Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Nello sviluppo di app di Windows, un controllo è un elemento dell'interfaccia utente che visualizza il contenuto o consente l'interazione. Puoi creare l'interfaccia utente per la tua app usando controlli come pulsanti, caselle di testo e caselle combinate per visualizzare i dati e ottenere l'input dell'utente.
API importanti: spazio dei nomi Windows.UI.Xaml.Controls
Un modello è una ricetta per modificare un controllo o combinare diversi controlli per creare qualcosa di nuovo. Ad esempio, il modello elenco/dettagli è un modo per usare un controllo SplitView per lo spostamento delle app. Analogamente, è possibile personalizzare il modello di un controllo NavigationView per implementare il modello di tabulazioni.
In molti casi, è possibile usare un controllo as-is. Ma i controlli XAML separano la funzione dalla struttura e dall'aspetto, in modo da poter apportare vari livelli di modifica per renderli adatti alle tue esigenze. Nella sezione Stile puoi imparare a usare gli stili XAML e i modelli di controllo per modificare un controllo.
In questa sezione vengono fornite indicazioni per ognuno dei controlli XAML che è possibile usare per compilare l'interfaccia utente dell'app. Per iniziare, questo articolo illustra come aggiungere controlli all'app. Esistono 3 passaggi chiave per usare i controlli per l'app:
- Aggiungere un controllo all'interfaccia utente dell'app.
- Impostare le proprietà nel controllo, ad esempio larghezza, altezza o colore di primo piano.
- Aggiungere codice ai gestori eventi del controllo in modo da eseguire operazioni.
Aggiungere un controllo
È possibile aggiungere un controllo a un'app in diversi modi:
- Usare uno strumento di progettazione come Blend per Visual Studio o la finestra di progettazione XAML (Extensible Application Markup Language) di Microsoft Visual Studio.
- Aggiungere il controllo al markup XAML nell'editor XAML di Visual Studio.
- Aggiungere il controllo nel codice. I controlli aggiunti nel codice sono visibili quando l'app viene eseguita, ma non sono visibili nella finestra di progettazione XAML di Visual Studio.
In Visual Studio, quando si aggiungono e si modificano i controlli nell'app, è possibile usare molte delle funzionalità del programma, tra cui casella degli strumenti, finestra di progettazione XAML, editor XAML e finestra Proprietà.
La casella degli strumenti di Visual Studio visualizza molti dei controlli che è possibile usare nell'app. Per aggiungere un controllo all'app, fare doppio clic sulla casella degli strumenti. Ad esempio, quando fai doppio clic sul controllo TextBox, questo codice XAML viene aggiunto alla visualizzazione XAML.
<TextBox HorizontalAlignment="Left" Text="TextBox" VerticalAlignment="Top"/>
Puoi anche trascinare il controllo dalla casella degli strumenti alla finestra di progettazione XAML.
Impostare il nome di un controllo
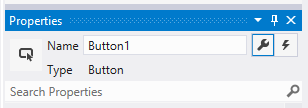
Per lavorare con un controllo nel codice, è necessario impostare il suo attributo x:Name e fare riferimento a esso per nome nel codice. È possibile impostare il nome nella finestra Proprietà di Visual Studio o in XAML. Ecco come impostare il nome del controllo attualmente selezionato usando la casella di testo Nome nella parte superiore della finestra Proprietà.
Per assegnare un nome a un controllo
- Selezionare l'elemento da nominare.
- Nel pannello Proprietà digitare un nome nella casella di testo Nome.
- Premere INVIO per confermare il nome.

Ecco come impostare il nome di un controllo nell'editor XAML aggiungendo l'attributo x:Name.
<Button x:Name="Button1" Content="Button"/>
Impostare le proprietà del controllo
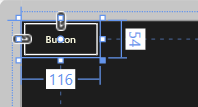
Usare le proprietà per specificare l'aspetto, il contenuto e altri attributi dei controlli. Quando si aggiunge un controllo usando uno strumento di progettazione, alcune proprietà che controllano dimensioni, posizione e contenuto possono essere impostate automaticamente da Visual Studio. È possibile modificare alcune proprietà, ad esempio Width, Height o Margin, selezionando e modificando il controllo nella visualizzazione Struttura. Questa figura mostra alcuni degli strumenti di ridimensionamento disponibili nella visualizzazione Progettazione.

Puoi decidere di far ridimensionare e posizionare automaticamente il controllo. In questo caso, è possibile reimpostare le dimensioni e le proprietà di posizione impostate automaticamente da Visual Studio.
Per reimpostare una proprietà
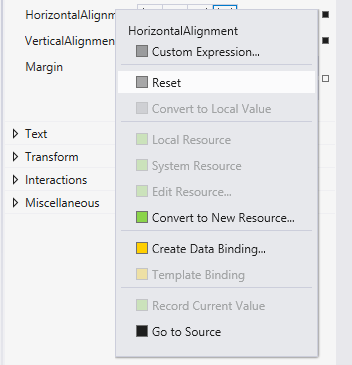
- Nel pannello Proprietà fare clic sul marcatore di proprietà accanto al valore della proprietà. Verrà aperto il menu delle proprietà.
- Nel menu delle proprietà fare clic su Reimposta.

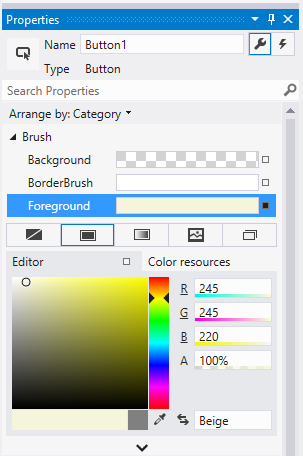
Puoi impostare le proprietà del controllo nella finestra Proprietà, in XAML o nel codice. Ad esempio, per modificare il colore di primo piano di un pulsante, imposta la proprietà *Foreground* del controllo. Questa figura mostra come impostare la proprietà Foreground usando la selezione colori nella finestra Proprietà.

