abilitare il raggio della mano, passare a Realtà mista Toolkit - Input ->> Puntatori. In EyeTrackingDemo-00-RootScene in cui Realtà mista Toolkit è configurato una volta per tutte le scene demo di tracciamento oculare, dovrebbe essere visualizzato EyeTrackingDemoPointerProfile. È possibile creare un nuovo profilo di input da zero o adattare l'attuale tracciamento oculare:
- Da zero: Nella scheda Puntatori selezionare DefaultMixedRealityInputPointerProfile dal menu di scelta rapida. Questo è il profilo del puntatore predefinito che ha già il raggio della mano abilitato. Per modificare il cursore predefinito (un punto bianco opaco), è sufficiente clonare il profilo e creare un profilo puntatore personalizzato. Sostituire quindi DefaultCursor con EyeGazeCursor in Prefab cursore sguardo fisso.
-
In base all'oggetto EyeTrackingDemoPointerProfile esistente: fare doppio clic su EyeTrackingDemoPointerProfile e aggiungere la voce seguente in Opzioni puntatore:
- Tipo di controller: 'Mano articolata', 'Windows Mixed Reality'
- Manualità: Qualsiasi
- Prefab puntatore: DefaultControllerPointer
2. Rilevare che viene esaminato un ologramma: usare lo script per abilitare il EyeTrackingTarget rilevamento di un ologramma come descritto in precedenza. È anche possibile esaminare lo script di esempio per l'ispirazione FollowEyeGaze perché questo mostra un ologramma che segue lo sguardo fisso (ad esempio, un cursore) indipendentemente dal fatto che i raggi della mano siano abilitati o meno.
Ora, quando avvii le scene demo di tracciamento oculare, dovresti vedere un raggio proveniente dalle tue mani. Ad esempio, nella demo di selezione della destinazione del tracciamento oculare, il cerchio semitrasparente sta ancora seguendo lo sguardo fisso e le gemme rispondono a se sono guardato o meno, mentre i pulsanti del menu della scena superiore usano invece il puntatore di input principale (le mani).