Realtà mista Linguaggio di progettazione - MRTK3

Negli ultimi anni abbiamo fornito molti dispositivi e fattori di forma diversi con diversi tipi di visualizzazione, risoluzioni e esperienze utente. Abbiamo sviluppato un set di procedure consigliate per progettare esperienze eccezionali nella realtà mista, ma queste procedure consigliate continuano a evolversi man mano che testiamo e valutaamo progetti in diversi prodotti e dispositivi.
Siamo lieti di presentare le ultime Realtà mista linguaggio di progettazione presentate nell'app Mesh per HoloLens-to-to-public attraverso i blocchi predefiniti di MRTK. Le nuove modifiche di progettazione mirano a consentire agli sviluppatori di creare applicazioni pronte per la produzione che sono più belle, utilizzabili e portatili.
Miglioramenti
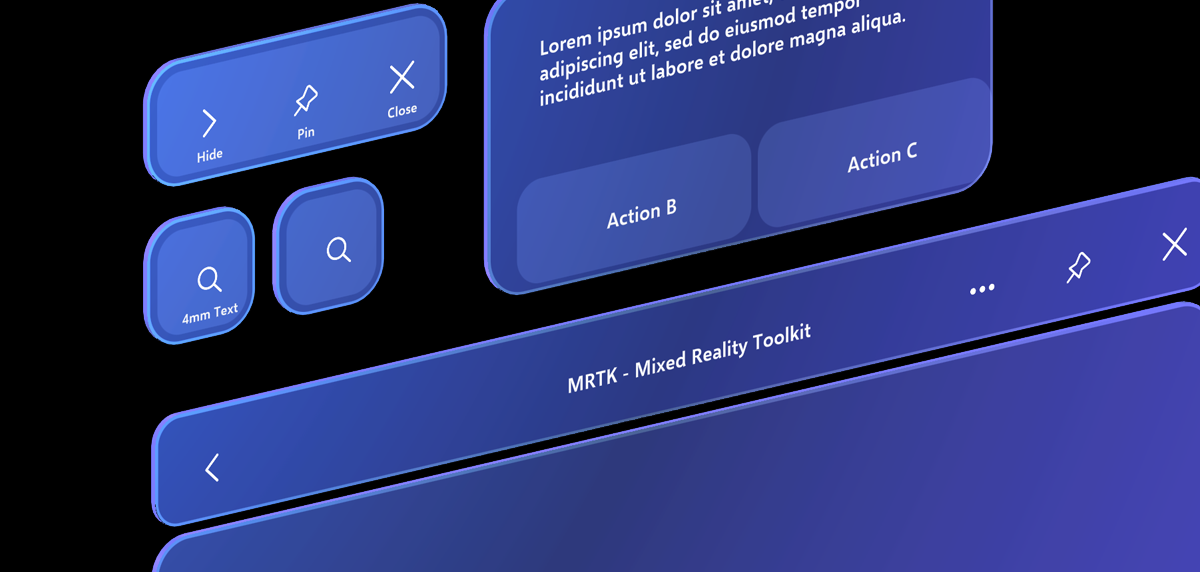
 Geometria aggiornata con angoli arrotondati per esperienze più approcciabili e descrittive
Geometria aggiornata con angoli arrotondati per esperienze più approcciabili e descrittive
 Feedback visivo migliorato per l'input multi modale avanzato, ad esempio lo sguardo oculare combinato con il movimento di pizzicamento
