Pulsante - MRTK3

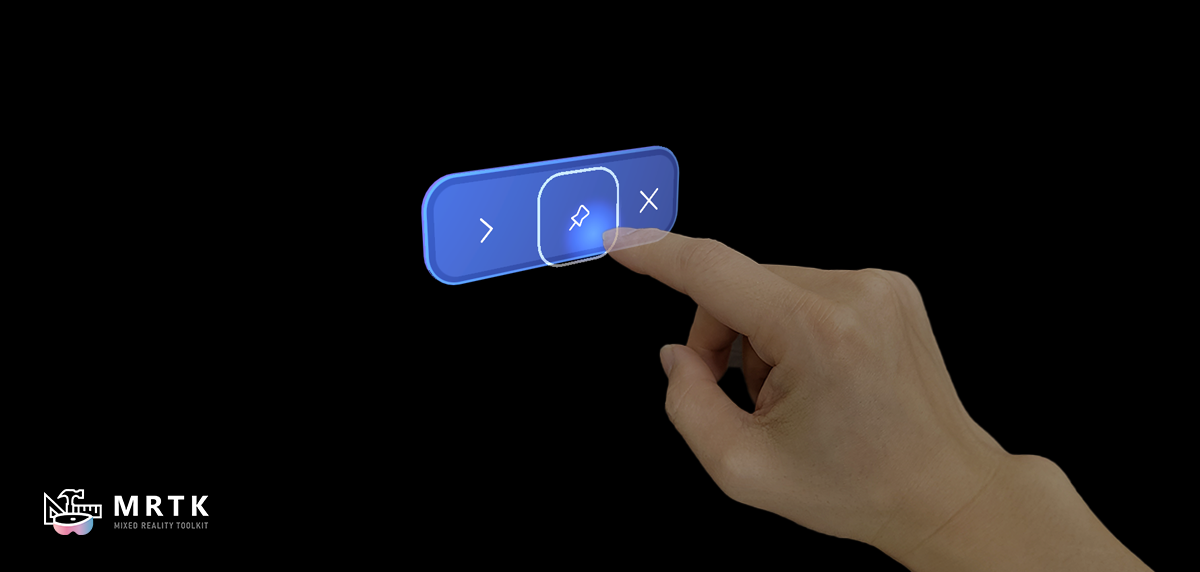
Un pulsante offre all'utente un modo per attivare un'azione immediata. Si tratta di uno dei componenti più fondamentali della realtà mista e la fornitura di interazioni di pulsanti soddisfacenti e affidabili è essenziale per un'esperienza di realtà mista di qualità. MRTK offre due categorie di prefab dei pulsanti: basato su canvas e non basato su canvas. Entrambe le configurazioni usano lo PressableButton script, una sottoclasse di StatefulInteractable extended per includere comportamenti specifici dei pulsanti.
Altre informazioni sul funzionamento del sistema ibrido dell'interfaccia utente canvas.
Scene di esempio
Se si usa il progetto modello di sviluppo, sono disponibili diverse scene di esempio che illustrano i prefab dei pulsanti disponibili.
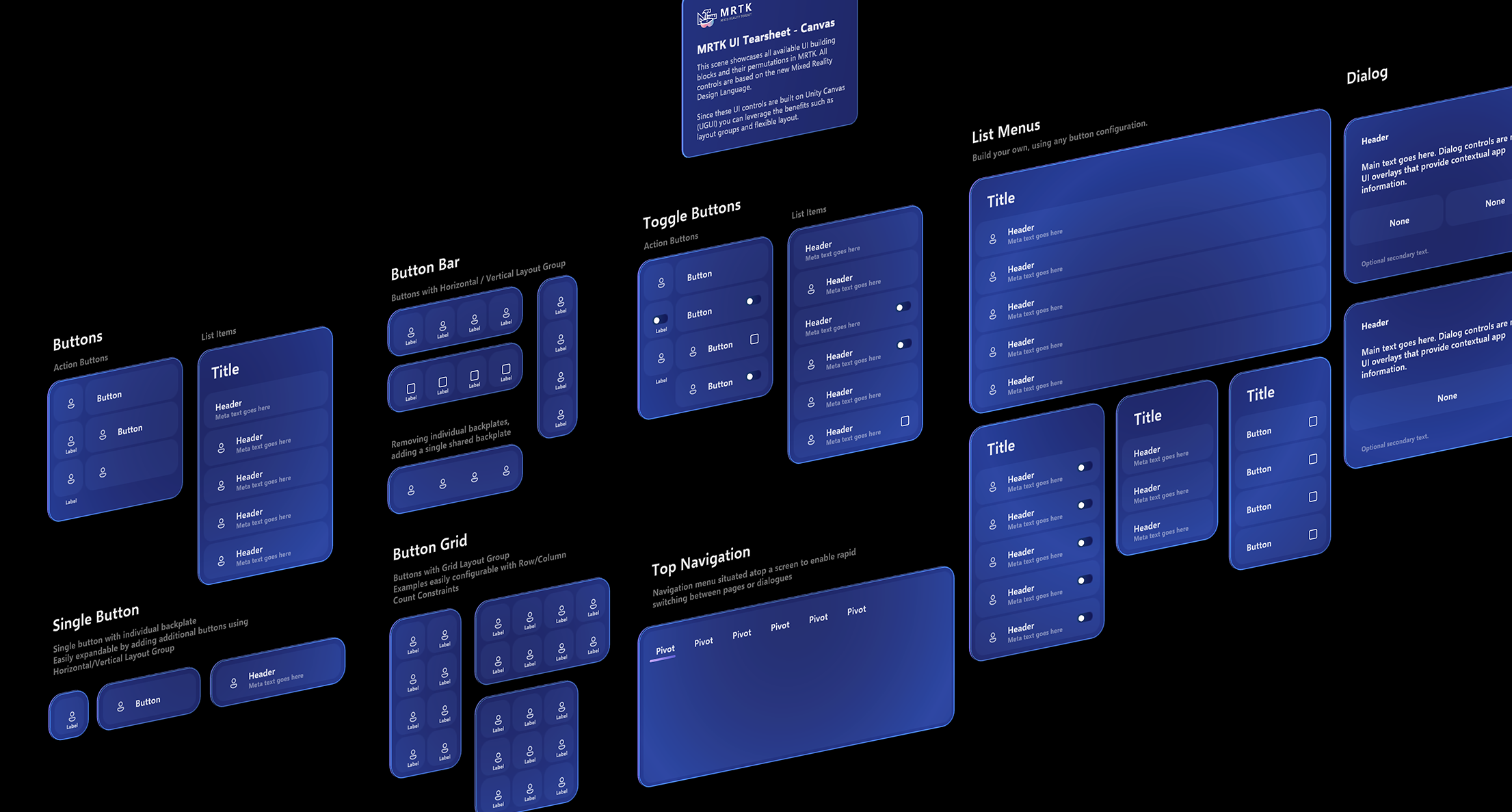
CanvasUITearSheet.unity mostra tutte le varianti di prefab dei pulsanti basati su Canvas disponibili in MRTK.

