Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questa esercitazione illustra come configurare un server IIS, verificare che l'app Web possa ospitare pacchetti di app e richiamare e usare il programma di installazione app in modo efficace.
L'app App Installer consente agli sviluppatori e ai professionisti IT di distribuire le app di Windows 10 ospitandole sulla propria rete per la distribuzione di contenuti (CDN). Questo è utile per le aziende che non vogliono o devono pubblicare le proprie app in Microsoft Store, ma vogliono comunque sfruttare la piattaforma di creazione di pacchetti e distribuzione di Windows 10.
Configurazione
Per eseguire correttamente questa esercitazione, sono necessari gli elementi seguenti:
- Visual Studio 2017
- Strumenti di sviluppo Web e IIS
- Pacchetto dell'app di Windows 10 : pacchetto dell'app che verrà distribuito
Facoltativo: progetto iniziale in GitHub. Ciò è utile se non si hanno pacchetti di app da usare, ma si vuole comunque imparare a usare questa funzionalità.
Passaggio 1: Installare IIS e ASP.NET
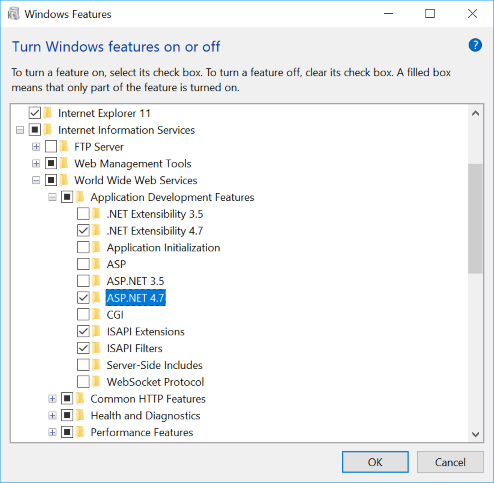
Internet Information Services è una funzionalità di Windows che può essere installata tramite il menu Start. Nel menu Start cercare Attiva o disattiva le funzionalità di Windows.
Trovare e selezionare Internet Information Services per installare IIS.
Annotazioni
Non è necessario selezionare tutte le caselle di controllo in Internet Information Services. Solo quelli selezionati quando si seleziona Internet Information Services sono sufficienti.
Sarà anche necessario installare ASP.NET 4.5 o versione successiva. Per installarlo, individuare Internet Information Services -> World Wide Web Services -> Funzionalità di sviluppo di applicazioni. Selezionare una versione di ASP.NET maggiore o uguale a ASP.NET 4.5.

Passaggio 2: Installare Visual Studio 2017 e strumenti di sviluppo Web
Installare Visual Studio 2017 se non è già stato installato. Se Visual Studio 2017 è già installato, assicurarsi che siano installati i carichi di lavoro seguenti. Se i carichi di lavoro non sono presenti nell'installazione, seguire questa procedura usando il programma di installazione di Visual Studio (disponibile nel menu Start).
Durante l'installazione, selezionare ASP.NET e sviluppo Web e tutti gli altri carichi di lavoro a cui si è interessati.
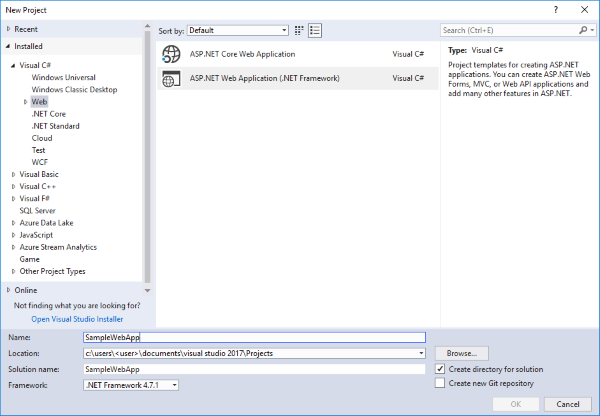
Al termine dell'installazione, avviare Visual Studio e creare un nuovo progetto (File ->Nuovo progetto).
Passaggio 3: Creare un'app Web
Avviare Visual Studio 2017 come amministratore e creare un nuovo progetto applicazione Web Visual C# con un modello di progetto vuoto .

Passaggio 4: Configurare IIS con l'app Web
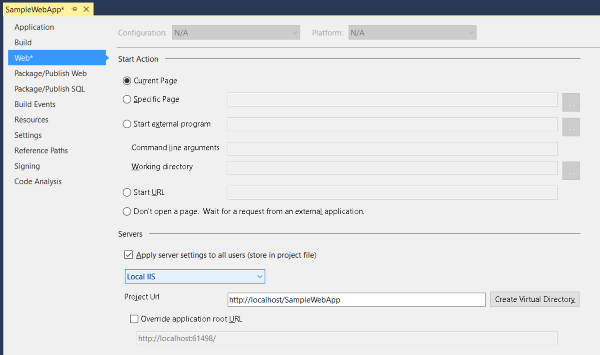
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto radice e scegliere Proprietà.
Nelle proprietà dell'app Web selezionare la scheda Web . Nella sezione Server scegliere IIS locale dal menu a discesa e fare clic su Crea directory virtuale.