Feedback visivo migliorato per l'input multi modale avanzato, ad esempio lo sguardo oculare combinato con il movimento di pizzicamento
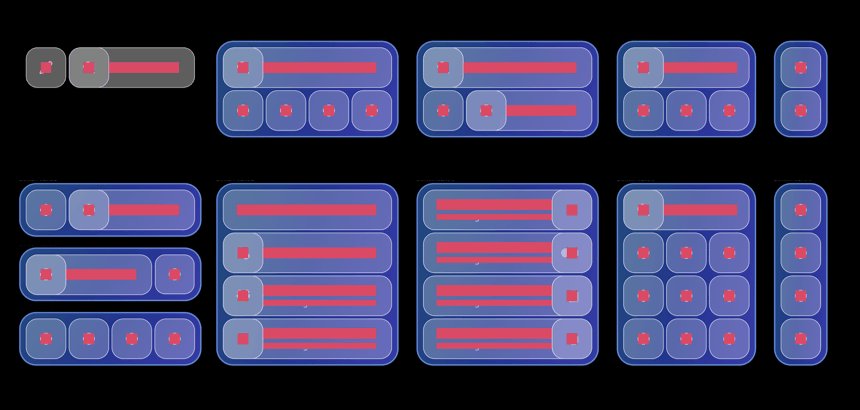
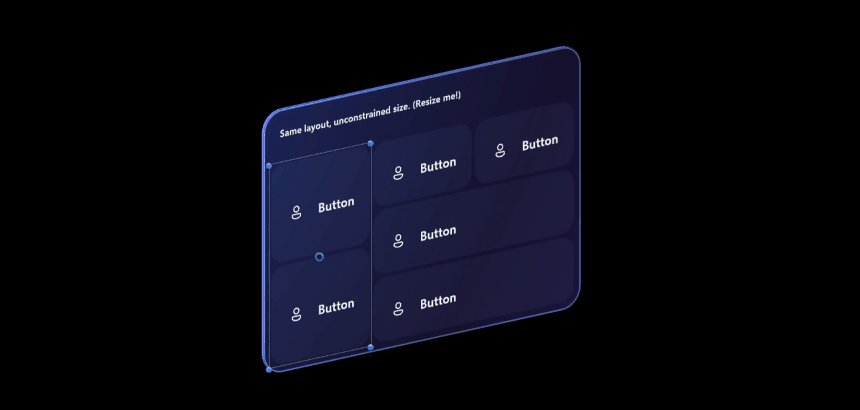
 Unità modulari migliorate che supportano vari scenari dell'interfaccia utente con permutazioni
Unità modulari migliorate che supportano vari scenari dell'interfaccia utente con permutazioni
 Sistema backplate modulare per la creazione di layout complessi che rimangono chiari e utilizzabili
Sistema backplate modulare per la creazione di layout complessi che rimangono chiari e utilizzabili
 Oggetti visivi con rettangoli di selezione riprogettati per ridurre il rumore visivo e abilitare interazioni con sguardo fluido
Oggetti visivi con rettangoli di selezione riprogettati per ridurre il rumore visivo e abilitare interazioni con sguardo fluido
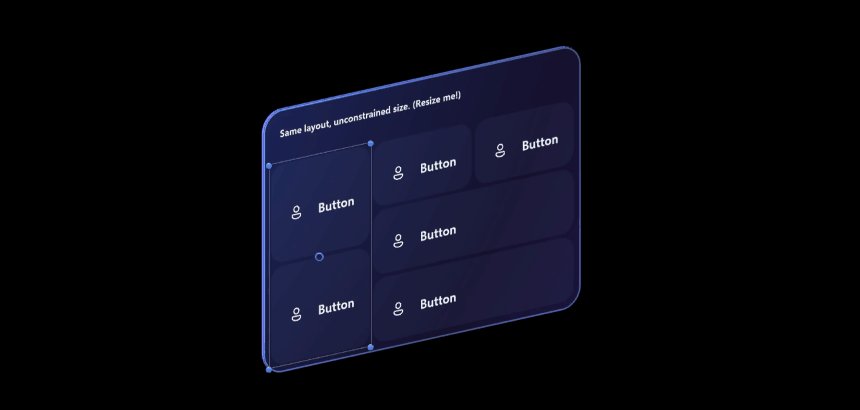
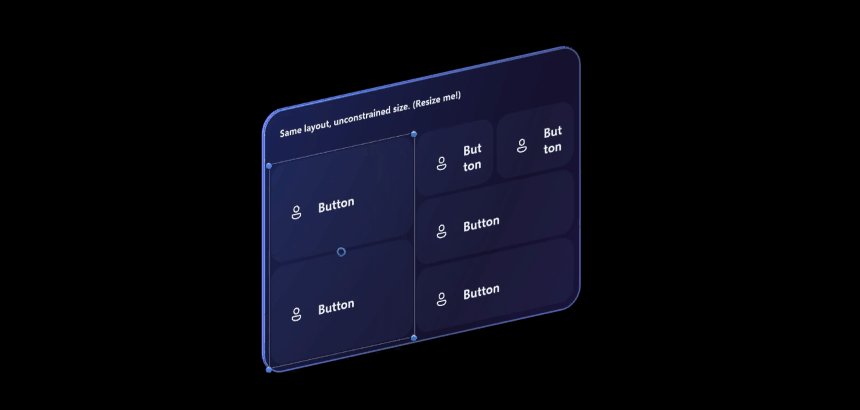
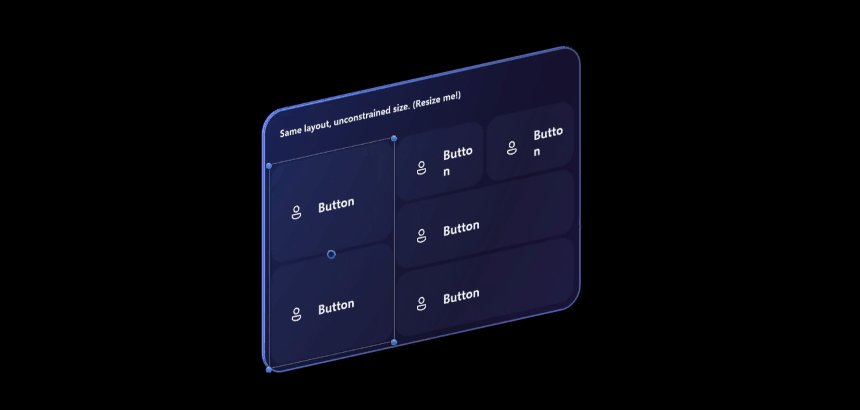
 Integrazione con RectTransform e Unity Canvas che supporta il layout dinamico e flessibile
Integrazione con RectTransform e Unity Canvas che supporta il layout dinamico e flessibile
Elementi principali

Geometria
Il nuovo linguaggio di progettazione introduce geometria con angoli arrotondati che creano un'esperienza più accattivante, coinvolgente e moderna. La geometria è anche completamente tridimensionale, con uno spessore tangibile che aiuta a terra i disegni in realtà. Ricorda inoltre all'utente che questi elementi sono reali, oggetti fisici esistenti all'interno dello spazio 3D e possono essere collegati a oggetti e afferrati, spostati o manipolati.

Colore
Il colore consente agli utenti di concentrarsi sulle attività indicando una gerarchia visiva e una struttura tra gli elementi dell'interfaccia utente. La nuova combinazione di colori del linguaggio di progettazione riduce al minimo l'affaticamento oculare, mentre rimane abbastanza brillante e opaco su display additivi per rafforzare la fiducia dell'utente quando fanno interazioni dirette con la mano. Gli elementi dettagliati, ad esempio gli effetti iridescenti, sono il risultato di iterazioni di progettazione e ricerca utente per offrire un'esperienza ottimale nella visualizzazione additiva di HoloLens e in altri dispositivi Realtà mista.

