Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.

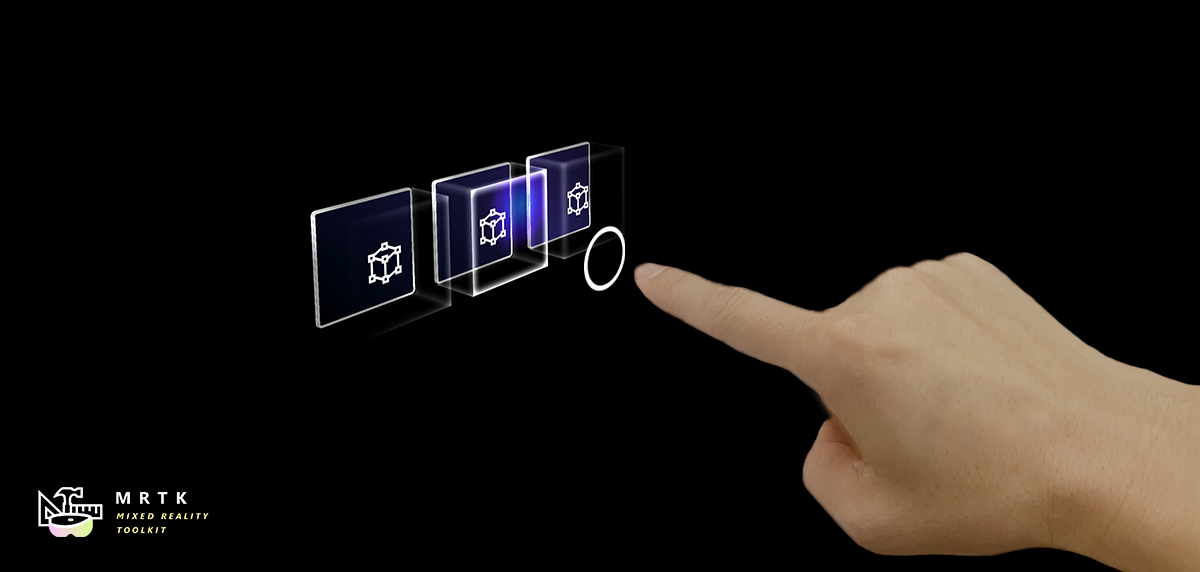
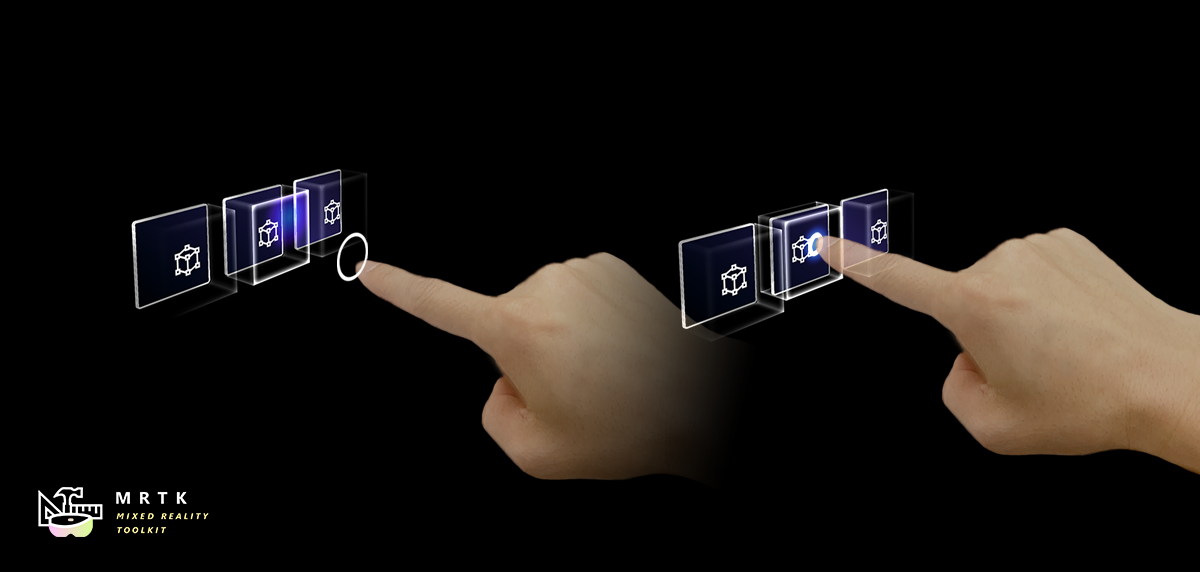
L'offerta di dita consente all'utente di riconoscere la distanza dall'oggetto di destinazione. L'oggetto visivo forma anello regola le dimensioni in base alla distanza dalla dita all'oggetto. La visualizzazione della punta della mano è principalmente controllata dal FingerCursor (Asset/MRTK/SDK/Features/UX/Prefabs/Cursors/FingerCursor.prefab) (e script) generato come prefab cursore del PokePointer. Altri componenti della visualizzazione includono lo script ProximityLight e MixedRealityStandard shader.
