Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
A differenza di MRTK2, MRTK3 non viene distribuito come progetto Unity. MRTK3 è invece costituito da una raccolta ad accoppiamento libero di singoli pacchetti UPM distribuiti tramite lo strumento di funzionalità Realtà mista, nonché tramite il repository Git ufficiale.
Di conseguenza, non vengono più fornite le scene di esempio all'interno della libreria/pacchetto MRTK stesso. La cartella viene invece mantenuta UnityProjects al livello superiore del repository Git, che contiene tutti i progetti Unity che si vuole spedire. Attualmente, questa cartella include il MRTKDevTemplate progetto, che contiene tutte le scene di esempio ed è configurato per allinearsi alle impostazioni consigliate.
È anche consigliabile usare il progetto per lo sviluppo locale durante l'invio MRTKDevTemplate di correzioni o modifiche. Tutti i pacchetti vengono specificati come dipendenze locali su disco, semplificando la modifica e l'invio delle modifiche. Clonare il repository e assicurarsi di essere nel mrtk3 ramo e aprire il MRTKDevTemplate progetto Unity.
All'interno MRTKDevTemplatedi è possibile trovare tutte le scene di esempio. La maggior parte delle scene di esempio si trova in UnityProjects/MRTKDevTemplate/Assets/Scenes, mentre alcune scene di esempio sperimentali o di anteprima anticipata si trovano in UnityProjects/MRTKDevTemplate/Assets/Data Binding Example.
Scene di esempio incluse
Di seguito sono elencati solo alcuni di essi.
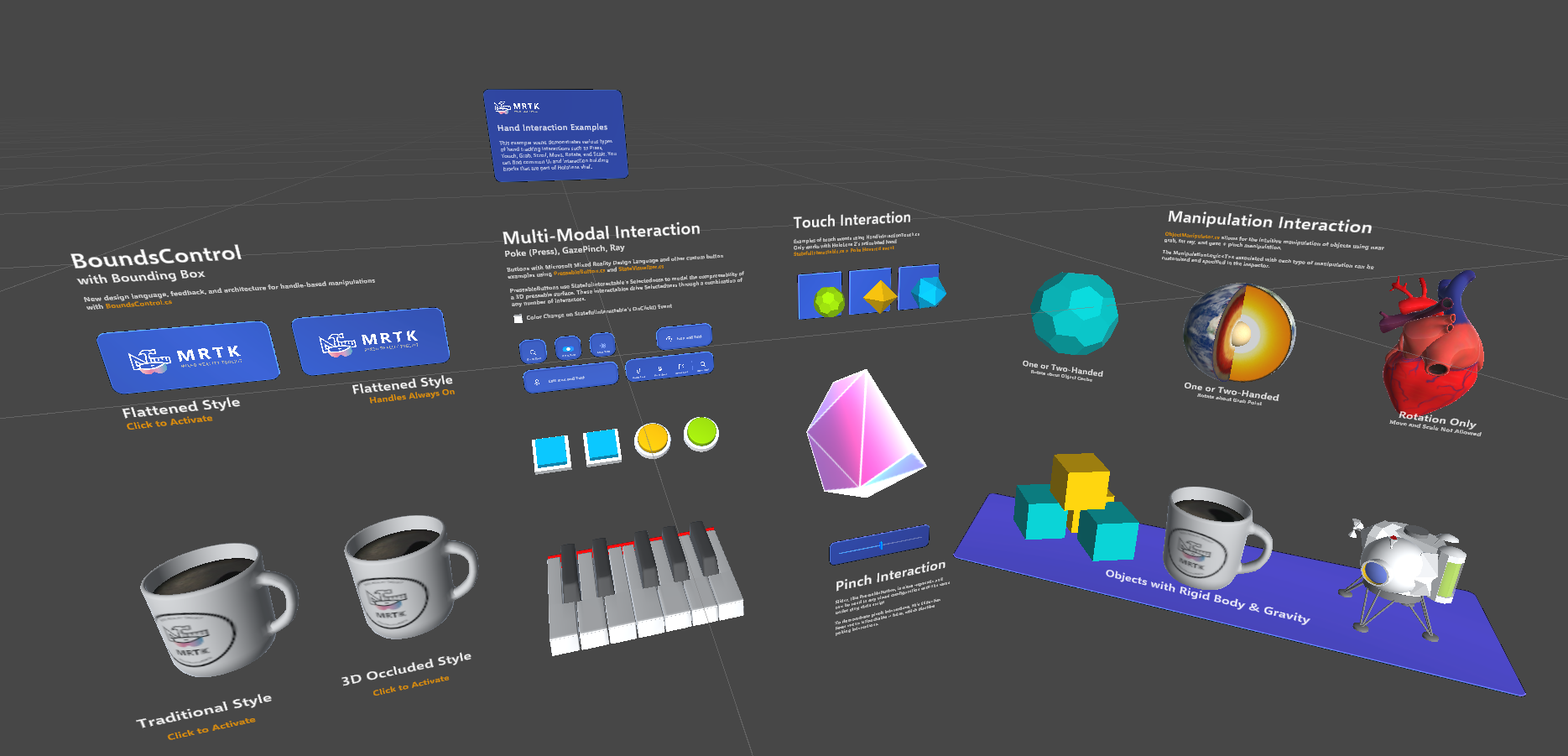
HandInteractionExamples
Questa scena di esempio offre un'ampia gamma di esempi di interazione. Nonostante il nome, questa scena è un buon esempio di input multipiattaforma, tra cui rilevamento della mano, input del controller e input del mouse. Sono presenti esempi di diversi controlli dell'interfaccia utente e interazioni, inclusi i sistemi dell'interfaccia utentemetrica.