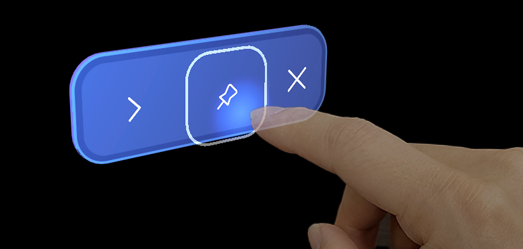
Materiali e luce
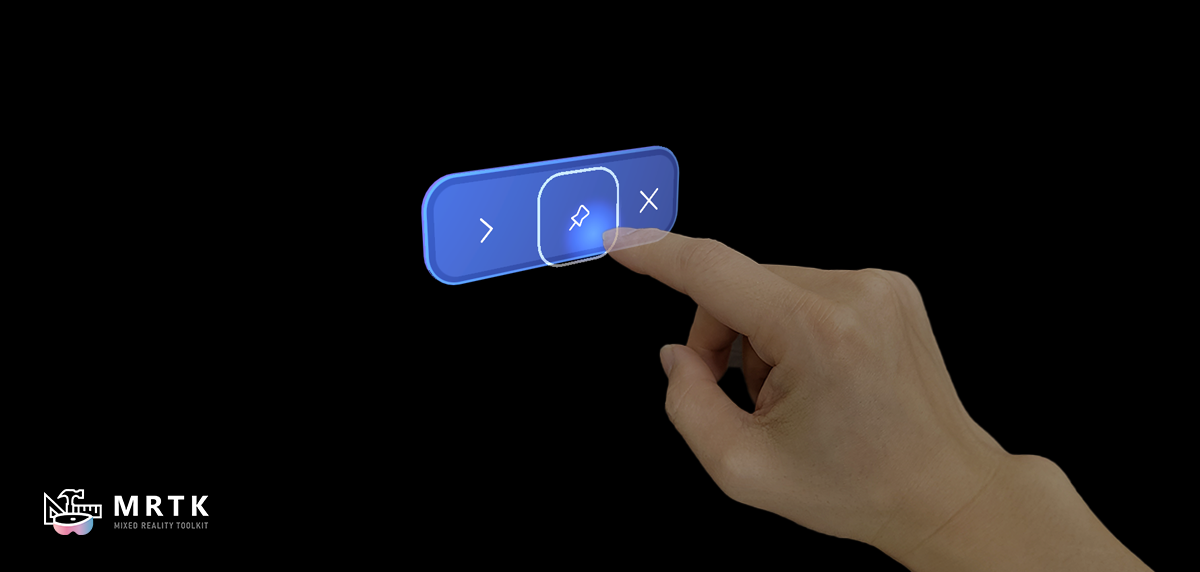
I materiali e la luce svolgono un ruolo essenziale nel fornire feedback visivo nelle interazioni spaziali. L'uso dell'illuminazione 3D contestuale consente all'utente di percepire lo stato di profondità e interazione, soprattutto quando i display aggiuntivi del dispositivo possono causare confusione profonda. Ad esempio, la punta della mano dell'utente esegue un sottile bagliore sulle superfici premute dei pulsanti, migliorando la percezione dell'utente della distanza del dito dall'ologramma.

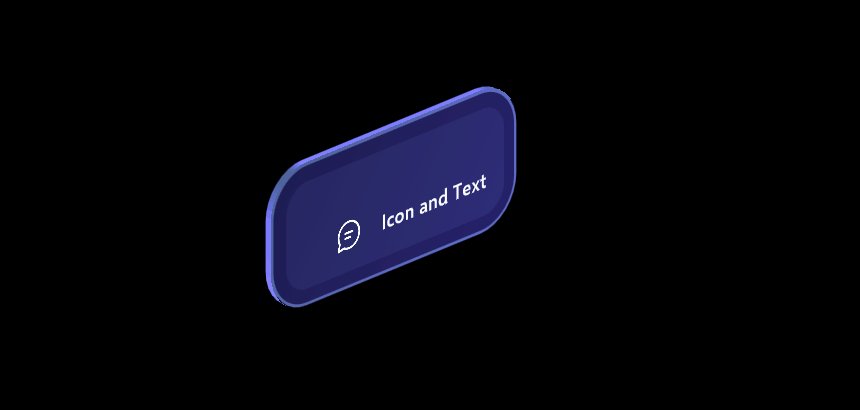
