Controlli per calendario, data e ora
I controlli di data e ora offrono modi standard e localizzati per consentire a un utente di visualizzare e impostare i valori di data e ora nell'app. Questo articolo fornisce linee guida per la progettazione e consente di scegliere il controllo corretto.
- Aprire l'app Raccolta WinUI 2 e visualizzare DateAndTime in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Quale controllo data o ora è necessario usare?
Ci sono quattro controlli di data e ora tra cui scegliere; il controllo usato dipende dallo scenario in uso. Usare queste informazioni per selezionare il controllo corretto da usare nell'app.
| Controllo | Esempio | Descrizione |
|---|---|---|
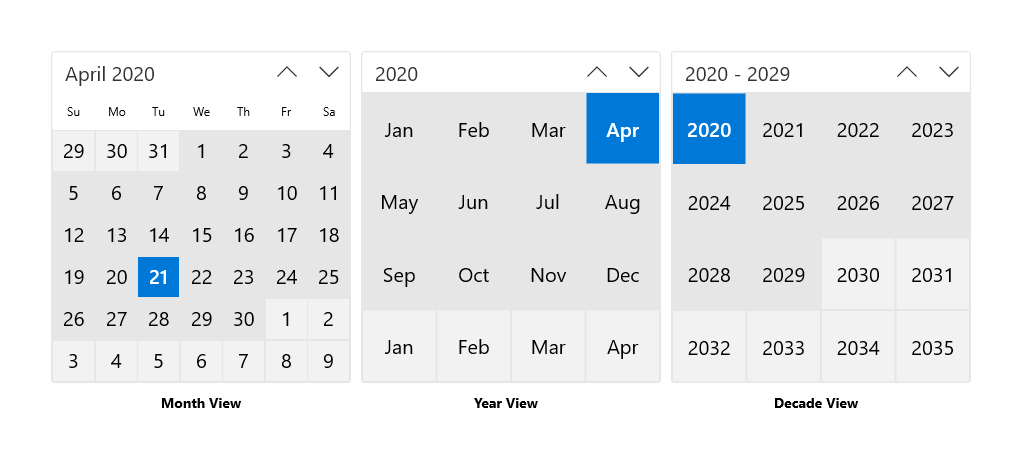
| Visualizzazione calendario |  |
Da utilizzare per scegliere una singola data o un intervallo di date da un calendario sempre visibile |
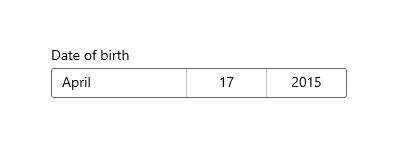
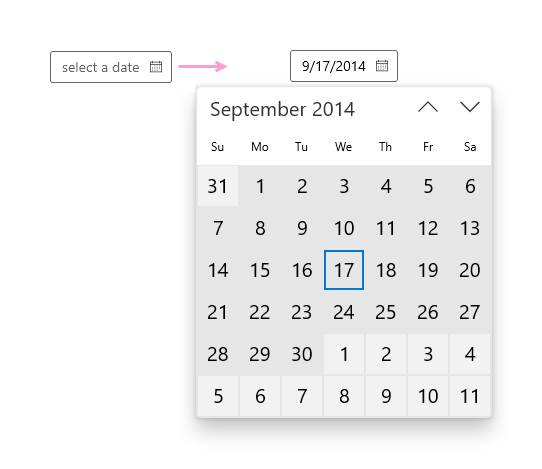
| Selezione data del calendario |  |
Da utilizzare per scegliere una singola data da un calendario contestuale. |
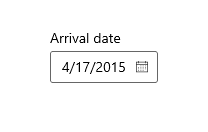
| Selezione data |  |
Da utilizzare per scegliere una singola data nota quando le informazioni contestuali non sono importanti. |
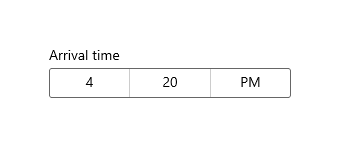
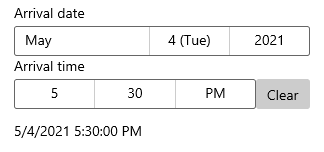
| Selezione ora |  |
Da utilizzare per scegliere un singolo valore di ora. |
Visualizzazione calendario
CalendarView consente a un utente di visualizzare e interagire con un calendario che può spostarsi per mese, anno o decennio. Un utente può selezionare una singola data o un intervallo di date. Non ha una superficie di selezione e il calendario è sempre visibile.
La visualizzazione calendario è costituita da 3 visualizzazioni separate: visualizzazione mese, visualizzazione anno e visualizzazione decennio. Per impostazione predefinita, inizia con la visualizzazione mensile aperta, ma è possibile specificare qualsiasi visualizzazione come visualizzazione di avvio.