CanvasExample.unity mostra alcuni esempi di creazione di layout più grandi usando i componenti basati su Canvas.

Oggetti prefab
I pulsanti basati su canvas sono flessibili e configurabili e possono essere ridimensionati in qualsiasi dimensione o proporzione. Di conseguenza, vengono forniti solo alcuni prefab dei pulsanti.
- EmptyButton fornisce l'effetto superficie/frontplate pressabile, backplate olografico e alone. Nessun testo, icona, etichetta o altro contenuto. Questo è quindi più astratto i controlli di tipo pulsante possono essere compilati come variante di questo prefab senza interferire con il contenuto di testo o icona.
- ActionButton è un pulsante semplice che include un'icona, un testo e un'etichetta. Questi singoli componenti possono essere abilitati o disabilitati e il sistema di layout si adatterà di conseguenza.
È possibile aggiungere altri miglioramenti al pulsante, ad esempio l'indicatore interruttore attiva/disattiva. Le funzionalità che non devono essere spostate con la piattaforma anteriore devono essere collegate al componente backplate.

Struttura
Le diverse parti di un actionButton possono essere attivate/disattivate per personalizzare l'aspetto e il comportamento del pulsante. Sono stati illustrati due diverse configurazioni possibili per mostrare le diverse parti del prefab del pulsante. Il "backglow" non è visibile in questi screenshot perché il pulsante non viene premuto attivamente.
In primo luogo, una configurazione più grande in cui l'oggetto Text principale è attivo e usa gli stili inline per visualizzare sia un'intestazione che un sottotesto.
 In secondo luogo, una configurazione più piccola in cui è attivo per visualizzare una descrizione dell'azione sotto l'icona. L'oggetto Text principale è disabilitato.
In secondo luogo, una configurazione più piccola in cui è attivo per visualizzare una descrizione dell'azione sotto l'icona. L'oggetto Text principale è disabilitato.

Classe PressableButton
La PressableButton classe deriva da StatefulInteractable con funzioni nuove e sottoposte a override specifiche dei pulsanti. Nel controllo è possibile configurare le impostazioni relative alla pressionemetrica oltre a tutte le altre impostazioni configurabili da StatefulInteractable.

Creazione di un'interfaccia utente con pulsanti
Quando si creano pannelli di menu o interfaccia utente con più pulsanti, è consigliabile usare una geometria backplate condivisa. Usando un backplate condiviso, è possibile ridurre il rumore visivo e migliorare l'usabilità. Ecco alcuni esempi di disposizione dei pulsanti sopra il backplate condiviso.



Componenti aggiuntivi
Per riferimento, ecco alcuni componenti aggiuntivi responsabili della gestione degli aspetti degli oggetti visivi e delle funzionalità dei pulsanti:
- L'impulso della lastra anteriore visiva osservata quando viene selezionato il pulsante viene gestito da un
InteractablePulsecomponente. - L'icona del pulsante può essere impostata su un'icona MRTK usando
FontIconSelector. - Un
RectTransformColliderFitteroggetto può essere utilizzato facoltativamente nei pulsanti Canvas per adattarloBoxCollideral relativoRectTransformoggetto . Questo componente è disabilitato per impostazione predefinita per le prestazioni.