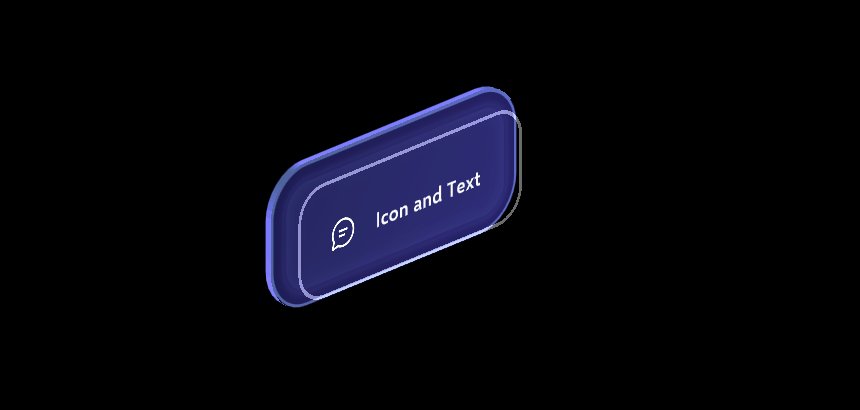
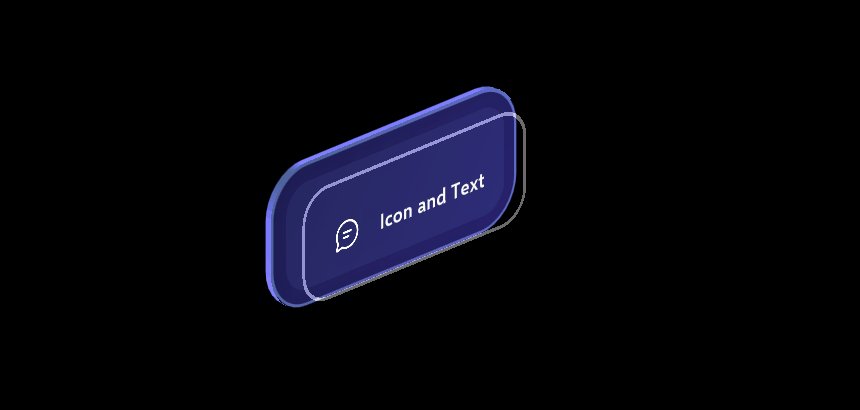
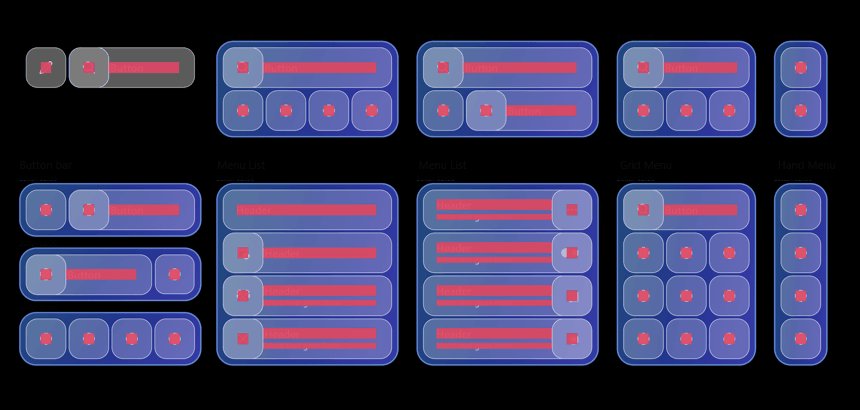
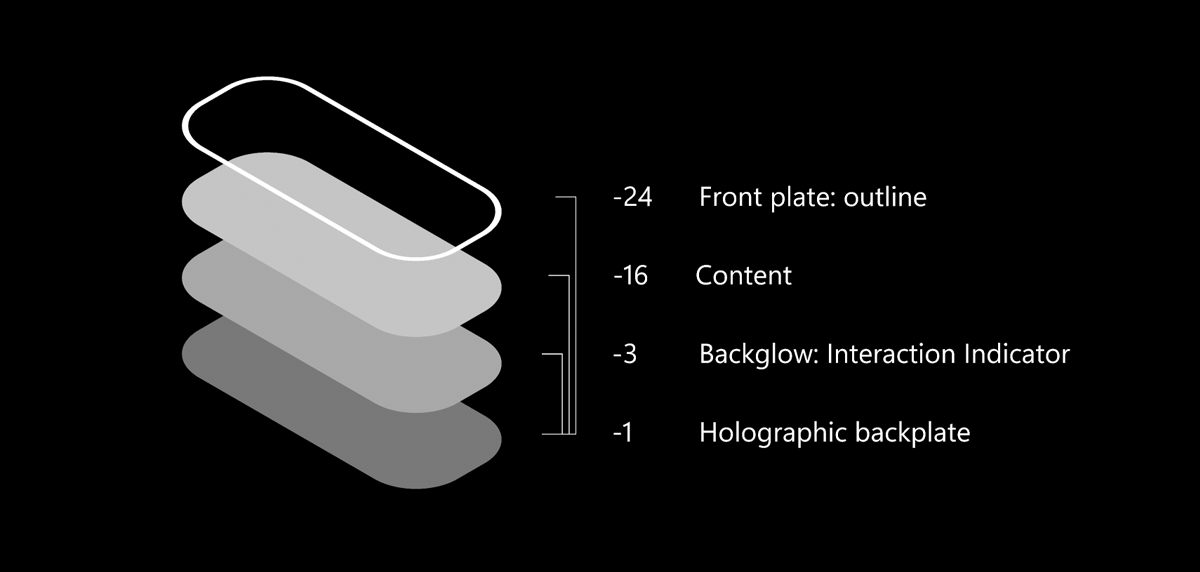
Livelli
Il livello è il concetto di sovrapposizione di una superficie con un'altra. Il linguaggio di progettazione Realtà mista usa livelli e elevazione per creare un'interfaccia utente volumetrica che migliora la qualità dell'interazione e l'usabilità nelle interazioni spaziali e consente agli utenti di ottenere una risposta bella e intuitiva all'input.
![]()
Iconografia
