Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Questo articolo fornisce un'introduzione all'API InputAnimation e consiglia di usare questi tipi di animazioni nell'interfaccia utente.
Prerequisiti
In questo caso si presuppone che si abbia familiarità con i concetti illustrati in questi articoli:
Movimento uniforme basato sulle interazioni dell'utente
Nel linguaggio Fluent Design, l'interazione tra utenti finali e app è della massima importanza. Le app non devono solo guardare la parte, ma anche rispondere in modo naturale e dinamico agli utenti che vi interagiscono. Ciò significa che quando un dito viene posizionato sullo schermo, l'interfaccia utente deve reagire normalmente alla modifica dei gradi di input; lo scorrimento deve essere liscio e deve rispondere con una panoramica quando il dito scorre sullo schermo.
Creazione di un'interfaccia utente che risponde dinamicamente e fluidamente ai risultati dell'input dell'utente con un maggiore coinvolgimento degli utenti: il movimento ora non solo funziona, ma risulta naturale quando gli utenti interagiscono con le diverse esperienze dell'interfaccia utente. Ciò consente agli utenti finali di connettersi più facilmente con l'applicazione, rendendo l'esperienza più memorabile.
Andare oltre il semplice tocco
Anche se il tocco è una delle interfacce più comuni usate dagli utenti finali per modificare il contenuto dell'interfaccia utente, esistono altre modalità di input, ad esempio mouse e penna. In questi casi è importante che gli utenti finali percepiscano che l'interfaccia utente risponde dinamicamente al loro input, indipendentemente dalla modalità. È necessario essere consapevoli di questa varietà durante la progettazione di esperienze di movimento basate sull'input.
Esperienze di movimento basate su input diversi
Lo spazio InputAnimation offre diverse esperienze per creare un movimento in risposta dinamica. Come il resto del sistema di animazione dell'interfaccia utente di Windows, queste animazioni guidate dall'input operano su un thread indipendente, che contribuisce all'esperienza di movimento dinamico. Tuttavia, in alcuni casi in cui l'esperienza sfrutta i controlli e i componenti XAML esistenti, le parti di tali esperienze sono ancora associate al thread dell'interfaccia utente.
Quando si creano animazioni di movimento dinamiche basate su input, è possibile creare tre esperienze principali:
- Miglioramento delle esperienze ScrollView esistenti: abilitare la posizione di un controllo ScrollViewer XAML per favorire esperienze di animazione dinamica.
- Esperienze basate sulla posizione del puntatore: usare la posizione di un cursore su un UIElement hit test per guidare esperienze di animazione dinamiche.
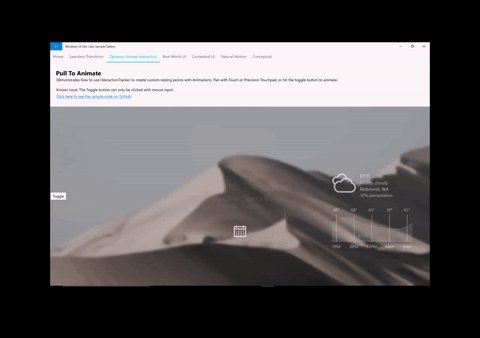
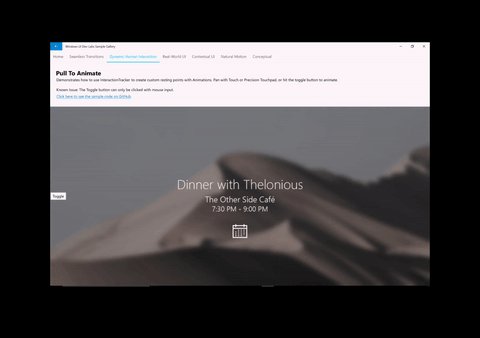
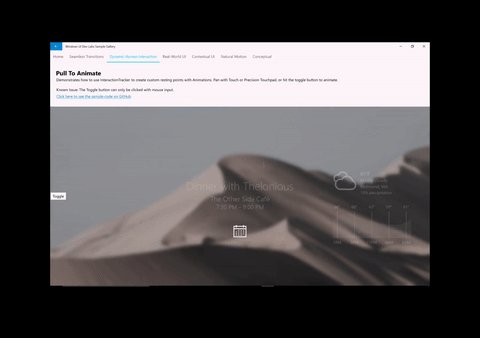
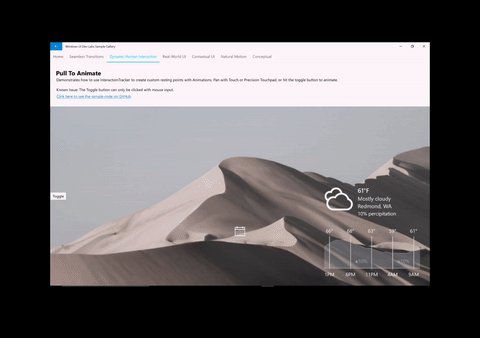
- Esperienze di manipolazione personalizzate con InteractionTracker: consente di creare esperienze di manipolazione completamente personalizzate e fuori thread con InteractionTracker, ad esempio un'area di disegno di scorrimento/zoom.
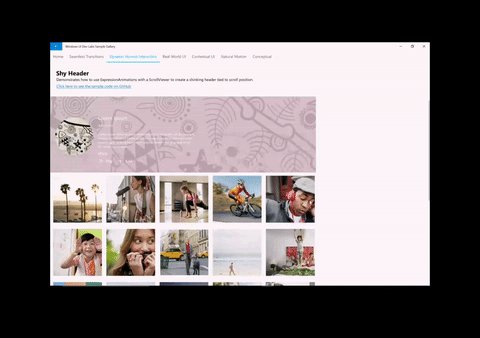
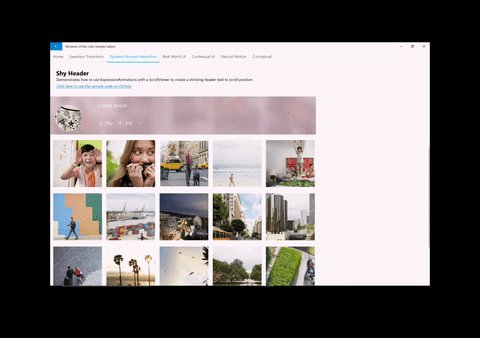
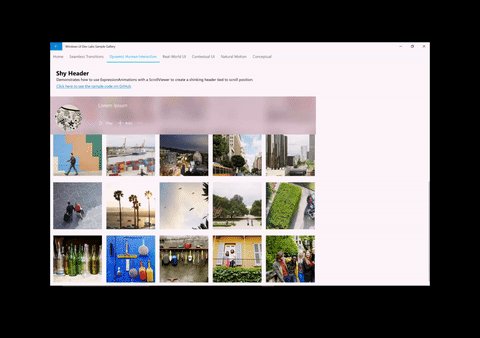
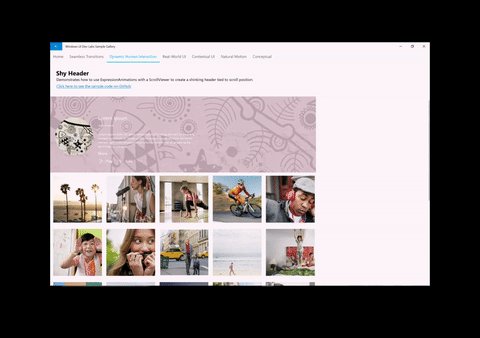
Miglioramento delle esperienze ScrollViewer esistenti
Uno dei modi comuni per creare esperienze più dinamiche consiste nel creare un controllo ScrollViewer XAML esistente. In queste situazioni, è possibile sfruttare la posizione di scorrimento di ScrollViewer per creare componenti aggiuntivi dell'interfaccia utente che rendono più dinamica un'esperienza di scorrimento semplice. Alcuni esempi includono intestazioni permanenti/timide e parallasse.