Come usare la visualizzazione della dita
Per impostazione predefinita, la visualizzazione della punta della mano funzionerà in qualsiasi scena di Unity configurata per generare un FingerCursor. La generazione di FingerCursor si verifica nel defaultMixedRealityToolkitConfigurationProfile in:
DefaultMixedRealityInputSystemProfile > DefaultMixedRealityInputPointerProfile > PokePointer > FingerCursor
A livello generale la visualizzazione della punta della mano funziona usando una luce di prossimità per proiettare una sfumatura colorata su qualsiasi superficie vicina che accetta luci di prossimità. Il cursore del dito cerca quindi tutte le superfici interagibili vicine, determinate da padre IMixedRealityNearPointer(s), per allineare l'anello del dito con una superficie mentre il dito si sposta verso una superficie. Quando un dito si avvicina a una superficie, l'anello del dito viene anche animato dinamicamente usando le proprietà dell'angolo round del shader MixedRealityStandard.
Scena di esempio
È possibile trovare esempi di visualizzazione a portata di mano in quasi tutte le scene che funzionano con mani articolate, ma è importante nella scena HandInteractionExample.

Proprietà di controllo
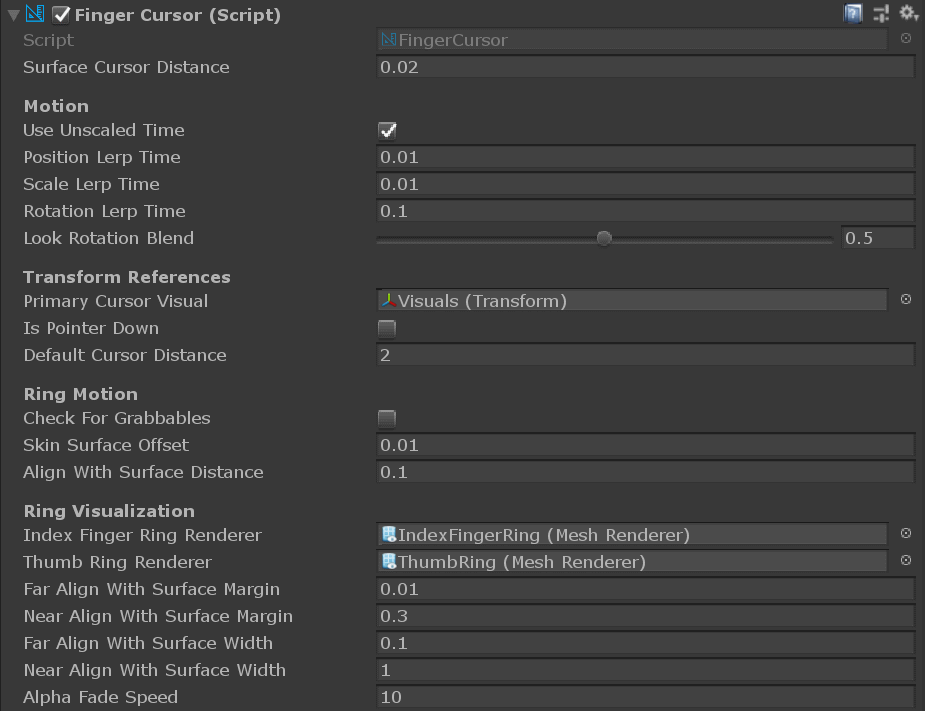
FingerCursor Molte delle proprietà del cursore del dito vengono ereditate dalla classe cursore di base. Le proprietà importanti includono i margini di superficie lontano/vicino e le larghezze che guidano l'animazione dell'anello del dito nello shader MixedRealityStandard. Per altre proprietà passare il puntatore del mouse sui suggerimenti dello strumento di controllo.

ProssimitàLight Le impostazioni di luce di prossimità controllano il modo in cui la luce sembra vicino e lontano da una superficie. Il centro, il centro e i colori esterni controllano l'aspetto sfumatura della luce e possono essere personalizzati per la tavolozza dei colori dell'applicazione. Nota, i colori sono HDR (High Dynamic Range) per consentire agli utenti di illuminare la luce di prossimità ai valori superiori a uno. Per altre proprietà passare il puntatore del mouse sui suggerimenti dello strumento di controllo.