Iconografia è un set di immagini e simboli visivi che consentono agli utenti di comprendere e esplorare l'app. Il linguaggio di progettazione Realtà mista usa le icone del sistema Fluent di Microsoft. Ogni glifo nel tipo di carattere icona di sistema è stato riprogettata per abbracciare una geometria più morbida e metafore più moderne.

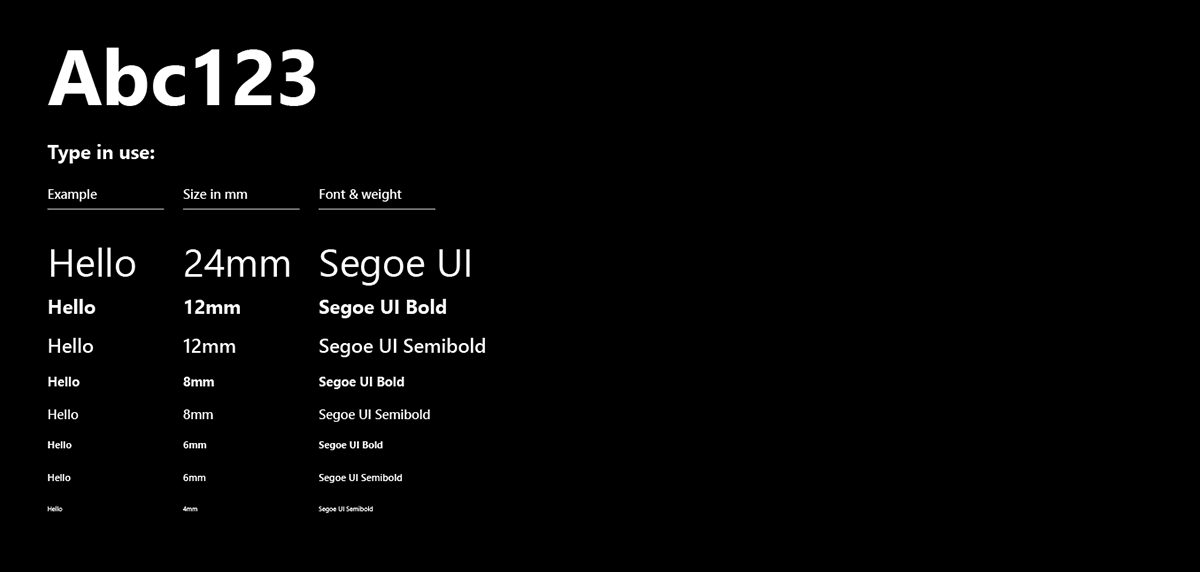
Tipografia
Come rappresentazione visiva del linguaggio, l'attività principale della tipografia consiste nel comunicare le informazioni. La rampa di tipo di Design Language consente di creare struttura e gerarchia nel contenuto per ottimizzare la leggibilità e la leggibilità nell'interfaccia utente.
