Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
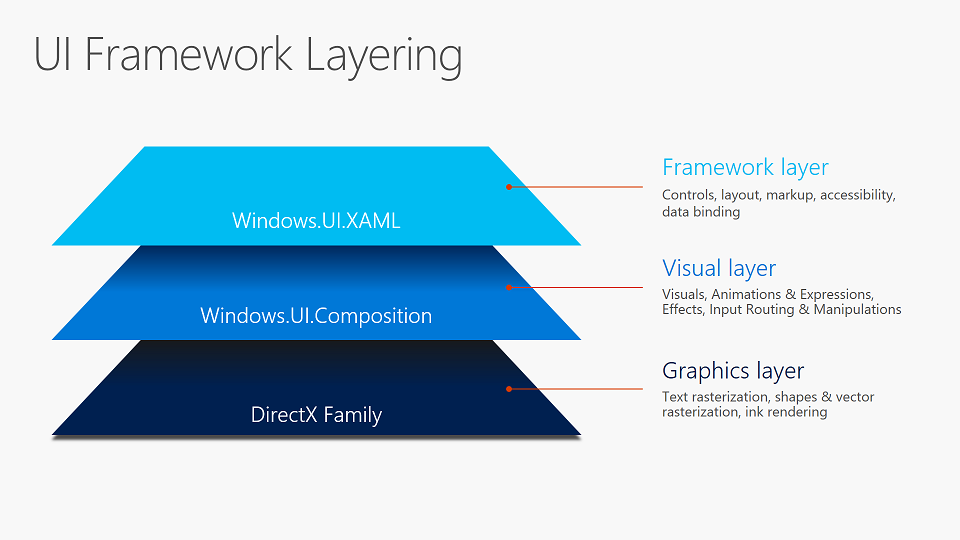
Il livello visivo offre un'API retained-mode ad alte prestazioni per grafica, effetti e animazioni ed è la base per l'interfaccia utente di tutti i dispositivi Windows. Si definisce l'interfaccia utente in modo dichiarativo e il livello visivo si basa sull'accelerazione hardware grafica per garantire che il rendering del contenuto, degli effetti e delle animazioni venga eseguito senza problemi indipendentemente dal thread dell'interfaccia utente dell'app.
Di particolare rilievo:
- API WinRT familiari
- Progettato per interazioni e interfacce utente più dinamiche
- Concetti allineati agli strumenti di progettazione
- Scalabilità lineare senza improvvisi cali di prestazione
Le app UWP di Windows usano già il livello visivo tramite uno dei framework dell'interfaccia utente. È anche possibile sfruttare direttamente il livello visivo per il rendering personalizzato, gli effetti e le animazioni con pochissimo sforzo.

In cosa consiste il livello visivo?
Le funzioni principali del livello visivo sono:
- Contenuto: composizione leggera di contenuto disegnato personalizzato
- Effetti: sistema di effetti dell'interfaccia utente in tempo reale i cui effetti possono essere animati, concatenati e personalizzati
- Animazioni: animazioni espressive e indipendenti dal framework eseguite indipendentemente dal thread dell'interfaccia utente
Contenuto
Il contenuto è ospitato, trasformato e reso disponibile per l'uso dal sistema di animazioni ed effetti tramite oggetti visivi. Alla base della gerarchia di classi è presente la classe Visual, un proxy leggero e di thread agile nel processo dell'app per lo stato di visualizzazione nel programma di composizione. Le sottoclassi di Visual includono ContainerVisual per consentire agli elementi figlio di creare alberi di oggetti visivi e SpriteVisual che contiene contenuto e possono essere disegnati con colori a tinta unita, contenuti disegnati personalizzati o effetti visivi. Insieme, questi tipi di oggetto visivo costituiscono la struttura ad albero visuale per l'interfaccia utente 2D e riportano i FrameworkElement XAML più visibili.
Per altre informazioni, vedere Cenni preliminari di composizione visuale.
Effetti
Il sistema di effetti nel livello visivo consente di applicare una catena di effetti di filtro e trasparenza a un oggetto visivo o a un albero di oggetti visivi. Si tratta di un sistema di effetti dell'interfaccia utente, da non confondere con gli effetti di immagine e media. Gli effetti funzionano in combinazione con il sistema di animazione, consentendo agli utenti di ottenere animazioni uniformi e dinamiche delle proprietà dell'effetto, sottoposte a rendering indipendente dal thread dell'interfaccia utente. Gli effetti nel livello visivo forniscono i blocchi predefiniti creativi che possono essere combinati e animati per costruire esperienze personalizzate e interattive.
Oltre alle catene di effetti animabili, il livello visivo supporta anche un modello di illuminazione che consente agli oggetti visivi di simulare le proprietà dei materiali rispondendo a luci animabili. Gli oggetti visivi possono anche eseguire il cast di ombre. L'illuminazione e le ombre possono essere combinate per creare una percezione di profondità e realismo.
Per altre informazioni, vedere Cenni preliminari di composizione di effetti.
Animazioni
Il sistema di animazione a livello visivo consente di spostare gli oggetti visivi, animare gli effetti e guidare trasformazioni, clip e altre proprietà. Si tratta di un sistema indipendente dal framework che è stato progettato da zero tenendo presente le prestazioni. Viene eseguito in modo indipendente dal thread dell'interfaccia utente per garantire fluidità e scalabilità. Anche se consente di usare le animazioni con i familiari fotogrammi chiave per guidare le modifiche delle proprietà nel tempo, consente anche di impostare relazioni matematiche tra proprietà diverse, incluso l'input dell'utente, e pertanto di creare direttamente esperienze coreografate.
Per altre informazioni, vedere Cenni preliminari di composizione delle animazioni.
Uso dell'app UWP XAML
È possibile accedere a un oggetto visivo creato dal framework XAML ed eseguire il backup di un FrameworkElement visibile usando la classe ElementCompositionPreview in Windows.UI.Xaml.Hosting. Si noti che gli oggetti visivi creati automaticamente dal framework presentano alcuni limiti alla personalizzazione. Questo perché il framework gestisce offset, trasformazioni e durate. È possibile tuttavia creare oggetti visivi personalizzati e collegarli a un elemento XAML esistente tramite ElementCompositionPreview o aggiungerli a un contenitore Visual esistente in un punto qualsiasi della struttura ad albero visuale.
Per altre informazioni, vedere Uso del livello visivo con XAML.
Uso dell'app desktop
È possibile usare il livello visivo per migliorare l'aspetto e le funzionalità delle app desktop WPF, Windows Form e Win32 C++. È possibile eseguire la migrazione di isole di contenuto per usare il livello visivo e mantenere la parte restante dell'interfaccia utente nel framework esistente. Ciò significa che puoi introdurre aggiornamenti e miglioramenti significativi all'interfaccia utente della tua applicazione senza dover apportare modifiche estese alla codebase esistente.
Per altre informazioni, vedere Modernizzare le app desktop con il livello visivo.
Risorse aggiuntive
- Documentazione di riferimento completa per l'API
- Esempi avanzati di interfaccia utente e composizione in WindowsCompositionSamples su GitHub.
- Raccolta di esempi di Windows.UI.Composition
- Feed di Twitter @windowsui
- Leggere l'articolo MSDN di Kenny Kerr su questa API: Grafica e animazione - Windows Composition Turn 10