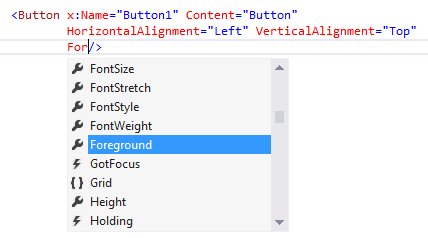
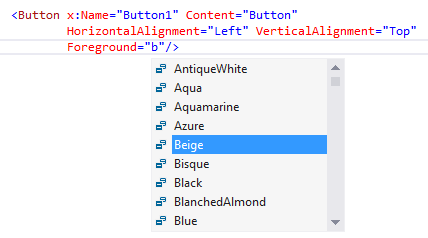
Ecco come impostare la proprietà Foreground nell'editor XAML. Si noti la finestra di Visual Studio IntelliSense visualizzata per aiutarvi con la sintassi.


Ecco il codice XAML risultante dopo aver impostato la proprietà Foreground.
<Button x:Name="Button1" Content="Button"
HorizontalAlignment="Left" VerticalAlignment="Top"
Foreground="Beige"/>
Ecco come impostare la proprietà Foreground nel codice.
Button1.Foreground = new SolidColorBrush(Windows.UI.Colors.Beige);
Button1().Foreground(Media::SolidColorBrush(Windows::UI::Colors::Beige()));
Creare un gestore eventi
Ogni controllo include eventi che consentono di rispondere alle azioni dell'utente o di altre modifiche nell'app. Ad esempio, un controllo Button ha un evento Click generato quando un utente fa clic sul pulsante. Creare un metodo, denominato gestore eventi, per gestire l'evento. Puoi associare l'evento di un controllo a un metodo del gestore eventi nella finestra Proprietà, in XAML o nel codice. Per altre informazioni sugli eventi, vedi Panoramica degli eventi e degli eventi indirizzati.
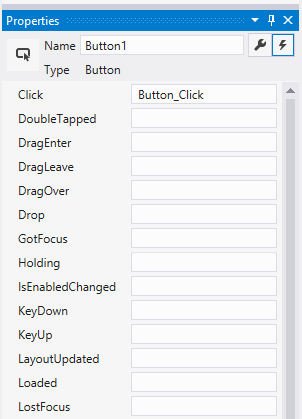
Per creare un gestore eventi, selezionare il controllo e quindi fare clic sulla scheda Eventi nella parte superiore della finestra Proprietà. Nella finestra Proprietà sono elencati tutti gli eventi disponibili per tale controllo. Ecco alcuni degli eventi per un pulsante.

Per creare un gestore eventi con il nome predefinito, fare doppio clic sulla casella di testo accanto al nome dell'evento nella finestra Proprietà. Per creare un gestore eventi con un nome personalizzato, digitare il nome desiderato nella casella di testo e premere INVIO. Il gestore eventi viene creato e il file code-behind viene aperto nell'editor di codice. Il metodo del gestore eventi ha 2 parametri. Il primo è sender, che è un riferimento all'oggetto in cui è associato il gestore. Il sender parametro è un tipo Object . In genere si esegue il cast di sender a un tipo più preciso se si intende verificare o modificare lo stato dell'oggetto sender. In base alla progettazione dell'app personalizzata, ci si aspetta un tipo su cui eseguire in sicurezza il cast di sender, basato su dove è collegato il gestore. Il secondo valore è costituito dai dati dell'evento, che in genere vengono visualizzati nelle firme come parametro e o args.
Ecco il codice che gestisce l'evento Click di un pulsante denominato Button1. Quando si fa clic sul pulsante, la proprietà Foreground del pulsante selezionato è impostata su blu.
private void Button_Click(object sender, RoutedEventArgs e)
{
Button b = (Button)sender;
b.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
}
#MainPage.h
struct MainPage : MainPageT<MainPage>
{
MainPage();
...
void Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e);
};
#MainPage.cpp
void MainPage::Button1_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Windows::UI::Xaml::RoutedEventArgs const& e)
{
auto b{ sender.as<winrt::Windows::UI::Xaml::Controls::Button>() };
b.Foreground(Media::SolidColorBrush(Windows::UI::Colors::Blue()));
}
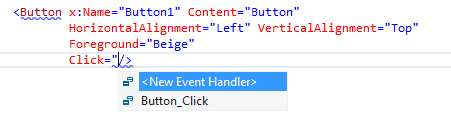
Puoi anche associare un gestore eventi in XAML. Nell'editor XAML digitare il nome dell'evento che si vuole gestire. Visual Studio mostra una finestra di IntelliSense quando si inizia a digitare. Dopo aver specificato l'evento, è possibile fare doppio clic <New Event Handler> nella finestra DitelliSense per creare un nuovo gestore eventi con il nome predefinito oppure selezionare un gestore eventi esistente dall'elenco.
Ecco la finestra di IntelliSense visualizzata. Consente di creare un nuovo gestore eventi o di selezionare un gestore eventi esistente.

Questo esempio illustra come associare un evento Click a un gestore eventi denominato Button_Click in XAML.
<Button Name="Button1" Content="Button" Click="Button_Click"/>
È anche possibile associare un evento al relativo gestore eventi nel code-behind. Ecco come associare un gestore eventi nel codice.
Button1.Click += new RoutedEventHandler(Button_Click);
Button1().Click({ this, &MainPage::Button1_Click });