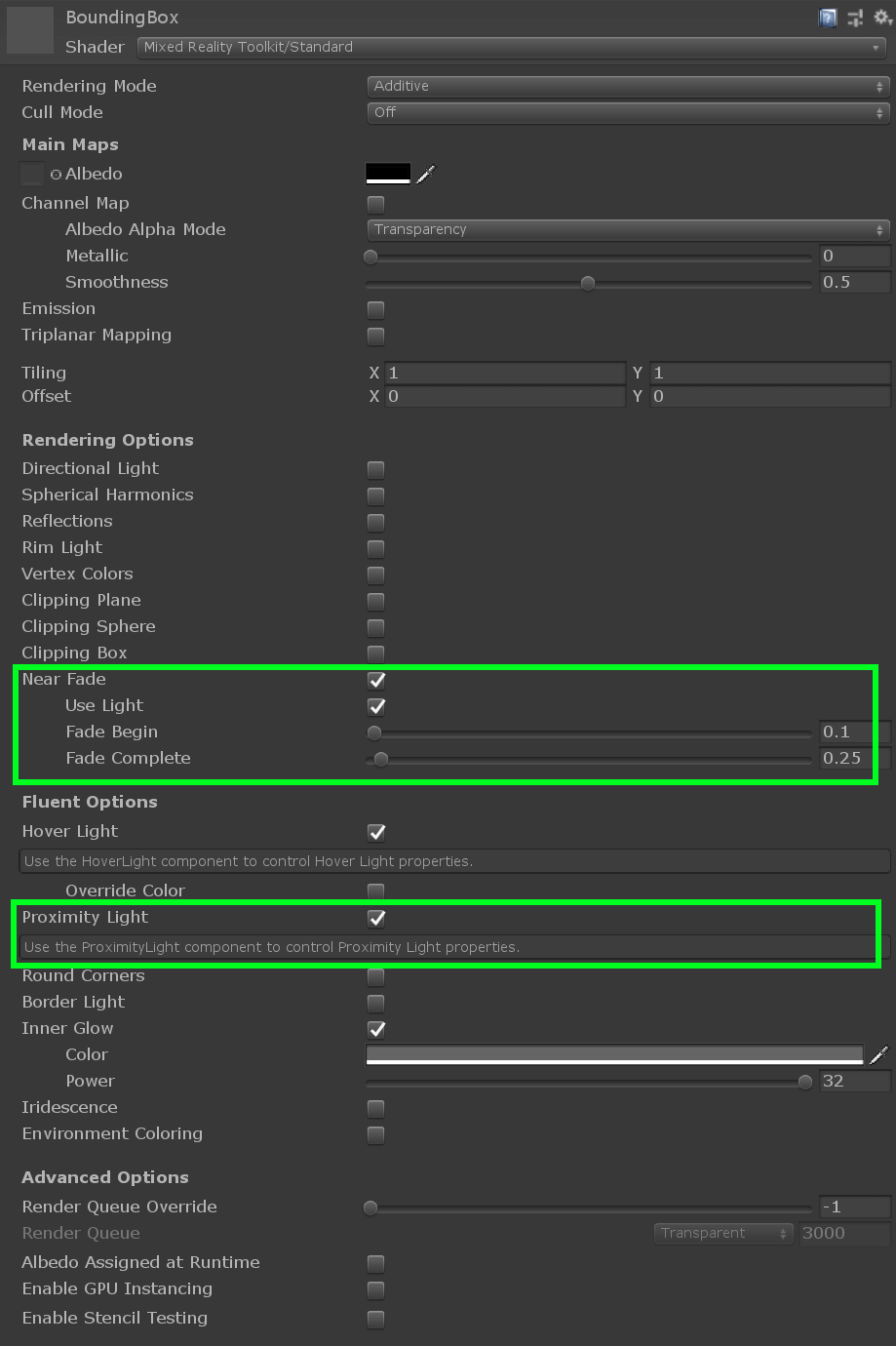
MixedRealityStandard Shader Lo shader MixedRealityStandard viene usato per molti effetti in MRTK. Le due impostazioni importanti per la visualizzazione della punta della mano sono "Near Fade" e "Proximity Light". Vicino A Fade consente agli oggetti di scemare in/fuori come fotocamera o luce vicino a loro. Assicurarsi di controllare "Luce" per consentire alle luci di prossimità di guidare la sade (anziché la fotocamera). È possibile invertire i valori di "Fade Begin" e "Fade Complete" per invertire una dissolvenza. Controllare "Prossimità luce" per qualsiasi superficie che si vuole che la luce di prossimità venga brillante. Per altre proprietà passare il puntatore del mouse sui suggerimenti dello strumento di controllo.