Realtà mista Linguaggio di progettazione in MRTK3
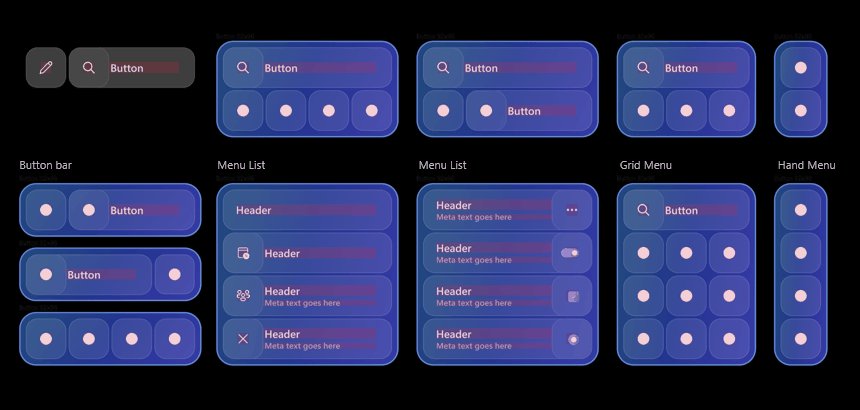
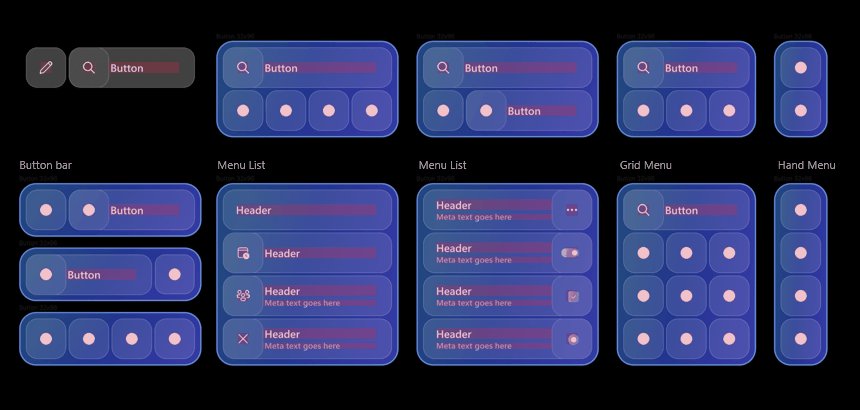
È possibile consultare queste scene di esempio per vari elementi dell'interfaccia utente con Realtà mista Linguaggio di progettazione.