- Se è necessario consentire a un utente di selezionare più date, è necessario usare un controllo CalendarView.
- Se devi consentire all'utente di selezionare una sola data e non è necessario che sia sempre visibile un calendario, valuta se usare un controllo CalendarDatePicker o DatePicker.
Selezione data del calendario
Il controllo CalendarDatePicker è un controllo a discesa ottimizzato per la selezione di una singola data da una visualizzazione calendario, nei casi in cui è importante avere a disposizione informazioni contestuali come il giorno della settimana o il livello di occupazione del calendario. È possibile modificare il calendario in modo da fornire contesto aggiuntivo o limitare le date disponibili.
Il punto di ingresso visualizza il testo segnaposto se una data non è stata impostata; in caso contrario, visualizza la data scelta. Quando l'utente seleziona il punto di ingresso, una visualizzazione calendario si espande per consentire all'utente di effettuare una selezione della data. La visualizzazione calendario sovrappone altre interfacce utente; non esegue il push di altre interfacce utente fuori strada.

- Usa una selezione data calendario per elementi come la scelta di un appuntamento o una data di partenza.
Selezione data
Il controllo DatePicker offre un modo standardizzato per scegliere una data specifica.
Il punto di ingresso visualizza la data scelta e quando l'utente seleziona il punto di ingresso, una superficie di selezione si espande verticalmente dal centro per consentire all'utente di effettuare una selezione. La selezione data sovrappone altre interfacce utente; non esegue il push di altre interfacce utente fuori strada.

- Utilizzare un selettore di data per consentire a un utente di scegliere una data nota, ad esempio una data di nascita, in cui il contesto del calendario non è importante.
Selezione ora
TimePicker viene usato per selezionare un singolo valore di ora per elementi come appuntamenti o un'ora di partenza. Si tratta di una visualizzazione statica impostata dall'utente o nel codice, ma non viene aggiornata per visualizzare l'ora corrente.
Il punto di ingresso visualizza l'ora scelta e quando l'utente seleziona il punto di ingresso, una superficie di selezione si espande verticalmente dal centro per consentire all'utente di effettuare una selezione. La selezione ora sovrappone altre interfacce utente; non esegue il push di altre interfacce utente fuori strada.

- Usare una selezione ora per consentire a un utente di selezionare un singolo valore temporale.
Creare un controllo data o ora
Vedi questi articoli per informazioni ed esempi specifici di ogni controllo di data e ora.
Usare una selezione data e una selezione ora insieme
Questo esempio illustra come usare e DatePicker TimePicker insieme per consentire a un utente di selezionare la data e l'ora di arrivo. Si gestiscono SelectedDateChanged e SelectedTimeChanged gli eventi per aggiornare una singola istanza DateTime denominata arrivalDateTime. L'utente può anche cancellare le selezione di data e ora dopo che sono state impostate.