Passaggio 5- Aggiungere un pacchetto dell'app a un'applicazione Web
Aggiungere il pacchetto dell'app che si intende distribuire nell'applicazione Web. È possibile usare il pacchetto dell'app che fa parte dei pacchetti di progetto iniziale forniti in GitHub se non si dispone di un pacchetto dell'app disponibile. Il certificato (MySampleApp.cer) con cui è stato firmato il pacchetto è incluso anche nell'esempio in GitHub. È necessario che il certificato sia installato nel dispositivo prima di installare l'app (passaggio 9).
Nell'applicazione Web del progetto iniziale è stata aggiunta una nuova cartella all'app Web denominata pacchetti che contiene i pacchetti dell'app da distribuire. Per creare la cartella in Visual Studio, fare clic con il pulsante destro del mouse sul nodo del progetto in Esplora soluzioni, selezionare Aggiungi ->Nuova cartella e denominare i pacchetti. Per aggiungere pacchetti di app alla cartella, fare clic con il pulsante destro del mouse sulla cartella pacchetti e selezionare Aggiungi elemento>esistente e passare al percorso del pacchetto dell'app.
Screenshot dell'aggiunta di un pacchetto
Passaggio 6 - Creare una pagina Web
Questa app Web di esempio usa codice HTML semplice. È possibile creare l'app Web in base alle esigenze.
Fare clic con il pulsante destro del mouse sul progetto radice di Esplora soluzioni, selezionare Aggiungi ->Nuovo elemento e aggiungere una nuova pagina HTML dalla sezione Web .
Dopo aver creato la pagina HTML, fare clic con il pulsante destro del mouse sulla pagina HTML in Esplora soluzioni e selezionare Imposta come pagina iniziale.
Fare doppio clic sul file HTML per aprirlo nella finestra dell'editor di codice. In questa esercitazione verranno usati solo gli elementi nella pagina Web necessari per avviare correttamente l'app App Installer e installare un'app di Windows 10.
Includere il codice HTML seguente nella pagina Web. La chiave per richiamare correttamente il programma di installazione app consiste nell'usare lo schema personalizzato registrato dal programma di installazione app con il sistema operativo: ms-appinstaller:?source=. Per altri dettagli, vedere l'esempio di codice seguente.
Annotazioni
Assicurarsi che il percorso URL specificato dopo lo schema personalizzato corrisponda all'URL del progetto nella scheda Web della soluzione VS.
<html>
<head>
<meta charset="utf-8" />
<title> Install Page </title>
</head>
<body>
<a href="ms-appinstaller:?source=http://localhost/SampleWebApp/packages/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Passaggio 7: Configurare l'app Web per i tipi MIME del pacchetto dell'app
Aprire il fileWeb.config da Esplora soluzioni e aggiungere le righe seguenti all'interno dell'elemento <configuration> .
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
Annotazioni
Nella tecnologia Web Microsoft più recente .NET Core. La creazione del sito web utilizzando ASP .NET Core ignora la mimeMap del contenuto statico web.config. Di conseguenza, sarà necessario una configurazione corretta del sito Web .NET Core che ospiterà l'installazione di MSIX è necessario modificare il metodo Configure nel file Startup.cs. Per altre informazioni, vedere la documentazione di .NET Core .
Passaggio 8 - Aggiungere l'esenzione del loopback per App Installer
A causa dell'isolamento della rete, le app di Windows 10 come App Installer sono limitate all'uso di indirizzi di loopback IP come http://localhost/. Quando si usa il server IIS locale, è necessario aggiungere App Installer all'elenco degli esenti dal loopback.
A tale scopo, aprire prompt dei comandi come amministratore e immettere quanto segue:
CheckNetIsolation.exe LoopbackExempt -a -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Per verificare che l'app venga aggiunta all'elenco esentato, usare il comando seguente per visualizzare le app nell'elenco di esenzione loopback:
CheckNetIsolation.exe LoopbackExempt -s
Si dovrebbe trovare microsoft.desktopappinstaller_8wekyb3d8bbwe nell'elenco.
Una volta completata la convalida locale dell'installazione dell'app tramite il programma di installazione app, è possibile rimuovere l'esenzione del loopback aggiunta in questo passaggio:
CheckNetIsolation.exe LoopbackExempt -d -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
Passaggio 9- Eseguire l'app Web
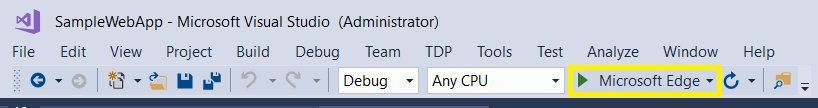
Compilare ed eseguire l'applicazione Web facendo clic sul pulsante Esegui sulla barra multifunzione di Visual Studio, come illustrato nell'immagine seguente:

Nel browser verrà aperta una pagina Web:

Fare clic sul collegamento nella Pagina Web per avviare l'App Installer e installare il pacchetto dell'app Windows 10.
Risoluzione dei problemi
Privilegio non sufficiente
Se l'esecuzione dell'app Web in Visual Studio visualizza un errore, ad esempio "Non si dispone di privilegi sufficienti per accedere ai siti Web IIS nel computer", sarà necessario eseguire Visual Studio come amministratore. Chiudere l'istanza corrente di Visual Studio e riaprirla come amministratore.
Imposta pagina iniziale
Se l'esecuzione dell'app Web provoca il caricamento del browser con un errore HTTP 403.14 - Vietato, è perché l'app Web non ha una pagina iniziale definita. Fare riferimento al passaggio 6 di questa esercitazione per informazioni su come definire una pagina iniziale.