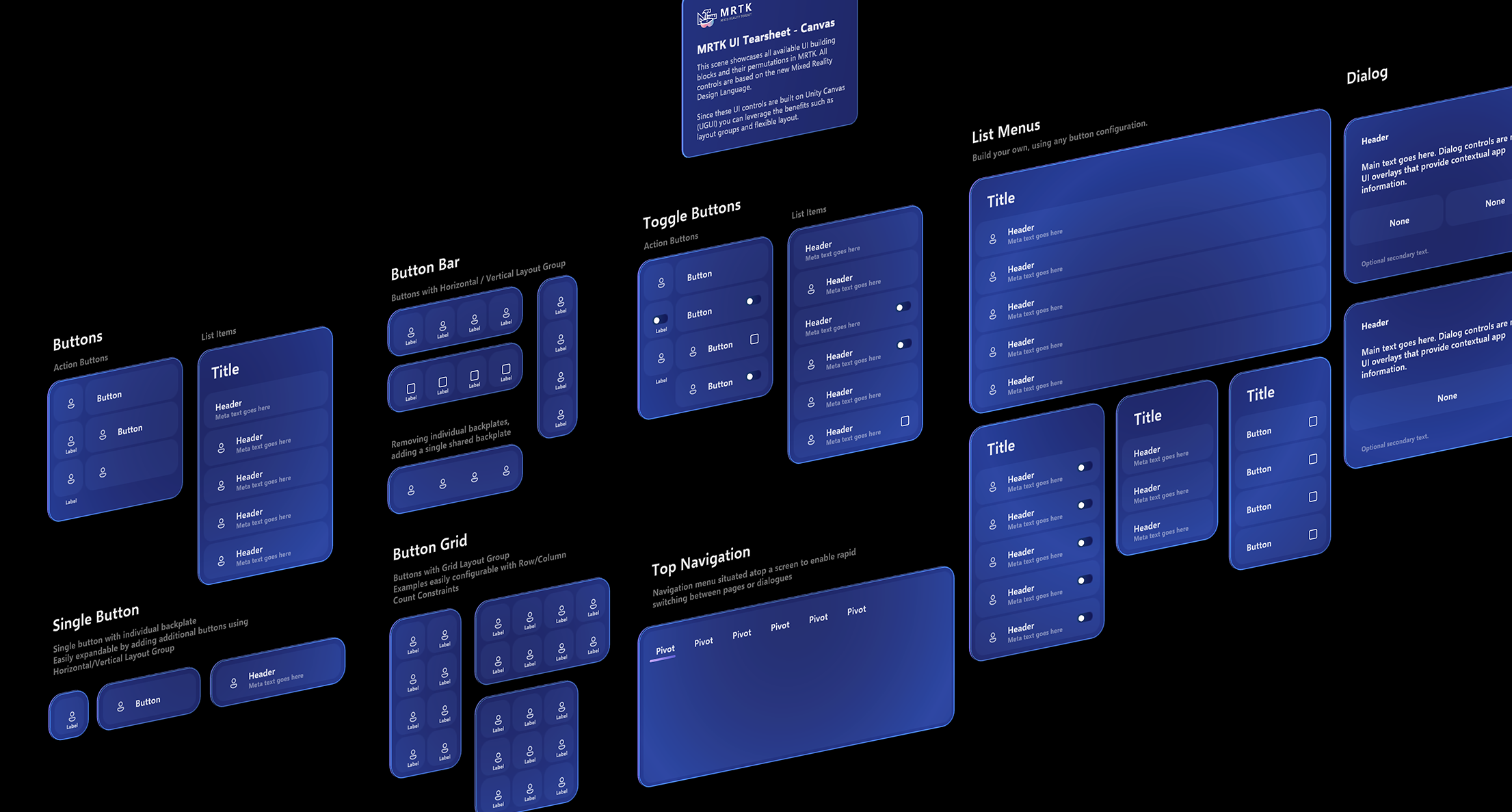
- CanvasUITearSheet.unity: mostra tutte le varianti prefab basate su Canvas disponibili in MRTK.
- CanvasExample.unity: esempi di compilazione di layout più grandi usando i componenti basati su Canvas.
- UITearSheet.unity: mostra tutte le varianti del pulsante non basate su Canvas disponibili in MRTK.

Esempi di uso di Realtà mista Linguaggio di progettazione
Esplorare e informazioni sugli esempi di linguaggio di progettazione Realtà mista in azione.