<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="ArrivalDatePicker_SelectedDateChanged"/>
<StackPanel Orientation="Horizontal">
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"
MinuteIncrement="15"
SelectedTimeChanged="ArrivalTimePicker_SelectedTimeChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"
VerticalAlignment="Bottom" Height="30" Width="54"/>
</StackPanel>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void ArrivalTimePicker_SelectedTimeChanged(TimePicker sender, TimePickerSelectedValueChangedEventArgs args)
{
if (arrivalTimePicker.SelectedTime != null)
{
arrivalDateTime = new DateTime(arrivalDateTime.Year, arrivalDateTime.Month, arrivalDateTime.Day,
args.NewTime.Value.Hours, args.NewTime.Value.Minutes, args.NewTime.Value.Seconds);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ArrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
if (VerifyDateIsFuture((DateTimeOffset)arrivalDatePicker.SelectedDate) == true)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day,
arrivalDateTime.Hour, arrivalDateTime.Minute, arrivalDateTime.Second);
arrivalText.Text = arrivalDateTime.ToString();
}
else
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = "Arrival date must be later than today.";
}
}
}
private bool VerifyDateIsFuture(DateTimeOffset date)
{
if (date > DateTimeOffset.Now)
{
return true;
}
return false;
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDateTime = new DateTime();
arrivalDatePicker.SelectedDate = null;
arrivalTimePicker.SelectedTime = null;
arrivalText.Text = string.Empty;
}
}
Globalizzazione
I controlli data XAML supportano ognuno dei sistemi di calendario supportati da Windows. Questi calendari vengono specificati nella classe Windows.Globalization.CalendarIdentifiers . Ogni controllo usa il calendario corretto per la lingua predefinita dell'app oppure puoi impostare la proprietà CalendarIdentifier per usare un sistema di calendario specifico.
Il controllo selezione ora supporta ognuno dei sistemi di clock specificati nella classe Windows.Globalization.ClockIdentifiers . È possibile impostare la proprietà ClockIdentifier per utilizzare un orologio di 12 ore o un orologio di 24 ore. Il tipo della proprietà è String, ma è necessario usare valori che corrispondono alle proprietà di stringa statiche della classe ClockIdentifiers. Questi sono: TwelveHour (la stringa "12HourClock") e TwentyFourHour (la stringa "24HourClock"). "12HourClock" è il valore predefinito.
Valori dateTime e Calendar
Gli oggetti data usati nei controlli data e ora XAML hanno una rappresentazione diversa a seconda del linguaggio di programmazione.
- C# e Visual Basic usano la struttura System.DateTimeOffset che fa parte di .NET.
- C++/CX usa la struttura Windows::Foundation::D ateTime .
Un concetto correlato è la classe Calendar, che influenza il modo in cui le date vengono interpretate nel contesto. Tutte le app di Windows Runtime possono usare la classe Windows.Globalization.Calendar . Le app C# e Visual Basic possono usare in alternativa la classe System.Globalization.Calendar , con funzionalità molto simili. (Le app di Windows Runtime possono usare la classe Calendario .NET di base, ma non le implementazioni specifiche, ad esempio GregorianCalendar.)
.NET supporta anche un tipo denominato DateTime, che è implicitamente convertibile in un oggetto DateTimeOffset. È quindi possibile che venga visualizzato un tipo "DateTime" usato nel codice .NET usato per impostare valori realmente DateTimeOffset. Per altre info sulla differenza tra DateTime e DateTimeOffset, vedi Osservazioni nella classe DateTimeOffset .
Nota
Le proprietà che accettano oggetti data non possono essere impostate come stringa di attributo XAML, perché il parser XAML di Windows Runtime non ha una logica di conversione per convertire le stringhe in date come oggetti DateTime/DateTimeOffset. Questi valori vengono in genere impostati nel codice. Un’altra tecnica possibile consiste nel definire una data disponibile come oggetto dati oppure nel contesto dei dati e quindi impostare la proprietà come attributo XAML che fa riferimento a un’espressione dell’estensione di markup Binding che può accedere alla data come dati.