BoundsControlExamples
Varie configurazioni di BoundsControl, che mostrano limiti flat e 3D.
CanvasExample
Mostra una raccolta di componenti dell'esperienza utente compilati con UnityUI. Questi componenti dell'esperienza utente vengono compilati con una combinazione di gestori di eventi XRI e di gestori eventi UGUI tradizionali. Questa combinazione consente flessibilità e progettazione reattiva in un'ampia gamma di metodi e contesti di input. Per altre informazioni, vedere Panoramica dei componenti dell'esperienza utente.
CanvasUITearsheet
Questa scena illustra tutti i blocchi predefiniti dell'interfaccia utente disponibili e le relative permutazioni in MRTK. Tutti i controlli sono basati sul nuovo linguaggio di progettazione Realtà mista.
DialogExample
Questa scena illustra l'uso del controllo Dialog.
EyeGazeExample
Esempio di utilizzo di Gaze Interactor per evidenziare gli oggetti all'interno di una scena.
HandMenuExamples
Illustra l'uso di un menu visualizzato accanto alla mano.
InteractableButtonExamples
Esempio di diversi stili di pulsanti interagendo.
NearMenuExamples
Esempi di menu di interazione vicino.
NonCanvasObjectBarExample
Illustra il componente Barra oggetti, che consente la disposizione orizzontale o verticale di oggetti 3D arbitrari.
NonCanvasUIBackplateExample
La scena illustra UIBackplate.prefab, che è possibile usare per costruire vari tipi di pannelli e menu dell'interfaccia utente.
SampleEmptyMRTKScene
La scena MRTK vuota di esempio contiene solo il prefab MRTK principale (MRTK XR Rig) e il prefab del simulatore di input (MRTKInputSimulator). È progettato per offrire agli sviluppatori una scena vuota con solo le nozioni di base di MRTK necessarie per iniziare.
SlateDrawingExample
Dimostrazione dell'uso di MRTK3 per creare un'applicazione di disegno di base.
SpatialMappingExample
La scena di esempio di mapping spaziale illustra l'uso ARMeshManager (MRTK XR Rig > ARSpatialMeshManager) in MRTK3 per visualizzare la mesh spaziale.
TabViewExample
Mostra una raccolta di interruttori che controllano la visibilità degli oggetti gioco associati.
ToggleCollectionExample
Illustra lo ToggleCollection script, che consente di raggruppare più interruttori interagendo. È possibile attivare o disattivare un solo interruttore in qualsiasi momento.
Scene di esempio DataBinding e Theming
Le scene seguenti illustrano la funzionalità di anteprima molto anticipata e sono soggette a modifiche di grandi dimensioni.
Assets\UX Theming Example\Scenes\AudioTheming
Modificare il suono di una tastiera virtuale usando Data Binding e Tema.
Assets\UX Theming Example\Scenes\BatteryLevelExample
Uso di Data Binding per aggiornare una visualizzazione a livello di batteria.
Assets\UX Theming Example\Scenes\CoreUXThemingExample
Esempio di utilizzo del data binding e del tema per controllare l'aspetto dei componenti di base dell'esperienza utente.