Quando si creano questi tipi di esperienze, è disponibile una formula generale da seguire:
- Accedere a ScrollManipulationPropertySet off del controllo ScrollViewer XAML del quale si desidera generare un'animazione.
- Operazione eseguita tramite l'API ElementCompositionPreview.GetScrollViewerManipulationPropertySet(UIElement)
- Restituisce un CompositionPropertySet contenente una proprietà denominata Translation
- Creare una Composition ExpressionAnimation con un'equazione che faccia riferimento alla proprietà Translation.
- Avviare l'animazione sulla proprietà di CompositionObject.
Per altre informazioni sulla creazione di queste esperienze, vedere Migliorare le esperienze ScrollViewer esistenti.
Esperienze basate sulla posizione del puntatore
Un'altra esperienza dinamica comune che riguarda l'input consiste nel guidare un'animazione in base alla posizione di un puntatore, ad esempio un cursore del mouse. In queste situazioni, gli sviluppatori sfruttano la posizione di un cursore quando viene eseguito il test all'interno di un oggetto UIElement XAML che rende possibili esperienze come Spotlight Reveal.


Quando si creano questi tipi di esperienze, è disponibile una formula generale da seguire:
- Accedi a PointerPositionPropertySet da un oggetto UIElement XAML per il quale si desidera conoscere la posizione del cursore.
- Operazione eseguita tramite l'API ElementCompositionPreview.GetPointerPositionPropertySet(UIElement)
- Restituisce un CompositionPropertySet contenente una proprietà denominata Position
- Creare una Composition ExpressionAnimation con un'equazione che faccia riferimento alla proprietà Position.
- Avviare l'animazione sulla proprietà di CompositionObject.
Esperienze di manipolazione personalizzate con InteractionTracker
Uno dei problemi con l'uso di un controllo ScrollViewer XAML è che è associato al thread dell'interfaccia utente. Di conseguenza, l'esperienza di scorrimento e zoom può spesso incorrere in ritardi e instabilità se il thread dell'interfaccia utente diventa occupato, comportando esperienze non appaganti. Inoltre, non è possibile personalizzare molti aspetti dell'esperienza ScrollViewer. InteractionTracker è stato creato per risolvere entrambi i problemi fornendo un set di blocchi predefiniti per creare esperienze di manipolazione personalizzate eseguite su un thread indipendente.


Quando si creano esperienze con InteractionTracker, seguire questa formula generale:
- Creare l'oggetto InteractionTracker e definirne le proprietà.
- Creare VisualInteractionSources per qualsiasi CompositionVisual che deve acquisire l'input da utilizzare per InteractionTracker.
- Creare una Composition ExpressionAnimation con un'equazione che faccia riferimento alla proprietà Position di InteractionTracker.
- Avviare l'animazione sulla proprietà di un oggetto visivo di composizione che si desidera essere guidato da InteractionTracker.